catalogue
First meet vue
vue template syntax class 2
Data binding
Two ways of writing data and el
MVVM model
Event object
Keyboard events
Basic use of events
Name Case
Weather case
Monitoring properties
Depth monitoring
watch vs. computer
Bind class style
Bind style
conditional rendering
List rendering
Function and principle of key
List filtering
sort list
First meet vue
1. To make vue work, you must create a vue instance and pass in a configuration object;
2. The code in the root container is still symbolic html specification, but mixed with a special vue syntax
3. The code in the root container is called [vue template]
4. There is only one vue instance in real development and it will be used together with components;
5.vue instances and containers correspond one-to-one
6. xxx in {{xxx}} needs to write js expression, and xxx can automatically read all attributes in data;
7. Once the data in the data changes, the data used in the page will be automatically updated
Pay attention to distinguish between js expressions and js code (statements)
1. Expression: an expression will produce a value, which can be placed wherever a value is required
(1)a
(2)a+b
(3)demo(1)
(4)x===y?'a': 'b'
2.js code / js statement
(1)if(){}
(2)for(){}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>initial vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- Prepare a container -->
<div id="root">
<h1>Hello,{{name}},{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//Set to false to prevent vue from generating production prompts at startup
//Create vue instance
new Vue({
el: '#root',//el is used to specify which container the current vue instance serves, usually css selector string.
data: {//Data is used to store data. The data is used by the container specified by el. For the time being, we write the value as an object
name: 'Shang Silicon Valley 123',
address: 'Shenzhen'
}
})
</script>
</body>
</html>vue template syntax class 2
1. Interpolation syntax:
Function: used to parse the contents of the label body
The writing method is {{xxx}}. xxx is the expression of js, and all attributes in data can be read directly
2. Instruction syntax
Function: used to parse tags (including tag attributes, tag body contents, binding events...)
For example: v-bind: herf = "xxx" or simply: herf = "xxx", xxx is also an expression of js, and all attributes in data can be read directly.
Note: vue has many instructions in the form of v -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue Template</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Interpolation syntax</h1>
<h3>Hello,{{name}}</h3>
<hr />
<h1>Instruction syntax</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">I'll go{{school.name}}Learning 2</a>
