New features
- In view of the previous shortcomings, some experience tags and new form attributes are added
- However, these new attributes have some version compatibility problems. Basically, they can only be supported by IE9 +
- div has no semantics for search engines
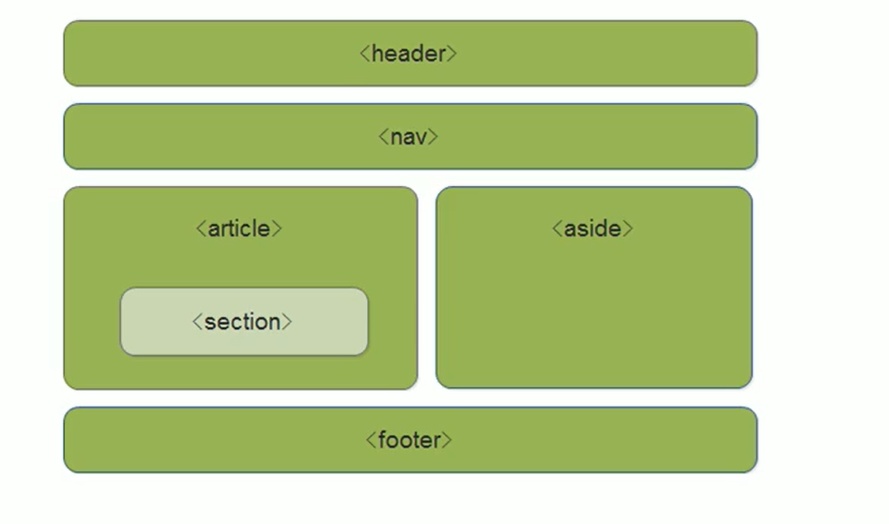
1. New semantic tags
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
header {
height: 120px;
background-color: pink;
border-radius: 15px;
width: 800px;
margin: 15px auto;
}
nav {
height: 120px;
background-color: blue;
border-radius: 15px;
width: 800px;
margin: 15px auto;
}
section {
width: 500px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<header>Head label</header>
<nav>Navigation bar label</nav>
<section>An area</section>
</body>
</html>
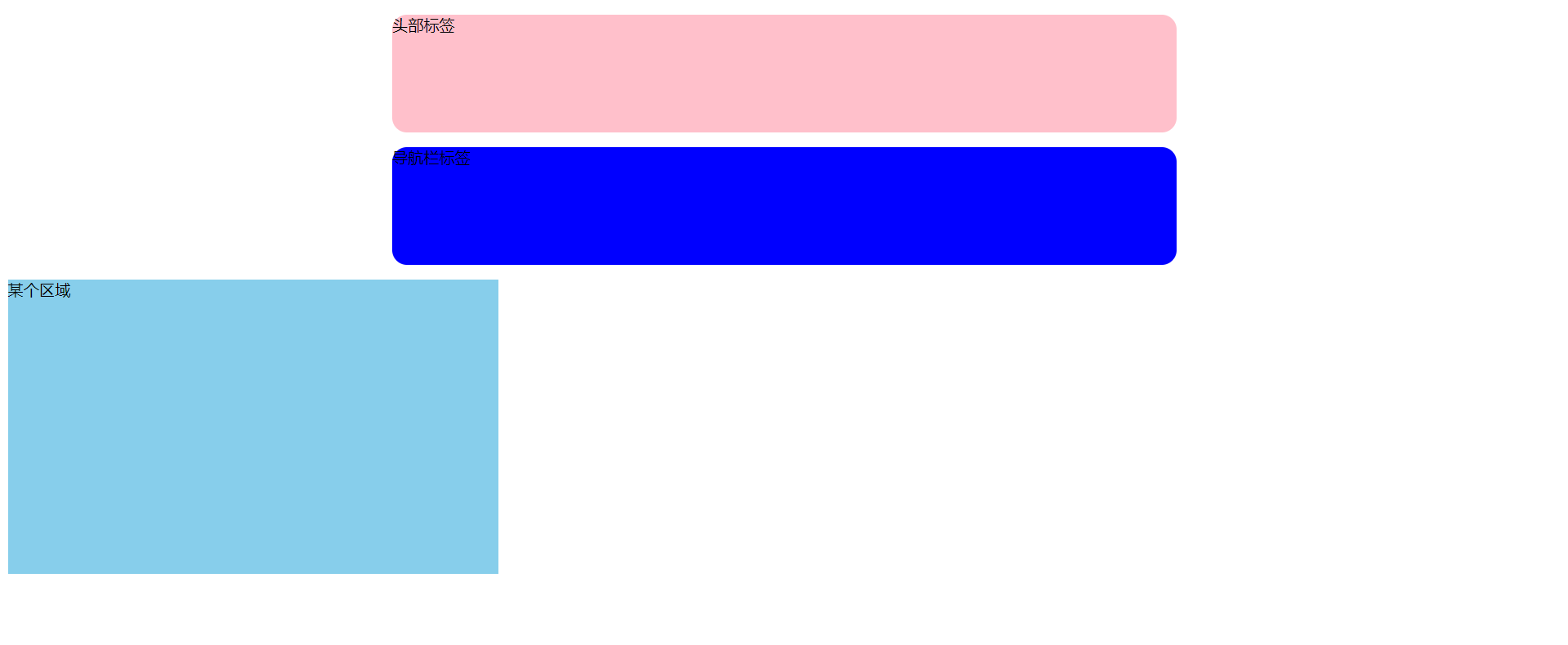
Final effect

