Source code, personal notes pdf version and download link
Link: https://pan.baidu.com/s/14VFJ2SsJWKZ_jIX7rfG6uw Extraction code: ssms After copying this paragraph, open Baidu online disk mobile phone App,More convenient operation
Video link:
ssm project practice - voting system - questionnaire system - IDEA



If the picture can't be transmitted, you can download my pdf to see it
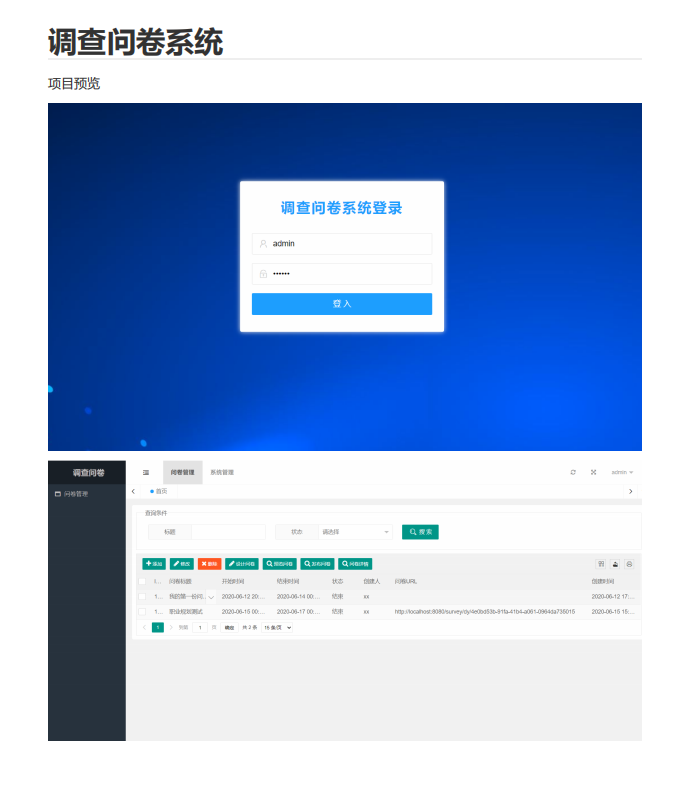
Questionnaire system
Project Preview
Advantages:
- The construction and configuration of the project are relatively detailed, which is very suitable for the entry-level students of ssm
- Jquery is widely used to improve the technical level of Jquery and provide front-end skills.
- During the interview, you can talk about the project to the interviewer as a self-developed module.
1. Project technology
- Database: MySQL 8 0
- Database design software: Power Designer 16 five
- IDE: IDEA
- Web container: Apache Tomcat 8.5
- Project management tool: Maven
- Back end technology: Spring+Spring MVC+MyBatis (SSM framework)
- Front end technology: LayUI (Vue/React)
2. Project requirements
- Questionnaire star
- Investigative school
- Tencent questionnaire
2.1 system roles
-
Administrator: zhangsan, lisi (Admin table)
- Administrator information CURD
- Make questionnaire
- Issue questionnaire
- Statistical survey results
- Chart display
-
Visitors: (no login required)
- Participate in the survey
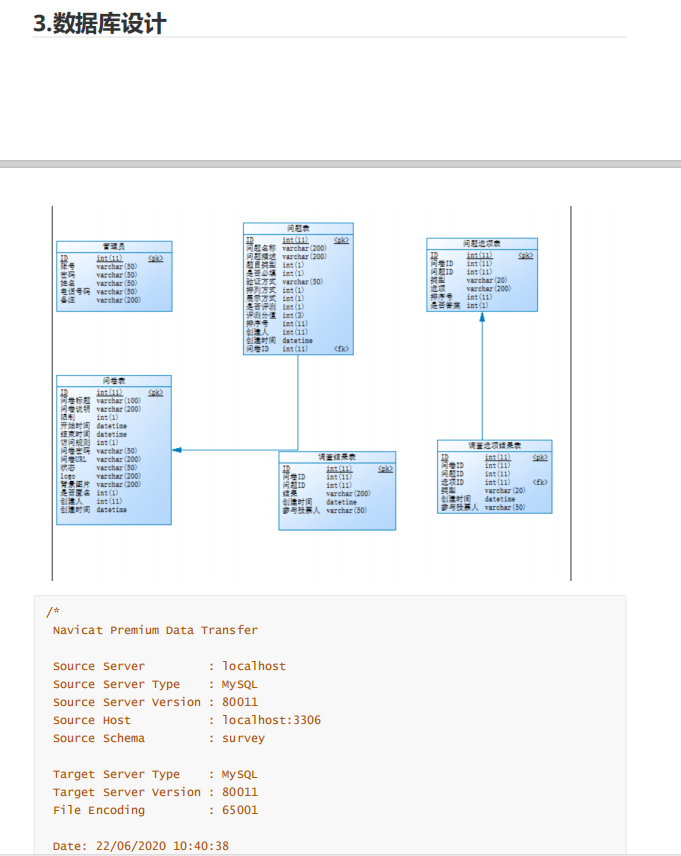
3. Database design
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-nud115qe-1618473488212) (C: \ users \ 18341 \ appdata \ roaming \ typora \ typora user images \ image-20210415155151733. PNG)]
/* Navicat Premium Data Transfer Source Server : localhost Source Server Type : MySQL Source Server Version : 80011 Source Host : localhost:3306 Source Schema : survey Target Server Type : MySQL Target Server Version : 80011 File Encoding : 65001 Date: 22/06/2020 10:40:38 */ SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for tb_admin -- ---------------------------- DROP TABLE IF EXISTS `tb_admin`; CREATE TABLE `tb_admin` ( `id` int(11) NOT NULL AUTO_INCREMENT, `account` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `password` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `phone` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `remark` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 2081 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of tb_admin -- ---------------------------- INSERT INTO `tb_admin` VALUES (2073, 'admin', '433db2fa87c8e880868dcf6ae9c2fca2', 'xx', '18533333333', ''); INSERT INTO `tb_admin` VALUES (2077, 'xx', '433db2fa87c8e880868dcf6ae9c2fca2', 'xxx', '18555555555', 'xxxx'); INSERT INTO `tb_admin` VALUES (2079, 'asdfasdf', '433db2fa87c8e880868dcf6ae9c2fca2', 'asdfasdfasdf', '18533333333', ''); INSERT INTO `tb_admin` VALUES (2080, '111111111111111111111111111', '433db2fa87c8e880868dcf6ae9c2fca2', '111111111111111111111', '18533333333', ''); -- ---------------------------- -- Table structure for tb_answer_opt -- ---------------------------- DROP TABLE IF EXISTS `tb_answer_opt`; CREATE TABLE `tb_answer_opt` ( `id` int(11) NOT NULL AUTO_INCREMENT, `survey_id` int(11) NULL DEFAULT NULL, `question_id` int(11) NULL DEFAULT NULL, `opt_id` int(11) NULL DEFAULT NULL, `type` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '1radio|2checkbox', `create_time` datetime(0) NULL DEFAULT NULL, `voter` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE, INDEX `FK_Reference_2`(`opt_id`) USING BTREE, CONSTRAINT `FK_Reference_2` FOREIGN KEY (`opt_id`) REFERENCES `tb_question_opt` (`id`) ON DELETE RESTRICT ON UPDATE RESTRICT ) ENGINE = InnoDB AUTO_INCREMENT = 33 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of tb_answer_opt -- ---------------------------- INSERT INTO `tb_answer_opt` VALUES (23, 19, 33, 96, '1', '2020-06-16 09:39:38', 'ef539923-716d-4735-a286-81167a1f4e63'); INSERT INTO `tb_answer_opt` VALUES (24, 19, 34, 100, '2', '2020-06-16 09:39:38', 'ef539923-716d-4735-a286-81167a1f4e63'); INSERT INTO `tb_answer_opt` VALUES (25, 19, 33, 97, '1', '2020-06-16 09:39:45', 'de0be419-4847-4e00-8590-3b7ddfec1671'); INSERT INTO `tb_answer_opt` VALUES (26, 19, 34, 100, '2', '2020-06-16 09:39:45', 'de0be419-4847-4e00-8590-3b7ddfec1671'); INSERT INTO `tb_answer_opt` VALUES (27, 19, 34, 102, '2', '2020-06-16 09:39:45', 'de0be419-4847-4e00-8590-3b7ddfec1671'); INSERT INTO `tb_answer_opt` VALUES (28, 19, 33, 98, '1', '2020-06-16 09:53:17', '6ac48f74-6794-406e-b354-ad8bcebc2ff7'); INSERT INTO `tb_answer_opt` VALUES (29, 19, 34, 103, '2', '2020-06-16 09:53:17', '6ac48f74-6794-406e-b354-ad8bcebc2ff7'); INSERT INTO `tb_answer_opt` VALUES (30, 19, 33, 97, '1', '2020-06-16 09:54:59', 'd5ebbe66-39fd-476c-ba97-c28ef12a558b'); INSERT INTO `tb_answer_opt` VALUES (31, 19, 34, 101, '2', '2020-06-16 09:54:59', 'd5ebbe66-39fd-476c-ba97-c28ef12a558b'); INSERT INTO `tb_answer_opt` VALUES (32, 19, 34, 103, '2', '2020-06-16 09:54:59', 'd5ebbe66-39fd-476c-ba97-c28ef12a558b'); -- ---------------------------- -- Table structure for tb_answer_txt -- ---------------------------- DROP TABLE IF EXISTS `tb_answer_txt`; CREATE TABLE `tb_answer_txt` ( `id` int(11) NOT NULL AUTO_INCREMENT, `survey_id` int(11) NULL DEFAULT NULL, `question_id` int(11) NULL DEFAULT NULL, `result` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `create_time` datetime(0) NULL DEFAULT NULL, `voter` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 14 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of tb_answer_txt -- ---------------------------- INSERT INTO `tb_answer_txt` VALUES (9, 19, 38, '111', '2020-06-16 09:39:38', NULL); INSERT INTO `tb_answer_txt` VALUES (10, 19, 38, '11222', '2020-06-16 09:39:45', NULL); INSERT INTO `tb_answer_txt` VALUES (11, 19, 38, 'Aston FA Stephen', '2020-06-16 09:41:59', NULL); INSERT INTO `tb_answer_txt` VALUES (12, 19, 38, 'Ah ah', '2020-06-16 09:53:17', '6ac48f74-6794-406e-b354-ad8bcebc2ff7'); INSERT INTO `tb_answer_txt` VALUES (13, 19, 38, 'Ah ah', '2020-06-16 09:54:59', 'd5ebbe66-39fd-476c-ba97-c28ef12a558b'); -- ---------------------------- -- Table structure for tb_question -- ---------------------------- DROP TABLE IF EXISTS `tb_question`; CREATE TABLE `tb_question` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `remark` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `type` int(1) NULL DEFAULT NULL COMMENT '1radio|2checkbox|3text|4textarea', `required` int(1) NULL DEFAULT NULL COMMENT '0 Not required 1 required', `check_style` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'text;number;date', `order_style` int(1) NULL DEFAULT NULL COMMENT '0 Sequence 1 random', `show_style` int(1) NULL DEFAULT NULL COMMENT '1;2;3;4', `test` int(1) NULL DEFAULT NULL COMMENT '0 No evaluation 1 Evaluation', `score` int(3) NULL DEFAULT NULL, `orderby` int(11) NULL DEFAULT NULL, `creator` int(11) NULL DEFAULT NULL, `create_time` datetime(0) NULL DEFAULT NULL, `survey_id` int(11) NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE, INDEX `FK_Reference_1`(`survey_id`) USING BTREE, CONSTRAINT `FK_Reference_1` FOREIGN KEY (`survey_id`) REFERENCES `tb_survey` (`id`) ON DELETE RESTRICT ON UPDATE RESTRICT ) ENGINE = InnoDB AUTO_INCREMENT = 41 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of tb_question -- ---------------------------- INSERT INTO `tb_question` VALUES (27, 'title', 'describe', 1, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-13 10:22:00', 18); INSERT INTO `tb_question` VALUES (28, 'title', 'describe', 1, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-15 13:42:43', 18); INSERT INTO `tb_question` VALUES (29, 'title', 'describe', 3, 1, NULL, NULL, NULL, NULL, NULL, NULL, NULL, '2020-06-15 13:42:45', 18); INSERT INTO `tb_question` VALUES (30, 'title', 'describe', 4, 1, NULL, NULL, NULL, NULL, NULL, NULL, NULL, '2020-06-15 13:42:46', 18); INSERT INTO `tb_question` VALUES (31, 'title', 'describe', 2, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-15 13:43:15', 18); INSERT INTO `tb_question` VALUES (32, 'title adsfgasdfgasdsfgsadfgsdfg', '', 1, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-15 13:46:03', 18); INSERT INTO `tb_question` VALUES (33, 'What is your future career plan?', '', 1, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-15 15:20:59', 19); INSERT INTO `tb_question` VALUES (34, 'Your expected salary', '', 2, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-15 15:21:25', 19); INSERT INTO `tb_question` VALUES (38, 'title', 'describe', 3, 1, NULL, NULL, NULL, NULL, NULL, NULL, NULL, '2020-06-16 09:14:05', 19); INSERT INTO `tb_question` VALUES (40, 'title', 'describe', 2, 1, NULL, NULL, NULL, 