<a :href="school.url" x="hello">Let me go{{school.name}}Learning 1</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: 'jack',
school: {
name: 'Shang Silicon Valley',
url: 'http://www.atguigu.com',
}
}
})
</script>
</body>
</html>
Data binding
1. Single data binding v-bind
Data can only flow from data to the page
2. Bidirectional data binding v-model
Data can flow not only from data to page, but also from page to data
remarks::
1. Bidirectional binding is generally referenced on form elements (such as input, select, etc.)
2. v-model: value can be abbreviated as v-model, because v-model collects the value by default
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- Prepare a container -->
<div id="root">
Single data binding:<input type="text" :value="name"><br />
Two item data binding:<input type="text" v-model:value="name"><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false//Set to false to prevent vue from generating production prompts at startup
new Vue({
el: '#root',
data: {
name: 'Shang Silicon Valley'
}
})
</script>
</body>
</html>
Two ways of writing data and el
1. Two ways of writing el
(1) Configure the el property when new Vue.
(2) Create a Vue instance first, and then through VM$ Mount ('#root') specifies the value of el.
2. There are two ways to write data
(1) Object type
(2) Functional formula
How to select: functional expression must be used when selecting components
3. Important principles
Functions managed by vue must not write arrow functions. Once arrow functions are written, this is not an instance of vue
<body>
<!-- Prepare a container -->
<div id="root">
<h1>Hello,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//Set to false to prevent vue from generating production prompts at startup
//Two ways of writing el
const v = new Vue({
el:'#root ', / / first
data:{
name:'shangguigu'
}
})
console.log(v)
v.$mount('#root ') / / second
</script>
</body>
MVVM model
1. M: data in model, model and data
2. V: view, template code
3. VM: view model, viewmodel, vue instance
Observation findings
1. There are attributes on data, which finally appear on vm
2. All attributes of vm and those of vue prototype
<body>
<!-- Prepare a container -->
<div id="root">
<h1>School Name:{{name}}</h1>
<h1>School address:{{address}}</h1>
<h1>Test:{{_c}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//Set to false to prevent vue from generating production prompts at startup
const vm = new Vue({
el: '#root',
data: {
name: 'Shang Silicon Valley',
address: 'beijing',
a: 1
}
})
console.log(vm);
</script>Attributes can be used directly in vue templates
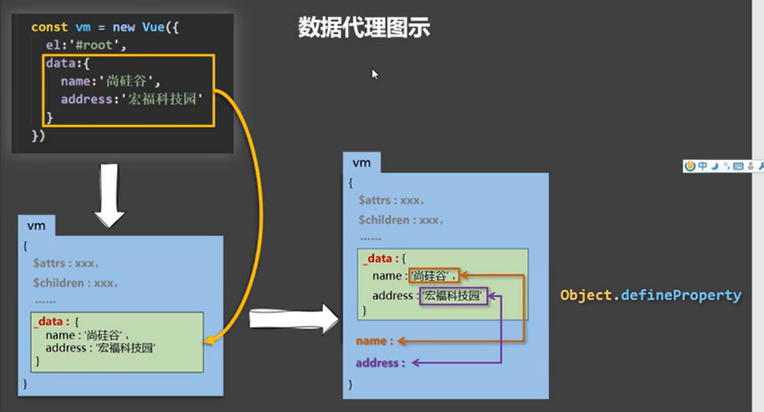
Data proxy
1. Data agent in vue
Proxy the operation (read / write) of the attributes in the data object through the vm object
2. Basic principle
