html learning notes
Learning materials
https://www.w3school.com.cn/html/index.asp
Most commonly used labels
Title: < H1 > - < H6 >
Paragraph: < p >
Link: < a >
Image: < img >
Horizontal line: < HR / >
Blank line / line feed: < br / >
Section or area: < div >
Intra line block: < span >
Table: < Table >
Web page: < iframe >
Frame: < frameset >, < frame > (several pages in one window)
JavaScript: <script>
Form: < form >
Form element: < input >
Element:
All codes from the start tag to the end tag.
<p>Element: defines a paragraph in an HTML document.
<body>Element: defines the body of the HTML document.
<html>Element: defines the entire HTML document
Semantic element
Examples of non semantic elements: < div > and < span >, cannot provide information about their content.
Examples of semantic elements: < form >, < Table >, and < img >, which clearly define their contents.
div, span element container
Block element
When a block level element is displayed in the browser, it usually starts (and ends) with a new line.
Examples: < H1 >, < p >, < UL >, < Table >
Inline element
Inline elements usually do not start with a new line when displayed.
Examples: < b >, < td >, < a >, < img >
< div >: block level element
- Used to combine other HTML elements.
- It can be used to set style attributes for large content blocks. (with css)
- Available for page layout
<span>: inline element
- Used to combine other HTML elements.
- It can be used to set style attributes for large content blocks. (with css)
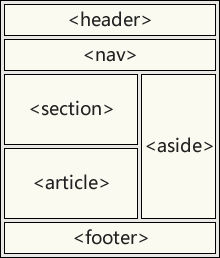
Page layout
Define semantic elements of different parts of the page:
| Semantic element | describe |
|---|---|
| header | Defines the header of a document or section and serves as a container for introductory content |
| nav | Define containers for navigation links, but not all links should be in nav |
| section | Define sections in the document |
| article | Define independent self-contained articles |
| aside | Define content other than content (such as sidebar) |
| footer | Defines the footer of a document or section, which usually contains the author of the document, copyright information, terms of use links, contact information, and so on. |
| details | Define additional details |
| summary | Defines the title of the details element |
| article | Provide independent self-contained content and apply it to forums, blogs, news, etc. |
| figcaption | In < figure >, < imag > defines the icon and < figcaption > defines the title |
| figure | Put the picture and Title Combination in the figure element and apply it to books, newspapers and the title matched with the picture |
| main | Specify the main content of the document |
| mark | Define important or emphasized text |
| time | Define date / time |

<!DOCTYPE html>
<html>
<head>
<style>
#header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h1>City Gallery</h1>
</div>
<div id="nav">
London<br>
Paris<br>
Tokyo<br>
</div>
<div id="section">
<h2>London</h2>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</div>
<div id="footer">
Copyright ? W3Schools.com
</div>
</body>
</html>
Use tables for page layout
<html>
<head>
<style>
table.lamp {
width:100%;
border:1px solid #d4d4d4;
}
table.lamp th, td {
padding:10px;
}
table.lamp td {
width:40px;
}
</style>
</head>
<body>
<table class="lamp">
<tr>
<th>
<img src="/images/lamp.jpg" alt="Note" style="height:32px;width:32px">
</th>
<td>
The table element was not designed to be a layout tool.
</td>
</tr>
</table>
</body>
</html>
head element container
< head > is the container for all header elements. The following tags can be added to the head section: < title >, < base >, < link >, < meta >, < script >, < style >.
-
< title / search engine definition toolbar must be displayed.
-
< base >: specify the default address or target for all links on the page:
<head> <base href="http://www.w3school.com.cn/images/" /> <base target="_blank" /> </head>
-
< link >: defines the relationship between documents and external resources
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
-
< style >: define style information.
<head> <style type="text/css"> body {background-color:yellow} p {color:blue} </style> </head> -
< meta >: document metadata information. (not displayed on the page, machine readable)
meta elements are used to specify the description of the page, keywords, the author of the document, the last modification time, and other metadata.
