This article mainly uses VSCode to view the web pages written in the amis framework. There are few online tutorials. Here I summarize it by collecting online data. I hope it will be helpful to you. Please forgive me for any shortcomings
get into https://nodejs.org/zh-cn/ Website, download and install. There is little difference in version selection. It is recommended to use the stable version. VSCode installation tutorials are not provided here. The installation is also very simple. There are many tutorials on the Internet
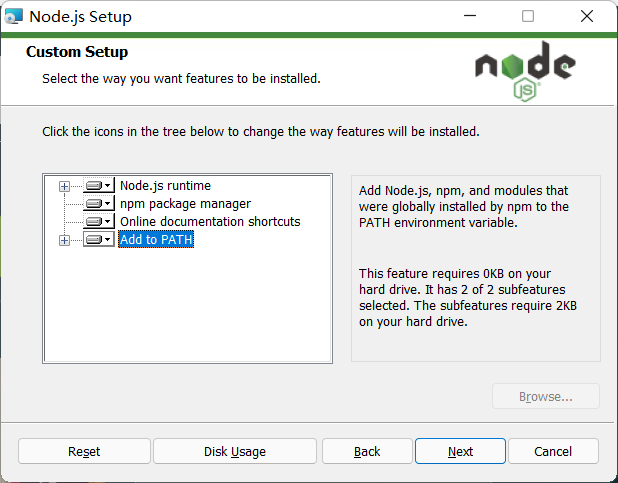
1. Select "Add to PATH" here to add the environment variable

2. Click "next" until the installation is completed. I choose the default installation location here. If there are other needs, I can change the location, but the corresponding address needs to be changed in the later operation
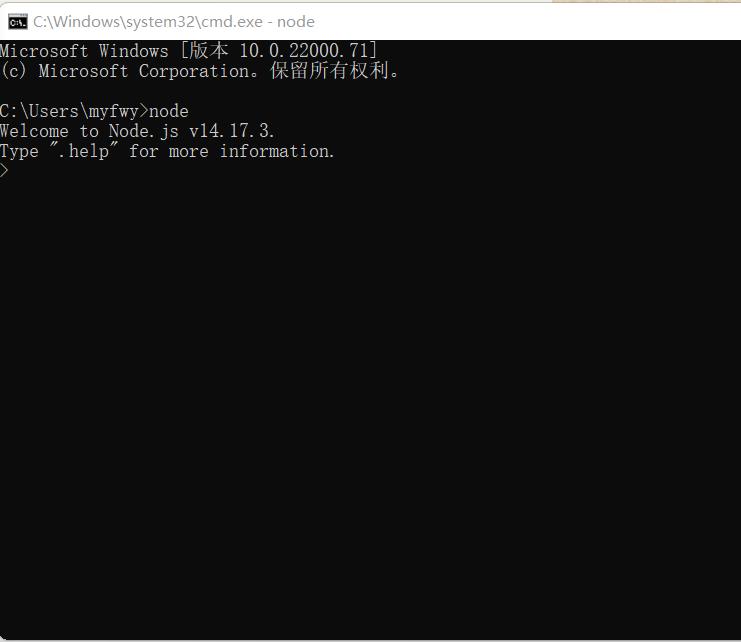
3. Enter "node" in cmd window, and the display is as shown in the figure

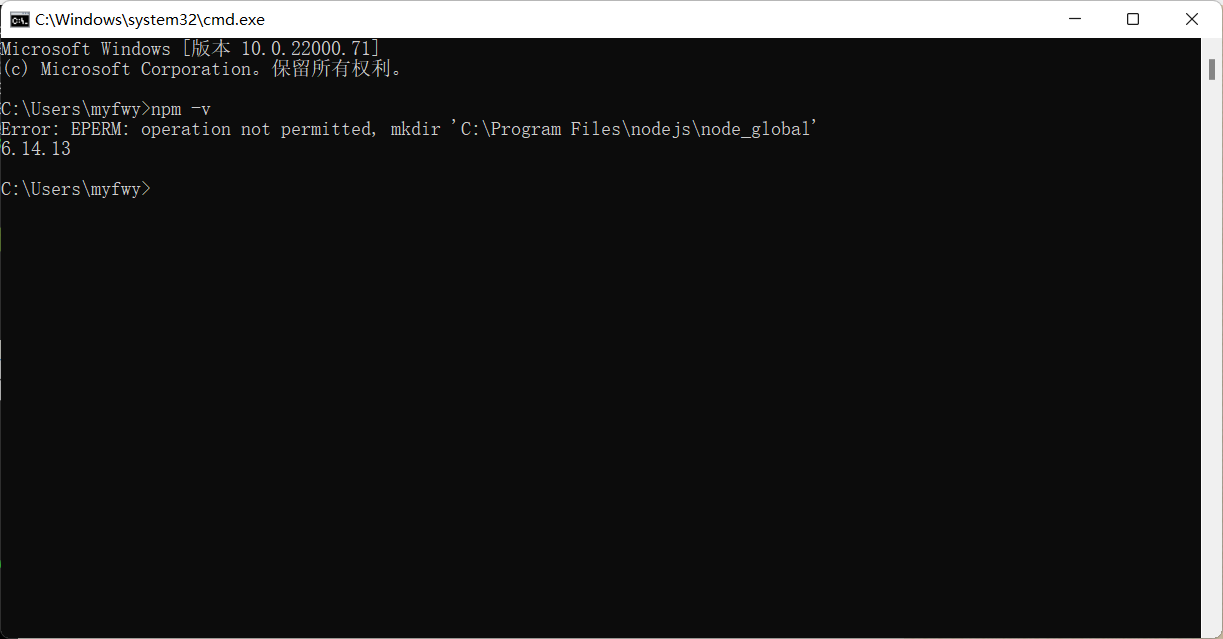
4. Enter npm -v in cmd window, as shown in the figure

