Spring Boot learning
Official website: https://spring.io/projects/spring-boot#overview
file: https://docs.spring.io/spring-boot/docs/2.2.6.RELEASE/reference/html/
Reference video: [crazy God says Java] the latest tutorial of SpringBoot, IDEA version, is easy to understand_ Beep beep beep_ bilibili
Project complete reference code: lexiaoyuan/SpringBootStudy: My Spring Boot study notes (github.com),Springboot study: my Spring Boot study notes (gitee.com)
meet Spring Boot learning notes - employee management system (I)
Employee management system
Sign in
- Write a logincontroller in the controller directory Java handles login requests
@Controller
public class LoginController {
@RequestMapping("/user/login")
public String login(
@RequestParam("username") String username,
@RequestParam("password") String password,
Model model) {
if(!StringUtils.isEmpty(username) && "123456".equals(password)) {
return "redirect:/main.html";
} else {
model.addAttribute("msg", "Wrong user name or password");
return "index";
}
}
}
- In index Add the submitted request to the form element of HTML
<form class="form-signin" th:action="@{/user/login}" method="post"></form>
- In mymvcconfig Add a request forwarding in Java
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// Go to index html
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
// Go to home
registry.addViewController("/main.html").setViewName("dashboard");
}
- Run the project to access: http://localhost:8080/ , enter a user name that is not empty, and then enter the password 123456. Click login. Login succeeds and jump to the dashboard page


Homepage dashboard template: https://getbootstrap.com/docs/4.0/examples/dashboard/#
If the password is not 123456, the user name or password is wrong!

Login interception
- Create a new loginhandlerinterceptor in the config directory java
public class LoginHandlerInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object loginUser = request.getSession().getAttribute("loginUser");
if (loginUser==null) {
request.setAttribute("msg", "Not logged in, please log in first");
request.getRequestDispatcher("/index.html").forward(request,response);
return false;
}
return true;
}
}
- In mymvcconfig Add interceptor in Java
// Add interceptor
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandlerInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/","/index.html", "/user/login","/css/**", "/js/**", "/img/**");
}
- Test: when not logged in, directly access: http://localhost:8080/main.html

Log in before accessing: http://localhost:8080/main.html

- Change Company name
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">[[${session.loginUser}]]</a>
You can Build the project again without running it again. (only modify the front-end code, just rebuild it)