Through object. defineProperty() adds all the properties in the object to the vm
Specify a getter/setter for each property added to the vm
Operate (read / write) the corresponding properties in data inside getter/setter

1,
<script type="text/javascript">
Vue.config.productionTip = false / / set to false to prevent vue from generating production prompts at startup
let number = 18
let person = {
name: 'Zhang San',
sex: 'male',
}
Object.defineProperty(person, 'age', {
value: 18,
enumerable: true,
writable: true,
configurable: true,
get() {
console.log('someone has read the age attribute ')
return number
},
set() {
console.log('someone has modified the age attribute and the value formula ', value);
number = value
}
})
</script>
2,
<!-- Data proxy: operation of attributes in another object through one object proxy -- >
<script type="text/javascript">
Vue.config.productionTip = false / / set to false to prevent vue from generating production prompts at startup
let obj = { x: 100 }
let obj2 = { y: 200 }
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
</script>
3,
<body>
<div id="root">
< H2 > School Name: {name}}</h2>
< H2 > School Address: {address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
name: 'atguigu',
address: 'jkdjhg'
}
})
</script>
</body>
Event object

<body>
<div id="root">
<h2>Welcome to{{name}}</h2>
<button v-on:click="showInfo1">Click prompt</button>
<button v-on:click="showInfo2($event,66)">Click prompt 22</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false//Set to false to prevent vue from generating production prompts at startup
const vm = new Vue({
el: '#root',
data: {
name: 'atguigu',
},
methods: {
showInfo1(event) {
alert('Hello, classmate')
},
showInfo2(event, number) {
alert('Hello, classmate')
console.log(event, number);
}
}
})
</script>
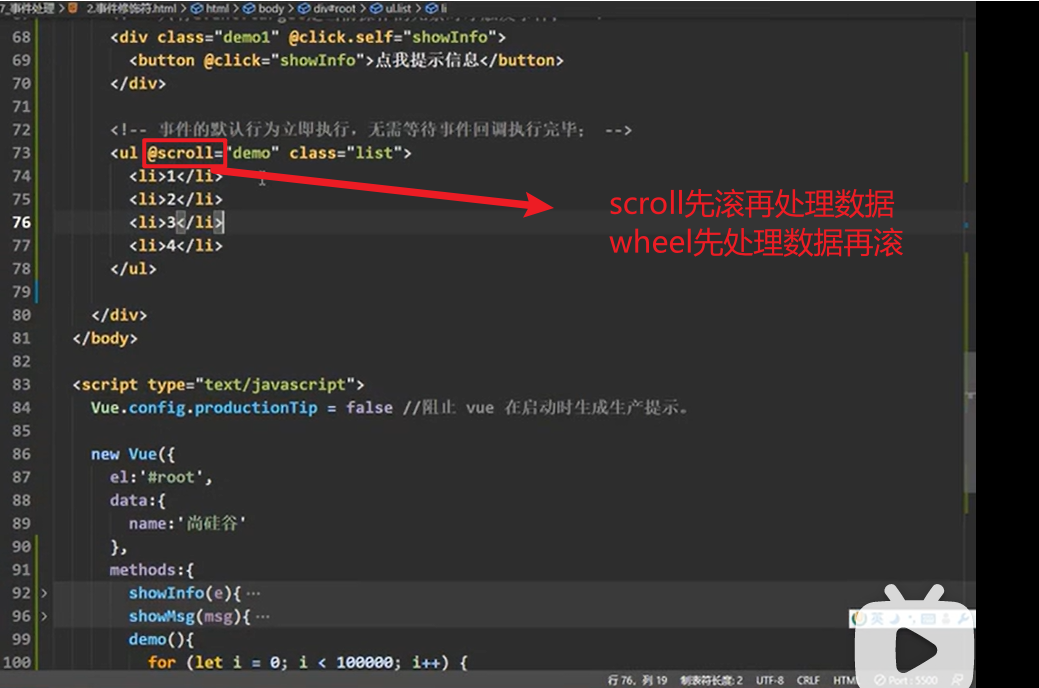
Event modifier
1. prevent blocking default events
2. Stop to prevent event bubbling
3. The once event is triggered only once
4. Capture uses the capture mode of events
5. Self has only event The event is triggered only when target is the element of the current operation
6. The default behavior of passive event is executed immediately without waiting for the event callback to complete

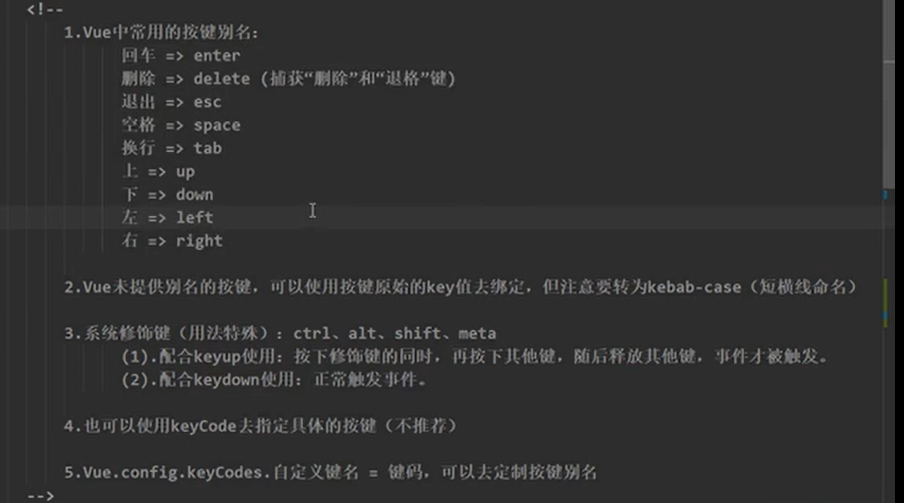
Keyboard events

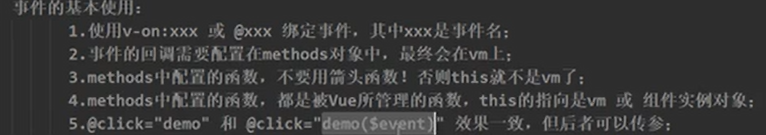
Basic use of events
1. Bind the event with v-on:xxx or @ xxx, where xxx is the event name
2. The callback of the event needs to be configured in the methods object, and finally on the vm
3. Do not use the arrow function for the functions configured in methods! Otherwise, this is not a vm
4. The functions configured in methods are all functions managed by vue, and this points to vm or component instance objects