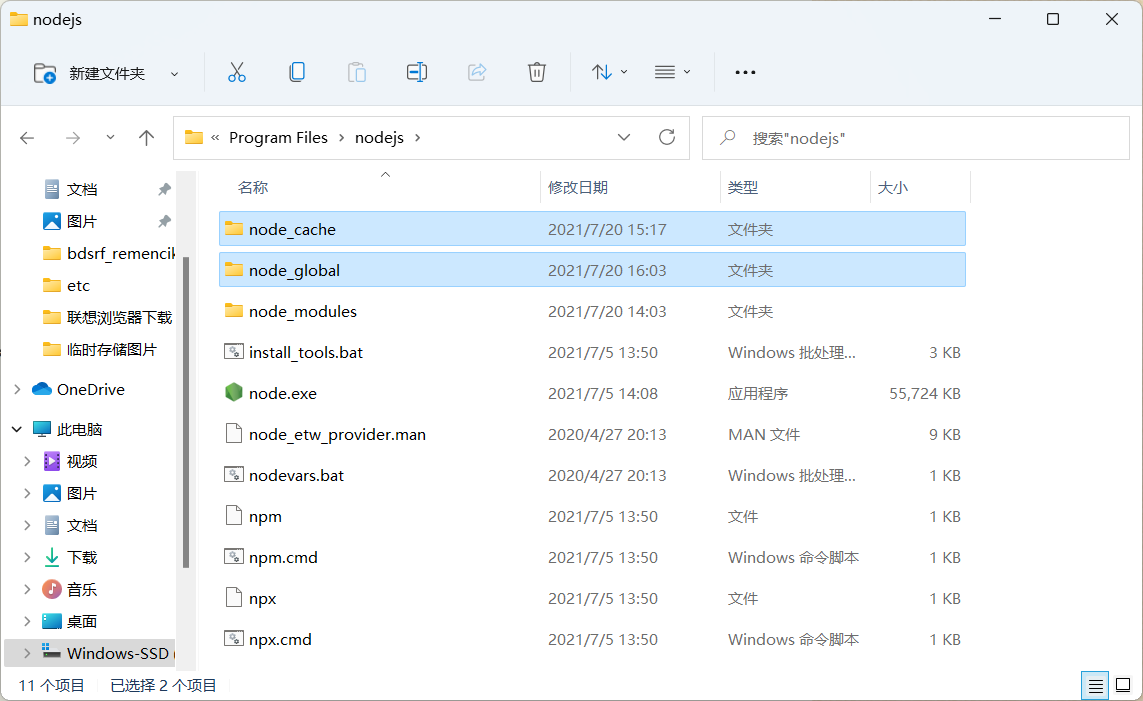
5. Then create node in the nodejs folder_ Cache and node_global two directories

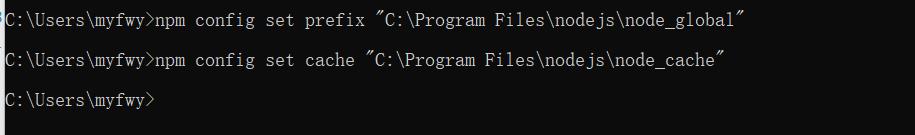
6. Then run npm config set prefix "C:\Program Files\nodejs\node_global" and npm config set cache "C:\Program Files\nodejs\node_cache" on the command line, which sets the global configuration and cache of npm installation package