Revisit: http://localhost:8080/main.html

Show employee list
Click employee management to display the employee list, but the top navigation bar and side bar remain unchanged, so you need to start from dashboard Extract common components from HTML to introduce.
- Create a new commons directory in the templates directory to store the public parts, and create a new fragment. In the Commons directory Html is used to store the top navigation bar and sidebar
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
</head>
<body>
<!--Head navigation bar-->
<nav class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0" th:fragment="topbar">
<a class="navbar-brand col-sm-3 col-md-2 mr-0" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">[[${session.loginUser}]]</a>
<input class="form-control form-control-dark w-100" type="text" placeholder="Search query" aria-label="Search">
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap">
<a class="nav-link" th:href="@{/user/logout}">cancellation</a>
</li>
</ul>
</nav>
<!--sidebar -->
<nav class="col-md-2 d-none d-md-block bg-light sidebar" th:fragment="sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a th:class="${active=='main.html'?'nav-link active':'nav-link'}" th:href="@{/main.html}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg>
home page
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file">
<path d="M13 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V9z"></path>
<polyline points="13 2 13 9 20 9"></polyline>
</svg>
order
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-shopping-cart">
<circle cx="9" cy="21" r="1"></circle>
<circle cx="20" cy="21" r="1"></circle>
<path d="M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6"></path>
</svg>
Product display
</a>
</li>
<li class="nav-item">
<a th:class="${active=='list.html'?'nav-link active':'nav-link'}" th:href="@{/employeeList}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users">
<path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path>
<circle cx="9" cy="7" r="4"></circle>
<path d="M23 21v-2a4 4 0 0 0-3-3.87"></path>
<path d="M16 3.13a4 4 0 0 1 0 7.75"></path>
</svg>
Employee management
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-bar-chart-2">
<line x1="18" y1="20" x2="18" y2="10"></line>
<line x1="12" y1="20" x2="12" y2="4"></line>
<line x1="6" y1="20" x2="6" y2="14"></line>
</svg>
Report
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-layers">
<polygon points="12 2 2 7 12 12 22 7 12 2"></polygon>
<polyline points="2 17 12 22 22 17"></polyline>
<polyline points="2 12 12 17 22 12"></polyline>
</svg>
Integration mode
</a>
</li>
</ul>
<h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted">
<span>Saved Report</span>
<a class="d-flex align-items-center text-muted" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-plus-circle"><circle cx="12" cy="12" r="10"></circle><line x1="12" y1="8" x2="12" y2="16"></line><line x1="8" y1="12" x2="16" y2="12"></line></svg>
</a>
</h6>
<ul class="nav flex-column mb-2">
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
This month
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Last quarter
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
social participation
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="http://getbootstrap.com/docs/4.0/examples/dashboard/#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file-text">
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Year end sale
</a>
</li>
</ul>
</div>
</nav>
</body>
- Modify dashboard HTML, the code of the top navigation bar is replaced by the following code:
<!--Top navigation bar--> <div th:replace="commons/fragment :: topbar"></div>
The sidebar section is replaced by the following code:
<!--sidebar --> <div th:replace="commons/fragment :: sidebar(active='main.html')"></div>
- Then write the business layer (the services layer) and create a new employeeservice in the services directory java
@Service
public class EmployeeService {
@Autowired
private EmployeeDao employeeDao;
public void addEmployee(Employee employee){
employeeDao.addEmployee(employee);
}
public Collection<Employee> getAll() {
return employeeDao.getAll();
}
public Employee getEmployeeById(Integer id) {
return employeeDao.getEmployeeById(id);
}
public void deleteEmployeById(Integer id) {
employeeDao.deleteEmployeeById(id);
}
}
- Then write the control layer (controller layer) and create a new employeecontroller in the controller directory java
@Controller