0, 0, NULL, NULL, '2020-06-16 10:55:44', 19); -- ---------------------------- -- Table structure for tb_question_opt -- ---------------------------- DROP TABLE IF EXISTS `tb_question_opt`; CREATE TABLE `tb_question_opt` ( `id` int(11) NOT NULL AUTO_INCREMENT, `survey_id` int(11) NULL DEFAULT NULL, `question_id` int(11) NULL DEFAULT NULL, `type` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '1radio|2checkbox', `opt` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `orderby` int(11) NULL DEFAULT NULL, `answer` int(1) NULL DEFAULT NULL COMMENT 'Default to NULL;1 answer', PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 120 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of tb_question_opt -- ---------------------------- INSERT INTO `tb_question_opt` VALUES (80, 18, 28, '1', 'option', 1, NULL); INSERT INTO `tb_question_opt` VALUES (81, 18, 28, '1', 'option', 2, NULL); INSERT INTO `tb_question_opt` VALUES (82, 18, 28, '1', 'option', 3, NULL); INSERT INTO `tb_question_opt` VALUES (83, 18, 28, '1', 'option', 4, NULL); INSERT INTO `tb_question_opt` VALUES (84, 18, 31, '2', 'option', 1, NULL); INSERT INTO `tb_question_opt` VALUES (85, 18, 31, '2', 'option', 2, NULL); INSERT INTO `tb_question_opt` VALUES (86, 18, 31, '2', 'option', 3, NULL); INSERT INTO `tb_question_opt` VALUES (87, 18, 31, '2', 'option', 4, NULL); INSERT INTO `tb_question_opt` VALUES (88, 18, 32, '1', 'option', 1, NULL); INSERT INTO `tb_question_opt` VALUES (89, 18, 32, '1', 'option', 2, NULL); INSERT INTO `tb_question_opt` VALUES (90, 18, 32, '1', 'option', 3, NULL); INSERT INTO `tb_question_opt` VALUES (91, 18, 32, '1', 'option', 4, NULL); INSERT INTO `tb_question_opt` VALUES (92, 18, 27, '1', 'option', 1, NULL); INSERT INTO `tb_question_opt` VALUES (93, 18, 27, '1', 'Option 12 qasdfasdf', 2, NULL); INSERT INTO `tb_question_opt` VALUES (94, 18, 27, '1', 'option asdfasdf', 3, NULL); INSERT INTO `tb_question_opt` VALUES (95, 18, 27, '1', 'option fffffffasddddddddddddddddddddddddddddddddddddd', 4, NULL); INSERT INTO `tb_question_opt` VALUES (96, 19, 33, '1', 'Java software engineer', 1, NULL); INSERT INTO `tb_question_opt` VALUES (97, 19, 33, '1', 'Front end Engineer', 2, NULL); INSERT INTO `tb_question_opt` VALUES (98, 19, 33, '1', 'Python engineer', 3, NULL); INSERT INTO `tb_question_opt` VALUES (99, 19, 33, '1', 'Big Data Engineer', 4, NULL); INSERT INTO `tb_question_opt` VALUES (100, 19, 34, '2', '5000', 1, NULL); INSERT INTO `tb_question_opt` VALUES (101, 19, 34, '2', '8000', 2, NULL); INSERT INTO `tb_question_opt` VALUES (102, 19, 34, '2', '10000', 3, NULL); INSERT INTO `tb_question_opt` VALUES (103, 19, 34, '2', '15000', 4, NULL); INSERT INTO `tb_question_opt` VALUES (116, 19, 40, '2', 'option', 1, NULL); INSERT INTO `tb_question_opt` VALUES (117, 19, 40, '2', 'option', 2, NULL); INSERT INTO `tb_question_opt` VALUES (118, 19, 40, '2', 'option', 3, NULL); INSERT INTO `tb_question_opt` VALUES (119, 19, 40, '2', 'option', 4, NULL); -- ---------------------------- -- Table structure for tb_survey -- ---------------------------- DROP TABLE IF EXISTS `tb_survey`; CREATE TABLE `tb_survey` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `remark` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `bounds` int(1) NULL DEFAULT NULL COMMENT '0:No restrictions;1:limit', `start_time` datetime(0) NULL DEFAULT NULL, `end_time` datetime(0) NULL DEFAULT NULL, `rules` int(1) NULL DEFAULT NULL COMMENT '0 open;1 password', `password` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `url` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `state` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'Create, executing, end', `logo` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `bgimg` varchar(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL, `anon` int(1) NULL DEFAULT NULL COMMENT '0 Anonymity; 1 not anonymous', `creator` int(11) NULL DEFAULT NULL, `create_time` datetime(0) NULL DEFAULT NULL, PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 20 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic; -- ---------------------------- -- Records of tb_survey -- ---------------------------- INSERT INTO `tb_survey` VALUES (18, 'My first questionnaire', 'My first questionnaire my first questionnaire my first questionnaire my first questionnaire my first questionnaire', 0, '2020-06-12 20:00:00', '2020-06-14 00:00:00', 0, '', '', 'end', NULL, '790f8992311349dda939ab97b11ecfae_timg.jpg', 0, 2073, '2020-06-12 17:03:51'); INSERT INTO `tb_survey` VALUES (19, 'Career planning test', 'Career planning test career planning test career planning test career planning test career planning test career planning test', 0, '2020-06-15 00:00:00', '2020-06-17 00:00:00', 0, '', 'http://localhost:8080/survey/dy/4e0bd53b-91fa-41b4-a061-0964da735015 ',' executing ', null,' 76c973d99eed4ffb90edf806bc5470f4_ timg. jpg', 0, 2073, '2020-06-15 15:20:15'); SET FOREIGN_KEY_CHECKS = 1;
4. Construction project
4.1Maven construction project
1 create a maven archtype webapp project
2. Configure maven path
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-jvbbuy1t-1618473488213) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210325164202221. PNG)]
3 prompt build success
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-nf6jv4uq-1618473488214) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-20210325164340310. PNG)]
4 delete redundant plug-ins
5 create java and resources folders
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-zra0eyo2-1618473488214) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210325164509953. PNG)]
6. Configure tomcat plug-in
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!--Port control-->
<port>8080</port>
<!--Project path control means http://localhost:8080/abc-->
<path>/survey</path>
<!--code-->
<uriEncoding>UTF-8</uriEncoding>
</configuration>
</plugin>
</plugins>
7 configure tomcat command
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-tinq8du9-1618473488215) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-20210325164950654. PNG)]
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-wagpegc8-1618473488215) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-20210325165056178. PNG)]
Refer to section 4 of the video maven build
4.2 introduction of Spring and Spring MVC framework
Step 1: write POM XML file
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.yanzhen</groupId>
<artifactId>survey</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>survey Maven Webapp</name>
<!-- FIXME change it to the project's website -->
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<spring.version>5.2.6.RELEASE</spring.version>
</properties>
<dependencies>
<!--test-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<!--spring jar package-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>${spring.version}</version>
</dependency>
</dependencies>
<build>
<finalName>survey</finalName>
<plugins>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<!--Port control-->
<port>8080</port>
<!--Project path control http://localhost:8080/abc-->
<path>/survey</path>
<uriEncoding>UTF-8</uriEncoding>
</configuration>
</plugin>
</plugins>
</build>
</project>
Step 2: write web xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<!-- Configure front-end controller -->
<servlet>
<servlet-name>survey</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>survey</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--load Spring Core profile-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<!--Configure encoding filter-->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
Step 3: write spplicationcontext xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p" xmlns:util="http://www.springframework.org/schema/util" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/util
http://www.springframework.org/schema/util/spring-util.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd ">
</beans>
Step 4: write spring MVC XML file
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<mvc:default-servlet-handler/>
</beans>
-
Spring configuration files and spring core configuration files
-
Create a new ApplicationContext xml
-
Configure front-end controller and other web XML related configuration
<!-- Configure front-end controller --> <servlet> <servlet-name>survey</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>survey</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--load Spring Core profile--> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!--Filter coding configuration--> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
-
4.3 introduction of Mybaits framework
- mybatis related jar s
