What the project wants to do
- Logon function (with authentication code)
- Registration function (to be able to check if a database has the same name)
- Each user needs his or her own address list (the ability to add addresses)
- Show function of goods (there should be page-by-page display in the overall display and detailed display after clicking on the goods)
- Goods should be classified (different categories correspond to different goods)
- Goods can be added to the shopping cart (in the commodity details page, you have to choose the number of goods, you have to be able to add to the shopping cart)
- Shopping cart function (the number of items in the cart should be modified, the total price should be modified in real time, and the address should be added)
- Order function (once the purchase is confirmed, an order is generated for the current user and the user's order can be seen in the user's order list after the payment is confirmed)
- Order Details feature (including user information and order merchandise information)
Project Framework
├─java
│ └─com
│ └─web05
│ ├─controller
│ ├─dao
│ │ └─impl
│ ├─entity
│ ├─filter
│ ├─service
│ │ └─impl
│ └─utils
├─resources
└─webapp
├─admin
├─css
├─error
├─fonts
├─image
├─js
├─WEB-INF
│ └─lib
└─yh
Entity classes in projects
- user
- address
- commodity
- Commodity types
- Shopping Cart
- Order
- Order Items
Extra Entity Classes
- Display Page (for paging)
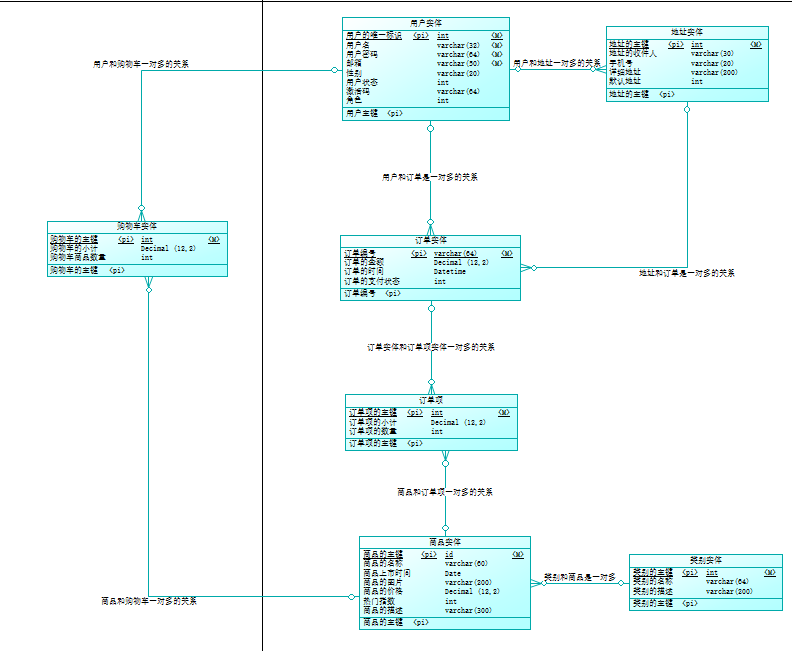
Data items in entity classes
(Excluding foreign keys, which can be generated automatically through relationships between entities)
- user
u_id Primary Key Properties of User Entities u_name User Account u_password User Password u_email User's mailbox! For activation use u_sex User gender u_role User 0 Administrator 1
- address
a_id Unique Primary Key Column for Address Entities a_name Address Recipient a_phone Recipient Phone a_detail Recipient Detailed Address a_state Is default address 0 not 1 is default address
- Products
p_id Unique primary key for goods p_name Name of the commodity p_time Time of listing of goods p_image Path to merchandise pictures p_price prices for goods p_info Description of goods
- Commodity type (tpye)
t_id Primary Key for Category id t_name Name of category t_info Description of category
- cart
c_id Unique identification of shopping cart c_count Shopping cart subtotal c_num Number of shopping cart items
- order
o_id Order number is a string type but also a unique identifier o_count Total amount of the order o_time Order Detail Time o_state Order Status: 1 Payment Unshipped 2 Shipment Received 3 Successful Receipt
- Order item
i_id Unique identification of order item i_count Subtotal of order items i_num Quantity of order items
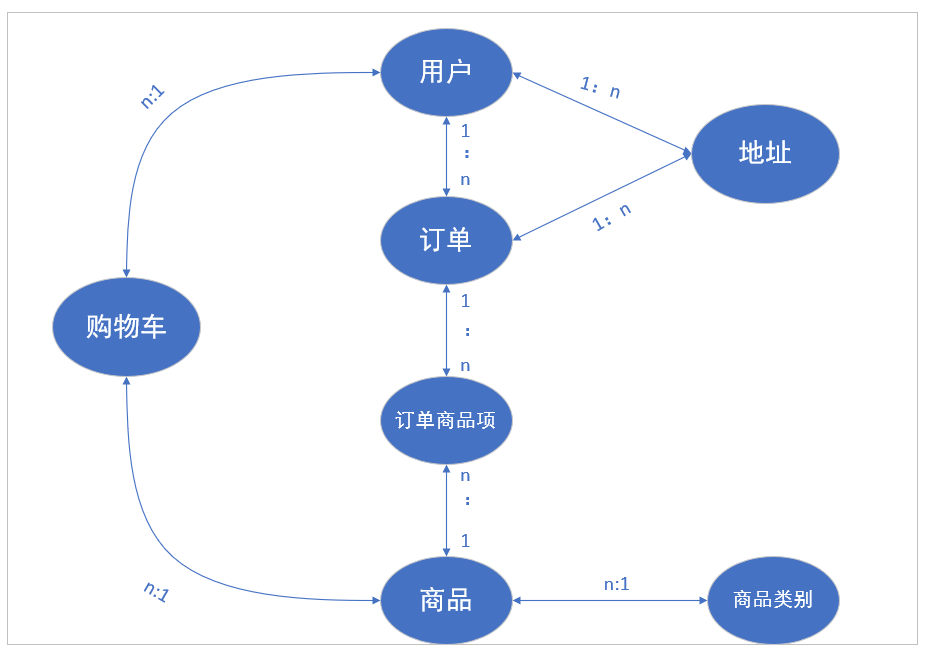
Relationships between Entity Classes


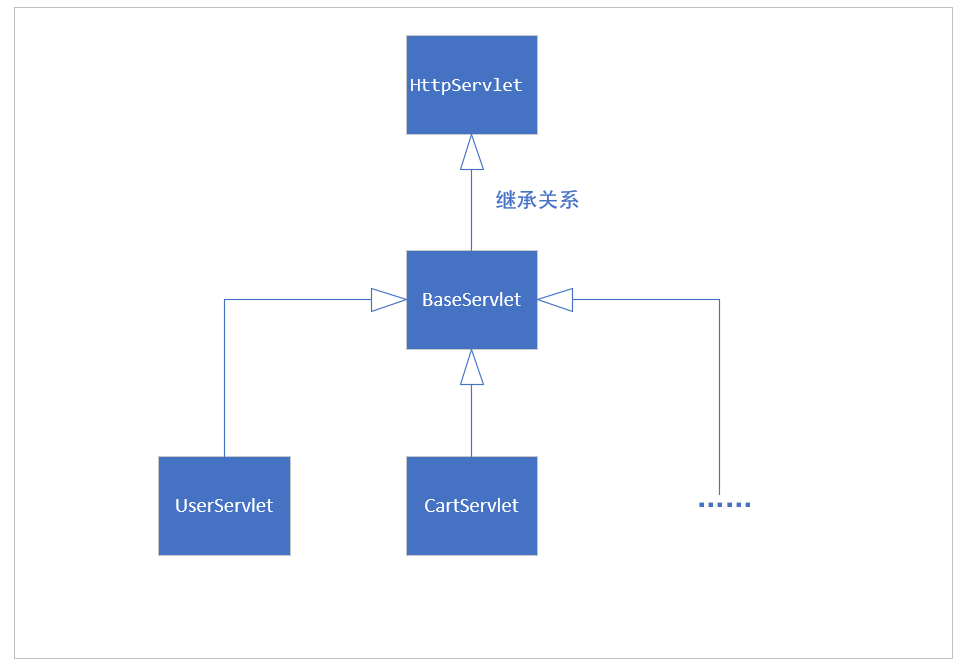
controller used in the project

An overview of each controller method
- UserController
- check(): detects if the user already exists
- register(): user registration
- login(): User login
- logOut(): User logoff, empty cookie s
- AddressController
- show(): go to your personal page and show your address
- add(): Add a shipping address
- delete(): Delete the shipping address
- setDefault(): Set default address
- update(): Modify the shipping address
- ProductController
- show(): commodity display function, where page-by-page display is achieved
- detail(): commodity details display
- detail2(): Show details of the product, where the quantity can be changed