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@GetMapping("/employeeList")
public String employeeList(Model model) {
model.addAttribute("employeeList", employeeService.getAll());
return "employee/list";
}
}
- Create a new employee directory under the templates directory to store some operations about employees. List Put the HTML in the employee directory and modify it
<!--Top navigation bar-->
<div th:replace="commons/fragment :: topbar"></div>
<div class="container-fluid">
<div class="row">
<!--sidebar -->
<div th:replace="commons/fragment :: sidebar(active='list.html')"></div>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h2><a class="btn btn-sm btn-primary text-light">Add employee</a> </h2>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>number</th>
<th>name</th>
<th>mailbox</th>
<th>Gender</th>
<th>department</th>
<th>birthday</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr th:each="employee:${employeeList}">
<td th:text="${employee.getId()}"/>
<td>[[${employee.getLastName()}]]</td>
<td th:text="${employee.getEmail()}"/>
<td th:text="${employee.getGender()==0? 'female':'male'}"/>
<td th:text="${employee.department.getDepartmentName()}"/>
<td th:text="${#dates.format(employee.getBirth(),'yyyy-MM-dd HH:mm:ss')}"/>
<td>
<a class="btn btn-sm btn-primary text-light">edit</a>
<a class="btn btn-sm btn-danger text-light">delete</a>
</td>
</tr>
</tbody>
</table>
</div>
</main>
</div>
</div>
- On the list Add a request link th:href="@{/employeeList}" to the tag of employee management in HTML
<li class="nav-item">
<a th:class="${active=='list.html'?'nav-link active':'nav-link'}" th:href="@{/employeeList}">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users">
<path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path>
<circle cx="9" cy="7" r="4"></circle>
<path d="M23 21v-2a4 4 0 0 0-3-3.87"></path>
<path d="M16 3.13a4 4 0 0 1 0 7.75"></path>
</svg>
Employee management
</a>
</li>
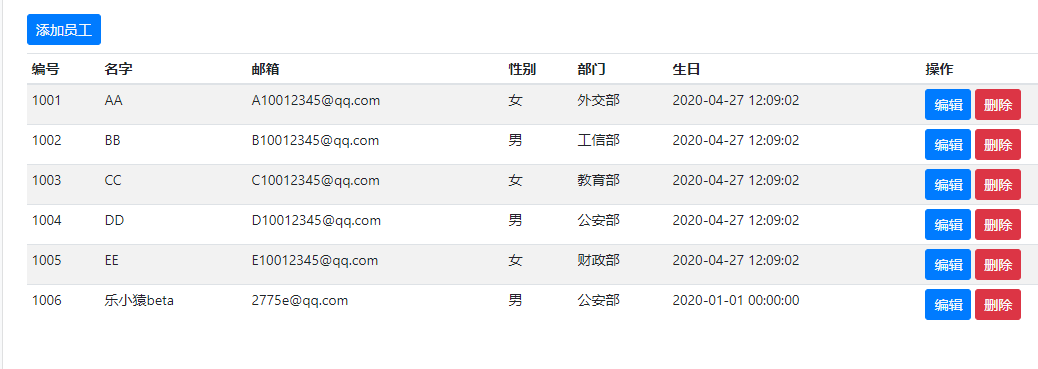
- Write list List of employees in HTML
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h2><a class="btn btn-sm btn-primary text-light">Add employee</a> </h2>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>number</th>
<th>name</th>
<th>mailbox</th>
<th>Gender</th>
<th>department</th>
<th>birthday</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr th:each="employee:${employeeList}">
<td th:text="${employee.getId()}"/>
<td>[[${employee.getLastName()}]]</td>
<td th:text="${employee.getEmail()}"/>
<td th:text="${employee.getGender()==0? 'female':'male'}"/>
<td th:text="${employee.department.getDepartmentName()}"/>
<td th:text="${#dates.format(employee.getBirth(),'yyyy-MM-dd HH:mm:ss')}"/>
<td>
<a class="btn btn-sm btn-primary text-light">edit</a>
<a class="btn btn-sm btn-danger text-light">delete</a>
</td>
</tr>
</tbody>
</table>
</div>
</main>
-
Only the currently selected navigation item is highlighted, that is, when you click the home page, the home page is highlighted, and when you click employee management, employee management is highlighted.
- On the dashboard HTML carries parameters (active='main.html ') when accessing the home page by introducing components
<!--sidebar --> <div th:replace="commons/fragment :: sidebar(active='main.html')"></div>
- In fragment Add judgment th: class = "${active = ='main. HTML '?'nav link active':'nav link '}" to the homepage link in HTML
<a th:class="${active=='main.html'?'nav-link active':'nav-link'}" th:href="@{/main.html}"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home"> <path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path> <polyline points="9 22 9 12 15 12 15 22"></polyline> </svg> home page </a>- On the list HTML carries parameters (active='list.html ') when accessing the home page by introducing components
<!--sidebar --> <div th:replace="commons/fragment :: sidebar(active='list.html')"></div>
- In fragment Add judgment th: class = "${active = ='List. HTML '?'nav link active':'nav link '}" to the employee management link in HTML
<a th:class="${active=='list.html'?'nav-link active':'nav-link'}" th:href="@{/employeeList}"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users"> <path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path> <circle cx="9" cy="7" r="4"></circle> <path d="M23 21v-2a4 4 0 0 0-3-3.87"></path> <path d="M16 3.13a4 4 0 0 1 0 7.75"></path> </svg> Employee management </a> -
Login succeeded, default access: http://localhost:8080/main.html