5, @ click = "demo" has the same effect as @ click = "demo ($event)", but the latter can be passed as a parameter
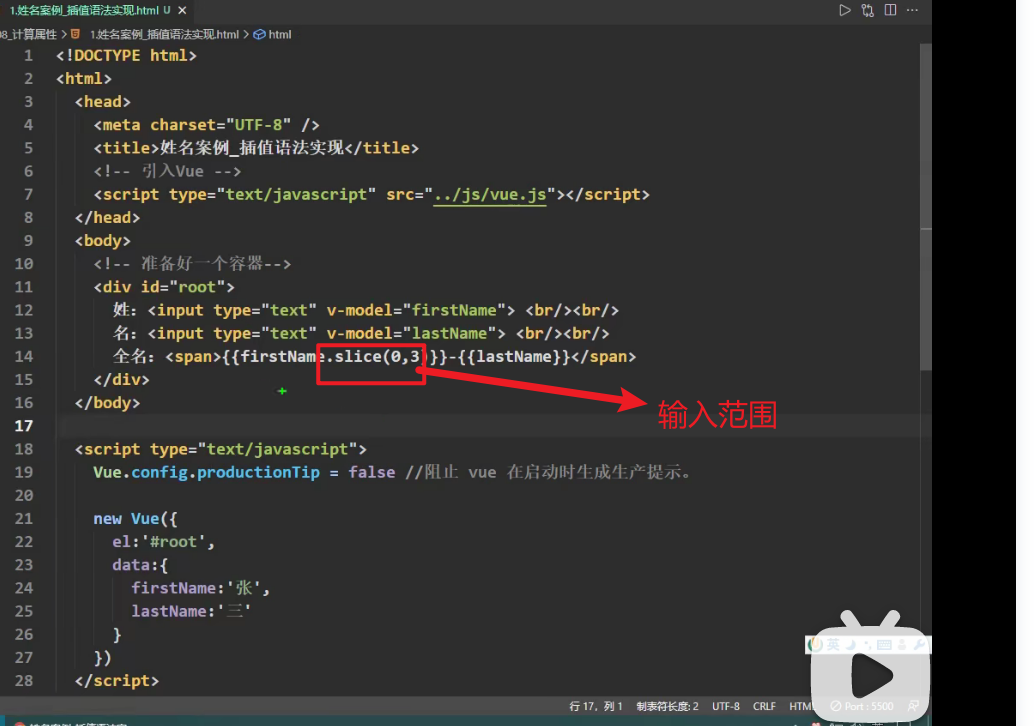
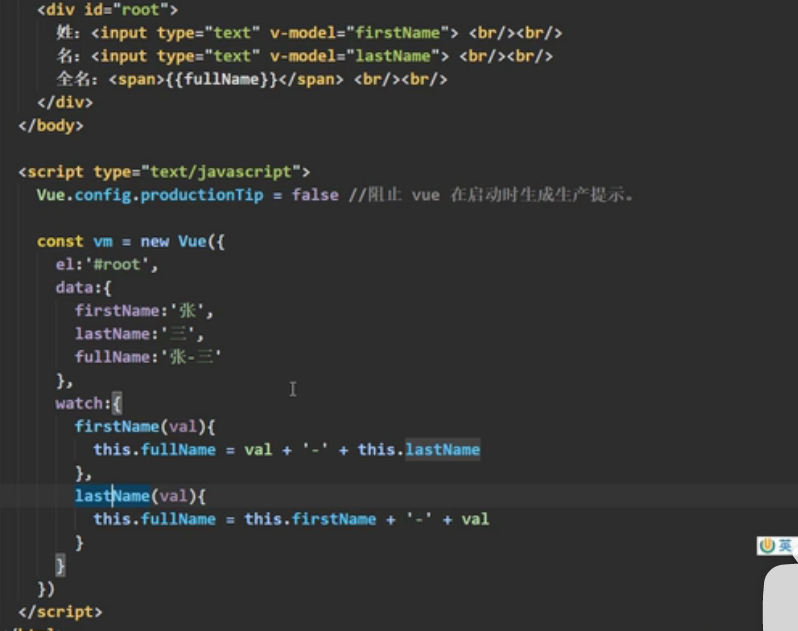
Exercise case (1): Name Case

Exercise case (2): weather case
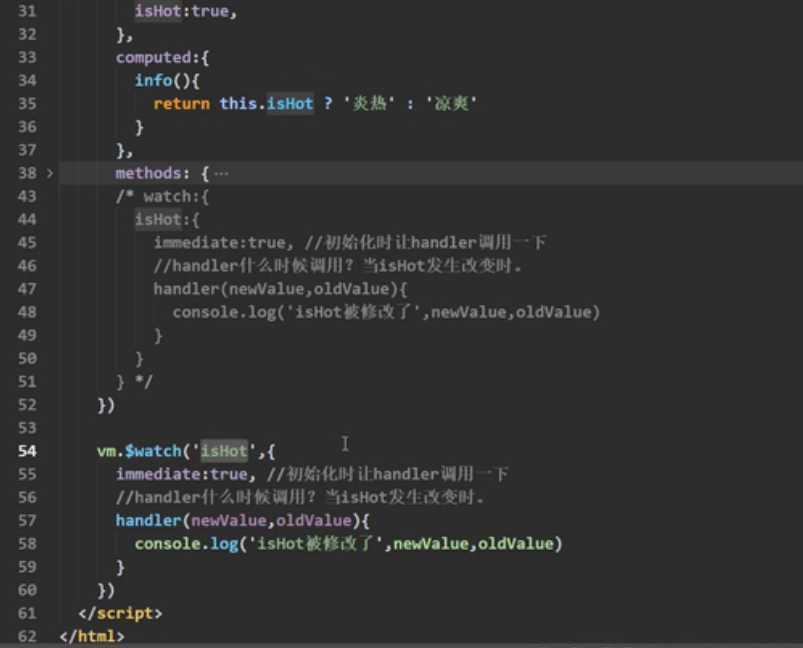
Monitor attribute watch
1. When the monitored property changes, the callback function will be called automatically
2. The monitoring attribute must exist to monitor
3. Two methods of monitoring
(1) Pass in the watch configuration when new Vue
(2) Via VM$ Watch monitoring

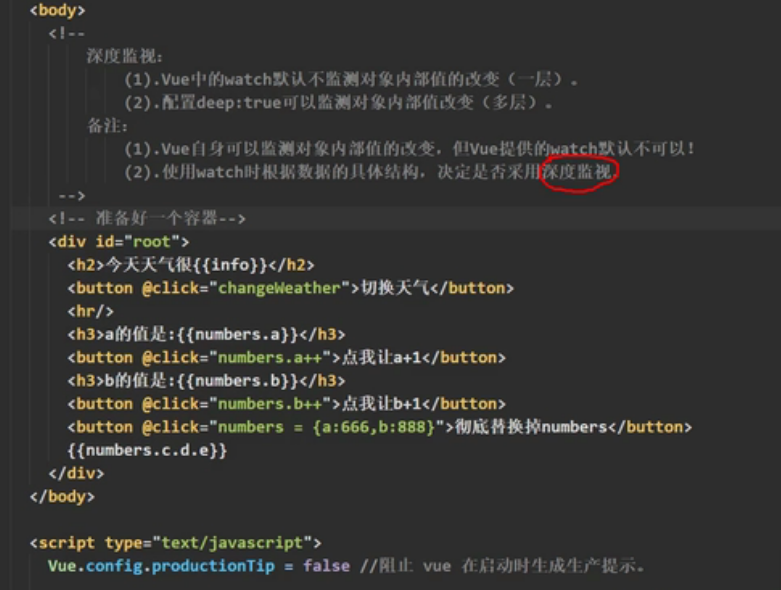
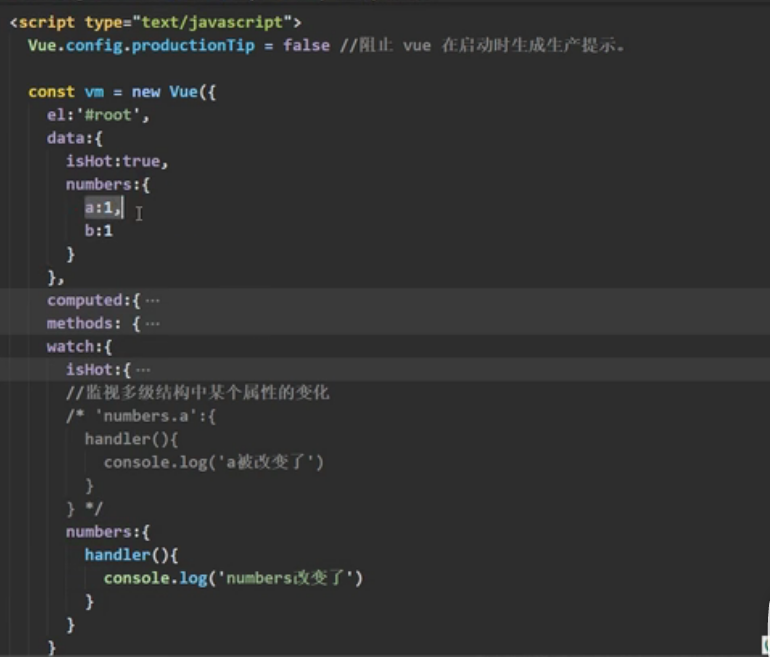
Depth monitoring


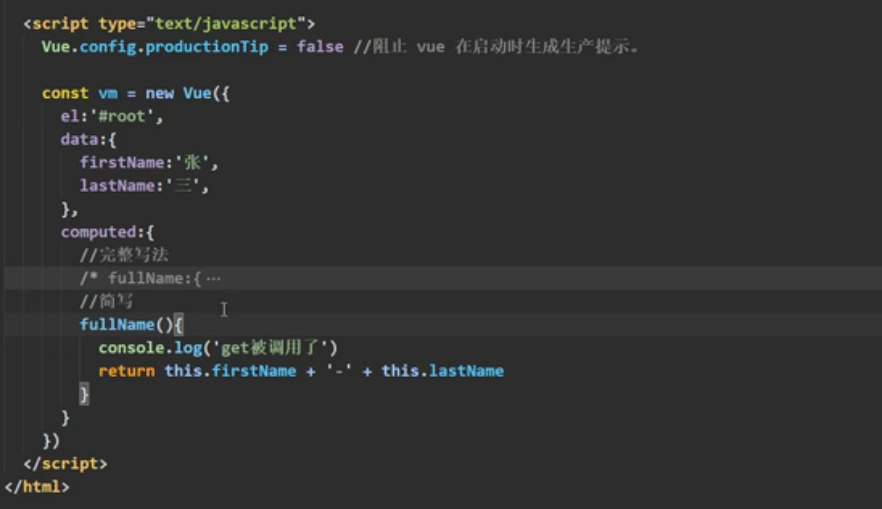
Comparison of watch monitoring attribute with computer calculation attribute
1. Write the name attribute with watch
computer write name attribute

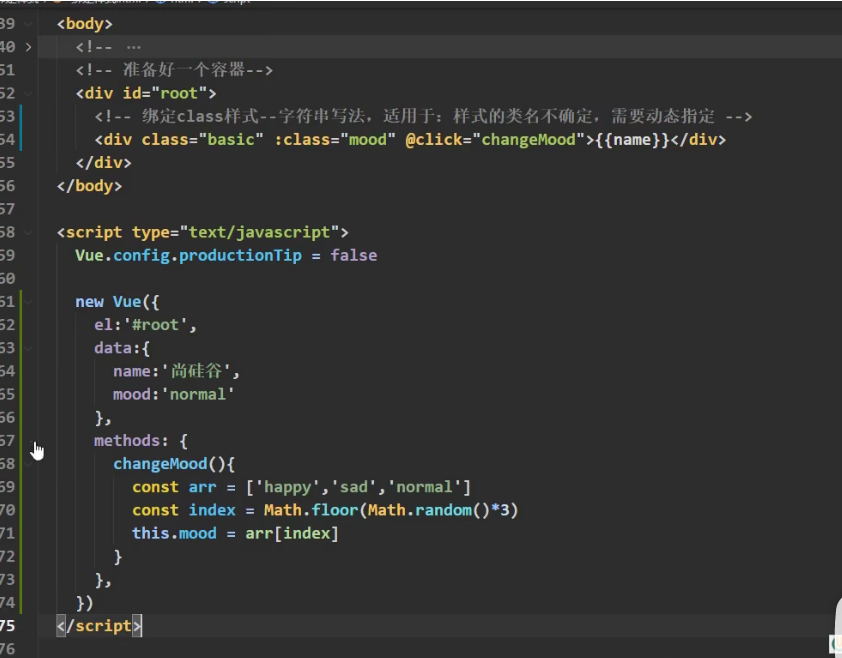
Bind class style
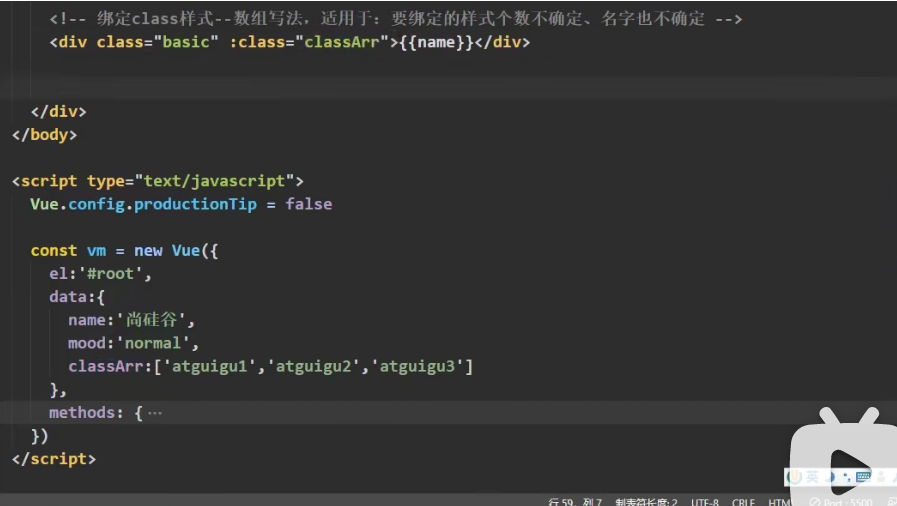
1. Writing method: class = '''xxx' '' 'XXX can be string, object or array
The string writing method is applicable to: if the class name is uncertain, it should be obtained dynamically
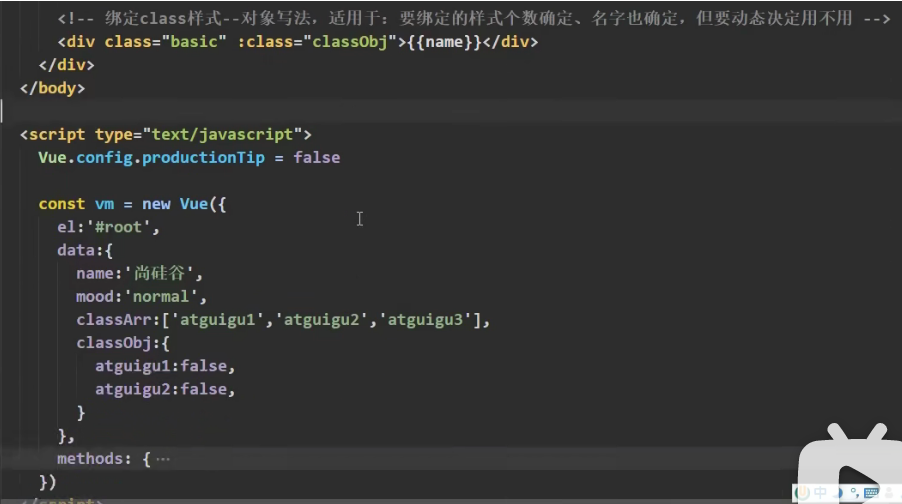
The object writing method is applicable to binding multiple styles. The number and name are uncertain
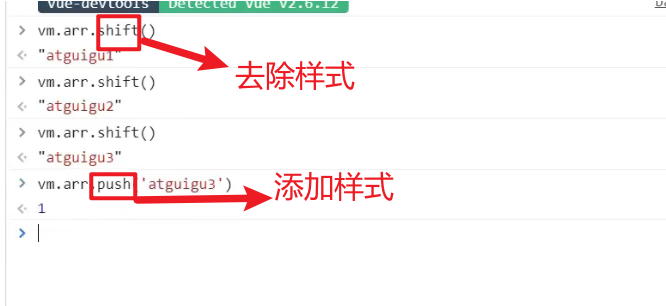