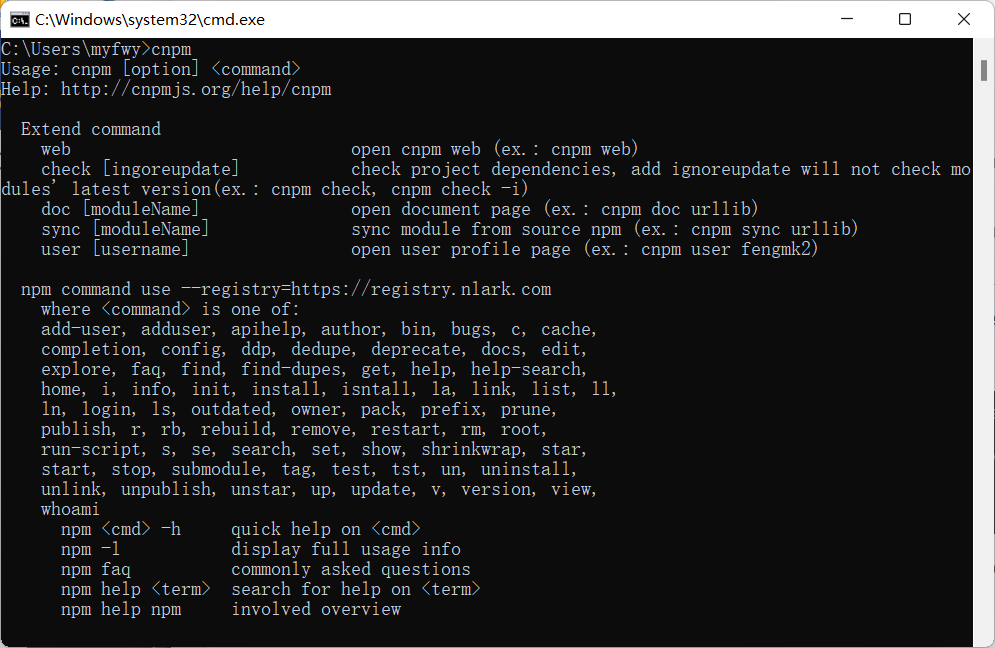
7. Then run npm install -g cnpm --registry=https://registry.npm.taobao.org Command to install cnpm. After successful installation, directly enter cnpm to display this interface

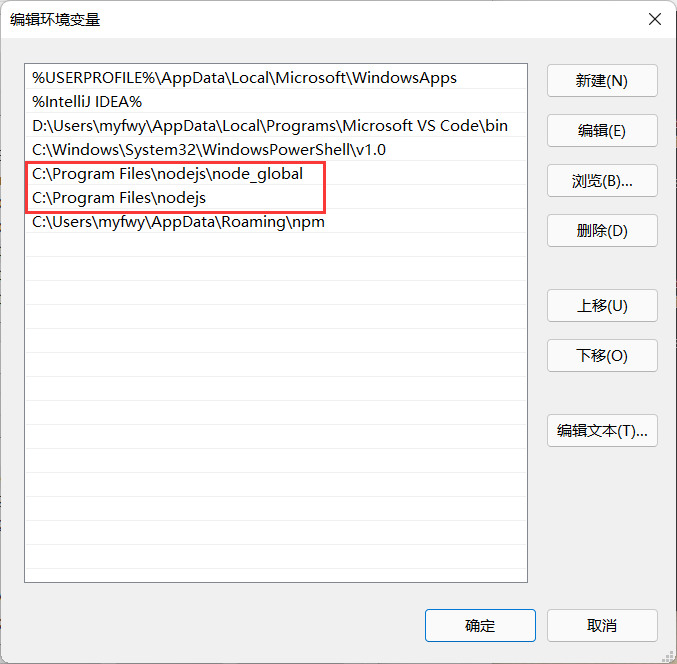
If an error occurs here, consider whether the environment variables are configured correctly. Refer to the interface for adding