- Click employee management, and the default access is: http://localhost:8080/employeeList

- ok, the employee list should be completed!
Increase employees
- First, add an add employee button on the employee list
<h2>
<a class="btn btn-sm btn-primary text-light" th:href="@{/addEmployee}">Add employee</a>
</h2>
- Create a new page for adding employees under the employee directory add HTML, other parts and list Like HTML, only the form part is given below
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h3>Add employee</h3>
<form th:action="@{/addEmployee}" method="post">
<div class="form-group">
<label>full name</label>
<input type="text" name="lastName" class="form-control" placeholder="full name" required>
</div>
<div class="form-group">
<label>mailbox</label>
<input type="email" name="email" class="form-control" placeholder="mailbox" required>
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" checked>
<label class="form-check-label">male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">female</label>
</div>
</div>
<div class="form-group">
<label>Department selection</label>
<select class="form-control" th:name="department.id">
<option th:each="department : ${departments}" th:text="${department.getDepartmentName()}" th:value="${department.getId()}"/>
</select>
</div>
<div class="form-group">
<label>date of birth</label>
<input type="text" name="birth" class="form-control" placeholder="yyyy-MM-dd" required>
</div>
<button type="submit" class="btn btn-primary">add to</button>
</form>
</main>
- In the Department selection form, when you jump to this page, you need to query all departments and display them. Therefore, create a new departmentservice under the services directory java
@Service
public class DepartmentService {
@Autowired
private DepartmentDao departmentDao;
public Collection<Department> getDepartments() {
return departmentDao.getDepartments();
}
public Department getDepartmentById(Integer id) {
return departmentDao.getDepartmentById(id);
}
}
- In employeecontroller Add a request to jump to add an employee in Java
@Autowired
private DepartmentService departmentService;
@GetMapping("/addEmployee")
public String toAddEmployee(Model model) {
model.addAttribute("departments", departmentService.getDepartments());
return "employee/add";
}
- Add the employee's add Add the action attribute to the HTML form
<form th:action="@{/addEmployee}" method="post">
...
</form>
- In employeecontroller Java to handle the request to add an employee
@PostMapping("/addEmployee")
public String addEmployee(Employee employee) {
employeeService.addEmployee(employee);
return "redirect:/employeeList";
}
- After successful login, click the add employee button


Input information

Note that the date format here must be entered in this way. This format is the default allowed receiving format in the background, separated by /

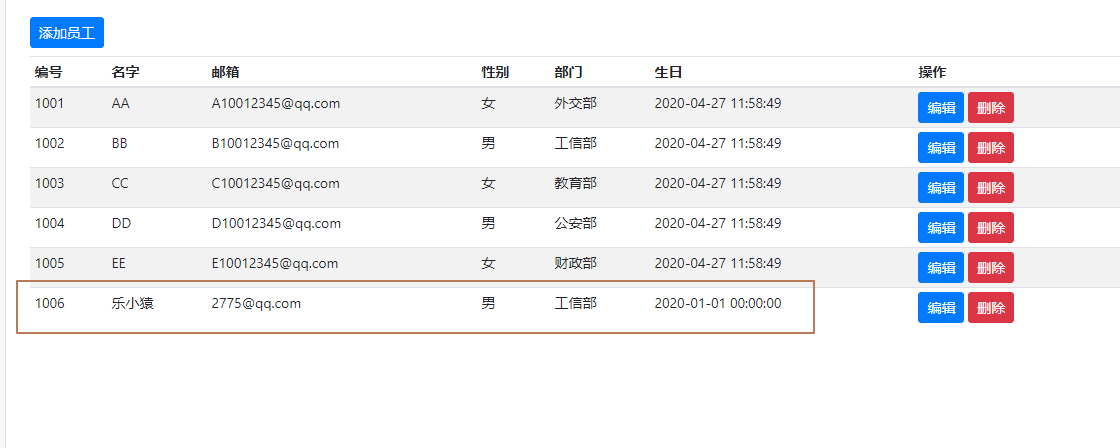
- Click Add to see that the addition is successful

