brief introduction
-
Ajax = asynchronous JavaScript and XML.
-
AJAX is a technology that can update some web pages without reloading the whole web page.
-
Ajax is not a new programming language, but a technology for creating better, faster and more interactive Web applications.
-
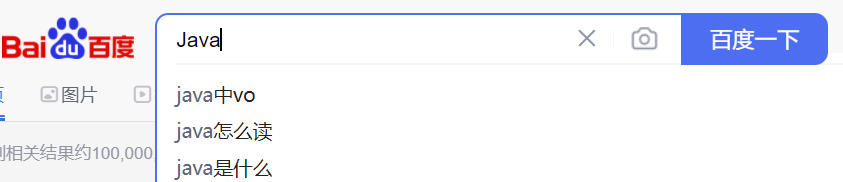
In 2005, Google made AJAX popular through its Google suggest. Google Suggest can automatically help you search for words.
-
Google Suggest uses AJAX to create a highly dynamic web interface: when you enter keywords in Google's search box, JavaScript will send these characters to the server, and then the server will return a list of search suggestions.

-
Traditional web pages (that is, web pages without ajax Technology) need to reload the whole web page if they want to update the content or submit a form.
-
Web pages using ajax technology can realize asynchronous local update through a small amount of data exchange in the background server.
-
Using Ajax, users can create a direct, highly available, richer and more dynamic Web user interface close to local desktop applications.
JQuery.ajax
- We really use the provided by jquery to facilitate learning and use and avoid repeated wheel building. If you are interested, you can learn about JS native XMLHttpRequest!
- The core of Ajax is the XMLHttpRequest object (XHR). XHR provides an interface for sending requests to the server and parsing server responses. It can obtain new data from the server asynchronously.
- jQuery provides several AJAX related methods.
- Through the jQuery AJAX method, you can use HTTP Get and HTTP Post to request text, HTML, XML or JSON from a remote server - and you can load these external data directly into the selected elements of the web page.
- jQuery is not a producer, but a nature porter.
- The essence of jQuery Ajax is XMLHttpRequest, which is encapsulated and easy to call!
Example 1 - load data asynchronously
@RequestMapping("/a2")
public List<User> a2(){
List<User> userList = new ArrayList<User>();
userList.add(new User("kaka1",1,"man"));
userList.add(new User("kaka2",2,"man"));
userList.add(new User("kaka3",3,"man"));
return userList;
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<script>
$(function () {
$("#btn").click(function () {
$.post("${pageContext.request.contextPath}/a2",function (data) {
//console.log(data);
var html = "";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
});
</script>
</head>
<body>
<input type="button" value="load" id="btn">
<table>
<tr>
<td>full name</td>
<td>Age</td>
<td>Gender</td>
</tr>
<tbody id="content">
</tbody>
</table>
</body>
</html>
Example 2 - user login authentication
@RequestMapping("/a3")
public String a3(String name, String pwd) {
String msg = "";
if (name != null) {
//admin should get from the database
if ("admiin".equals(name)) {
msg = "ok";
} else {
msg = "fail";
}
}
if (pwd != null) {
//admin should get from the database
if ("123456".equals(pwd)) {
msg = "ok";
} else {
msg = "fail";
}
}
return msg;
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.js">
</script>
<script>
function a1() {
$.post({
url: "${pageContext.request.contextPath}/a3",
data: {"name":$("#name").val()},
success:function (data) {
if (data.toString() == "ok"){
$("#userInfo").css("color","green");
}else{
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url: "${pageContext.request.contextPath}/a3",
data: {"pwd":$("#pwd").val()},
success:function (data) {
if (data.toString() == "ok"){
$("#pwdInfo").css("color","green");
}else{
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
user name:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
password:<input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>