preface
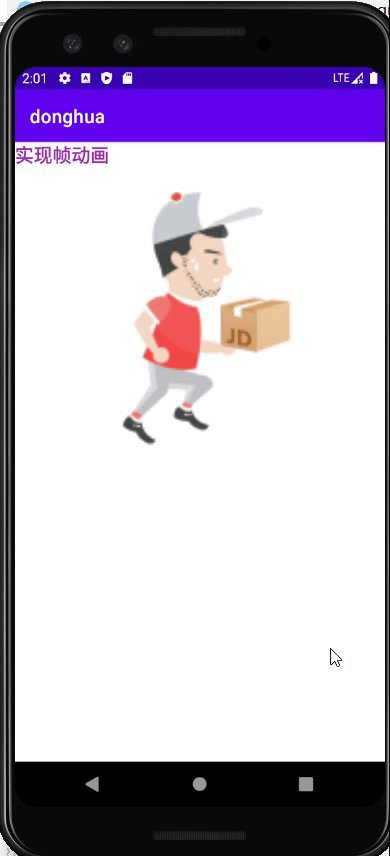
There are three simple and basic animation effects in Android, namely, Drawable Animation, View Animation and Property Animation. The following describes each animation and realizes the animation of Jingdong brother delivering express by using frame animation.
1, Frame animation
1.1 general
Frame animation is to play a group of predefined pictures in sequence, which is similar to watching video, that is, playing pictures one by one.
1.2 use steps (see code at the end of the text):
- Define an XML file in the res/drawable directory, the root node is the animation list provided by the system, and then put in a better defined picture;
- Use the AnimationDrawable class to play the pictures in the Drawable defined in the first step to form an animation effect;
1.3 attribute introduction
- android:oneshot = "false": indicates whether to play the animation repeatedly or only once;
- Each item has drawable and duration attributes. Drawable represents the picture we want to play; Duration indicates the playing time of this picture;
2, Patching animation
2.1 general
The view animation is also known as the make-up animation, because we only need to get a view and set its start and end positions. The middle view will be automatically supplemented by the system without frame animation. Each picture is prepared in advance.
View animation is a relatively original animation provided by Android from the beginning. It mainly supports four basic effects: translation, scaling, rotation and transparency change (gradient). We can select several of them for combination on the basis of these four basic effects.
2.2 use steps
xml version:
<?xml version="1.0" encoding="utf-8"?>
<!--interpolator: The differentiator indicates the normal mode of time when the animation is running, fillAfter: Indicates that the animation stays at the end of the motion-->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true"
android:interpolator="@android:anim/decelerate_interpolator">
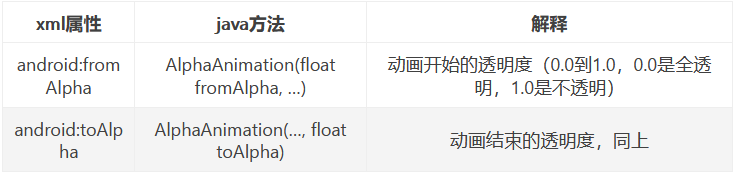
<!--Transparency label: represents the transformation from transparent 0 to opaque 1-->
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0" >
</alpha>
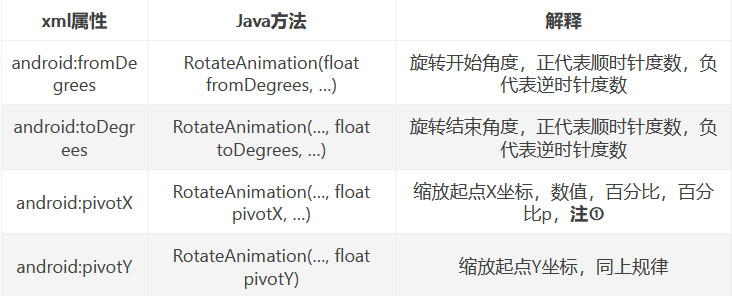
<!--Rotate label: fromDegrees:Represents the starting angle of the rotation angle, toDegrees: End angle. pivotX: Indicates the of rotation X Axis coordinates; pivotY: Indicates the of rotation Y Axis coordinates-->
<rotate
android:fromDegrees="0.0"
android:toDegrees="720"
android:pivotX="50%"
android:pivotY="50%"/>
<!--Zoom label: fromXScale,toXScale Represents the start and end values of horizontal scaling;fromYScale,toYScale Vertical scaling start and end values.
pivotX,pivotY,Represents the base point for scaling the animation effect x,y axis
-->
<scale
android:fromXScale="0.4"
android:fromYScale="0.4"
android:toXScale="1.2"
android:toYScale="1.2"
android:pivotX="50%"
android:pivotY="50%">
</scale>
<!--Move label: fromXDelta,toXDelta express x Pixels whose axes move; fromYDelta,toYDelta express Y Pixels moved by axis-->
<translate
android:fromXDelta="0"
android:toXDelta="300"
android:fromYDelta="0"
android:toYDelta="300"
>
</translate>
</set>
Code version