2. New multimedia Tags
< video SRC = "file address" controls = "controls" > < / video >
<audio>
- You can easily insert video and audio files
- mp4 has the best compatibility with many video formats
- Note that Google browser will disable autoplay, but you can use muted to play it automatically
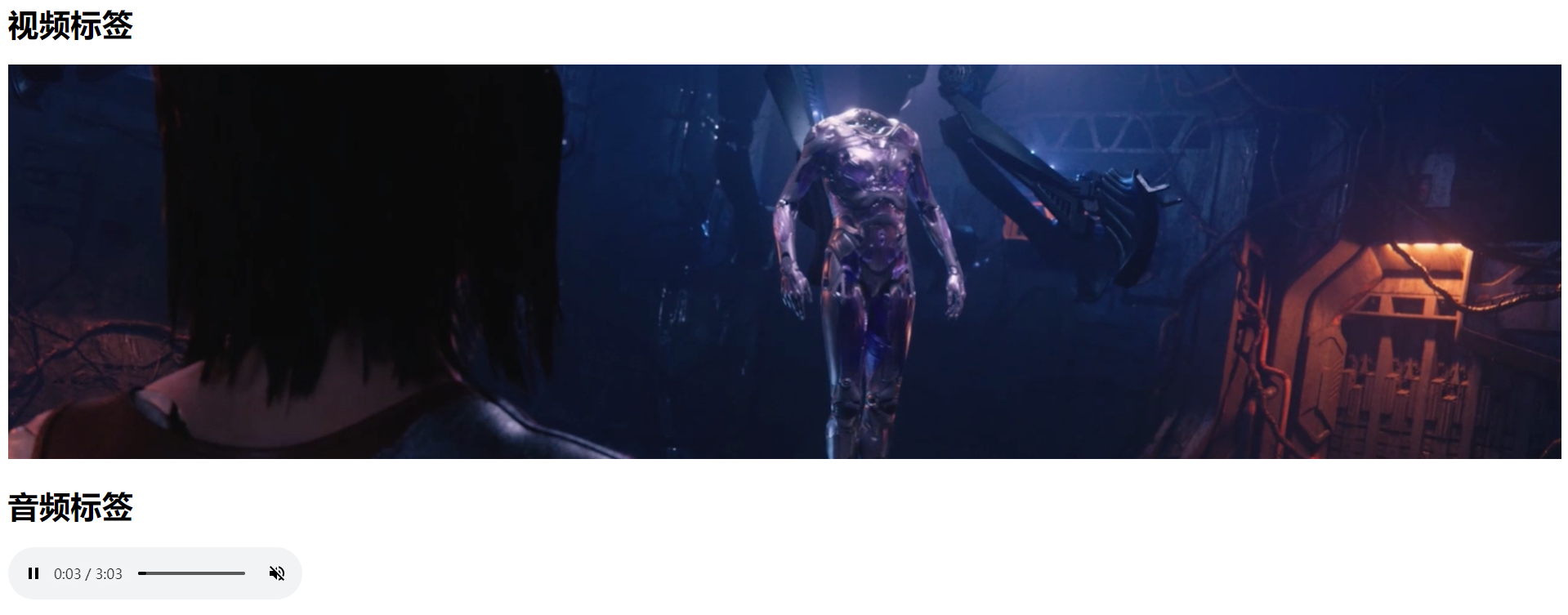
2.1 Video Tags
Video file label control

Picture from Dark horse programmer pink teacher front-end introductory tutorial, 276 sets of h5(html5)+css3 + Mobile front-end video tutorials for zero Foundation
2.2 audio labels
Audio multi use mp3 supports most browsers
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
video {
width: 100%;
}
</style>
</head>
<body>
<h1>Video tag</h1>
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop"
poster="media/mi9.jpg"></video>
<h1>Audio tag</h1>
<audio src="media/music.mp3" autoplay="autoplay" muted="muted" controls="controls"></audio>
</body>
</html>
Final effect

