CSS
Baidu's definition:
Cascading style sheets (English full name: Cascading Style Sheets) is a computer language used to represent file styles such as HTML (an application of Standard General Markup Language) or XML (a subset of Standard General Markup Language). CSS can not only modify the web page statically, but also format the elements of the web page dynamically with various scripting languages.
CSS can accurately control the layout of elements in the web page at the pixel level, support almost all font and size styles, and have the ability to edit web page objects and model styles.
Definition on rookie tutorial:
*CSS refers to cascading style sheets
*Styles define how HTML elements are displayed
*Styles are usually stored in style sheets
*Adding styles to HTML 4.0 is to solve the problem of separating content from presentation
*External style sheets can greatly improve work efficiency
*External style sheets are usually stored in CSS files
*Multiple style definitions can be cascaded into one
Benefit: separate content presentation from style control
* reduce coupling
* make division of labor and cooperation easier
* improve development efficiency
1> Use of css: combination of css and html:
1. Inline style (not recommended because it is still relative to coupling)
2. Internal style
3. External style
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css And html combination</title>
<link rel="stylesheet" href="css/a.css" >
</head>
<body>
<!--The first is not recommended-->
<!--Second internal style
stay head In label,definition style label,style The content of the label is css code
<style>
div{
color: cadetblue;
}
</style>
<div>Hello</div>
-->
<!--Third external style
definition css resource file
Later in head Middle use link Label import external resource file
Wide range of action
-->
<div>Hello!</div>
</body>
</html>2> Selectors: filter elements with similar characteristics
1. Foundation selector:
*id selector definition: select the specific element of id attribute value. It is suggested that the id value of html should be unique
Syntax: #id attribute value {}
*Element selector definition: select an element with the same label name
Syntax: label name {}
*Class selector definition: select elements with the same class attribute value
Syntax: class attribute value {}
*Priority: id selector > class selector > element selector
<!DOCTYPE html>
<!--selector
1>classification:
1.Base selector:
*id Selector definition:Select specific id Element of attribute value,proposal html of id Unique value
grammar:#id attribute value {}
*Element selector definition:Select an element with the same label name
grammar: Label name{}
*Class selector definition:Select the same class Element of attribute value
grammar: .class Attribute value{}
*priority:id selector>Class selector >element selector
2>
-->
<html >
<head>
<meta charset="UTF-8">
<title>Base selector</title>
<style>
#div1{
color: red;
}
.class1{
color: goldenrod;
}
</style>
</head>
<body>
<div id="div1">Still waters run deep</div>
<div>Cangsheng stepping song</div>
<p class="class1">Who burned the smoke and scattered the vertical and horizontal ties.</p>
</body>
</html>2. Extension selector:
*Select all elements
Syntax: * {}
*Union selector
Syntax: selector 1, selector 2{}
*Sub selector
Definition: filter 2 elements in 1
Syntax: selector 1 selector 2{}
*Parent selector
Definition: parent selector 1 of filter selector 2 (that is, the label that controls the parent selector on the child selector)
Syntax: selector1 > selector2{}
*Attribute selector
Definition: select the element name with attribute name = attribute value
Syntax: element name [attribute name = "attribute value"] {}
*Pseudo class selector
Definition: defines the state of the selected element
Syntax: element: state {}
For example: < a >
Status:
link: status of initialization
visited: accessed status
active: status of being accessed
Hover: mouse hover
<!DOCTYPE html>
<html>
<!--Extension selector:
*Select all elements
grammar: *{}
*Union selector
grammar:Selector 1,Selector 2{}
*Child selectors
definition:Filter 2 elements in 1
grammar: Selector 1 selector 2{}
*Parent selector
definition:Parent selector 1 of filter selector 2(Is to control the label of the parent selector on the child selector)
grammar: Selector 1>Selector 2{}
*attribute selectors
definition:Select element name,Attribute name=Element of attribute value
grammar: Element name[Attribute name="Attribute value"]{}
*Pseudo class selector
definition:Defines the state of the selected element
grammar:element:state{}
as:<a>
state:
link:Status of initialization
visited:Accessed status
active:Status of being accessed
hover:State of mouse hover
-->
<meta charset="UTF-8">
<title>Title</title>
<style>
div p{
color: red;
}
div>p{
}
input[type='text']{
border: 4px solid;
}
a:link{
color: red;
}
a:hover{
color: goldenrod;
}
a:active{
color: cadetblue;
}
a:visited{
color: black;
}
</style>
</head>
<body>
<div>
<p>
Child selectors
</p>
</div>
<div>Parent selector</div>
<input type="text"><br>
<a href="#"> Baidu</a>
</body>
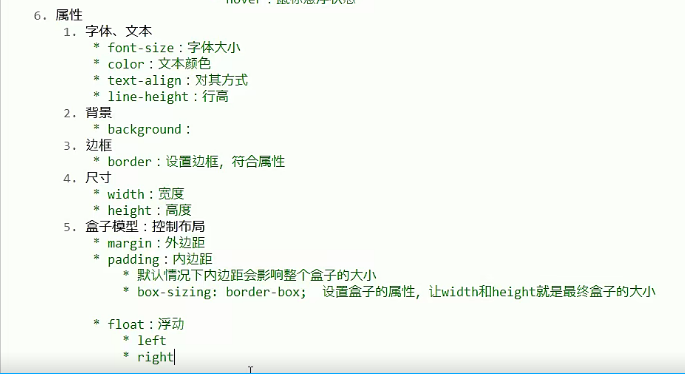
</html>3> Properties (directly pasted on the screenshot)