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" /> <meta name="keywords" content="HTML, CSS, XML" /> .
| attribute | value | describe |
|---|---|---|
| content | text | Define meta information related to HTTP equiv or name attribute, which is a required attribute |
| http-equiv | content-type expires refresh charset set-cookie | Associate the content attribute to the HTTP header. These additional header fields make sense only if the browser can accept them and use them in an appropriate way. |
| name | author description keywords generator revised others | Associate the content attribute to a name. |
| scheme | some_text | Defines the format used to translate the content attribute value. |
- < script >: define client script, such as JavaScript
Properties:
-
Always specify in the start label.
-
Always in the form of name / value pairs, such as: name = "value".
-
Attribute values are enclosed in double quotes. (it can also be a single quotation mark)
A complete list of legal attributes that can be used by each HTML element: Complete HTML reference manual
For more information on standard properties, visit: HTML standard attribute reference manual
class and id attributes
class: classifies HTML (sets classes) so that we can define CSS styles for the classes of elements.
<head>
<style>
.xxx{
backgroud-color:black;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<p class="xxx">xxxxxx</p>
</body>
id: used to specify a unique id for the element
Difference: the same class name can be used by multiple HTML elements, while an id name can only be used by one HTML element in the page
-
#xxx use
-
Allows you to style
-
Can be used to create bookmarks
-
Set action in JavaScript:
- getElementById() accesses an element with a specific id
<head>
<style>
#xx {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="xx">My Header</h1>
</body>
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
</script>
src attribute
File path
Usage: Web page, image, style sheet, JavaScript
Relative path:
Not in front / etc.: from current html path departure
Start with / starts from the root directory path of the current site
With/ Start: current html upper path start
Start with... / current html upper two-level path start
Absolute path: full URL
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
Style:
HTML5 Code stipulates:
- Always declare the document type on the first line of the document:
<!DOCTYPE html>
-
Case insensitive, lower case is recommended. Attribute values are recommended to be quoted
-
Keep the habit of closing empty elements (/)
-
Always use the alt attribute on the image, which is important when the image cannot be displayed
-
It is not recommended to omit < head >, < body >, and < title > in metadata is required
-
To access a style sheet:
<link rel="stylesheet" href="styles.css">
-
Load JavaScript:
<script src="myscript.js">
Access HTML via JavaScript:
var obj = getElementById("Demo") -
File names are case sensitive. Use lower case file names, or keep your habits.
Insert style method
External style sheets: css files
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
Internal style sheets: style labels
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
Inline style: style attribute
<p style="color: red; margin-left: 20px"> This is a paragraph </p>
Common styles
Background color: background color
<body style="background-color:yellow"> <h2 style="background-color:red">This is a heading</h2> <p style="background-color:green">This is a paragraph.</p> </body>
Font: font family
Font color: color
Font size: font size
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
Text alignment: text align
Left margin: margin left
colour
-
Defined by a hexadecimal symbol consisting of red, green, and blue values (RGB).
-
The minimum value for each color is 0 (hex: #00). The maximum value is 255 (hex: #FF).
For example: Black (#000000) red (#FF0000) white (#FFFFFF)
Color names: only 16 color names are supported by W3C standards. They are aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow.
Query color: https://www.w3school.com.cn/html/html_colornames.asp
text formatting
Bold: < b >
Large: < big >
Emphasis: < EM >
Italics: < I >
Trumpet: < small >
Emphasis: < strong >
Subscript / superscript: < sub > / < sup >
Code: < code >
Abbreviation: < abbr >
...
quote
Short: < Q >
<p>WWF Our objectives are:<q>Build a world in which man and nature coexist harmoniously.</q></p>
Length: < blockquote >
<p>The following is quoted from WWF Your website:</p> <blockquote cite="http://www.worldwildlife.org/who/index.html"> For 50 years, WWF Has been committed to protecting the future of nature. The world's leading environmental organization, WWF Working in 100 countries, It has received the support of 1.2 million members in the United States and nearly 5 million members around the world. </blockquote>
Abbreviations: < abbr >
<p><abbr title="World Health Organization">WHO</abbr> Founded in 1948.</p>
Define item or abbreviation: < DFN >
<p><dfn title="World Health Organization">WHO</dfn> Founded in 1948.</p>
Contact information: < address >
Title: < cite >
link
Create links in HTML using < a > tags.