- Modify the receiving format of the date in application Configuration in properties
# Configure date format spring.mvc.date-format=yyyy-MM-dd
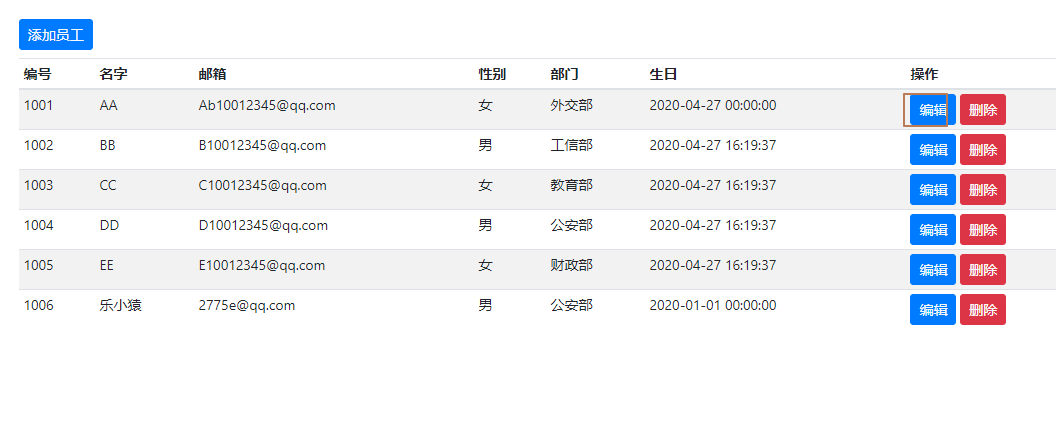
In this way, the front end can input in yyyy MM DD format, separated by -. Note: after configuration, you can only input in this format, otherwise an error will be reported
- Rerun the project, log in and add employees


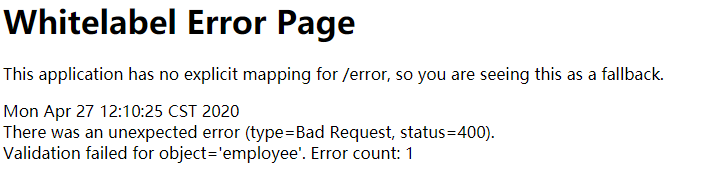
- If the input date format is wrong, an error will be reported

- ok, the function of adding employees is completed!
Modify employee information
- First, modify the link of the Edit button, request updateEmployee, and carry the parameter, that is, the id to be modified
<a class="btn btn-sm btn-primary text-light" th:href="@{/updateEmployee/{id}(id=${employee.getId()})}">edit</a>
- In employeecontroller Write a method in Java to accept the request
@GetMapping("/updateEmployee/{id}")
public String toUpdateEmployee(@PathVariable("id") Integer id, Model model) {
model.addAttribute("employee", employeeService.getEmployeeById(id));
model.addAttribute("departments", departmentService.getDepartments());
return "employee/update";
}
- Create a new update in the employee directory HTML, content and add Html is basically the same. You only need to modify the form part
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<h3>Edit information</h3>
<form th:action="@{/updateEmployee/{id}(id=${employee.getId()})}" method="post">
<div class="form-group">
<label>full name</label>
<input type="text" name="lastName" class="form-control" placeholder="full name" required th:value="${employee.getLastName()}">
</div>
<div class="form-group">
<label>mailbox</label>
<input type="email" name="email" class="form-control" placeholder="mailbox" required th:value="${employee.getEmail()}">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" th:checked="${employee.getGender() == 1}">
<label class="form-check-label">male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0" th:checked="${employee.getGender() == 0}">
<label class="form-check-label">female</label>
</div>
</div>
<div class="form-group">
<label>Department selection</label>
<select class="form-control" th:name="department.id">
<option
th:each="department : ${departments}"
th:text="${department.getDepartmentName()}"
th:value="${department.getId()}"
th:selected="${employee.getDepartment().getId() == department.getId()}"/>
</select>
</div>
<div class="form-group">
<label>date of birth</label>
<input type="text" name="birth" class="form-control" placeholder="yyyy-MM-dd" required th:value="${#dates.format(employee.getBirth(), 'yyyy-MM-dd')}">
</div>
<button type="submit" class="btn btn-primary">modify</button>
</form>
</main>
- Then in employeecontroller Write a request to accept modification in Java
@PostMapping("/updateEmployee/{id}")
public String updateEmployee(@PathVariable("id") Integer id, Employee employee) {
employee.setId(id);
employeeService.addEmployee(employee);
return "redirect:/employeeList";
}
- Then run the project, log in, click employee management, and then click the Modify button in the employee list.