/*The code realizes the four functions of animation*/
fun blendAnimation(){
/*
* Create an AnimationSet that can perform multiple animation effects at the same time
* If the input parameter of the construction method is "true", it means to use the default interpolator; if it is "false", it means to use the custom interpolator
*/
val mAnimationSet = AnimationSet(true)
//Transparency animation, from completely transparent to opaque, our animation is float type, so when writing numbers, add f
val alphAnima = AlphaAnimation(0.0f, 1.0f)
/*
* Create a rotating animated object
* The meaning of the input parameter list is as follows:
* 1.fromDegrees: From which angle does the rotation start
* 2.toDegrees: Which angle does the rotation end
* 3.pivotXType: The types of x-axis coordinates of the center of the circle around which the rotation revolves include absolute coordinates and relative coordinates_ TO_ Self relative to its own coordinates, relative_ TO_ Coordinate of parent relative to parent control
* 4.pivotXValue: The x-axis coordinate of the center of the circle around which the rotation revolves, 0.5f indicates that it takes half the length of its own control as the x-axis
* 5.pivotYType: y Type of axis coordinates
* 6.pivotYValue: y Axis coordinates
*/
val rotateAnim = RotateAnimation(0f, 720f, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f)
/*
* Create an animation of the zoom effect
* The meaning of the input parameter list is as follows:
* fromX: x Initial value of axis
* toX: x Axis scaled value
* fromY: y Initial value of axis
* toY: y Axis scaled value
* pivotXType: x The types of axis coordinates include absolute coordinates and relative coordinates_ TO_ Self relative to its own coordinates, relative_ TO_ Coordinate of parent relative to parent control
* pivotXValue: x The value of the axis, 0.5f, indicates that half the length of the control itself is the x axis
* pivotYType: y Type of axis coordinates
* pivotYValue: The value of the axis, 0.5f, indicates that half the length of the control itself is the y axis
*/
var scaleAnimation = ScaleAnimation(0f,1f,0f,1f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
/*
* Create a move animation effect
* The meaning of input parameter is as follows:
* fromXType: Type of x-axis coordinate before moving
* fromXValue: Coordinates of the x-axis before moving
* toXType: The type of x-axis coordinates after the move
* toXValue: Coordinates of the x-axis after movement
* fromYType: Type of y-axis coordinates before moving
* fromYValue: Coordinates of the y-axis before moving
* toYType: The type of coordinates of the y-axis after the move
* toYValue: Coordinates of the y-axis after movement
*/
var translateAnimation = TranslateAnimation(Animation.RELATIVE_TO_SELF,0f,Animation.ABSOLUTE,360f,
Animation.RELATIVE_TO_SELF,0f,Animation.ABSOLUTE,360f)
mAnimationSet.addAnimation(alphAnima)
mAnimationSet.addAnimation(rotateAnim)
mAnimationSet.addAnimation(scaleAnimation)
mAnimationSet.addAnimation(translateAnimation)
mAnimationSet.setDuration(2000)//Animation duration
mAnimationSet.setInterpolator(DecelerateInterpolator()) //Add an interpolator, as described below
mAnimationSet.setFillAfter(true)
photo_id?.startAnimation(mAnimationSet)
}
2.3 related attributes
- Animation property