- mybatis-spring.jar
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>${mybatis.version}</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.4</version>
</dependency>
Introduce jar s related to common-dbcp2 data source
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-dbcp2</artifactId>
<version>2.7.0</version>
</dependency>
4.4SSM framework integration
<!--Load database configuration file QQ:596183363-->
<context:property-placeholder location="classpath:db.properties" />
<context:component-scan base-package="com.yanzhen.service"/>
<!--Configure data source-->
<bean id="dataSource" class="org.apache.commons.dbcp2.BasicDataSource">
<property name="driverClassName" value="${jdbc.driver}"/>
<property name="url" value="${jdbc.url}" />
<property name="username" value="${jdbc.username}" />
<property name="password" value="${jdbc.password}"/>
</bean>
<!--obtain SqlSessionFactory factory-->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!--data source-->
<property name="dataSource" ref="dataSource"></property>
<!--Mybatis Master profile loading-->
<property name="configLocation" value="classpath:mybatis-config.xml"></property>
<property name="mapperLocations">
<list>
<value>classpath:com/yanzhen/mapper/*.xml</value>
</list>
</property>
</bean>
<!--Configure scan Mapper file-->
<bean id="mapperScanner" class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.yanzhen.mapper"></property>
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/>
</bean>
4.5 DAO layer coding
1. Write admindao Several methods in class
import com.yanzhen.entity.Admin;
import java.util.List;
import java.util.Map;
public interface AdminDao {
public int create(Admin admin);
public int delete(Map<String,Object> paramMap);
public int update(Map<String,Object> paramMap);
public List<Admin> query(Map<String,Object> paramMap);
public Admin detail(Map<String,Object> paramMap);
public int count(Map<String,Object> paramMap);
}
2. Write adminmapper XML configuration file
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.yanzhen.mapper.AdminDao">
<resultMap id="AdminMap" type="com.yanzhen.entity.Admin">
<id column="id" property="id" />
<result column="account" property="account" />
<result column="password" property="password" />
<result column="name" property="name" />
<result column="phone" property="phone" />
<result column="remark" property="remark" />
</resultMap>
<insert id="create" parameterType="com.yanzhen.entity.Admin" keyProperty="id" useGeneratedKeys="true">
insert into tb_admin(account,password,name,phone,remark) values (#{account},#{password},#{name},#{phone},#{remark})
</insert>
<sql id="AdminFindCirteria">
<where>
<if test="id!=null">and id=#{id}</if>
<if test="account!=null">and account=#{account}</if>
<if test="password!=null">and password=#{password}</if>
<if test="name!=null">and name=#{name}</if>
<if test="phone!=null">and phone=#{phone}</if>
</where>
</sql>
<delete id="delete">
delete from tb_admin
<include refid="AdminFindCirteria"/>
</delete>
<select id="count" resultType="int">
select count(1) from tb_admin
<include refid="AdminFindCirteria"/>
</select>
<update id="update">
update tb_admin set
<include refid="AdminUpdateCirteria" />
<include refid="AdminFindCirteria" />
</update>
<sql id="AdminUpdateCirteria">
<set>
<if test="account!=null">account=#{account},</if>
<if test="password!=null">password=#{password},</if>
<if test="name!=null">name=#{name},</if>
<if test="phone!=null">phone=#{phone},</if>
<if test="remark!=null">remark=#{remark},</if>
</set>
</sql>
<select id="query" resultMap="AdminMap">
select * from tb_admin
<include refid="AdminFindCirteria" />
</select>
<select id="detail" resultMap="AdminMap">
select * from tb_admin
<include refid="AdminFindCirteria" />
limit 1
</select>
</mapper>
5. Code generator
Code generator project: support Spring Boot, SSM framework, Java and basic JDBC technology
The module engine adopts Freemarker
5.1 generate Entity, DAO and DaoMapper
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-di5s20td-1618473488216) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210227202559962. PNG)]
Changes have been made here
Used to distinguish between updates and queries
<sql id="AdminFindCriteria">
<where>
<if test="account != null and account != ''">and account = #{account}</if>
<if test="id != null and id != '' ">and id = #{id}</if>
<if test="name != null and name != ''">and name = #{name}</if>
<if test="password != null and password != ''">and password = #{password}</if>
<if test="phone != null and phone != ''">and phone = #{phone}</if>
<if test="remark != null and remark != ''">and remark = #{remark}</if>
</where>
</sql>
<sql id="AdminUpdateCriteria">
<set>
<if test="updateAccount != null and updateAccount != ''">account = #{updateAccount},</if>
<if test="updateId != null and updateId != '' ">id = #{updateId},</if>
<if test="updateName != null and updateName != '' ">name = #{updateName},</if>
<if test="updatePassword != null and updatePassword != ''">password = #{updatePassword},</if>
<if test="updatePhone != null and updatePhone != ''">phone = #{updatePhone},</if>
<if test="updateRemark != null and updateRemark != ''">remark = #{updateRemark},</if>
</set>
</sql>
6.Service layer code
6.1 writing AdminService
@Service
public class AdminService {
@Autowired
private AdminDao adminDao;
public int create(Admin pi){
return adminDao.create(pi);
}
public int delete(Integer id){
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("id",id);
return adminDao.delete(paramMap);
}
public int update(Admin admin){
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("id",admin.getId());
paramMap.put("updateAccount",admin.getAccount());
paramMap.put("updateName",admin.getName());
paramMap.put("updatePassword",admin.getPassword());
paramMap.put("updatePhone",admin.getPhone());
paramMap.put("updateRemark",admin.getRemark());
return adminDao.update(paramMap);
}
public List<Admin> query(Admin admin){
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("id",admin.getId());
paramMap.put("account",admin.getAccount());
paramMap.put("name",admin.getName());
paramMap.put("password",admin.getPassword());
paramMap.put("phone",admin.getPhone());
paramMap.put("remark",admin.getRemark());
return adminDao.query(paramMap);
}
public Admin detail(Integer id){
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("id",id);
return adminDao.detail(paramMap);
}
public int count(Admin admin){
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("id",admin.getId());
paramMap.put("account",admin.getAccount());
paramMap.put("name",admin.getName());
paramMap.put("password",admin.getPassword());
paramMap.put("phone",admin.getPhone());
paramMap.put("remark",admin.getRemark());
return adminDao.count(paramMap);
}
}
6.2 pom. Add Guava tool class library to XML
For integration of mybatis with spring and spring MVC
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>29.0-jre</version>
</dependency>
6.3 write beanmaptutils The class class converts the entity object into a Map
import com.google.common.base.CaseFormat;
import com.google.common.base.Joiner;
import com.google.common.base.Strings;
import com.google.common.collect.Lists;
import com.google.common.collect.Maps;
import com.yanzhen.entity.Admin;
import com.yanzhen.entity.Survey;
import org.springframework.cglib.beans.BeanMap;
import java.util.Date;
import java.util.List;
import java.util.Map;
public class BeanMapUtils {
/**
* Replace the object with map
* @param bean
* @return
*/
public static <T> Map<String, Object> beanToMap(T bean) {
Map<String, Object> map = Maps.newHashMap();
if (bean != null) {
BeanMap beanMap = BeanMap.create(bean);
for (Object key : beanMap.keySet()) {
map.put(key+"", beanMap.get(key));
}
}
return map;
}
public static <T> Map<String, Object> beanToMapForUpdate(T bean) {
Map<String, Object> map = Maps.newHashMap();
if (bean != null) {
BeanMap beanMap = BeanMap.create(bean);
for (Object key : beanMap.keySet()) {
map.put("update"+upperFirstLatter(key+""),beanMap.get(key));
}
}
return map;
}
/**
* Replace the map with a javabean object
* @param map
* @param bean
* @return
*/
public static <T> T mapToBean(Map<String, Object> map,T bean) {
BeanMap beanMap = BeanMap.create(bean);
beanMap.putAll(map);
return bean;
}
/**
* Convert list < T > to list < map < string, Object > >
* @param objList
* @return
*/
public static <T> List<Map<String, Object>> objectsToMaps(List<T> objList) {
List<Map<String, Object>> list = Lists.newArrayList();
if (objList != null && objList.size() > 0) {
Map<String, Object> map = null;
T bean = null;
for (int i = 0,size = objList.size(); i < size; i++) {
bean = objList.get(i);
map = beanToMap(bean);
list.add(map);