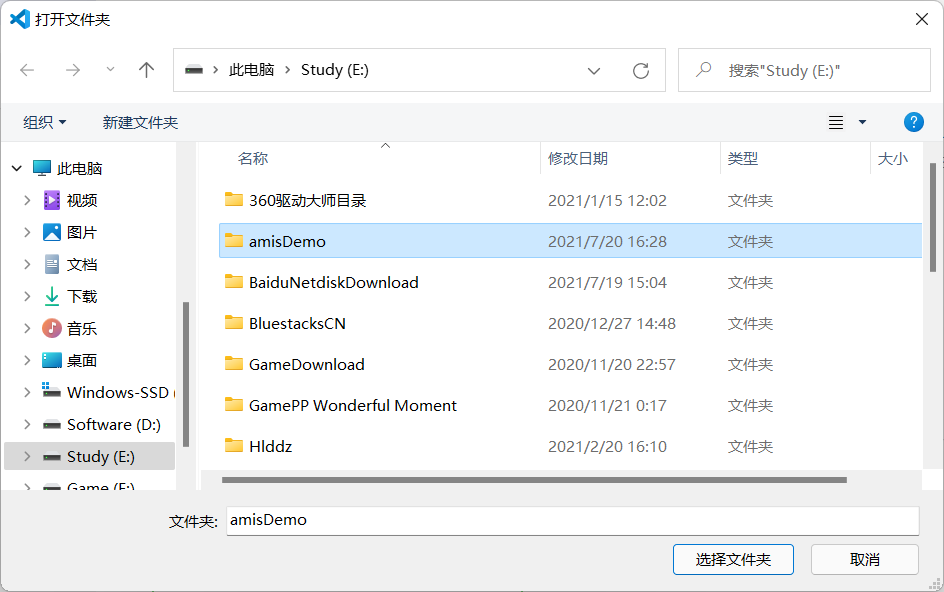
8. Open VSCode and a folder. Here, we create a new folder named "amisDemo" on disk E

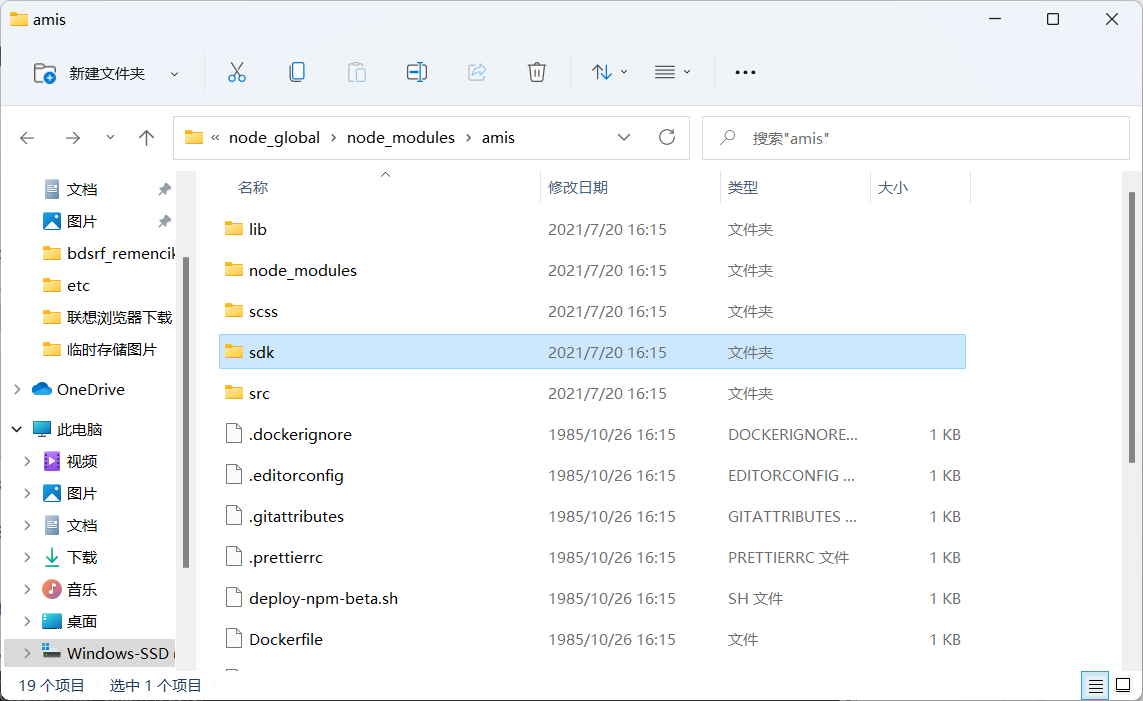
9. Open the command line and run cnpm install -g amis. After running, you can find the sdk folder in "C:\Program Files\nodejs\node_global\node_modules\amis"

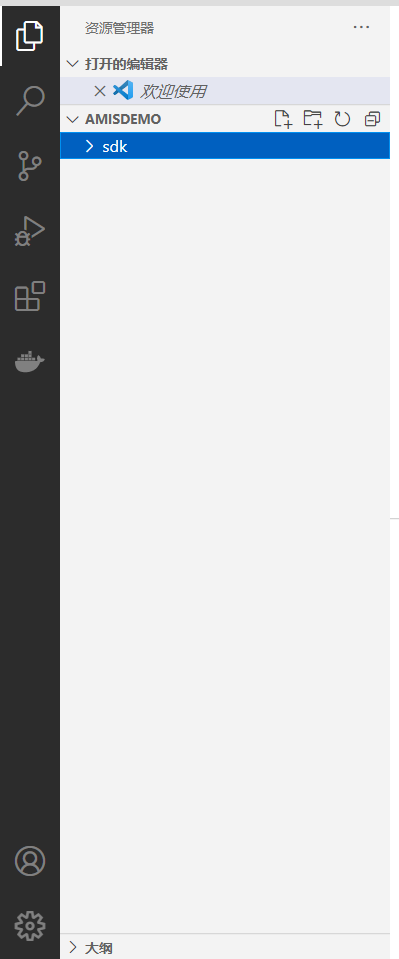
10. Copy the folder and paste it in VSCode

