Part I: String object
1. Creation method
(1) Create directly
var Variable name = "character string";
(2) Create through String object
var Variable name = new String("character string");
2.length
The default attribute of string: length, which is used to record the length of string
var str = new String("Xi'an University of Posts and Telecommunications");
console.log(str.length); //The result is 6
3. Function
(1) Return position according to character
- indexOf(value): returns the position where the parameter value first appears in the string. If - 1 is returned, value is not found.
- lastIndexOf(value): returns the last position of the parameter value in the string
var str = "HelloWorld";
console.log("position:",str.indexOf("o")); //The result is 4
console.log("position:",str.lastIndexOf("o")); //The result is 6
Example: it is required to find the location and number of occurrences of all specified elements in a group of strings.
var str = "Hello World,Hello JavaScript";
var index = str.indexOf("o"); //Find where "o" first appears
var num = 0;
while (index != -1) {
console.log(index);
index = str.indexOf("o",index+1); //Keep looking for the next "o"
num++;
}
console.log("Number of occurrences:",num);
(2) Return according to character position
- charAt(index): returns the character at the index position
- charCodeAt(index): returns the ASCII value of the character at the index position
- str[index]: a new method in H5 Think of strings as arrays
var str = "Hello JavaScript"; console.log(str.charAt(1)); //The character with index value of 1 in the output string, and the result is e console.log(str.charCodeAt(5)); //ASCII code with index value of 5 in the output string, and the result is 32 (space) console.log(str.charCodeAt(7)); //ASCII code with index value of 7 in the output string, and the result is 97 (a) console.log(str[0]); //The result is H
(3) Other methods
- concat(str1,str2,...): used to connect multiple strings
- slice(start,[end]): slice and intercept the string between start and end. If there is no end parameter, the string from start to the end of the string will be intercepted
- substring(start,[end]): intercepts substrings. The function is similar to slice, but negative numbers are not accepted
- substr(start,[length]): intercept consecutive length characters starting from start
- toLowerCase(): the letters in the string are converted to lowercase
- toUpperCase(): convert letters in the string to uppercase
- split(seq,[,limit]): divides the string into an array according to the specified separator
- replace(str1,str2): replace str1 with str2
var s1 = "abc";
var s2 = "def";
var s3 = "123";
var str = "javaScript Programming";
console.log(s1.concat(s2,s3));
console.log(str.slice(4)); //Intercept 4 to the end of the string
console.log(str.slice(4,10)); //Intercept characters between 4 and 10 (excluding 10)
console.log(str.slice(-1,)); //Intercept the last character
console.log(str.substring(0,10));
console.log(str.toLocaleLowerCase()); //Convert all letters to lowercase
console.log(str.toUpperCase()); //Convert all letters to uppercase
var phone = "135-1234-5678";
var arr = phone.split("-");
console.log(arr);
console.log(str.replace("java","Action"));
The operation results are as follows:
abcdef123 Script Programming Script meter javaScript javascript Programming JAVASCRIPT Programming [ '135', '1234', '5678' ] ActionScript Programming
Part II, value type and reference type
- In JavaScript, simple data types (such as string, numeric, Boolean, undefined, null) are also called value types, and complex data types (objects) are also called reference types.
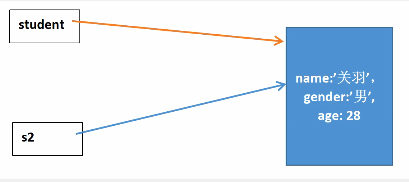
- The characteristic of reference type is that only the address of a reference is saved in the variable. When assigning a value to a variable, the object is not copied, but the two variables point to the reference of the same object.
var student = {
name:"Guan Yu",
gender:"male",
age:28
};
var s2 = student;

When two variables obj1 and obj2 point to the same object, if one of them (such as obj1) is re assigned to another object, or re assigned to another value, obj1 will no longer reference the original object, but obj2 is still referring to the original object.
var obj1 = { name: 'Xiao Ming', age: 18 };
var obj2 = obj1;
// obj1 points to a newly created object
obj1 = { name: 'Xiao Hong', age: 17 };
// obj2 still points to the original object
console.log(obj2.name); // Output result: Xiao Ming
Note: when an object is referenced by only one variable, if the variable is re assigned, the object will become the case without any variable reference. At this time, it will be automatically released by JavaScript garbage collection mechanism.
If the property or method of an object is modified in the parameters of a function, the result of accessing it outside the function by referring to the variable of the object is also modified.
function f1(obj){
obj.name = "Trump";
}
var obj2 = {
name:"Obama",
age:56
}
console.log("Object before function call:",obj2);
f1(obj2);
console.log("Object after function call:",obj2);