}
}
return list;
}
/**
* Convert list < map < string, Object > > to list < T >
* @param maps
* @param clazz
* @return
* @throws InstantiationException
* @throws IllegalAccessException
*/
public static <T> List<T> mapsToObjects(List<Map<String, Object>> maps,Class<T> clazz) throws InstantiationException, IllegalAccessException {
List<T> list = Lists.newArrayList();
if (maps != null && maps.size() > 0) {
Map<String, Object> map = null;
T bean = null;
for (int i = 0,size = maps.size(); i < size; i++) {
map = maps.get(i);
bean = clazz.newInstance();
mapToBean(map, bean);
list.add(bean);
}
}
return list;
}
public static String upperFirstLatter(String letter){
char[] chars = letter.toCharArray();
if(chars[0]>='a' && chars[0]<='z'){
chars[0] = (char) (chars[0]-32);
}
return new String(chars);
}
public static void main(String[] args) {
Admin admin = new Admin();
admin.setId(1);
admin.setAccount("1001");
admin.setNow(new Date());
Map<String, Object> map = beanToMap(admin);
System.out.println(map);
Survey survey = new Survey();
survey.setEndTime(new Date());
Map<String, Object> map2 = beanToMapForUpdate(survey);
System.out.println(map2);
//System.out.println(CaseFormat.LOWER_UNDERSCORE.to(CaseFormat.LOWER_CAMEL,"update_id"));
//System.out.println(CaseFormat.LOWER_UNDERSCORE.to(CaseFormat.LOWER_CAMEL,"update_name"));
}
}
6.4 write mapperparameter Class file
Change new HashMap() to chain structure
package com.yanzhen.utils;
import java.util.HashMap;
import java.util.Map;
public class MapParameter {
private Map<String,Object> paramMap = new HashMap<>();
private MapParameter(){
}
public static MapParameter getInstance(){
return new MapParameter();
}
public Map<String,Object> getMap(){
return paramMap;
}
public MapParameter put(Map<String,Object> map){
for (Map.Entry<String, Object> entry : map.entrySet()) {
paramMap.put(entry.getKey(),entry.getValue());
}
return this;
}
public MapParameter put(String key,Object val){
paramMap.put(key,val);
return this;
}
public MapParameter add(String key,Object val){
return this.put(key,val);
}
public MapParameter addId(Object val){
return this.put("id",val);
}
public static void main(String[] args) {
Map<String, Object> map = MapParameter.getInstance().put("name", "hua").put("age", 30).getMap();
System.out.println(map);
}
}
6.5 modify adminservice class
Reduced AdminService code
package com.yanzhen.service;
import com.github.pagehelper.PageHelper;
import com.google.common.base.Joiner;
import com.google.common.base.Splitter;
import com.google.common.collect.Maps;
import com.yanzhen.entity.Admin;
import com.yanzhen.mapper.AdminDao;
import com.yanzhen.utils.BeanMapUtils;
import com.yanzhen.utils.MapParameter;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Service
@Transactional
public class AdminService {
@Autowired
private AdminDao adminDao;
public int create(Admin pi){
return adminDao.create(pi);
}
public int delete(Integer id){
return adminDao.delete(MapParameter.getInstance().addId(id).getMap());
}
public int update(Admin admin){
Map<String, Object> map = MapParameter.getInstance().put(BeanMapUtils.beanToMapForUpdate(admin)).addId(admin.getId()).getMap();
return adminDao.update(map);
}
public List<Admin> query(Admin admin){
PageHelper.startPage(admin.getPage(),admin.getLimit());
Map<String, Object> map = MapParameter.getInstance().put(BeanMapUtils.beanToMap(admin)).getMap();
return adminDao.query(map);
}
public Admin detail(Integer id){
return adminDao.detail(MapParameter.getInstance().addId(id).getMap());
}
public int count(Admin admin){
Map<String, Object> map = MapParameter.getInstance().put(BeanMapUtils.beanToMap(admin)).getMap();
return adminDao.count(map);
}
}
7.Controller layer code
@ResponseBody supports object response to client JSON
At this point, the return object can be parsed into JSON format
7.1 pom. jar dependencies related to XML injection
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>${jackson.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>${jackson.version}</version>
</dependency>
7.2 spring-mvc.xml configuration annotation driven
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter" />
</mvc:message-converters>
</mvc:annotation-driven>
7.3 configuring string converters
At this time, the value of return "success" on the page is also "success"
Spring MVC is required Adding a string converter to XML
<bean id="utf8Charset" class="java.nio.charset.Charset"
factory-method="forName">
<constructor-arg value="UTF-8"/>
</bean>
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg ref="utf8Charset"/>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
7.4 configure time format
Enter 2020-09-10 from the page. The server will only treat it as a string and cannot recognize it as Date type
spring-mvc. In XML
<bean id="conversionService" class="org.springframework.format.support.FormattingConversionServiceFactoryBean">
<property name="converters">
<set>
<bean class="com.yanzhen.utils.DateConvert"></bean>
</set>
</property>
</bean>
<mvc:annotation-driven conversion-service="conversionService">
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg ref="utf8Charset"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="com.fasterxml.jackson.databind.ObjectMapper">
<property name="dateFormat">
<bean class="java.text.SimpleDateFormat">
<constructor-arg type="java.lang.String" value="yyyy-MM-dd"/>
</bean>
</property>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
Create dateconvert Class class
package com.yanzhen.utils;
import org.springframework.core.convert.converter.Converter;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.logging.SimpleFormatter;
public class DateConvert implements Converter<String, Date> {
@Override
public Date convert(String source) {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
return sdf.parse(source);
}catch (Exception e){
e.printStackTrace();
}
return null;
}
}
7.5 complete spring MVC The XML file is
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--scanning controller-->
<context:component-scan base-package="com.yanzhen.controller"/>
<bean id="utf8Charset" class="java.nio.charset.Charset"
factory-method="forName">
<constructor-arg value="UTF-8"/>
</bean>
<bean id="conversionService" class="org.springframework.format.support.FormattingConversionServiceFactoryBean">
<property name="converters">
<set>
<bean class="com.yanzhen.utils.DateConvert"></bean>
</set>
</property>
</bean>
<mvc:annotation-driven conversion-service="conversionService">
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg ref="utf8Charset"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="com.fasterxml.jackson.databind.ObjectMapper">
<property name="dateFormat">
<bean class="java.text.SimpleDateFormat">
<constructor-arg type="java.lang.String" value="yyyy-MM-dd"/>
</bean>
</property>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
</beans>
8. Interaction between controller layer and front end
8.1 the front end adopts ordinary JSP Technology (excluding ajax)
For example, when a table is displayed on a page, there are generally the following two ways
8.2 the method of page Jump is adopted
@PostMapping("/query")
public String query(Admin admin, ModelMap modelMap){
List<Admin> list = adminService.query(admin);
modelMap.addAttribute("list",list);
return "../list.jsp";
}
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>3.0-alpha-1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
8.3 Ajax asynchronous data loading is adopted
@GetMapping("/query2")
@ResponseBody
public List<Admin> query2(Admin admin, ModelMap modelMap){
List<Admin> list = adminService.query(admin);
return list;
}
Current mainstream project application
- Front end and back end separation (asynchronous request) is the product of mainstream Internet companies at present.
- Asynchronous request (mostly) + page Jump (a small part) has always been in the majority, and the front and back end separation is not adopted. This technology is basically adopted.
- Page Jump (mostly) + asynchronous request (a small part). This technology is widely used in early projects,
9. Front end technology
The front-end frame adopts layuimini
The front-end development tool adopts WebStorm\HBuilder\vscode
9.1 front page steps
1 open the project of layui-mini2
2. New empty space project
The empty project is named survey static
3 new folder
Create new css, js, images, lib and data folders in the empty project
4. Create new html
New add html,index.html,list.html,login.html
5 static resources
Copy the contents of css, js and lib in layui mini and init json,table. Copy JSON to the data folder, find a 1980x1080 image and put it in the images file as the background image, named login_bg.jpg.