- TranslateAnimation property

- ScaleAnimation attribute

- RotateAnimation property

- AlphaAnimation attribute

3, Attribute animation
3.1 general
Attribute animation. Attribute animation is only valid for Android systems above Android 3.0 (API 11),
This animation can be set to any Object, including those that have not been rendered to the screen. This animation is extensible and allows you to customize any type and attribute of animation.

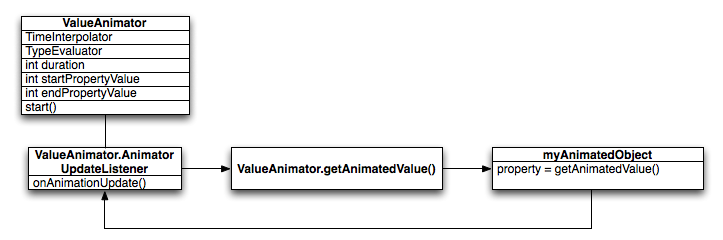
The operation mechanism of attribute animation is realized by continuously operating the value, and the animation transition between the initial value and the end value is calculated by the ValueAnimator class. Its internal uses a time cycle mechanism to calculate the animation transition between values. We only need to provide the initial value and end value to ValueAnimator and tell it how long the animation needs to run, then ValueAnimator will automatically help us complete the effect of smooth transition from the initial value to the end value. In addition, ValueAnimator is also responsible for managing the playback times, playback modes, and setting listeners for animation.
3.2 use steps
- Create a ValueAnimator or ObjectAnimator object -- that is, you can load the animation from an XML resource file or call it directly
The static factory method of ValueAnimator or ObjectAnimator creates animation. - Set properties for the Animator object as needed.
- If you need to listen to Animator
Animation start event, animation end event, animation repeat event, animation value change event, and provide response processing code according to the event. You need to set a listener for the Animator object. - If there are multiple animations to play at the same time, you need to use AnimatorSet to combine these animations.
- Call the start of the Animator object to start the animation.
3.3 related attributes
- android:duration: animation duration. The default is 300ms
- Android: interpolator: animation interpolation method. By specifying.
- android:repeatCount: the number of animation repetitions.
- android:repeatMode: repeat behavior.
- Frame refresh rate. Specifies how long to play a frame. The default is 10 ms.
IV Frame animation implementation of Jingdong little brother express delivery
4.1 import picture resources and put them under drawable folder



4.2 creating animation_list xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/frame_0" android:duration="200"/>
<item android:drawable="@drawable/frame_1" android:duration="200"/>
<item android:drawable="@drawable/frame_2" android:duration="200"/>
</animation-list>
4.3 modify the general layout document
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Realize frame animation"
android:textSize="20sp"
android:textColor="#9C27B0"
android:textStyle="bold"
/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="296dp">
</ImageView>
</LinearLayout>
4.4 start or stop the animation through the start() stop() method of the animation object
package com.example.donghua;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.TransitionDrawable;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView imageView1;//Picture box
private AnimationDrawable AD;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = findViewById(R.id.imageView1);
imageView1.setImageResource(R.drawable.anim_frame); //Set resources
AD = (AnimationDrawable) imageView1.getDrawable();
AD.setOneShot(false);
}
@Override
protected void onStart(){
startAnimation();
super.onStart();
}
private void startAnimation() {
AD.start();
Animation trans = new TranslateAnimation(Animation.RELATIVE_TO_SELF,0,
Animation.RELATIVE_TO_SELF,0,
Animation.RELATIVE_TO_SELF,0,
Animation.RELATIVE_TO_SELF,0);
trans.setDuration(1000);
trans.setRepeatCount(Animation.INFINITE);
imageView1.startAnimation(trans);
}
}
4.5 renderings

Author name: Luo Siwei
Original link: https://editor.csdn.net/md/?articleId=121895046