- TypeController
- findAll(): See all types of goods
- CartController
- create(): Add items to the shopping cart
- show(): Show the shopping cart
- delete(): Delete shopping cart records
- uodate(): Update shopping cart records as long as they are quantity and total price
- clear(): Empty the shopping cart
- OrdersController
- preView(): Preview before placing an order, where you can add an address
- create(): Generate an order, bundle the total price with the address
- show(): Displays all orders owned by the user
- detail(): Displays details of a user's order
- success(): Order payment was successful, order status was modified, and then jumped to the order list
Commodity Paging Logic
-
set variable
- TotPage: The number of medium pages of a merchandise divided by the volume of merchandise per page
- pageSize: Maximum number of items to show on a page (pre-defined)
- CurrtPage: The current number of pages, initially 1 by default, followed by the number of pages returned from the front-end data
- totalCount: The number of items of this type found in the database
- List: Here we'll fill in the item type so that we can get the primary key and general information for the item
-
Rough process:
Home page commodity display uses jQuery Realization ajax Technology, asynchronous refresh to get what we have at this stage, and then use el Expressions and jstl Labels are displayed for traversal; Of course, many other front-end pages are also displayed using these front-end technologies; In the main page, clicking on a certain kind will jump to this kind of commodity display page, where the parameters passed are only the primary key of the commodity type; product/method=show&tid=?Then, the backend finds all the items of this category based on the primary key of this category, and then it finds all the items based on the current number of pages currentPage And page commodity capacity pageSize Calculate the range of products displayed on the current page, which is used sql Statement is filtered, that is, the start label:(currentPage - 1) * pageSize,End label pageSize,The final value is open and close;Then the total number of pages displayed is the total number of items found using totalCount Divide by page commodity capacity pageSize,That is totalPage = totalCount/pageSize Round up; Lift a chestnut: We set up a page to display up to four items. pageSize = 4;Let's say we click on this kind of shoe, and then currentPage = 1;We'll find the total number of shoe items totalCount = 10;At the same time, we look for a range of[(currentPage - 1) * pageSize,pageSize)That's it:[0,4);So the items returned from the database are the first four items, put in one List Medium; At this point we already have four data; One more thing is calculation totalPage,10/4 Round up to get 3; Put one in when all five data are available PageBean Entity class, and then to the front end; To use at the front end jstl Labels and el The expression takes the data and then displays it.
Joint Table Query
List query for shopping carts and merchandises (find out if the merchandise shopping cart corresponding to the user exists, find all the merchandise shopping carts according to the user)
Joint table query for order and address (find the address for all orders and orders owned by the user, and the address for this order and order based on the order number)
Joint Table Query of Commodities and Order Items (Query order items and all items based on order number)