6 html writing
layuimini2 survey-static
index.html->index.html
form.html->add.html
table.html->list.html
login.html->login.html
7 source code
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layuimini-iframe edition v2 - be based on Layui Front end template of background management system</title>
<meta name="keywords" content="layuimini,layui,layui Template,layui backstage,Background template,admin,admin Template,layui mini">
<meta name="description" content="layuimini be based on layui Lightweight front-end and background management framework, the most concise and easy-to-use background framework template, which is oriented to front-end and back-end programs at all levels,Only one interface is needed to initialize the whole framework directly without complex operation.">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="icon" href="images/favicon.ico">
<link rel="stylesheet" href="lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="css/layuimini.css?v=2.0.4.2" media="all">
<link rel="stylesheet" href="css/themes/default.css" media="all">
<link rel="stylesheet" href="lib/font-awesome-4.7.0/css/font-awesome.min.css" media="all">
<!--[if lt IE 9]>
<script src="js/html5.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style id="layuimini-bg-color">
</style>
</head>
<body class="layui-layout-body layuimini-all">
<div class="layui-layout layui-layout-admin">
<div class="layui-header header">
<div class="layui-logo layuimini-logo"></div>
<div class="layuimini-header-content">
<a>
<div class="layuimini-tool"><i title="open" class="fa fa-outdent" data-side-fold="1"></i></div>
</a>
<!--Computer head menu-->
<ul class="layui-nav layui-layout-left layuimini-header-menu layuimini-menu-header-pc layuimini-pc-show">
</ul>
<!--Mobile phone head menu-->
<ul class="layui-nav layui-layout-left layuimini-header-menu layuimini-mobile-show">
<li class="layui-nav-item">
<a href="javascript:;"><i class="fa fa-list-ul"></i> Select module</a>
<dl class="layui-nav-child layuimini-menu-header-mobile">
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item" lay-unselect>
<a href="javascript:;" data-refresh="Refresh"><i class="fa fa-refresh"></i></a>
</li>
<li class="layui-nav-item" lay-unselect>
<a href="javascript:;" data-clear="clear" class="layuimini-clear"><i class="fa fa-trash-o"></i></a>
</li>
<li class="layui-nav-item mobile layui-hide-xs" lay-unselect>
<a href="javascript:;" data-check-screen="full"><i class="fa fa-arrows-alt"></i></a>
</li>
<li class="layui-nav-item layuimini-setting">
<a href="javascript:;">admin</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;" layuimini-content-href="page/user-setting.html" data-title="Basic information" data-icon="fa fa-gears">Basic information<span class="layui-badge-dot"></span></a>
</dd>
<dd>
<a href="javascript:;" layuimini-content-href="page/user-password.html" data-title="Change Password" data-icon="fa fa-gears">Change Password</a>
</dd>
<dd>
<hr>
</dd>
<dd>
<a href="javascript:;" class="login-out">Log out</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layuimini-select-bgcolor" lay-unselect>
<a href="javascript:;" data-bgcolor="Color scheme"><i class="fa fa-ellipsis-v"></i></a>
</li>
</ul>
</div>
</div>
<!--Unlimited left menu-->
<div class="layui-side layui-bg-black layuimini-menu-left">
</div>
<!--Initialize load layer-->
<div class="layuimini-loader">
<div class="layuimini-loader-inner"></div>
</div>
<!--Mobile phone end mask layer-->
<div class="layuimini-make"></div>
<!-- Mobile navigation -->
<div class="layuimini-site-mobile"><i class="layui-icon"></i></div>
<div class="layui-body">
<div class="layuimini-tab layui-tab-rollTool layui-tab" lay-filter="layuiminiTab" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" id="layuiminiHomeTabId" lay-id=""></li>
</ul>
<div class="layui-tab-control">
<li class="layuimini-tab-roll-left layui-icon layui-icon-left"></li>
<li class="layuimini-tab-roll-right layui-icon layui-icon-right"></li>
<li class="layui-tab-tool layui-icon layui-icon-down">
<ul class="layui-nav close-box">
<li class="layui-nav-item">
<a href="javascript:;"><span class="layui-nav-more"></span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" layuimini-tab-close="current">Currently closed</a></dd>
<dd><a href="javascript:;" layuimini-tab-close="other">Close other</a></dd>
<dd><a href="javascript:;" layuimini-tab-close="all">Close all</a></dd>
</dl>
</li>
</ul>
</li>
</div>
<div class="layui-tab-content">
<div id="layuiminiHomeTabIframe" class="layui-tab-item layui-show"></div>
</div>
</div>
</div>
</div>
<script src="lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script src="js/lay-config.js?v=2.0.0" charset="utf-8"></script>
<script>
layui.use(['jquery', 'layer', 'miniAdmin','miniTongji'], function () {
var $ = layui.jquery,
layer = layui.layer,
miniAdmin = layui.miniAdmin,
miniTongji = layui.miniTongji;
var options = {
iniUrl: "data/init.json", // Initialize interface
urlHashLocation: true, // Whether to open hash positioning
bgColorDefault: false, // Theme default configuration
multiModule: true, // Whether to enable multi module
menuChildOpen: false, // Default expand menu
loadingTime: 0, // Initialization load time
pageAnim: true, // iframe window animation
maxTabNum: 20, // Maximum number of tab s opened
};
miniAdmin.render(options);
$('.login-out').on("click", function () {
layer.msg('Log out successfully', function () {
window.location = 'page/login-1.html';
});
});
});
</script>
</body>
</html>
add.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="css/public.css" media="all">
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<blockquote class="layui-elem-quote layui-text">
In view of the general feedback from small partners, first warm reminder of two common "problems": 1. <a href="/doc/base/faq.html#form" target="_blank">Why? select/checkbox/radio No display?</a> 2. <a href="/doc/modules/form.html#render" target="_ Blank "> How do dynamically added form elements update</a>
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>Form collection presentation</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">Single line input box</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="Please enter a title" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Validation required</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="User name is required. Can it be blank?" placeholder="Please enter" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">Verify phone</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">Verify mailbox</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">Multi rule verification</label>
<div class="layui-input-inline">
<input type="text" name="number" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">Verification date</label>
<div class="layui-input-inline">
<input type="text" name="date" id="date" lay-verify="date" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">Verify link</label>
<div class="layui-input-inline">
<input type="tel" name="url" lay-verify="url" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Verify identity card</label>
<div class="layui-input-block">
<input type="text" name="identity" lay-verify="identity" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Custom validation</label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="pass" placeholder="Please input a password" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">Please fill in the 6-12 digit password</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">Range</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Single line selection box</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">writing</option>
<option value="1" selected="">read</option>
<option value="2">game</option>
<option value="3">music</option>
<option value="4">travel</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">Group selection box</label>
<div class="layui-input-inline">
<select name="quiz">
<option value="">Please select a question</option>
<optgroup label="City Memory">
<option value="The first city you work in">The first city you work in</option>
</optgroup>
<optgroup label="Student age">
<option value="Your job number">Your job number</option>
<option value="Your favorite teacher">Your favorite teacher</option>
</optgroup>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">Search selection box</label>
<div class="layui-input-inline">
<select name="modules" lay-verify="required" lay-search="">
<option value="">Direct selection or search selection</option>
<option value="1">layer</option>
<option value="2">form</option>
<option value="3">layim</option>
<option value="4">element</option>
<option value="5">laytpl</option>
<option value="6">upload</option>
<option value="7">laydate</option>
<option value="8">laypage</option>
<option value="9">flow</option>
<option value="10">util</option>
<option value="11">code</option>
<option value="12">tree</option>
<option value="13">layedit</option>
<option value="14">nav</option>
<option value="15">tab</option>
<option value="16">table</option>
<option value="17">select</option>
<option value="18">checkbox</option>
<option value="19">switch</option>
<option value="20">radio</option>
</select>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Linkage selection box</label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">Please select Province</option>
<option value="Zhejiang" selected="">Zhejiang Province</option>
<option value="Your job number">Jiangxi Province</option>
<option value="Your favorite teacher">Fujian Province</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">Please select a city</option>
<option value="Hangzhou">Hangzhou</option>
<option value="Ningbo" disabled="">Ningbo</option>
<option value="Wenzhou">Wenzhou</option>
<option value="Wenzhou">Taizhou</option>
<option value="Wenzhou">Shaoxing</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">Please select a county/area</option>
<option value="West Lake District">West Lake District</option>
<option value="Yuhang District">Yuhang District</option>
<option value="Gongshu District">Lin'an City</option>
</select>
</div>
<div class="layui-form-mid layui-word-aux">Here is only a demonstration of linkage typesetting, without linkage interaction</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">check box</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="writing">
<input type="checkbox" name="like[read]" title="read" checked="">
<input type="checkbox" name="like[game]" title="game">
</div>
</div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">Original check box</label>
<div class="layui-input-block">
<input type="checkbox" name="like1[write]" lay-skin="primary" title="writing" checked="">
<input type="checkbox" name="like1[read]" lay-skin="primary" title="read">
<input type="checkbox" name="like1[game]" lay-skin="primary" title="game" disabled="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">switch-Default off</label>
<div class="layui-input-block">
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">switch-Default on</label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Radio </label>
<div class="layui-input-block">
<input type="radio" name="sex" value="male" title="male" checked="">
<input type="radio" name="sex" value="female" title="female">
<input type="radio" name="sex" value="Ban" title="Disable" disabled="">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">Normal text field</label>
<div class="layui-input-block">
<textarea placeholder="Please enter the content" class="layui-textarea"></textarea>
</div>
</div>
<!--<div class="layui-form-item layui-form-text">
<label class="layui-form-label">editor </label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor"></textarea>
</div>
</div>-->
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">Submit now</button>
<button type="reset" class="layui-btn layui-btn-primary">Reset</button>
</div>
</div>
</form>
<!-- Examples-970 -->
<ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>Initial assignment demonstration</legend>
</fieldset>
<form class="layui-form" action="" lay-filter="example">
<div class="layui-form-item">
<label class="layui-form-label">Input box</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="title" autocomplete="off" placeholder="Please enter a title" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Password box</label>
<div class="layui-input-block">
<input type="password" name="password" placeholder="Please input a password" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Selection box</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">writing</option>
<option value="1">read</option>
<option value="2">game</option>
<option value="3">music</option>
<option value="4">travel</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">check box</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="writing">
<input type="checkbox" name="like[read]" title="read">
<input type="checkbox" name="like[daze]" title="In a daze">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">switch</label>
<div class="layui-input-block">
<input type="checkbox" name="close" lay-skin="switch" lay-text="ON|OFF">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Radio </label>
<div class="layui-input-block">
<input type="radio" name="sex" value="male" title="male" checked="">
<input type="radio" name="sex" value="female" title="female">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">Text field</label>
<div class="layui-input-block">
<textarea placeholder="Please enter the content" class="layui-textarea" name="desc"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">Submit now</button>
</div>
</div>
</form>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>Box style form collection</legend>
</fieldset>
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">Long input box</label>
<div class="layui-input-block">
<input type="text" name="title" autocomplete="off" placeholder="Please enter a title" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Short input box</label>
<div class="layui-input-inline">
<input type="text" name="username" lay-verify="required" placeholder="Please enter" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">Date selection</label>
<div class="layui-input-block">
<input type="text" name="date" id="date1" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">Inline form</label>
<div class="layui-input-inline">
<input type="text" name="number" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">password</label>