The array writing method is applicable to: multiple styles should be bound, the number should be determined, and the name should be determined
1
2

3
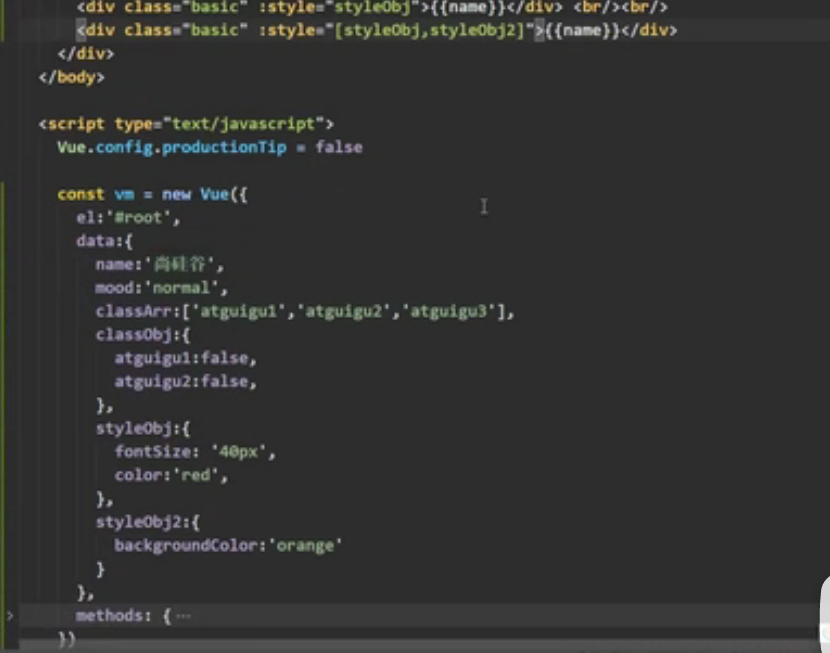
Bind style
: style = '{fontsize: xxx}' 'where xxx is a dynamic value
: style = '[a, b]' 'where a, B are style objects

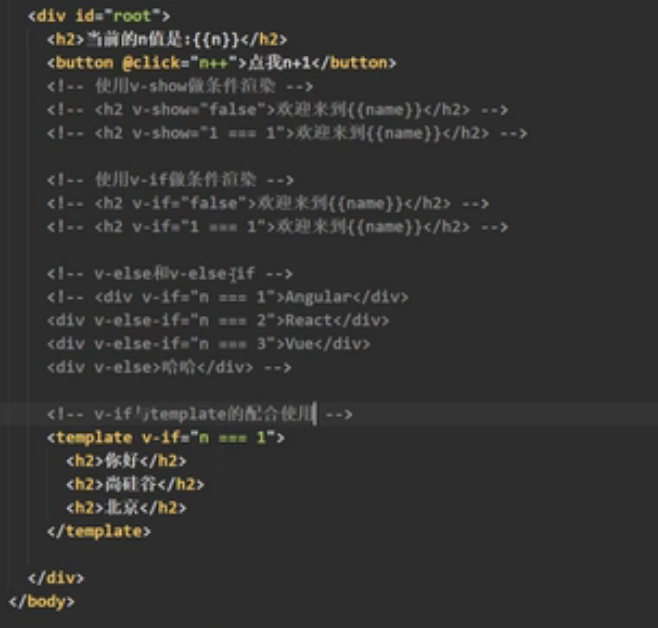
Conditional rendering
1. v-if writing
(1) v-if = "expression"
(2) v-else-if = "expression"
(3) v-else = "expression"
Applicable to: scenes with low switching frequency
Features: DOM elements that are not displayed are removed directly
Note: v-if can be used with v-else-if =, v-else =, but the structure cannot be broken
2,v-show
Writing method: v-show = "expression"
Applicable to: scenes with high switching frequency
Features: DOM elements that are not displayed are not removed, but can be obtained only by using styles

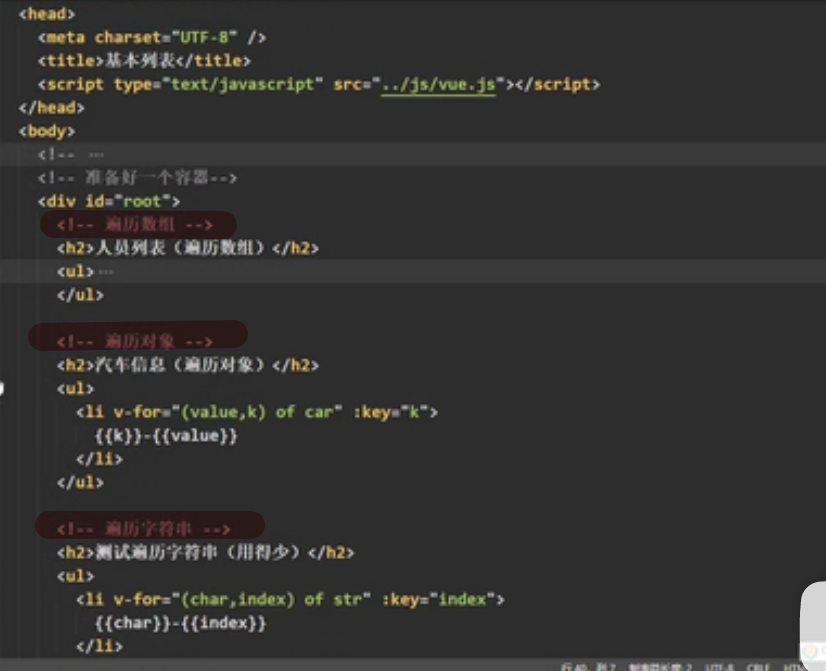
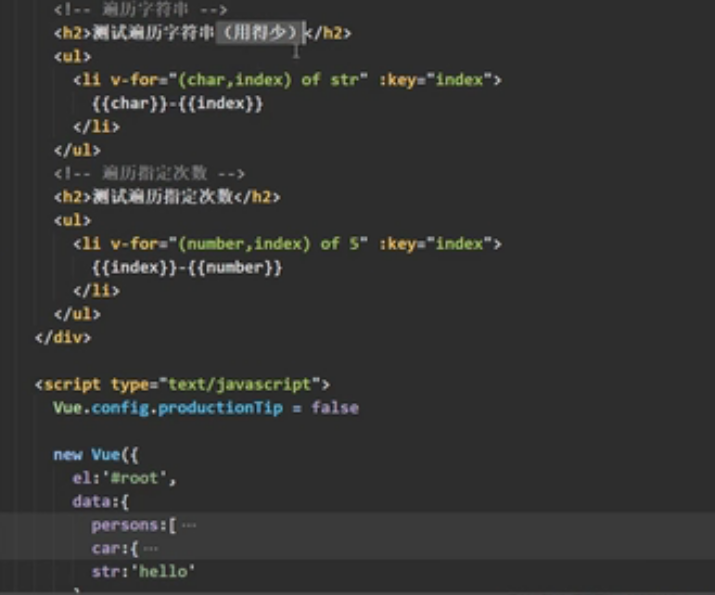
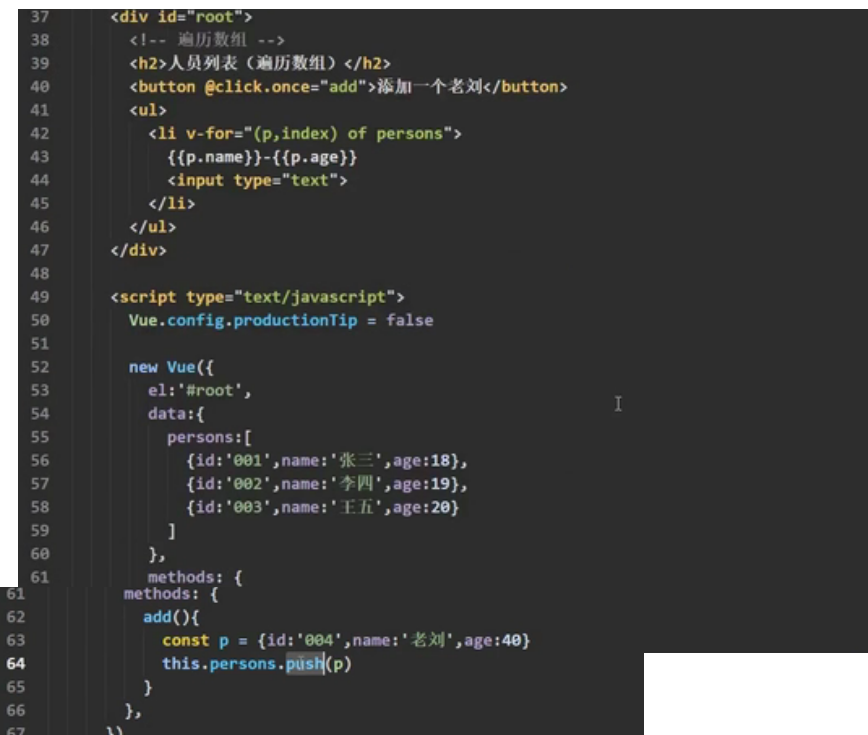
List rendering
v-for instruction
1. It is used to display list data
2. Syntax: v-for = "(item,index)"in xxx":key="yyy "
3. Traversable: array, object, string (rarely used), specified number of times (rarely used)


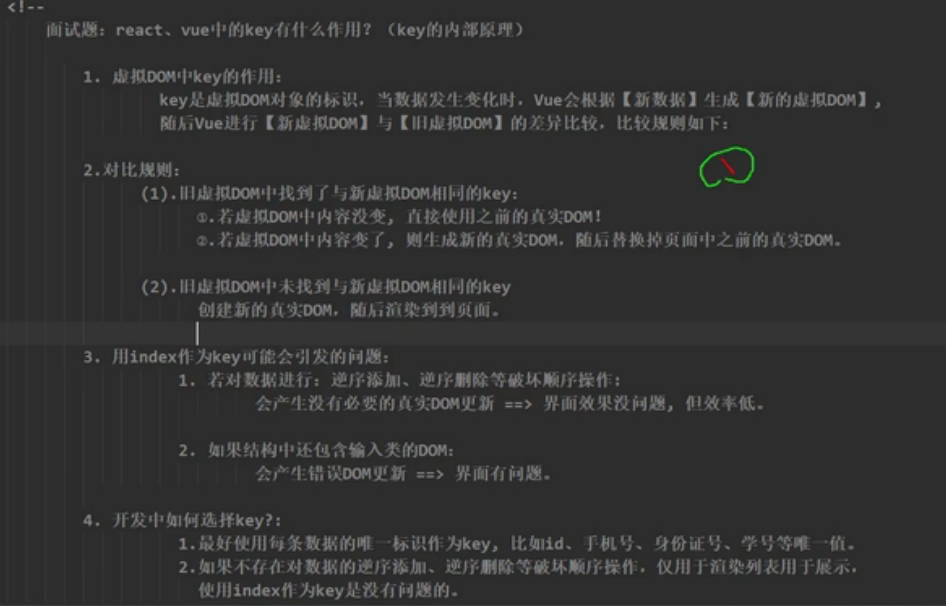
Function and principle of key


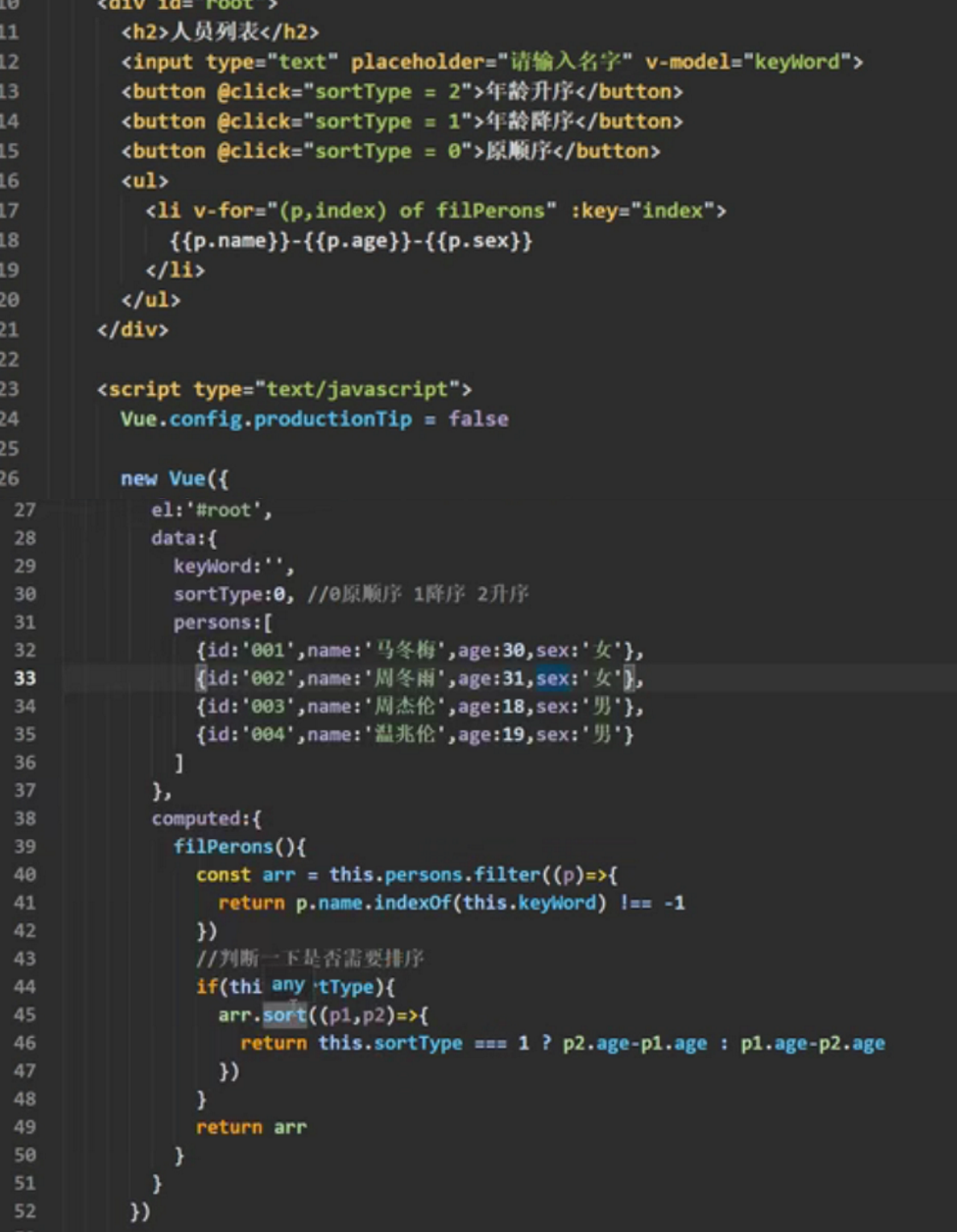
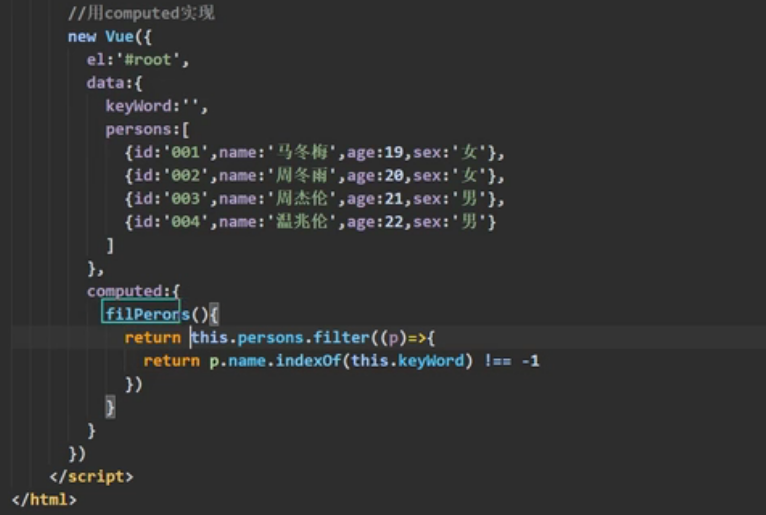
List filtering
1. It is implemented with watch
Realized by computer
List sorting