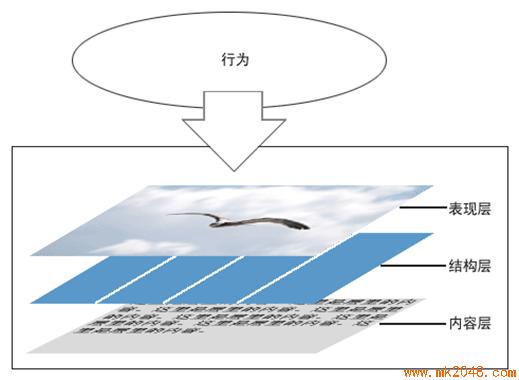
web front-end developers pay most attention to three aspects: HTML, CSS and JavaScript. They play their own roles in different aspects. HTML implements page structure, CSS completes page performance and style, JavaScript implements some client functions and business. Of course, content and user resources can not be ignored. Try not to use across responsibilities, a little "SRP single responsibility" meaning, such as font size should be controlled by CSS, should not use HTML tags to complete, if CSS can solve the problem as far as possible do not use JavaScript.


Summary of CSS3
CSS (Cascading Style Sheet) is the meaning of cascading style sheets. CSS3 is a new version of CSS upgraded on the basis of CSS2.1, which is part of HTML5. It can effectively achieve page layout, font, color, background, animation and other effects. CSS3 is an upgraded version of CSS technology, and the development of CSS3 language is towards modularization. The previous specification is too large and complex as a module, so it is decomposed into some small modules, and more new modules are added. These modules include: box model, list module, hyperlink mode, language module, background and border, text effects, multi-column layout, etc.

1.1, characteristics
1.2. Demonstration of effect
Pure CSS3 Draws Xiaohuang People and Realizes Animation Effect

HTML page:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>drawLittleHuang</title> <link rel="stylesheet" type="text/css" href="drawLittleHuang.css"> </head> <body> <div class="wrapper"><!-- container --> <div class="littleH"><!-- Minions --> <div class="bodyH"><!-- body --> <div class="trousers"><!-- trousers --> <div class="condoleBelt"><!-- Camisole --> <div class="left"></div> <div class="right"></div> </div> <div class="trousers_top"></div><!-- The rectangular part of the trousers that protrudes. --> <div class="pocket"></div><!-- Trouser pocket --> <!-- The three line --> <span class="line_left"></span> <span class="line_right"></span> <span class="line_bottom"></span> </div> </div> <div class="hair"><!-- Hair --> <span class="left_hair_one"></span> <span class="left_hair_two"></span> </div> <div class="eyes"><!-- Eye --> <div class="leftEye"><!-- left eye --> <div class="left_blackEye"> <div class="left_white"></div> </div> </div> <div class="rightEye"><!-- right eye --> <div class="right_blackEye"> <div class="right_white"></div> </div> </div> </div> <div class="mouse"><!-- mouth --> <div class="mouse_shape"></div> </div> <div class="hands"><!-- Both hands --> <div class="leftHand"></div> <div class="rightHand"></div> </div> <div class="feet"><!-- Both feet --> <div class="left_foot"></div> <div class="right_foot"></div> </div> <div class="groundShadow"></div><!-- Sole shadow --> </div> </div> </body> </html>
CSS style:


@charset "utf-8"; body{ margin: 0; padding:0; } .wrapper{ width: 300px; margin:100px auto; } .litteH{ position: relative; } .bodyH{ position: absolute; width: 240px; height: 400px; border:5px solid #000; border-radius: 115px; background: rgb(249,217,70); overflow: hidden; z-index: 2; } .bodyH .condoleBelt{ position: absolute; } .bodyH .condoleBelt .left, .bodyH .condoleBelt .right{ width: 100px; height: 16px; border:5px solid #000; background: rgb(32,116,160); position: absolute; top:-90px; left:-35px; z-index: 2; -webkit-transform:rotate(45deg); } .bodyH .condoleBelt .left{ top:-88px; left:165px; -webkit-transform:rotate(-45deg); } .bodyH .condoleBelt .left:after, .bodyH .condoleBelt .right:after{ content: ''; width: 8px; height: 8px; border-radius: 50%; background: #000; position: absolute; top:4px; left:88px; } .bodyH .condoleBelt .left:after{ left:5px; } .bodyH .trousers{ position: absolute; bottom: 0; width: 100%; height: 100px; border-top: 6px solid #000; background: rgb(32,116,160); } .trousers_top{ width: 160px; height: 60px; border:6px solid #000; border-bottom: none; border-radius: 0 0 5px 5px; background: rgb(32,116,160); position: absolute; bottom: 100px; left:34px; } .pocket{ width: 60px; height: 45px; border:6px solid #000; border-radius: 0px 0px 25px 25px; position: absolute; bottom:65px; left:84px; } .line_right{ width: 30px; height: 30px; border-bottom-left-radius: 100px; border-bottom:6px solid #000; border-left:6px solid #000; position: absolute; left: 0; bottom:60px; -webkit-transform:rotate(-75deg); } .line_left{ width: 30px; height: 30px; border-bottom-right-radius: 100px; border-bottom:6px solid #000; border-right:6px solid #000; position: absolute; right: 0; bottom:63px; -webkit-transform:rotate(75deg); } .line_bottom{ height: 40px; border:3px solid #000; border-radius: 3px; position: absolute; left:118px; bottom: 0px; } .hair{ position: relative; } .left_hair_one{ width: 130px; height: 100px; border-radius: 50%; border-top:8px solid #000; position: absolute; left:17px; top:-17px; -webkit-transform:rotate(27deg); -webkit-animation: lefthair 2s ease-in-out infinite; } @-webkit-keyframes lefthair{ 0%,25%,31%,100%{ } 30%{ -webkit-transform: rotate(31deg) translate3d(-3px,-1px,0); } } .left_hair_two{ width: 80px; height: 80px; border-radius: 50%; border-top:6px solid #000; position: absolute; left:45px; top:-10px; -webkit-transform:rotate(15deg); } .eyes{ position: relative; z-index: 3; } .eyes .leftEye,.eyes .rightEye{ width: 85px; height: 85px; border-radius: 50%; border:6px solid #000; background: #fff; position: absolute; top:60px; left: 27px; } .eyes .leftEye{ left: 124px; } .eyes .leftEye .left_blackEye, .eyes .rightEye .right_blackEye{ width: 40px; height: 40px; border-radius: 50%; background: #000; position: absolute; top:24px; left:22px; -webkit-animation: blackeye 5s ease-in infinite; } @-webkit-keyframes blackeye{ 0%,20%,50%,70%,100%{ -webkit-transform: translateX(0px); } 30%,40%{ -webkit-transform: translateX(15px); } 80%,90%{ -webkit-transform: translateX(-15px); } } .eyes .leftEye .left_blackEye .left_white, .eyes .rightEye .right_blackEye .right_white{ width: 20px; height: 20px; border-radius: 50%; background: #fff; position: absolute; top:7px; left:17px; -webkit-animation: whiteeye 5s ease-in-out infinite; } @-webkit-keyframes whiteeye{ 0%,20%,50%,70%,100%{ -webkit-transform: translateX(0px); } 30%,40%{ -webkit-transform: translate3d(3px,4px,0); } 80%,90%{ -webkit-transform: translate3d(-15px,4px,0); } } .eyes .leftEye .left_blackEye .left_white{ top:4px; left:17px; } .eyes .leftEye:after, .eyes .rightEye:after{ content: ''; width: 28px; height: 18px; background: #000; position: absolute; left:-30px; top:37px; -webkit-transform:skewX(20deg) rotate(7deg); } .eyes .leftEye:after{ left:89px; top:37px; -webkit-transform:skewX(-20deg) rotate(-7deg); } .mouse{ position: relative; } .mouse .mouse_shape{ width: 55px; height: 35px; border:5px solid #000; border-bottom-left-radius: 30px; background: #fff; position: absolute; top:175px; left:98px; z-index: 3; -webkit-transform:rotate(-35deg); -webkit-animation: mouse 5s ease-in-out infinite; } @-webkit-keyframes mouse{ 40%,43%{ width: 45px; height: 25px; top:180px; } 0%,35%,48%,100%{ width: 55px; height: 35px; top:175px; -webkit-transform:rotate(-35deg); } } .mouse .mouse_shape:after{ content: ''; width: 70px; height: 32px; border-bottom:5px solid #000; border-radius:35px 26px 5px 5px; background: rgb(249,217,70); position: absolute; top:-16px; left:3px; -webkit-transform:rotate(34deg); -webkit-animation: mouse_mask 5s ease-in-out infinite; } @-webkit-keyframes mouse_mask{ 40%,43%{ width: 60.5px; top:-19.3px; left:1.5px; } 0%,35%,48%,100%{ width: 70px; top:-16px; left:3px; -webkit-transform:rotate(33deg); } } .hands{ position: relative; } .hands .leftHand, .hands .rightHand{ width: 80px; height: 80px; border:6px solid #000; border-radius: 25px; background: rgb(249,217,70); position: absolute; top:220px; left:-23px; -webkit-transform:rotate(40deg); -webkit-animation:rightHand .8s ease-in-out infinite; } @-webkit-keyframes rightHand{ 0%,50%,100%{ -webkit-transform: rotate(40deg); } 30%{ -webkit-transform: rotate(37deg) translateX(1px); } } .hands .leftHand{ left:182px; top:220px; -webkit-transform:rotate(-40deg); -webkit-animation:leftHand .8s ease-in-out infinite; } @-webkit-keyframes leftHand{ 0%,50%,100%{ -webkit-transform: rotate(-40deg); } 80%{ -webkit-transform: rotate(-37deg) translateX(-1px); } } .hands .leftHand:after, .hands .rightHand:after{ content: ''; width: 6px; border:3px solid #000; border-radius: 3px; position: absolute; left:13px; top:50px; -webkit-transform:rotate(90deg); } .hands .leftHand:after{ left:53px; top:50px; -webkit-transform:rotate(-90deg); } .feet{ position: relative; } .feet .left_foot, .feet .right_foot{ width: 36px; height: 50px; border-bottom-right-radius: 6px; border-bottom-left-radius: 9px; background: #000; position: absolute; top: 406px; left:88px; -webkit-transform-origin: right top; -webkit-animation: rightfoot .8s ease-in-out infinite; } @-webkit-keyframes rightfoot{ 0%,50%,100%{ -webkit-transform: rotate(0deg); } 80%{ -webkit-transform: rotate(10deg); } } .feet .left_foot{ border-bottom-right-radius: 9px; border-bottom-left-radius: 6px; left:130px; -webkit-transform-origin: left top; -webkit-animation: leftfoot .8s ease-in-out infinite; } @-webkit-keyframes leftfoot{ 0%,50%,100%{ -webkit-transform: rotate(0deg); } 30%{ -webkit-transform: rotate(-10deg); } } .feet .left_foot:after, .feet .right_foot:after{ content: ''; width: 60px; height: 35px; border-radius: 20px 10px 21px 15px; background: #000; position: absolute; left:-36px; top:14.4px; -webkit-transform:rotate(5deg); } .feet .left_foot:after{ border-radius: 10px 20px 15px 21px; left:13px; -webkit-transform:rotate(-5deg); } .groundShadow{ width: 200px; height: 2px; border-radius: 50%; background: rgba(0,0,0,0.3); box-shadow: 0 0 2px 4px rgba(0,0,0,0.3); position: relative; top: 455px; left:25px; }
The album demo code can be downloaded from the example.
1.3. Help Documentation and Learning
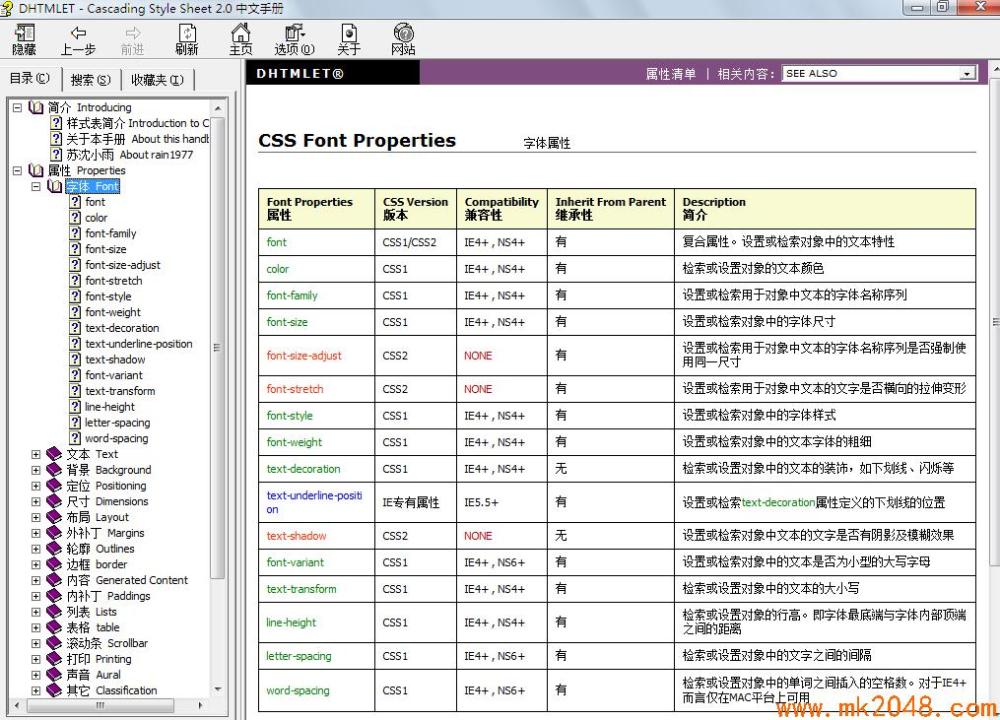
Authoritative help documentation is the best learning material, CSS2 help, very detailed:

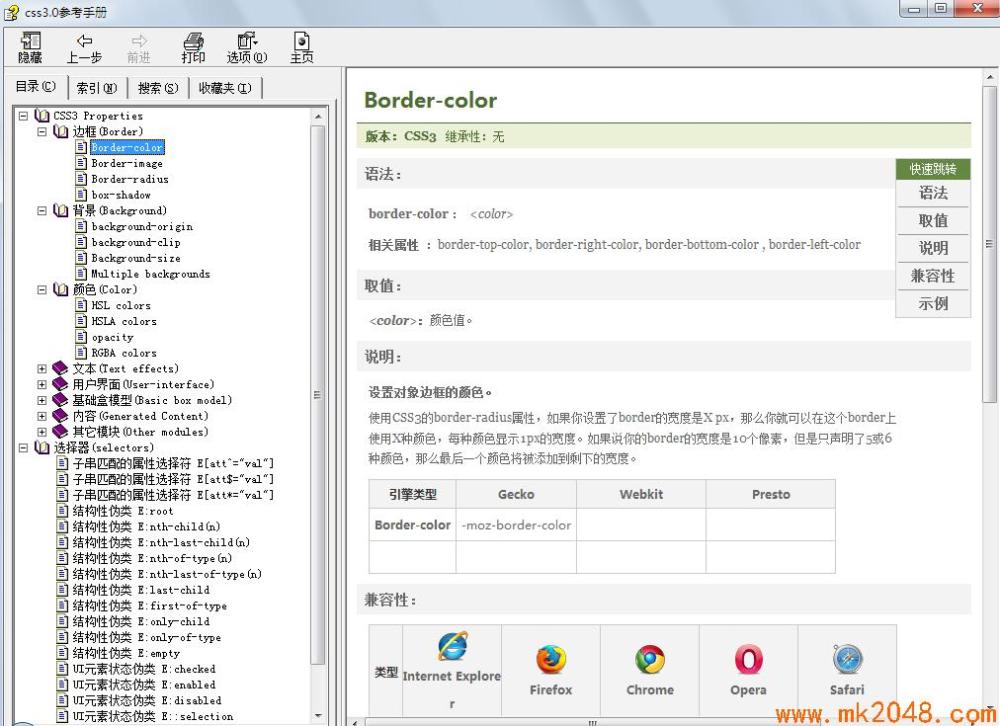
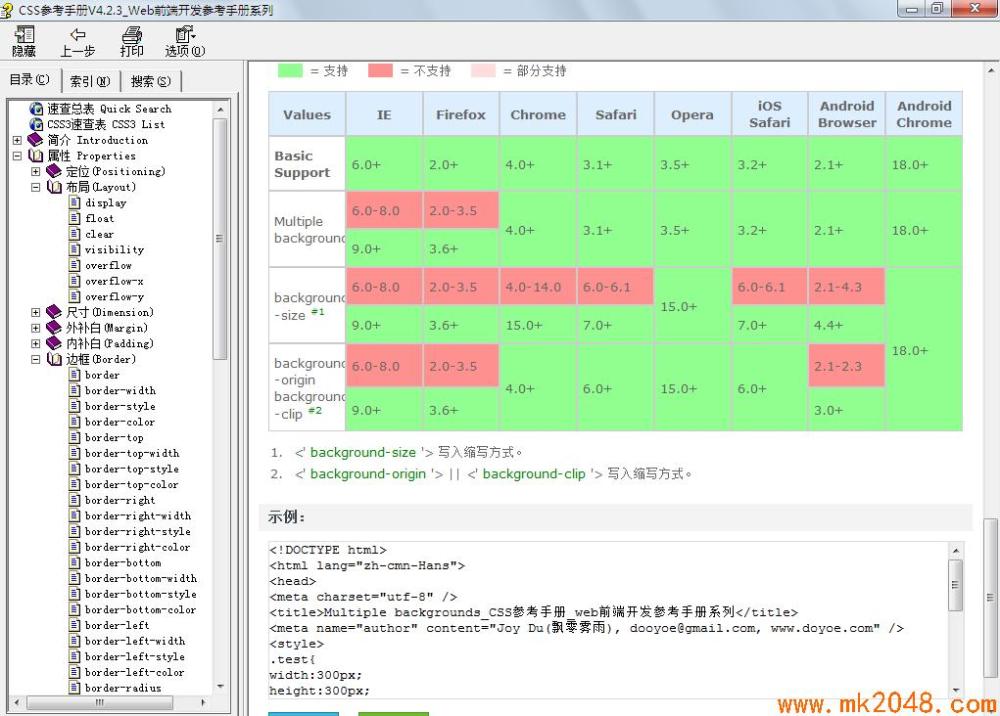
CSS3 Help Document:


2. Selector
The first thing we need to do when using CSS is to find the elements. In writing the corresponding style, the three selectors are most commonly used in CSS2.1.
ID selector: Start with # and use ID for reference, such as id="div1"
#div1
{
color:red;
}
b) Class selector: Starting with. and using class attribute references, you can have multiple classes, such as class="cls1 cls2 cls3"
.cls1
{
background-color:#99ccff;
}
Label selector: Start with the label name, such as p,span,div,.*
div span
{
font-size:14px;
}
Of course, there are also pseudo class selection, a:hover, a:link, a:visted, a:active.
Many new selectors have been added in CSS3. If you know jQuery, most selectors in jQuery can be used directly in CSS3.
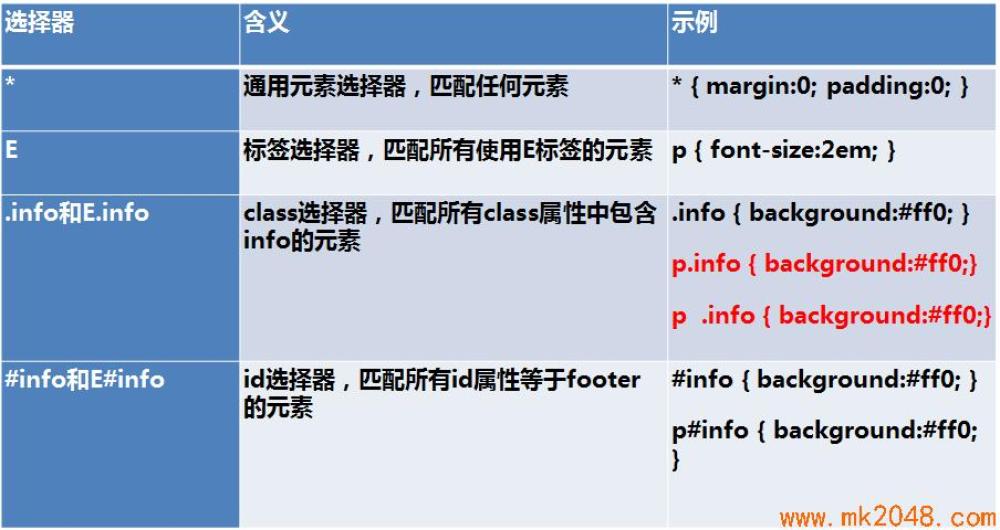
1.1. Basic selectors

The difference between the selectors in red Fonts is that p.info means that the class="info" attribute in the P element must be selected, and p.info is the selection of descendant elements.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>selector</title> <style type="text/css"> p.info{ color: red; } p .info{ color: blue; } </style> </head> <body> <h2>selector</h2> <p class="info">p1</p> <p> <span class="info">span1</span> <p>p3</p> </p> </body> </html>
Running results:

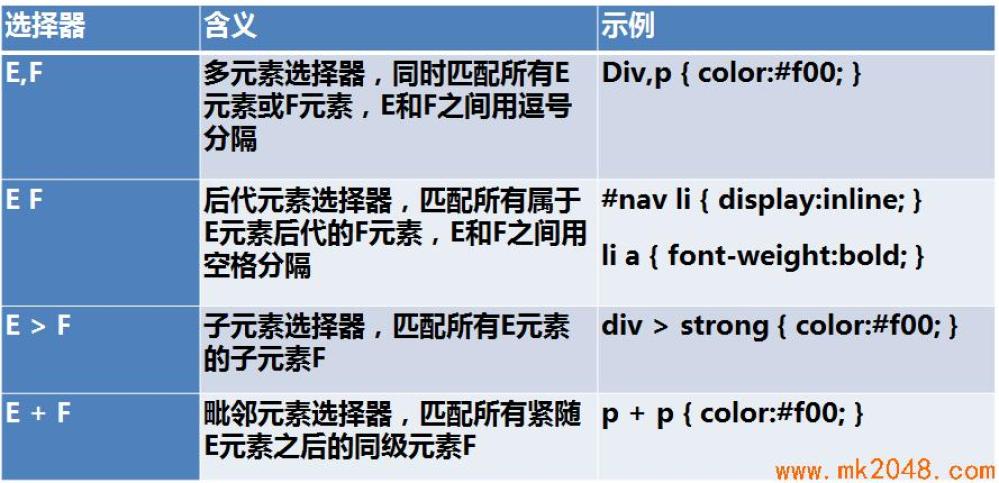
1.2. Combination selector

Example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Combination selector</title> <style type="text/css"> #div1 span { color: red; } </style> </head> <body> <h2>Combination selector</h2> <div id="div1"> <span>span1</span> <div id="div2"> <span>span2</span> </div> </div> <span>span3</span> </body> </html>
Operation results:

Example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Combination selector</title> <style type="text/css"> #div1 > span { color: red; } </style> </head> <body> <h2>Combination selector</h2> <div id="div1"> <span>span1</span> <div id="div2"> <span>span2</span> </div> </div> <span>span3</span> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Combination selector</title> <style type="text/css"> #div1 span { color: red; } </style> </head> <body> <h2>Combination selector</h2> <div id="div1"> <span>span1</span> <div id="div2"> <span>span2</span> </div> </div> <span>span3</span> <span>span4</span> </body> </html>

1.3. Attribute selector

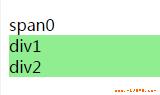
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>attribute selectors</title> <style type="text/css"> div[id][class~=cls1] { background: lightgreen; } </style> </head> <body> <h2>Combination selector</h2> <span>span0</span> <div id="div1" class="cls1"> div1 </div> <div id="div2" class="cls1 cls2"> div2 </div> </body> </html>
Running results:

1.4, pseudo class

Example:
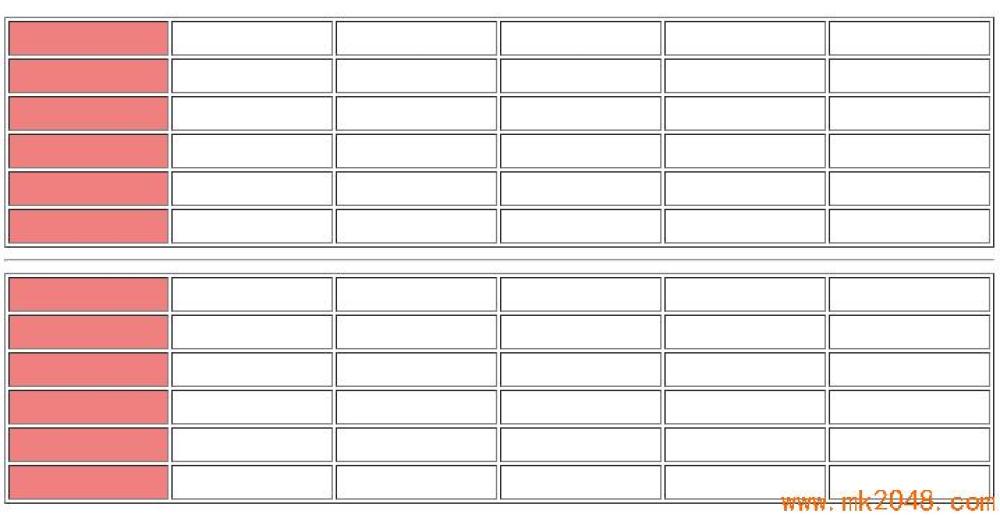
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pseudo class</title> <style type="text/css"> td:first-child { background: lightcoral; } </style> </head> <body> <h2>Combination selector</h2> <table border="1" width="100%"> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> </table> <hr /> <table border="1" width="100%"> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> <tr> <td> </td><td> </td><td> </td><td> </td><td> </td><td> </td> </tr> </table> </body> </html>
Running results:

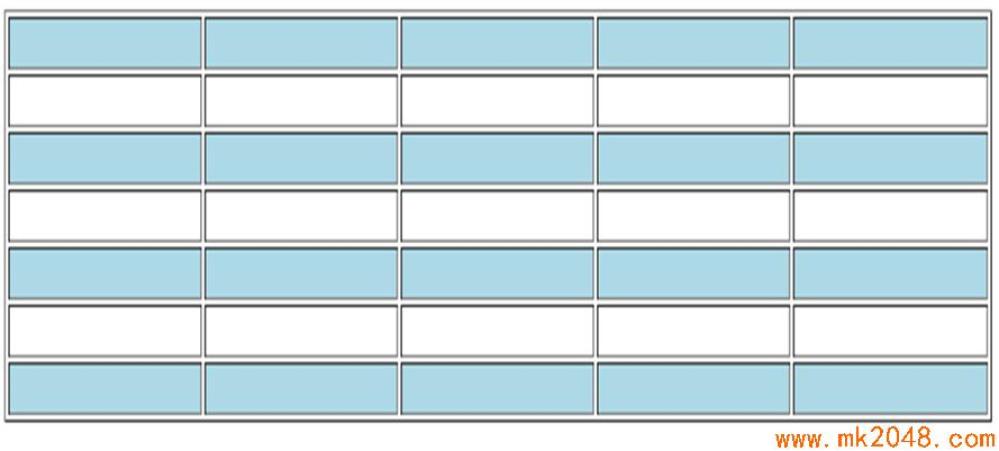
Exercise: Implement interlaced color change. When the mouse hovers over each line, the highlight is yellow, and when pressed, the highlight is red.