<div class="layui-input-inline">
<input type="password" name="password" placeholder="Please input a password" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">Please be sure to fill in the user name</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">Range</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Single line selection box</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">writing</option>
<option value="1" selected="">read</option>
<option value="2">game</option>
<option value="3">music</option>
<option value="4">travel</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">In line selection box</label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">Please select Province</option>
<option value="Zhejiang" selected="">Zhejiang Province</option>
<option value="Your job number">Jiangxi Province</option>
<option value="Your favorite teacher">Fujian Province</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">Please select a city</option>
<option value="Hangzhou">Hangzhou</option>
<option value="Ningbo" disabled="">Ningbo</option>
<option value="Wenzhou">Wenzhou</option>
<option value="Wenzhou">Taizhou</option>
<option value="Wenzhou">Shaoxing</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">Please select a county/area</option>
<option value="West Lake District">West Lake District</option>
<option value="Yuhang District">Yuhang District</option>
<option value="Gongshu District">Lin'an City</option>
</select>
</div>
</div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">switch-open</label>
<div class="layui-input-block">
<input type="checkbox" checked="" name="open" lay-skin="switch" lay-filter="switchTest" title="switch">
</div>
</div>
<div class="layui-form-item" pane="">
<label class="layui-form-label">Radio </label>
<div class="layui-input-block">
<input type="radio" name="sex" value="male" title="male" checked="">
<input type="radio" name="sex" value="female" title="female">
<input type="radio" name="sex" value="Ban" title="Disable" disabled="">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">Text field</label>
<div class="layui-input-block">
<textarea placeholder="Please enter the content" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-submit="" lay-filter="demo2">Jump submission</button>
</div>
</form>
</div>
</div>
<script src="../lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<!-- Note: if you directly copy all the code to the local, the above js The path needs to be changed to your local path -->
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
var form = layui.form
, layer = layui.layer
, layedit = layui.layedit
, laydate = layui.laydate;
//date
laydate.render({
elem: '#date'
});
laydate.render({
elem: '#date1'
});
//Create an editor
var editIndex = layedit.build('LAY_demo_editor');
//Custom validation rules
form.verify({
title: function (value) {
if (value.length < 5) {
return 'The title must be at least 5 characters';
}
}
, pass: [
/^[\S]{6,12}$/
, 'The password must be 6 to 12 digits and no spaces are allowed'
]
, content: function (value) {
layedit.sync(editIndex);
}
});
//Monitor specified switch
form.on('switch(switchTest)', function (data) {
layer.msg('switch checked: ' + (this.checked ? 'true' : 'false'), {
offset: '6px'
});
layer.tips('Warm tip: Please note that the text of switch status can be defined at will, not just ON|OFF', data.othis)
});
//Monitor submission
form.on('submit(demo1)', function (data) {
layer.alert(JSON.stringify(data.field), {
title: 'Final submission information'
})
return false;
});
//Initial assignment of form
form.val('example', {
"username": "Virtuous heart" // "name": "value"
, "password": "123456"
, "interest": 1
, "like[write]": true //Check box selected
, "close": true //Switch status
, "sex": "female"
, "desc": "I love layui"
})
});
</script>
</body>
</html>
list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="css/public.css" media="all">
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<fieldset class="table-search-fieldset">
<legend>search message</legend>
<div style="margin: 10px 10px 10px 10px">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">User name</label>
<div class="layui-input-inline">
<input type="text" name="username" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">User gender</label>
<div class="layui-input-inline">
<input type="text" name="sex" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">User City</label>
<div class="layui-input-inline">
<input type="text" name="city" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">User occupation</label>
<div class="layui-input-inline">
<input type="text" name="classify" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-primary" lay-submit lay-filter="data-search-btn"><i class="layui-icon"></i> Search</button>
</div>
</div>
</form>
</div>
</fieldset>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> add to </button>
<button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> delete </button>
</div>
</script>
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="edit">edit</a>
<a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">delete</a>
</script>
</div>
</div>
<script src="lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
table.render({
elem: '#currentTableId',
url: 'data/table.json',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: 'Tips',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [[
{type: "checkbox", width: 50},
{field: 'id', width: 80, title: 'ID', sort: true},
{field: 'username', width: 80, title: 'user name'},
{field: 'sex', width: 80, title: 'Gender', sort: true},
{field: 'city', width: 80, title: 'city'},
{field: 'sign', title: 'autograph', minWidth: 150},
{field: 'experience', width: 80, title: 'integral', sort: true},
{field: 'score', width: 80, title: 'score', sort: true},
{field: 'classify', width: 80, title: 'occupation'},
{field: 'wealth', width: 135, title: 'wealth', sort: true},
{title: 'operation', minWidth: 150, toolbar: '#currentTableBar', align: "center"}
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line'
});
// Listen for search operations
form.on('submit(data-search-btn)', function (data) {
var result = JSON.stringify(data.field);
layer.alert(result, {
title: 'Final search information'
});
//Perform search overload
table.reload('currentTableId', {
page: {
curr: 1
}
, where: {
searchParams: result
}
}, 'data');
return false;
});
/**
* toolbar Listening events
*/
table.on('toolbar(currentTableFilter)', function (obj) {
if (obj.event === 'add') { // Listen to add operation
var index = layer.open({
title: 'Add user',
type: 2,
shade: 0.2,
maxmin:true,
shadeClose: true,
area: ['100%', '100%'],
content: '../page/table/add.html',
});
$(window).on("resize", function () {
layer.full(index);
});
} else if (obj.event === 'delete') { // Listen for deletion
var checkStatus = table.checkStatus('currentTableId')
, data = checkStatus.data;
layer.alert(JSON.stringify(data));
}
});
//Listening table check box selection
table.on('checkbox(currentTableFilter)', function (obj) {
console.log(obj)
});
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'edit') {
var index = layer.open({
title: 'Edit user',
type: 2,
shade: 0.2,
maxmin:true,
shadeClose: true,
area: ['100%', '100%'],
content: '../page/table/edit.html',
});
$(window).on("resize", function () {
layer.full(index);
});
return false;
} else if (obj.event === 'delete') {
layer.confirm('Are you sure you want to delete it', function (index) {
obj.del();
layer.close(index);
});
}
});
});
</script>
</body>
</html>
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>back-stage management-land</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="lib/layui-v2.5.5/css/layui.css" media="all">
<!--[if lt IE 9]>
<script src="js/html5.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
html, body {width: 100%;height: 100%;overflow: hidden}
body {background: #1E9FFF; background: url('images/login_bg.jpg')}
body:after {content:'';background-repeat:no-repeat;background-size:cover;-webkit-filter:blur(3px);-moz-filter:blur(3px);-o-filter:blur(3px);-ms-filter:blur(3px);filter:blur(3px);position:absolute;top:0;left:0;right:0;bottom:0;z-index:-1;}
.layui-container {width: 100%;height: 100%;overflow: hidden}
.admin-login-background {width:360px;height:300px;position:absolute;left:50%;top:40%;margin-left:-180px;margin-top:-100px;}
.logo-title {text-align:center;letter-spacing:2px;padding:14px 0;}
.logo-title h1 {color:#1E9FFF;font-size:25px;font-weight:bold;}
.login-form {background-color:#fff;border:1px solid #fff;border-radius:3px;padding:14px 20px;box-shadow:0 0 8px #eeeeee;}
.login-form .layui-form-item {position:relative;}
.login-form .layui-form-item label {position:absolute;left:1px;top:1px;width:38px;line-height:36px;text-align:center;color:#d2d2d2;}
.login-form .layui-form-item input {padding-left:36px;}
.captcha {width:60%;display:inline-block;}
.captcha-img {display:inline-block;width:34%;float:right;}
.captcha-img img {height:34px;border:1px solid #e6e6e6;height:36px;width:100%;}
</style>
</head>
<body>
<div class="layui-container">
<div class="admin-login-background">
<div class="layui-form login-form">
<form class="layui-form" action="">
<div class="layui-form-item logo-title">
<h1>Questionnaire system login</h1>
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-username" for="username"></label>
<input type="text" name="username" lay-verify="required|account" placeholder="User name or email address" autocomplete="off" class="layui-input" value="admin">
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-password" for="password"></label>
<input type="password" name="password" lay-verify="required|password" placeholder="password" autocomplete="off" class="layui-input" value="123456">
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit="" lay-filter="login">Login</button>
</div>
</form>
</div>
</div>
</div>
<script src="lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
<script src="lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script>
layui.use(['form'], function () {
var form = layui.form,
layer = layui.layer;
// When the login expires, jump out of the ifram framework
if (top.location != self.location) top.location = self.location;
// Login operation
form.on('submit(login)', function (data) {
data = data.field;
if (data.username == '') {
layer.msg('User name cannot be empty');
return false;
}
if (data.password == '') {
layer.msg('Password cannot be empty');
return false;
}
if (data.captcha == '') {
layer.msg('Verification code cannot be empty');
return false;
}
layer.msg('Login successful', function () {
window.location = '../index.html';
});
return false;
});
});
</script>
</body>
</html>
Because there is login animation when logging in, the source code of layuimini cannot be viewed, so create a new layui SRC folder in lib and copy the layui content under the source code of layui lib
[the external chain image transfer fails, and the source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-zljtmihi-1618473488217) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-202103011112323739. PNG)]
At the same time, modify the references of login, list, add and index pages
[the external chain image transfer fails, and the source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-a9zkmbrm-1618473488218) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-202103011112415543. PNG)]
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-odr95u8y-1618473488218) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-202103011112433739. PNG)]
8 page information integration
Create a new static folder under webapp in the survey project
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-z8citl2f-1618473488219) (C: \ users \ administrator \ appdata \ roaming \ typora user images \ image-202103011113433240. PNG)]
Copy the above files into the static folder
10. Front end and back end interface integration
1 release static resources
Because web In XML, the front-end controller intercepts the static resource request, so it needs to release the static resource
In spring MVC Add in XML
<!--Release static resources--> <mvc:default-servlet-handler/>
2. Web at the same time Add processing of static resources in XML
<servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> <url-pattern>*.css</url-pattern> <url-pattern>/assets/*"</url-pattern> <url-pattern>/images/*</url-pattern> </servlet-mapping>
3. Create logincontroller class
Under the controller folder
package com.yanzhen.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class LoginController {
@GetMapping("/login")
public String login(){
return "login";
}
}
4 in spring MVC Configuring the view parser in XML
That is, the path of page Jump
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
5 three processing methods of spring MVC interceptor not intercepting static resources
https://www.cnblogs.com/mophy/p/8465598.html
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-0fvb5lmm-1618473488219) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301114648119. PNG)]
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (IMG upiargkv-1618473488220) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301114701613. PNG)]
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-2j8lloux-1618473488220) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-20210301114724669. PNG)]
With this setting, Spring will only be targeted at The request at the end of 'do' is processed and static resources are no longer maintained
Analyze the advantages and disadvantages of these three schemes:
The configuration of the first scheme is bloated. When there are multiple interceptors, the number of file lines is increased, which is not recommended; The second scheme uses the default Servlet to access the resource file. Spring intercepts all requests, and then hands over the resource file to the default Servlet for processing, with little loss in performance; The third solution, spring, is simply to handle the 'with' The access ending in 'do' is more efficient in performance, but the access path must be marked with ' At the end of 'do', the URL is not very elegant;
To sum up, the second and third schemes are recommended
11. Login function development
11.1 login
1. Create a new login jsp
Put login Copy the content in HTML, keep the first line of jsp, and modify SRC: static /..., href:static /... And background: url('static/images/login_bg.jpg '). The url path split line in jsp is' /'!!