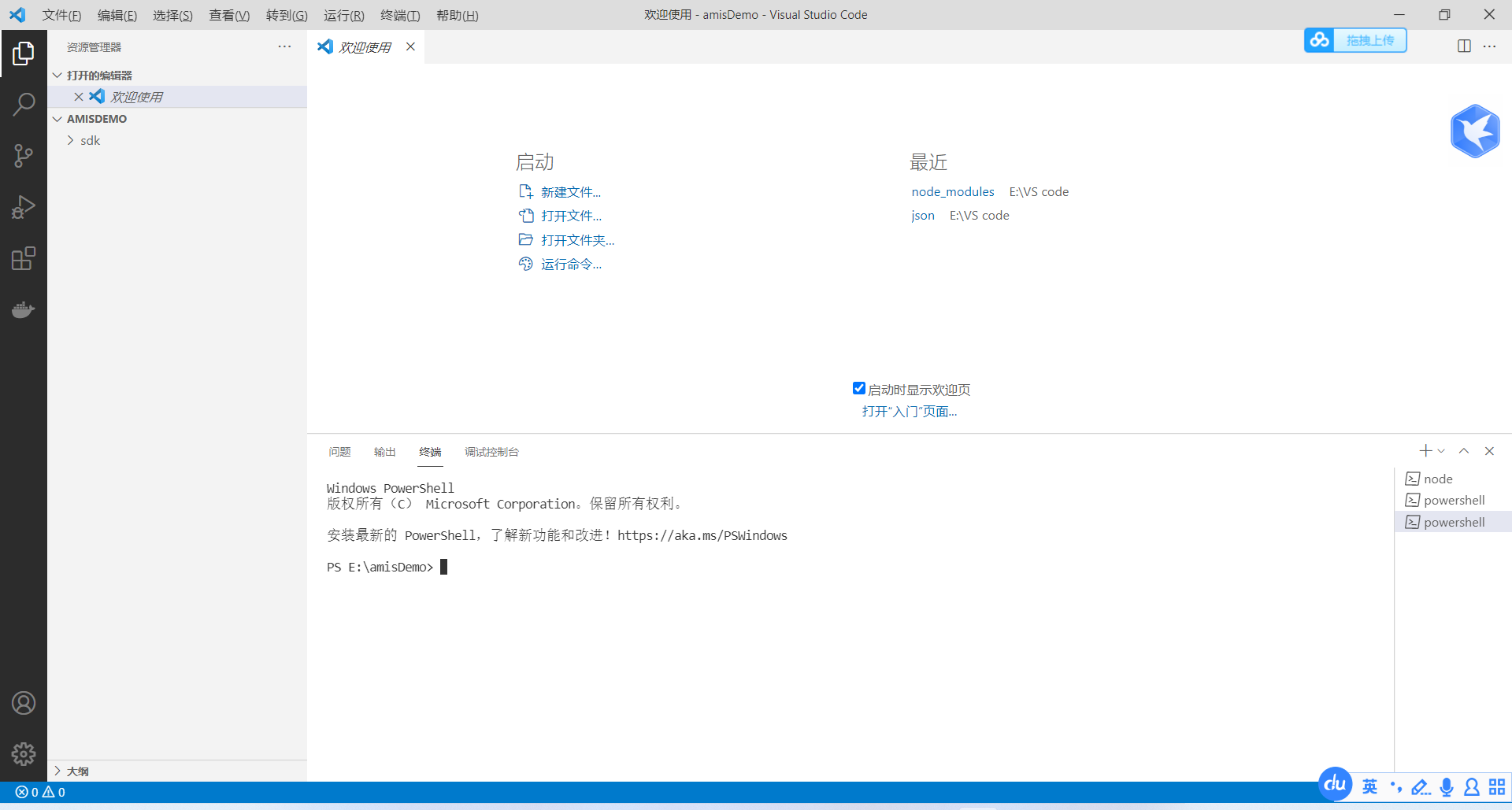
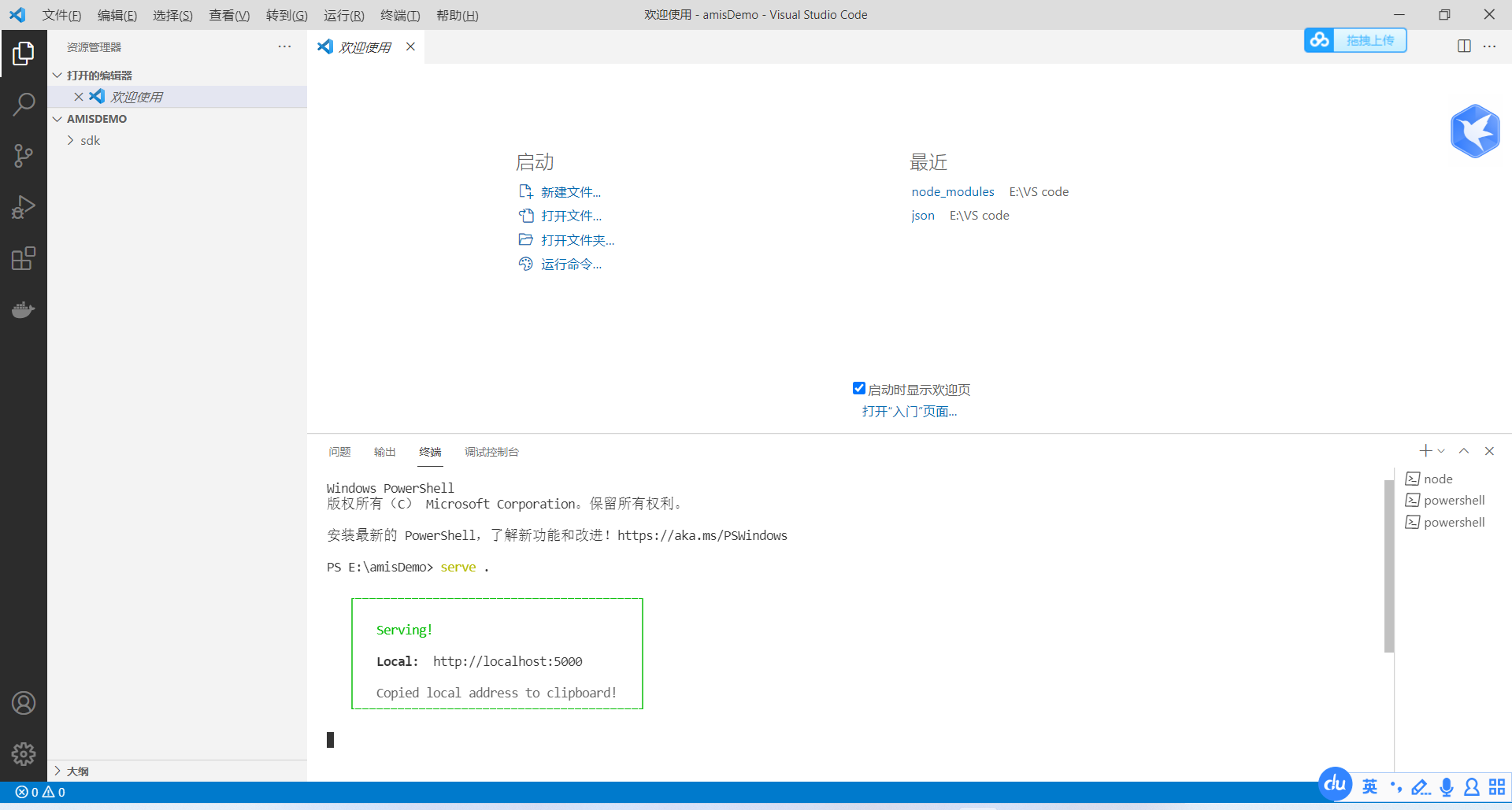
11. Select the command "menu bar - Terminal - new terminal" to open a terminal console

