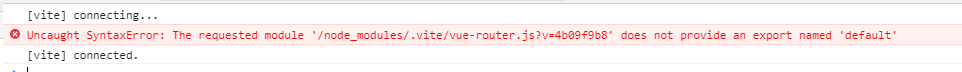
1.Uncaught SyntaxError: The requested module '/node_modules/.vite/vue-router.js?v=4b09f9b8' does not provide an export named 'default'

[solution]
Configuration file of Vue Router:
Scheme I:
import * as VueRouter from 'vue-router'
import routes from './routers'
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes
})
Scheme II:
import {createRouter, createWebHashHistory} from 'vue-router'
import routes from './routers'
const router = createRouter({
history: createWebHashHistory(),
routes
})
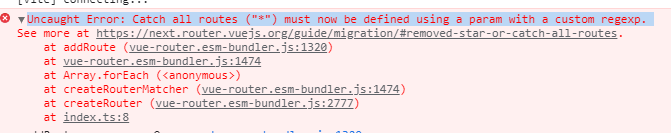
2. Uncaught Error: Catch all routes ("*") must now be defined using a param with a custom regexp.

[solution]
Deleted * (star or wildcard) route
Reason: Vue Router no longer uses path to regexp, but implements its own parsing system to allow routing sorting and realize dynamic routing. Since we usually add only one wildcard route in each project, the special syntax of * does not have much benefit. The coding of parameters is cross routing, without exception, making things easier to predict.
Modify routing configuration:
// Originally vue2:
{
path: '*',
redirect: '/error'
},
// Now it is revised as follows:
{
path: '/:pathMatch(.*)*',
redirect: '/error'
},
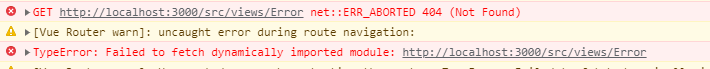
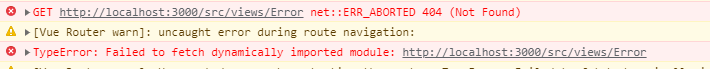
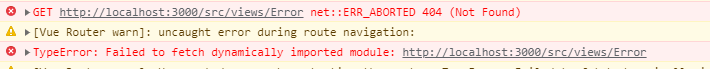
3. typeError: Failed to fetch dynamically imported module:

[solution]
The reason is that there is a problem with the alias configuration.
3.1 compiler error:
Unrestricted file system access to "/src/views/Error" For security concerns, accessing files outside of serving allow list will be restricted by default in the future version of Vite. Refer to [https://vitejs.dev/config/#server-fs-allow](https://vitejs.dev/config/#server-fs-allow) for more details.

console error:
GET [http://localhost:3000/src/views/Error?t=1630134194676](http://localhost:3000/src/views/Error?t=1630134194676) net::ERR_ABORTED 404 (Not Found)

[solution]
Suffix problem (same as problem 4)
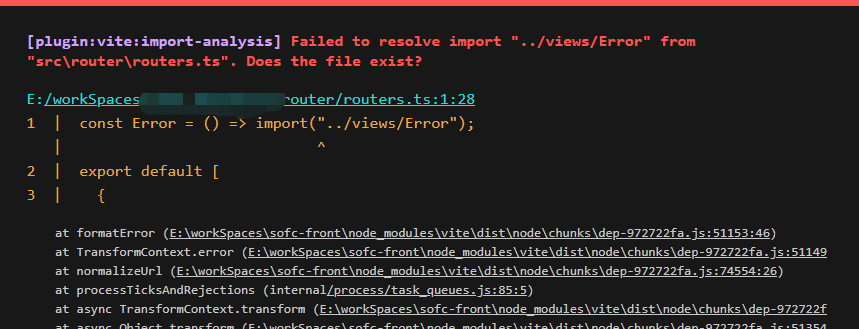
4. [plugin:vite:import-analysis] Failed to resolve import "../views/Error" from "src outer outers.ts". Does the file exist?

[solution]
Official regulations, import in vite Suffix cannot be omitted in vue file.
https://github.com/vitejs/vite/issues/178
At the same time, the introduction of extensions does not recommend omitting suffixes. https://cn.vitejs.dev/config/#resolve-extensions
resolve.extensions
Type: string []
Default: ['. mjs',' js', 'ts',' jsx ',' tsx ',' json ']
List of extensions you want to omit when importing. Note that it is not recommended to ignore the extension of a custom import type (for example:. vue), as it affects IDE and type support.
// Original error code
const Error = () => import('../views/Error')
// The suffix vue3 needs to be added
const Error = () => import('../views/Error.vue')
5. JavaScript Uncaught RangeError: Maximum call stack size exceeded at Object.resolve (vue-router.esm-bundler.js:1404)
[solution]
Modify the routing configuration. Nested routing cannot use vue2 that method. Use the following new method.
// vue2 mode
{
name: 'main',
path: '/main',
component: Main,
redirect: '/error'
meta: {
title: 'main',
},
children: [{
path: '/error',
component: Error,
meta: {
title:'error'
}
}
]
},
// vue3 writing method
{
name: 'main',
path: '/main',
component: Main,
meta: {
title: 'main',
},
children: [{
path: '', // Equivalent to replacing redirect: '/error'
component: Error,
meta: {
title:'error'
}
}
]
},
At this time, according to the above configuration, when you access / user/eduardo, nothing will be presented in the User's router view because there is no nested route matching. Maybe you really want to render something there. In this case, you can provide an empty nested path
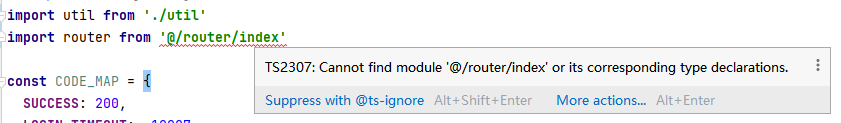
6. TS2307: Cannot find module '@/router/index' or its corresponding type declarations.
Yes In the ts file, if you import the ts file using alias, an error will be reported.

[solution]
In tsconfig Add alias configuration in JSON file.
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["./src/*"],
"@comp/*": ["./src/components/*"],
"@img/*": ["./src/assets/images/*"],
"@api/*": ["./src/js/api/*"],
"@util/*": ["./src/js/util/*"],
"@style/*": ["./src/styles/*"],
"@var/*": ["./src/styles/var.less"],
}
}
}
7. Whitelabel Error Page
``
Incorrect writing:
server: {
proxy: {
'/': {
target: 'http://*******/',
changeOrigin: true,
rewrite: (path) => path.replace(/^//, '')
}
}
}
reason:
Cannot use '/':, it will be intercepted directly in the path, so the page cannot be found.
Modify it to: (/ any special name can be added after it)
server: {
proxy: {
'/api': {
target: 'http://*******/',
changeOrigin: true,
rewrite: (path) => path.replace(/^//, '')
}
}
}
8. TS7016: Could not find a declaration file for module ...
Yes import interface in vue ts file error reporting, error reporting source code:
import {fun} from '@api/funfile.ts'

solve:
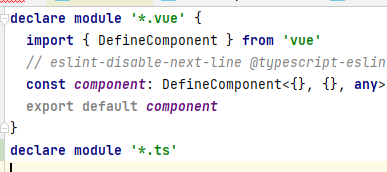
In ships Vue d. Add a sentence declare module '*. To the TS file ts'