2. Create a new index jsp
In order to automatically jump to login after the project is started JSP page, create an index.jsp page under webapp jsp. As follows:
Redirect to login
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
response.sendRedirect("login");
%>
3 on the web Set the welcome page to index. XML jsp
<welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
4. There are two ways to submit forms
Submit as form:
POST and GET submission
Submit in the form of Ajax
Method 1 application-www.the default submission method is form
Mode 2: application/json: json string object
The front end submits the string of json object. How can the back end convert it into object or map object?
@PostMapping("/login")
public String login(@RequestBody Map<String,Object> map){
System.out.println(map);
return "login";
}
Method 3 mutip... File upload
5. Write logincontroller class
package com.yanzhen.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import java.util.Map;
@Controller
public class LoginController {
@GetMapping("/login")
public String v_login(){
return "login";
}
@PostMapping("/login")
@ResponseBody
public String login(@RequestBody Map<String,Object> map){
System.out.println(map);
return "login";
}
}
6 write ajax login and submit login jsp
data transmitted from the front end
url: request path
type: request method
data: data json to string, request parameters
contentType: a parameter of String type is required. When sending information to the server, the content encoding type is by default
“application/x-www- form-urlencoded”. This default value is suitable for most applications
dataType: sets the format of the received data
Success: a callback function called for Function type parameters is required after success. There are two parameters.
(1) The data returned by the server and processed according to the dataType parameter.
(2) String describing the status
$.ajax({
url:'login',
type:'POST',
data:JSON.stringify(data),
contentType:'application/json',
dataType:'json',
success:function(data){
if(data.code == 0){
location.href = "index";
}else{
layer.msg(data.msg);
}
}
})
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>back-stage management-land</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="static/lib/layui-src/css/layui.css" media="all">
<!--[if lt IE 9]>
<script src="js/html5.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
html, body {width: 100%;height: 100%;overflow: hidden}
body {background: url("static/images/login_bg.jpg");}
body:after {content:'';background-repeat:no-repeat;background-size:cover;-webkit-filter:blur(3px);-moz-filter:blur(3px);-o-filter:blur(3px);-ms-filter:blur(3px);filter:blur(3px);position:absolute;top:0;left:0;right:0;bottom:0;z-index:-1;}
.layui-container {width: 100%;height: 100%;overflow: hidden}
.admin-login-background {width:360px;height:300px;position:absolute;left:50%;top:40%;margin-left:-180px;margin-top:-100px;}
.logo-title {text-align:center;letter-spacing:2px;padding:14px 0;}
.logo-title h1 {color:#1E9FFF;font-size:25px;font-weight:bold;}
.login-form {background-color:#fff;border:1px solid #fff;border-radius:3px;padding:14px 20px;box-shadow:0 0 8px #eeeeee;}
.login-form .layui-form-item {position:relative;}
.login-form .layui-form-item label {position:absolute;left:1px;top:1px;width:38px;line-height:36px;text-align:center;color:#d2d2d2;}
.login-form .layui-form-item input {padding-left:36px;}
.captcha-img img {height:34px;border:1px solid #e6e6e6;height:36px;width:100%;}
</style>
</head>
<body>
<div class="layui-container">
<div class="admin-login-background">
<div class="layui-form login-form">
<form class="layui-form" action="">
<div class="layui-form-item logo-title">
<h1>Questionnaire system login</h1>
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-username"></label>
<input type="text" name="account" lay-verify="required|account" placeholder="Please enter the account number" autocomplete="off" class="layui-input" value="admin">
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-password"></label>
<input type="password" name="password" lay-verify="required|password" placeholder="Please enter the password" autocomplete="off" class="layui-input" value="123456">
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit="" lay-filter="login">Login</button>
</div>
</form>
</div>
</div>
</div>
<script src="static/lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
<script src="static/lib/layui-src/layui.js" charset="utf-8"></script>
<script>
layui.use(['form','jquery'], function () {
var form = layui.form,
layer = layui.layer,
$ = layui.jquery;
// When the login expires, jump out of the ifram framework
if (top.location != self.location) top.location = self.location;
// Login operation
form.on('submit(login)', function (data) {
data = data.field;
if (data.username == '') {
layer.msg('User name cannot be empty');
return false;
}
if (data.password == '') {
layer.msg('Password cannot be empty');
return false;
}
$.ajax({
url:'login',
type:'POST',
data:JSON.stringify(data),
contentType:'application/json',
dataType:'json',
success:function(data){
if(data.code == 0){
location.href = "index";
}else{
layer.msg(data.msg);
}
}
})
return false;
});
});
</script>
</body>
</html>
7. Write md5utils class
Used for password encryption, under utils folder
package com.yanzhen.utils;
import org.springframework.util.DigestUtils;
public class MD5Utils {
//salt
private static final String salt = "Survey###$$@@";
public static String getMD5(String string){
String val = string+salt;
return DigestUtils.md5DigestAsHex(val.getBytes());//Call the encryption algorithm in spring
}
public static void main(String[] args) {
System.out.println(getMD5("123456"));
}
}
8 AdminService. Add login method to class
/**
* Administrator login
* @param account
* @param password
* @return
*/
public Admin login(String account,String password){
Map<String, Object> map = MapParameter.getInstance().add("account",account).add("password",password).getMap();
return adminDao.detail(map);
}
9 login. Modify in JSP
input tag of user name / mailbox name = 'account'
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-sz6oujj2-1618473488221) (C: \ users \ administrator \ appdata \ roaming \ typora user images \ image-20210301150406768. PNG)]
10 write loginservice again class
@Controller
public class LoginController {
@Autowired
private AdminService adminService;
@GetMapping("/login")
public String v_login(){
return "login";
}
@PostMapping("/login")
@ResponseBody
public Map<String, Object> login(@RequestBody Map<String,Object> map, HttpServletRequest request){
String account=map.get("account")+"";
String password=map.get("password")+"";
if(Strings.isNullOrEmpty(account)||Strings.isNullOrEmpty(password)){
return MapParameter.getInstance().put("error","User name or password cannot be empty").getMap();
}
Admin admin =adminService.login(account, MD5Utils.getMD5(password));
HttpSession session=request.getSession();
session.setAttribute("admin",admin);
return MapParameter.getInstance().put("msg","Login successful").getMap();
}
}
11 open postman for testing
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-wxgq9cz4-1618473488221) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-20210301151821294. PNG)]
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-fax5li9t-1618473488222) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301151852198. PNG)]
The test is normal
12. The user name or password input error is also reported as normal. It is found that the background verification error is found
[the external chain image transfer fails, and the source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-xtgnsssw-1618473488222) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301152034774. PNG)]
database information
[the external chain image transfer fails, and the source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-ei1axazc-1618473488223) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301152105406. PNG)]
13. Modify the background verification logincontroller class
@PostMapping("/login")
@ResponseBody
public Map<String, Object> login(@RequestBody Map<String,Object> map, HttpServletRequest request){
String account=map.get("account")+"";
String password=map.get("password")+"";
if(Strings.isNullOrEmpty(account)||Strings.isNullOrEmpty(password)){
return MapParameter.getInstance().put("error","User name or password cannot be empty").getMap();
}
Admin admin =adminService.login(account, MD5Utils.getMD5(password));
if(admin!=null){
HttpSession session=request.getSession();
session.setAttribute("admin",admin);
return MapParameter.getInstance().put("msg","Login successful").getMap();
}else {
return MapParameter.getInstance().put("error","Wrong user name or password").getMap();
}
}
14. Create mapcontroller under utils folder class
package com.yanzhen.utils;
import java.util.HashMap;
import java.util.Map;
public class MapController {
/**
* private static final int SUCCESS_CODE=200;
* private static final int ERROR_CODE=500;
*Facilitate front-end analysis
*/
private static final int SUCCESS_CODE=200;
private static final int ERROR_CODE=500;
private Map<String,Object> paramMap = new HashMap<>();
private MapController(){
}
public static MapController getInstance(){
return new MapController();
}
public Map<String,Object> getMap(){
return paramMap;
}
public MapController put(Map<String,Object> map){
for (Map.Entry<String, Object> entry : map.entrySet()) {
paramMap.put(entry.getKey(),entry.getValue());
}
return this;
}
public MapController put(String key, Object val){
paramMap.put(key,val);
return this;
}
public MapController add(String key, Object val){
return this.put(key,val);
}
public MapController success(){
return this.put("msg","Operation successful").put("code",SUCCESS_CODE);
}
public MapController error(){
return this.put("msg","operation failed").put("code",ERROR_CODE);
}
public MapController success(String str){
return this.put("msg",str).put("code",SUCCESS_CODE);
}
public MapController error(String str){
return this.put("msg",str).put("code",ERROR_CODE);
}
public static void main(String[] args) {
Map<String, Object> map = MapController.getInstance().put("name", "hua").put("age", 30).getMap();
System.out.println(map);
}
}
15. Modify logincontroller again class
@PostMapping("/login")
@ResponseBody
public Map<String, Object> login(@RequestBody Map<String,Object> map, HttpServletRequest request){
String account=map.get("account")+"";
String password=map.get("password")+"";
if(Strings.isNullOrEmpty(account)||Strings.isNullOrEmpty(password)){
return MapController.getInstance().error("User name or password cannot be empty").getMap();
}
Admin admin =adminService.login(account, MD5Utils.getMD5(password));
if(admin!=null){
HttpSession session=request.getSession();
session.setAttribute("admin",admin);
return MapController.getInstance().success().getMap();
}else {
return MapController.getInstance().error("Wrong user name or password").getMap();
}
}
16. Modify login jsp
[the external chain image transfer fails. The source station may have anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-wznldhuy-1618473488223) (C: \ users \ administrator \ appdata \ roaming \ typora \ user images \ image-20210301171329196. PNG)]
11.2 home menu
1. Write indexcontroller class
Indexcontroller under controller folder class
@Controller
public class IndexController {
@GetMapping("/index")
public String index() {
return "index";
}
}
2. Copy index HTML to index jsp
3. Keep index JSP, and modify the paths of src, href, iniUrl, etc
4 delete img tag of logo
The code location of this line is Src / main / webapp / static / JS / lay module / layuimini / miniadmin js
[the external chain image transfer fails, and the source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-rzudx3it-1618473488224) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301190057774. PNG)]
Delete developer tools
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-hf5p1334-1618473488224) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301185959984. PNG)]
Delete clear button
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-ybhzs3al-1618473488225) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301190209266. PNG)]
5. Change index Title in JSP
Modify data / init After JSON is modified, in order to prevent others from viewing the web page source code, localhost: 8080 / survey / static / data / init json,
Get json data directly. So put init json is placed under Rescourse.