<a href="url">Link text</a>
-
href attribute: a link to another document
-
Name attribute: Specifies the name of the anchor. Bookmarks are not visible to readers
-
target attribute: defines where the linked document is displayed
Anchor (bookmark)
Purpose: named anchors are often used to create directories / navigation at the beginning of large documents.
establish:
<a name="tips">Basic precautions - Useful tips</a>
Point to:
<! -- Point from current page --> <a href="#Tips "> useful tips</a> <! -- Point from other pages --> <a href="http://www.w3school. com. cn/html/html_ links. ASP #tips "> useful tips</a>
image
The image is defined by the < img > tag. Required attributes: src, alt
- src attribute: image source
- alt attribute: defines a string of prepared replacement text for the image
- Other attributes:
- height, width
- ismap defines an image as a server image map
- longdesc just wants to include the URL of a long image description document
- usemap defines an image as a client image map
Image mapping
< Map > label
Image with clickable area.
<map name="planetmap" id="planetmap"> <area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" /> <area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" /> <area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" /> </map>
ismap attribute of picture
Set picture as image mapping:
When the user clicks somewhere on the ismap image, the browser will automatically send the x and y positions of the mouse (relative to the upper left corner of the image) to the server. Clicking the coordinates will send it to the server in the form of URL query string.
<a href="demo_form.asp"> <img src="tulip.gif" ismap /> </a>
Note: the ismap attribute is allowed only if the < img > element is a descendant of the < a > element with a valid href attribute
usemap attribute of picture
<img src="planets.gif" alt="Planets" usemap="#planetmap" />
form
Table: < Table >
Header: < th >
Line: < tr >
Column: < td >
-
Border attribute: border.
-
$nbsp: space character
-
< caption >: title
-
Group tables:
thead, tfoot, and tbody elements give you the ability to group rows in a table. When you create a table, you may want to have a header row, some rows with data, and a total row at the bottom. This division enables the browser to support table body scrolling independent of table title and footer. When a long form is printed, the header and footer of the form can be printed on each page containing form data.
- < thead >: header row
- < tbody >: table subject
- < tFoot >: end row of table
-
Table column properties
- <col>
- <clogroup>
<html>
<body>
<table width="100%" border="1">
<caption>Table title</caption>
<colgroup span="2" align="left"></colgroup>
<colgroup align="right" style="color:#0000FF;"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>2489604</td>
<td>My first CSS</td>
<td>$47</td>
</tr>
</table>
</body>
</html>
list
Unordered list:
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Ordered list:
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Custom list: dt list item, dd list item explanation
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
Form form
Forms are used to collect different types of user input
< form > label:
Define HTML form:
<form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
Form element: input
Type attribute (input type): text input type (text), radio button (radio), submit button (submit)
<!DOCTYPE html> <html> <body style="font-size:16px"> <!-- Text input --> <form> account number:<br> <input type="text" name="id" value="Please enter the account number"> <br> password:<br> <input type="text" name="owd" value="Please input a password"> </form> <!-- radio button --> <form> <input type="radio" name="sex" value="male" checked>Male <br> <input type="radio" name="sex" value="female">Female </form> <!-- Submit --> <br><br> <input type="submit" value="Submit"> </form> </body> </html>
Other form elements:
-
< textarea >: define multi line text input
-
< fieldset >: combine the elements in the form, package part of the form content, and generate a group of related form fields.
The < legend > tag defines the title for the fieldset element.
<form> <fieldset> <legend>health information</legend> height: <input type="text" /> weight: <input type="text" /> </fieldset> </form>The < fieldset > tag can contain attributes: disabled, form (specify the form to which it belongs, and the value is form id), name.