12. Enter cnpm i -g serve command in the terminal to install the serve package. After the installation is successful, enter serve Command to create a local static server

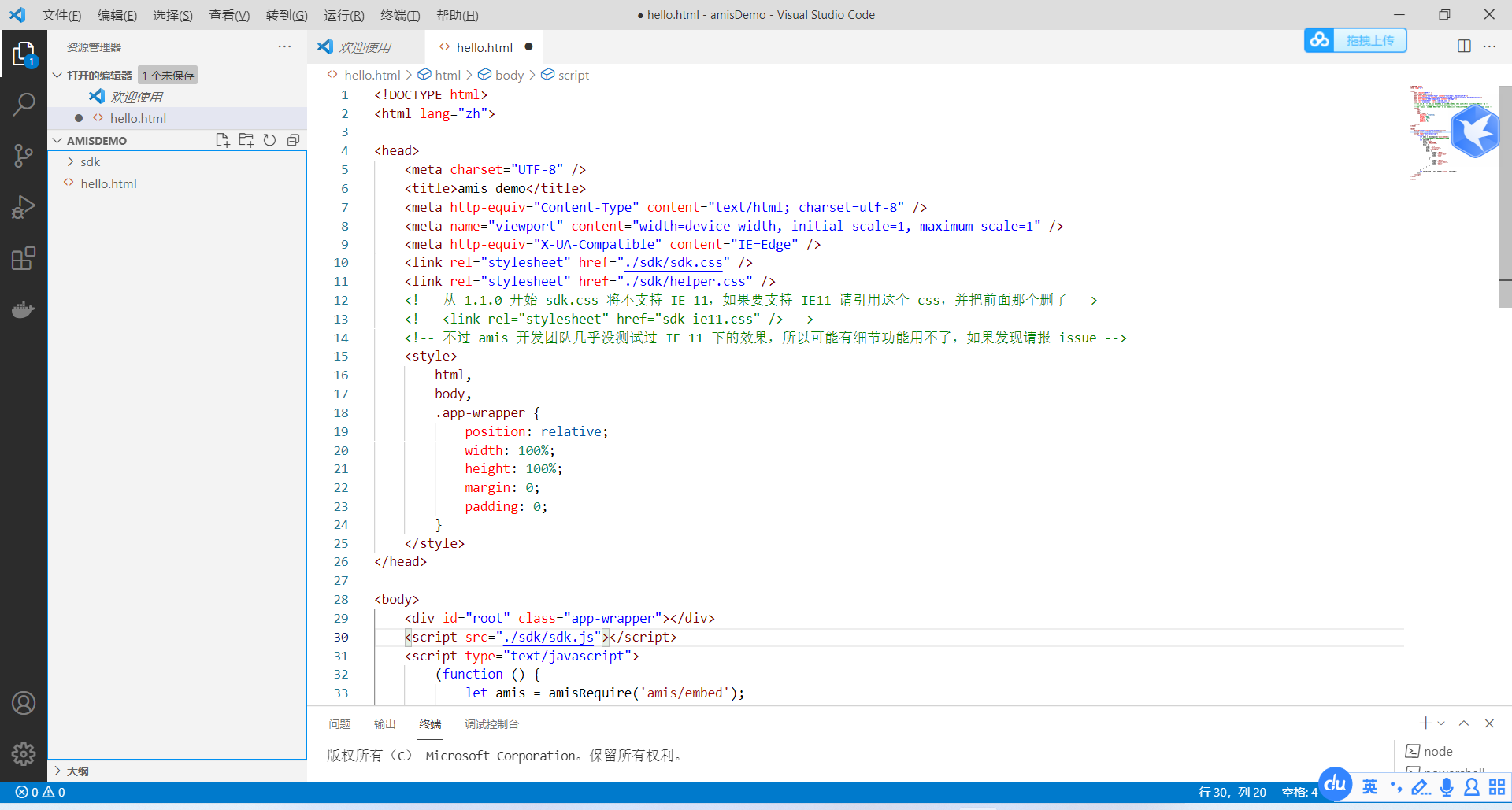
13. Create a new html file in VSCode and write the code

The code I tested is available to you
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>amis demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<link rel="stylesheet" href="./sdk/sdk.css" />
<link rel="stylesheet" href="./sdk/helper.css" />
<!-- From 1.1.0 start sdk.css Will not be supported IE 11,If you want to support IE11 Please quote this css,And delete the one in front -->
<!-- <link rel="stylesheet" href="sdk-ie11.css" /> -->
<!-- however amis The development team has hardly tested it IE 11 So there may be details that can't be used. If you find it, please report it issue -->
<style>
html,
body,
.app-wrapper {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="root" class="app-wrapper"></div>
<script src="./sdk/sdk.js"></script>
<script type="text/javascript">
(function () {
let amis = amisRequire('amis/embed');
// Generate different pages by replacing the following configuration
let amisJSON = {
type: 'page',
title: 'Form page',
body: {
type: 'form',
mode: 'horizontal',
api: '/saveForm',
body: [{
label: 'Name',
type: 'input-text',
name: 'name'
},
{
label: 'Email',
type: 'input-email',
name: 'email'
}
]
}
};
let amisScoped = amis.embed('#root', amisJSON);
})();
</script>
</body>
</html>
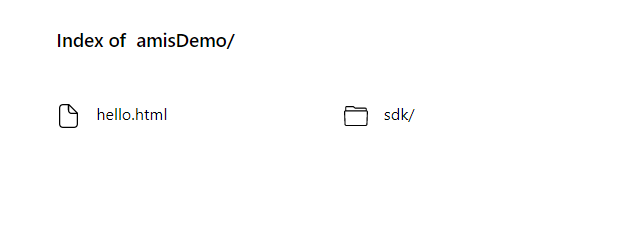
14. Enter the local server address provided by serve in the browser to enter the web address