<style type="text/css"> tr:nth-child(2n 1){ background:lightblue; } tr:hover{ background: yellow; } tr:active{ background: orangered; } </style>
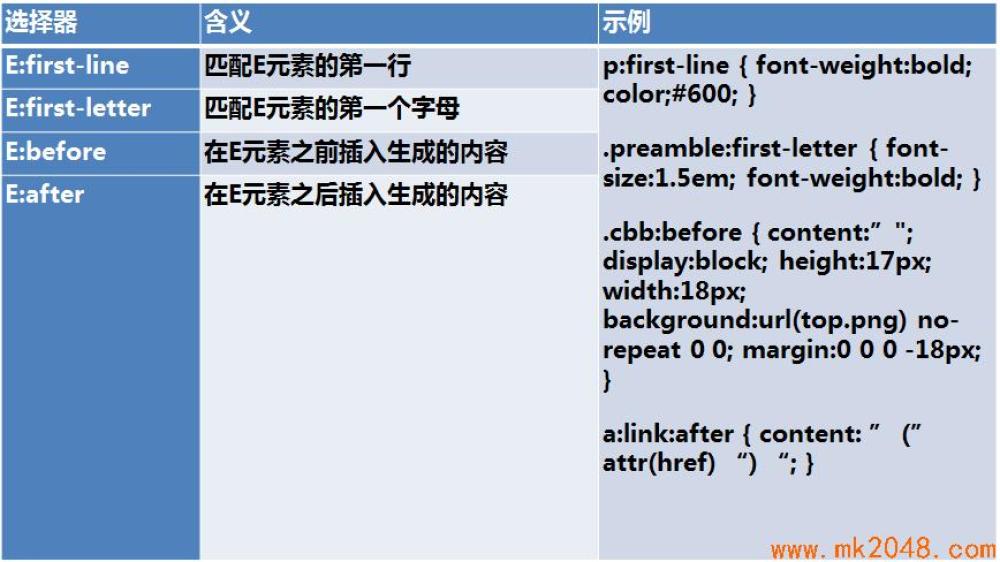
1.5. Pseudo-elements

Standard pseudo elements should be used::, but only: OK, just for compatibility.
Example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pseudo class</title> <style type="text/css"> a::before { content: "website"; display: inline-block; background: red; color: white; } </style> </head> <body> <h2>Pseudo element</h2> <a href="http://www.baidu.com">Baidu</a> <a href="http://best.cnblogs.com">Blog Garden</a> </body> </html>
Operation results:

III. SPECIALITY (PRIORITY)
a), the same type, the same level of style, the latter before the former
b), ID > Class Style > Label >*
c), inline > ID selector > pseudoclass > attribute selector > class selector > label selector > generic selector (*) > inherited style
d), specific > generalized, particularity is css priority
e), near > far (embedded style > internal style sheet > outgoing style sheet)
Embedded Styles: Embedded in Elements, <span style="color:red">span</span>
Internal Style Sheet: Styles in a page, Styles in <style></style>.
Outbound Style Sheet: There is a separate css file that imports styles through link or import
f),! important weights are the highest, higher than inline style
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>priority</title> <style type="text/css"> * { color: yellow; } p { color: red !important; } .cls1 { color: deeppink; } .cls2{ color: blueviolet; } #p1{ color:blue; } </style> </head> <body> <div> <p id="p1" class="cls2 cls1" style="color:#ccc">p1</p> <span>span1</span> </div> </body> </html>
Operation results:

3.2. Calculating the Particularity Value
Importance > Embedded > ID > Class > Label | Pseudo Class | Property Selection > Pseudo Object > Inheritance > Wildcard Character
Weight and particularity calculation method:
CSS style selectors are divided into four levels, a, b, c, d
1. If the style is in-line (defined by Style="), then a=1, 1, 0, 0, 0
2.b is the total number of ID selectors 0, 1, 0, 0
3.c is the number of attribute selectors, pseudo-Class selectors and class selectors. 0,0,1,0
4.d is the number of tag and pseudo-element selectors 0,0,0,1
5. Important weights are the highest, higher than inline style
For example, the result is: 1093 to 1100, from left to right, as long as one is higher, it wins immediately, otherwise continue to compare.

Example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>priority</title> <style type="text/css"> html body #div1 { background: red; } .cls1 #div1{ background: blue; } </style> </head> <body> <div class="cls1"> <div id="div1">div1 </div> <div id="div2">div2 </div> </div> </body> </html>
Operation results:

Because the particularity value of html body #div1 is 0102, and that of. cls1 #div1 is 0110, the latter wins.
Four, scale
Scaling in CSS is a unit used to set the size of elements.
Special value 0 can omit units. For example, margin:0px can be written as margin:0
Some attributes may allow for negative length values, or have some scope limitations. If the negative length value is not supported, it should be converted to the nearest length value that can be supported.
Units of length include relative units and absolute units.
Relative length units include em, ex, ch, rem, vw, vh, vmax, vmin
Absolute length units include: cm, mm, q, in, pt, pc, px

4.1. Absolute length unit
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
4.2. Relative length unit of text
em
A unit of relative length. The font size relative to the text in the current object. If the font size of the current in-line text is not set artificially, the default font size is relative to the browser's. (Font Size Multiplier of Relative Parent Element)
body { font-size: 14px; }
h1 { font-size: 16px; }
.size1 p { font-size: 1em; }
.size2 p { font-size: 2em; }
.size3 p { font-size: 3em; }
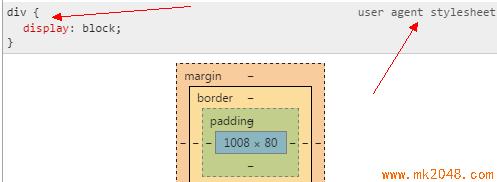
The default font size of browsers is 16 pixels, and the default style of browsers is also called user agent stylesheet, which is the default style built in all browsers. Most of them can be modified, but chrome can not be directly modified and can be overwritten by user style.