Modified init JSON is
{
"homeInfo": {
"title": "Questionnaire management",
"href": "survey/list"
},
"logoInfo": {
"title": "questionnaire",
"image": "",
"href": ""
},
"menuInfo": [
{
"title": "Questionnaire management",
"icon": "fa fa-address-book",
"href": "",
"target": "_self",
"child": [
{
"title": "Questionnaire management",
"href": "survey/list",
"icon": "fa fa-window-maximize",
"target": "_self"
},
{
"title": "Questionnaire management",
"href": "survey/list",
"icon": "fa fa-window-maximize",
"target": "_self"
},
{
"title": "Type management",
"href": "survey/list",
"icon": "fa fa-window-maximize",
"target": "_self"
},
{
"title": "Query statistics",
"href": "survey/list",
"icon": "fa fa-window-maximize",
"target": "_self"
}
]
},
{
"title": "system management",
"icon": "fa fa-slideshare",
"href": "",
"target": "_self",
"child": [
{
"title": "administrators",
"href": "admin/list",
"icon": "fa fa-superpowers",
"target": "_self"
},
{
"title": "user management ",
"href": "admin/list",
"icon": "fa fa-superpowers",
"target": "_self"
}
]
}
]
}
At the same time, indexcontroller Class join
@Controller
public class IndexController {
@Value("classpath:init.json")
private Resource resource;
@GetMapping("/index")
public String index(){
return "index";
}
@GetMapping("/menu")
@ResponseBody
public void menu(HttpServletResponse response) {
try {
File file = resource.getFile();
FileReader fileReader = new FileReader(file);
BufferedReader bufferedReader = new BufferedReader(fileReader);
String str;
StringBuffer sb = new StringBuffer();
while ((str = bufferedReader.readLine()) !=null){
sb.append(str);
}
bufferedReader.close();
fileReader.close();
response.setContentType("application/json;charset=utf-8");
response.getWriter().print(sb.toString());
} catch (IOException e) {
e.printStackTrace();
}
}
}
6. Modify index iniUrl of JSP
var options = {
iniUrl: "menu", // Initialize interface
urlHashLocation: true, // Whether to open hash positioning
bgColorDefault: false, // Theme default configuration
multiModule: true, // Whether to enable multi module
menuChildOpen: false, // Default expand menu
loadingTime: 0, // Initialization load time
pageAnim: false, // iframe window animation
maxTabNum: 20, // Maximum number of tab s opened
};
11.3 administrator
1 create a new list under the page/admin folder JSP page, put the list Copy in the HTML content,
Modify title, src, href, table Path to render {URL...}
Modify the query criteria. The name attributes of account, name, mobile phone number and input tag are account, name and phone respectively
Modify teble defaultToolbar of render: [filter ',' exports', 'print']
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>managers</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/lib/layui-src/css/layui.css" media="all">
<link rel="stylesheet" href="../static/css/public.css" media="all">
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<fieldset class="table-search-fieldset">
<legend>query criteria</legend>
<div style="margin: 10px 10px 10px 10px">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">account number</label>
<div class="layui-input-inline">
<input type="text" name="account" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">full name</label>
<div class="layui-input-inline">
<input type="text" name="name" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">phone number</label>
<div class="layui-input-inline">
<input type="text" name="phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-primary" lay-submit lay-filter="data-search-btn"><i class="layui-icon"></i> Search</button>
</div>
</div>
</form>
</div>
</fieldset>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> add to </button>
<button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> delete </button>
</div>
</script>
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="edit">edit</a>
<a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">delete</a>
</script>
</div>
</div>
<script src="../static/lib/layui-src/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
table.render({
elem: '#currentTableId',
url: '../static/data/table.json',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print'],
cols: [[
{type: "checkbox", width: 50},
{field: 'id', width: 80, title: 'ID', sort: true},
{field: 'username', width: 80, title: 'user name'},
{field: 'sex', width: 80, title: 'Gender', sort: true},
{field: 'city', width: 80, title: 'city'},
{field: 'sign', title: 'autograph', minWidth: 150},
{field: 'experience', width: 80, title: 'integral', sort: true},
{field: 'score', width: 80, title: 'score', sort: true},
{field: 'classify', width: 80, title: 'occupation'},
{field: 'wealth', width: 135, title: 'wealth', sort: true},
{title: 'operation', minWidth: 150, toolbar: '#currentTableBar', align: "center"}
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line'
});
// Listen for search operations
form.on('submit(data-search-btn)', function (data) {
var result = JSON.stringify(data.field);
layer.alert(result, {
title: 'Final search information'
});
//Perform search overload
table.reload('currentTableId', {
page: {
curr: 1
}
, where: {
searchParams: result
}
}, 'data');
return false;
});
/**
* toolbar Listening events
*/
table.on('toolbar(currentTableFilter)', function (obj) {
if (obj.event === 'add') { // Listen to add operation
var index = layer.open({
title: 'Add user',
type: 2,
shade: 0.2,
maxmin:true,
shadeClose: true,
area: ['100%', '100%'],
content: '../page/table/add.html',
});
$(window).on("resize", function () {
layer.full(index);
});
} else if (obj.event === 'delete') { // Listen for deletion
var checkStatus = table.checkStatus('currentTableId')
, data = checkStatus.data;
layer.alert(JSON.stringify(data));
}
});
//Listening table check box selection
table.on('checkbox(currentTableFilter)', function (obj) {
console.log(obj)
});
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'edit') {
var index = layer.open({
title: 'Edit user',
type: 2,
shade: 0.2,
maxmin:true,
shadeClose: true,
area: ['100%', '100%'],
content: '../page/table/edit.html',
});
$(window).on("resize", function () {
layer.full(index);
});
return false;
} else if (obj.event === 'delete') {
layer.confirm('Are you sure you want to delete it', function (index) {
obj.del();
layer.close(index);
});
}
});
});
</script>
</body>
</html>
2 AdminController. Add methods from index. Class JSP user management jump
@Controller
@RequestMapping("/admin")
public class AdminController {
.....
@GetMapping("/list")
public String list(){
return "admin/list"; //Jump to page \ admin \ list. Under webapp through the view parser jsp
}
......
}
At the same time, modify init The href of JSON is admin/list
[the external chain image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-ycqspf5e-1618473488225) (C: \ users \ administrator \ appdata \ roaming \ typora \ typora user images \ image-20210301202917093. PNG)]
3. Modify mapcontroller class
package com.yanzhen.utils;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MapControl {
private static final int SUCCESS_CODE = 0; //Modify to 0
private static final int ERROR_CODE = 500;
private Map<String,Object> paramMap = new HashMap<>();
private MapControl(){
}
public static MapControl getInstance(){
return new MapControl();
}
public Map<String,Object> getMap(){
return paramMap;
}
public MapControl put(Map<String,Object> map){
for (Map.Entry<String, Object> entry : map.entrySet()) {
paramMap.put(entry.getKey(),entry.getValue());
}
return this;
}
public MapControl put(String key, Object val){
paramMap.put(key,val);
return this;
}
public MapControl add(String key, Object val){
return this.put(key,val);
}
public MapControl success(){
return this.put("msg","Operation successful").put("code",SUCCESS_CODE);
}
public MapControl error(){
return this.put("msg","operation failed").put("code",ERROR_CODE);
}
public MapControl success(String str){
return this.put("msg",str).put("code",SUCCESS_CODE);
}
public MapControl error(String str){
return this.put("msg",str).put("code",ERROR_CODE);
}
//New method
public MapControl page(List<?> data,Integer count){
return this.put("msg","Return success").put("code",SUCCESS_CODE).put("count",count).put("data",data);
}
public MapControl page(List<?> data,Integer count,int code){
return this.put("msg","Return success").put("code",code).put("count",count).put("data",data);
}
public static void main(String[] args) {
Map<String, Object> map = MapControl.getInstance().put("name", "hua").put("age", 30).getMap();
System.out.println(map);
}
}
Because SUCCESS_CODE changed login JSP corresponding to modify data code==0
$.ajax({
url:'login',
type:'POST',
data:JSON.stringify(data),
contentType:'application/json',
dataType:'json',
success:function(data){
if(data.code == 0){
location.href = "index";
}else{
layer.msg(data.msg);
}
}
})
4. Modify AdminController class
@PostMapping("/query")
@ResponseBody
public Map<String,Object> query(Admin admin, ModelMap modelMap){
List<Admin> list=adminService.query(admin);
Integer count=adminService.count(admin);
return MapController.getInstance().page(list,count).getMap();
}