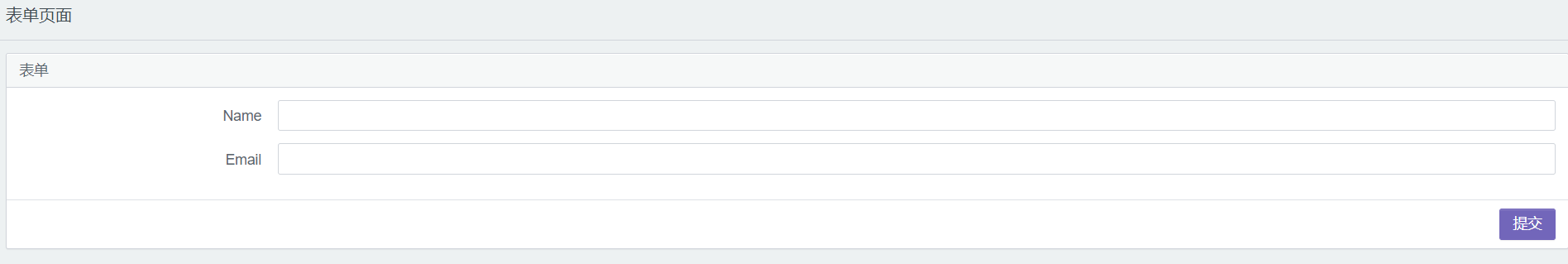
15. Then click the edited web page to enter the interface written in amis framework

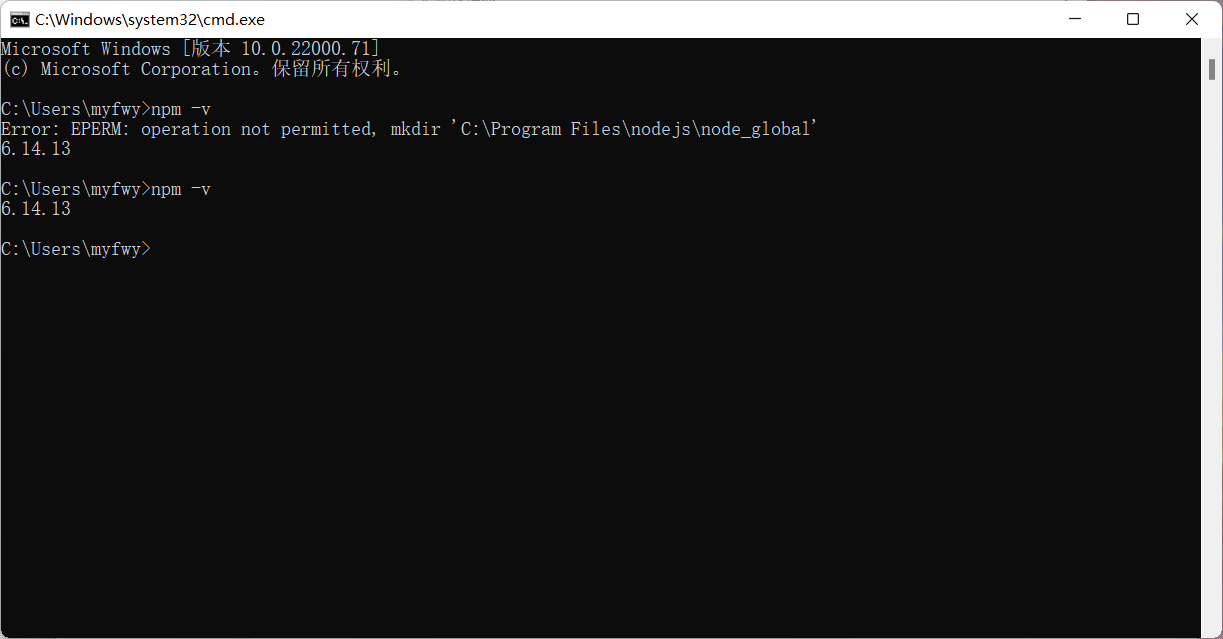
Problem: enter npm -v to prompt Error

resolvent:
1. Find the node you installed JS folder, which is in the Program Files directory under drive C by default
2. Right click the folder and select properties - security
3. Change the user permission to full control and click OK

4. Input again and no more pop-up is found