- ok, employee modification succeeded!
Delete employee
- On the list Add a delete request th:href="@{/deleteEmployee/{id}(id=${employee.getId()})}" to the delete button in HTML
<a class="btn btn-sm btn-danger text-light" th:href="@{/deleteEmployee/{id}(id=${employee.getId()})}">delete</a>
- In employeecontroller Add a delete request in Java
@GetMapping("/deleteEmployee/{id}")
public String deleteEmployee(@PathVariable("id") Integer id) {
employeeService.deleteEmployeeById(id);
return "redirect:/employeeList";
}
- Re run the project. After successful login, click employee management and click delete in the employee list. You can see that the deletion is successful

- OK. Delete function complete
cancellation
- In fragment Add logout request in HTML
<a class="nav-link" th:href="@{/user/logout}">cancellation</a>
- In logincontroller Add a method in Java to accept the logout request
@GetMapping("/user/logout")
public String logout(HttpSession session) {
session.invalidate();
return "redirect:/index.html";
}
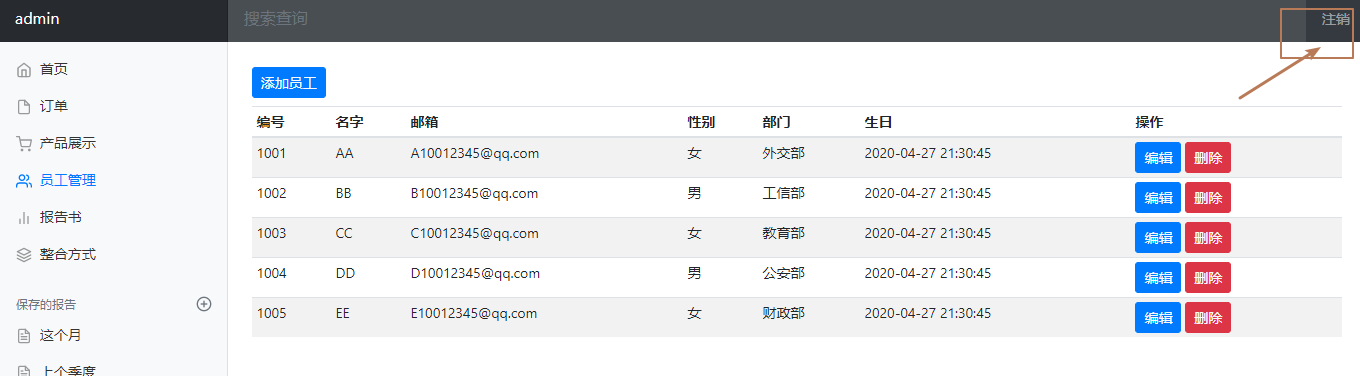
- Re run the project. After successful login, click employee management, and then click the logout button

- Return to the login page and directly visit: http://localhost:8080/main.html , blocked, login required

- OK, the logout function is also completed!
Configure 404 page
- Just create a new error directory in the templates directory and 404 Put the HTML page in the error directory and it will be accessed automatically
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>404</title> </head> <body> <h1>404</h1> </body> </html>

Similar, 500 html,400.html, and so on are all placed in the error directory, which can be automatically recognized
- Accessing an incorrect address: http://localhost:8080/123

- ok, the 404 page is also configured!