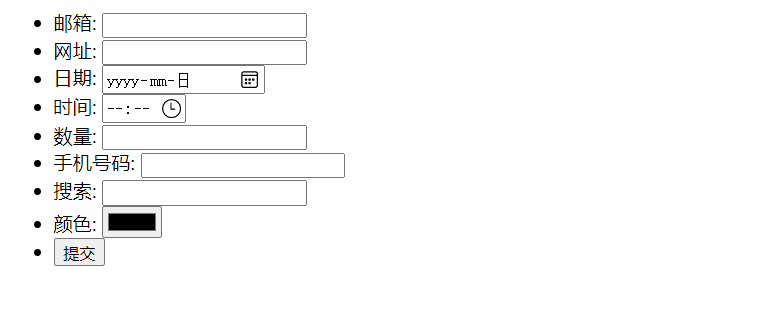
3. New input type
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- We must add it when verifying from Form field -->
<form action="">
<ul>
<li>mailbox: <input type="email"></li>
<li>website: <input type="url"></li>
<li>date: <input type="date"></li>
<li>time: <input type="time"></li>
<li>quantity: <input type="number"></li>
<li>phone number: <input type="tel"></li>
<li>search: <input type="search"></li>
<li>colour: <input type="color"></li>
<!-- When we click Submit, the form will be verified -->
<li><input type="submit" value="Submit"></li>
</ul>
</form>
</body>
</html>
Final effect

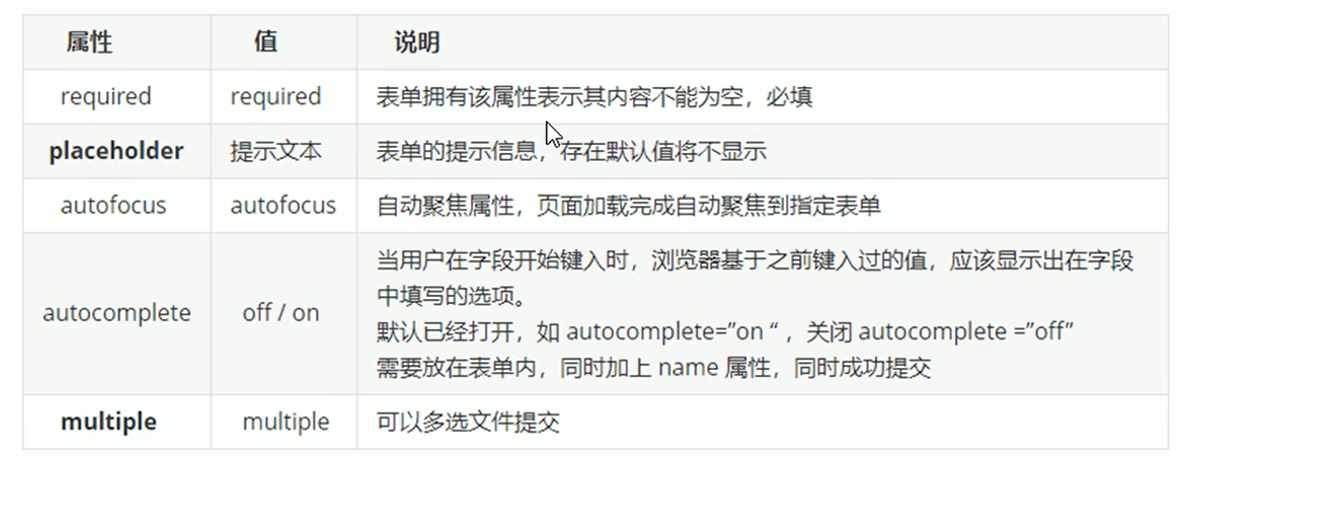
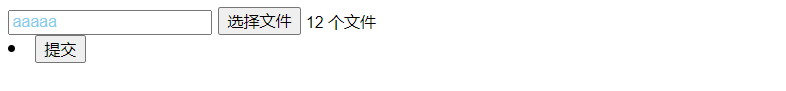
4. New form attributes
source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input::placeholder {
color: skyblue;
}
</style>
</head>
<body>
<form action="">
<input type="search" name="sear" id="" required="required" placeholder="aaaaa" autofocus="autofocus"
autocomplete="on">
<input type="file" name="file" id="" multiple="multiple">
<!-- When we click Submit, the form will be verified -->
<li><input type="submit" value="Submit"></li>
</form>
</body>
</html>
Final effect

Write at the end
Note: the above notes are from Dark horse programmer pink teacher front-end introductory tutorial, zero foundation must see h5(html5)+css3+web front-end video tutorial The learning records of this course are mainly for your own learning and sharing
Ladies and gentlemen, I've seen it here. Please use your fingers to praise the blogger 8. Your support is the author's greatest creative power (^-^)>
Lack of talent and learning. If there is any mistake, please correct it
This article is only for the purpose of learning and communication, not for any commercial purpose. If copyright issues are involved, please contact the author as soon as possible