Sample code:
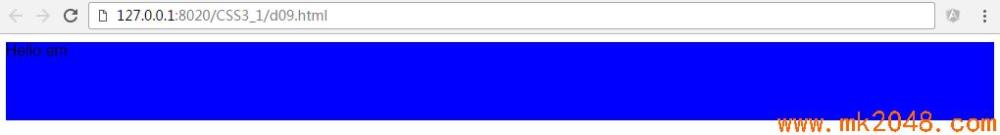
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em and rem</title> <style type="text/css"> #div2{ background: blue; height: 5em; } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
Result:
The height of div2 is 80px because the default font size of user agent stylesheet is 16px. According to this rule, we can manually modify the font size, and the height of div2 will change.
Example:
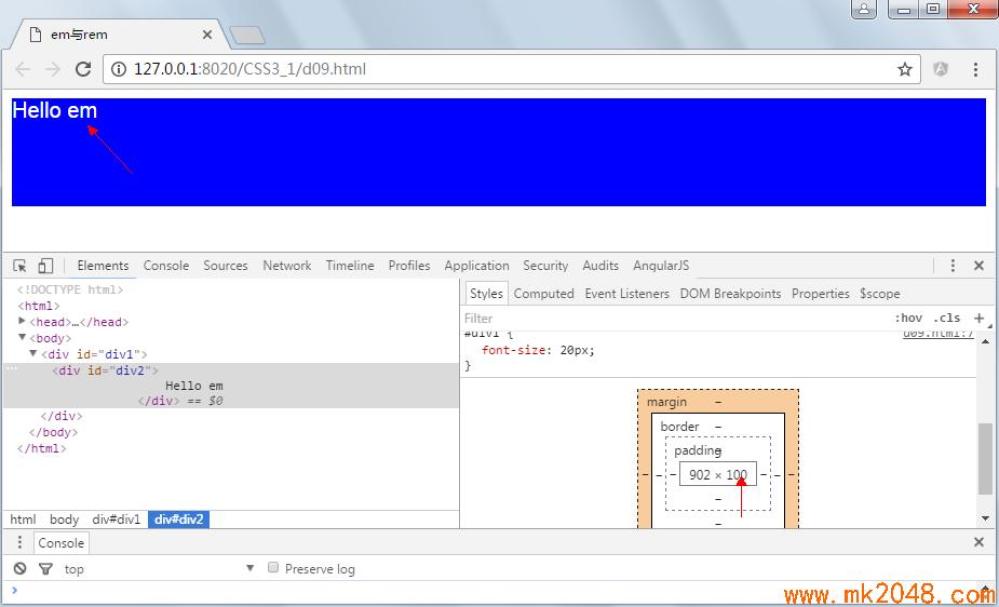
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em and rem</title> <style type="text/css"> #div1 { font-size: 20px; } #div2 { color: white; background: blue; height: 5em; } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
Result:

rem
rem is a new relative unit (root em) added to CSS3, which is a multiple of the font-size calculated value relative to the root element (html element).
Size relative to root element only
REM (font size of the root element) is a unit of font size relative to the root element. Simply put, it is a relative unit. When you see rem, you will think of em units. em (font size of the element) is a unit of font size relative to the parent element. They are very similar, except that one rule of calculation depends on the root element and one on the parent element. (Relatively large fonts for HTML elements, default 16px)
Example:
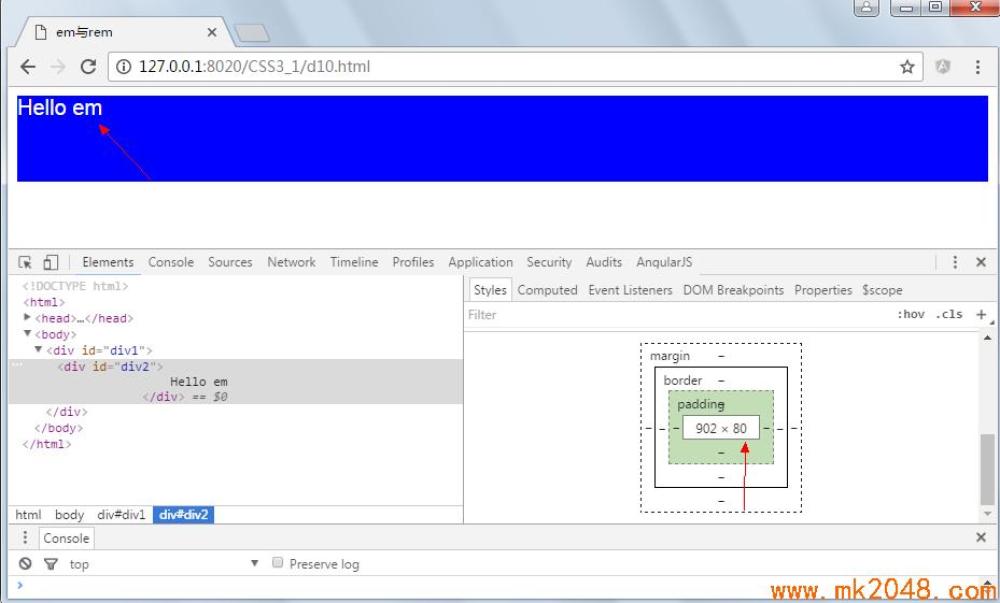
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em and rem</title> <style type="text/css"> #div1 { font-size: 20px; } #div2 { color: white; background: blue; height: 5rem; } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
Operation results:

Example:
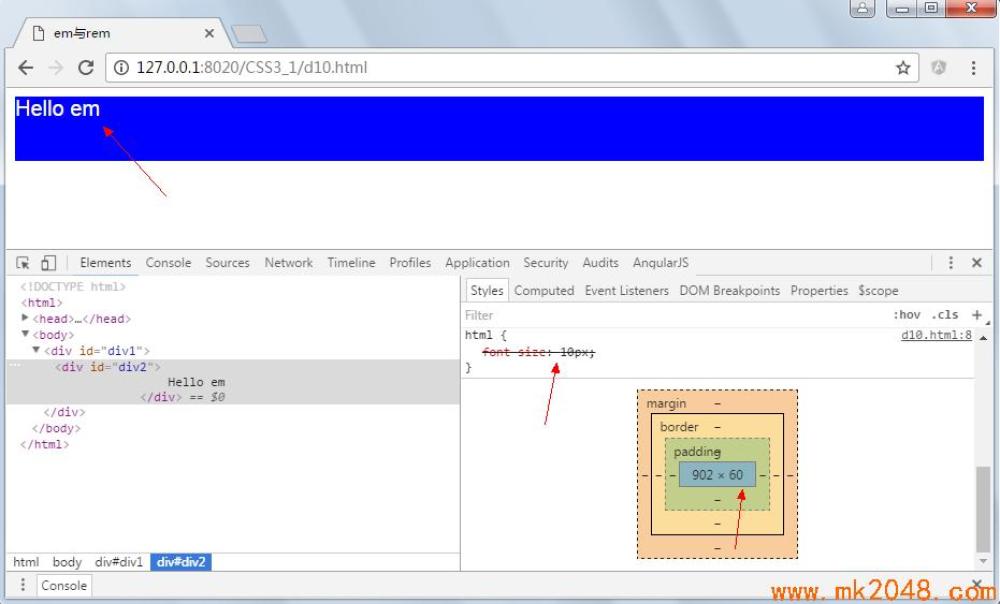
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em and rem</title> <style type="text/css"> html { font-size: 10px; } body { font-size: 16px; } #div1 { font-size: 20px; } #div2 { color: white; background: blue; height: 5rem; } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
Result:

The height is supposed to be 5*10px=50 pixels, but here it is 60, because the chrome browser limits the minimum font size to 12px, as you can see from the figure above.
4.3. Web App and Rem
In order to achieve a simple responsive layout, font-size values can be set by using the ratio of font size to screen size in html elements to allow elements to change when screen resolution changes. Previous tmall uses this method. Examples are as follows:

Example 1:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rem phone test</title> <!-- //Description: Viewport --> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <style> html { height: 100%; width: 100%; font-family: 'Heiti SC', 'Microsoft YaHei'; font-size: 20px; overflow: hidden; outline: 0; -webkit-text-size-adjust: none; -moz-text-size-adjust: none; -ms-text-size-adjust: none; } body { height: 100%; margin: 0; overflow: hidden; -webkit-user-select: none; /*Cancel User Selection*/ width: 100%; } header, footer { width: 100%; line-height: 1.5rem; font-size: 1rem; color: #000; border: 1px solid #ccc; text-align: center; background-color: #ccc; } .bd { margin-top: 1rem; margin-bottom: .5rem; margin-right: -.5rem; font-size: 0; } .bd:after { clear: both; } .box { width: 5rem; height: 5rem; display: inline-block; margin-right: .5rem; margin-bottom: .5rem; } .blue-box { background-color: #06c; } .org-box { background-color: #1fc195; } </style> </head> <body> <header>I am the head.</header> <div class="bd"> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> <div class="box blue-box"></div> <div class="box org-box"></div> </div> <footer>I am the footer.</footer> <script> /* ;(function(win){ win.alert("Hello IIEF"); })(window); */ //Define a method and execute it (function(doc, win) { //Get the root node of the document html var docEl = doc.documentElement; //If window Exist in orientationchange Object, then fetch orientationchange,Otherwise take resize //For Event Binding resizeEvt = 'orientationchange' in win ? 'orientationchange' : 'resize'; //Define a method and recalculate it font-size Size var recalc = function() { //Page Width var clientWidth = docEl.clientWidth; //Exit if there is no width if (!clientWidth) return; //Recalculation font-size Size, assuming the width of 320 is 20;,Reset font size when page changes docEl.style.fontSize = 20 * (clientWidth / 320) 'px'; }; //End if browser does not support adding event listeners if (!doc.addEventListener) return; //Adding event listeners to specify the period or phase of an event handler(boolean)true Represents execution in capture event, false Represents Bubble Execution win.addEventListener(resizeEvt, recalc, false); //When Dom When the tree is loaded, the calculation is performed. DOMContentLoaded Events should be in window.onload Previous implementation doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script> </body> </html>
Operation results:


Example two:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>web app and rem</title> <style type="text/css"> html { font-size: 20px; } body { font-size: 16px; } #div2 { color: white; background: blue; height: 3rem; width: 3rem; font-size: .7rem; } </style> </head> <body> <div id="div2"> Hello rem </div> <script type="text/javascript"> function resize() { var w = document.documentElement.clientWidth; document.documentElement.style.fontSize = w * 20 / 290 "px"; } window.onresize =resize; resize(); </script> </body> </html>
Operation results:


The size of the elements changes when the screen becomes wider, but the height is not taken into account here, but it provides ideas for responsive layout and hack.
5. Examples and Help Download
Help document and sample download
Reference: http://www.cnblogs.com/best