-
< label >: the text in the label is displayed normally without special effect. However, when the user clicks the tag with the mouse, the browser will automatically turn the focus to the control related to the tag.
for attribute: the value is the form id.
form element attribute:
-
action attribute:
- The URL value is.
- Is a required attribute of form, which specifies where to send form data
-
method attribute:
-
Specifies the http method for sending form data: post/get
-
post:
- First, the browser will contact the form processing server specified in the action attribute
- Then the browser will send the data to the server according to the method of segmented transmission.
-
get:
- First, establish contact with the form processing server
- Then send all the form data directly in one transmission step
- (the browser attaches the data directly after the action URL of the form, which is separated by a question mark.
-
How to select post and get?
- Short field small form: get
- Many field / long text field form: post
-
Processing instance:
The form accepts two simple parameters: x and y. Will be coded as:
x=28&y=66
get method, then the question mark link will be placed after the url (the form processing server specified in the action)
http://www.example.com/example/program?x=28&y=66
-
-
rel attribute:
Specify the relationship between the current document and the linked document.
value describe external Specifies that the referenced document is not part of the current site. help Link to help documentation. license Copyright information linked to the document. next The next document in the collection. nofollow Links to Unapproved documents, such as paid links. (Google uses "nofollow" to specify that Google search spiders should not follow the link) noopener noreferrer Specifies that if the user clicks the hyperlink, the browser should not send the HTTP recommendation header. opener prev The previous document in the collection. search Search tools linked to documents.
| attribute | value | Trace |
|---|---|---|
| accept-charset | charset_list | Specifies the character set of form data that the server can process. |
| action | URL | Specify where to send the form data when submitting the form. |
| autocomplete | on/off | Specifies whether the autocomplete function of the form is enabled. |
| enctype | For example, text/plain | Specify how to encode form data before sending it. |
| method | get/post | Specifies the HTTP method used to send form data. |
| name | Form name | Specifies the name of the form. |
| novaildate | novalidate | If this property is used, the form is submitted without validation. |
| rel | external help license next nofollow noopener noreferer opener prev search | Specify the relationship between the linked resource and the current document. |
| target | _blank _self _parent _top framename | Specify where to open the action URL. |
JavaScript
< script > label:
- Script statements can be written directly in the label
- You can also point to an external script file through the src attribute
< noscript > label:
- Alternative content is defined, which will be displayed to users who have script disabled in the browser or the browser does not support script.
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
<noscript>Sorry, your browser doesn't support it JavaScript!</noscript>
Responsive web Design (RWD)
Bootstrap: the most popular HTML, CSS and JS framework for developing responsive web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>W3School Demo</h1>
<p>Resize this responsive page!</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-md-4">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="col-md-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html>
HTML entities
Character entity
Reserved characters are represented by character entities.
&entity_name; perhaps &#entity_number;
For example, less than sign: & lt; Or <
Useful character entities in HTML:
Note: entity names are case sensitive!
| Display results | describe | Entity name | Entity number |
|---|---|---|---|
| Space | |||
| < | Less than sign | < | < |
| > | Greater than sign | > | > |
| & | Sum number | & | & |
| " | Quotation marks | " | " |
| ' | apostrophe | '(not supported by IE) | ' |
| ¢ | cent | ¢ | ¢ |
| £ | pound | £ | £ |
| ¥ | Yuan (yen) | ¥ | ¥ |
| € | euro | € | € |
| § | Section | § | § |
| © | copyright | © | © |
| ® | Registered trademark | ® | ® |
| ™ | trademark | ™ | ™ |
| × | multiplication sign | × | × |
| ÷ | division sign | ÷ |
other: HTML entity symbol reference manual.
HTML encoding
-
ASCLL
ASCII uses values between 0 and 31 (and 127) as control characters.
ASCII uses values from 32 to 126 to represent letters, numbers, and symbols.
ASCII does not use values between 128 and 255.
-
UTF-8
For values from 0 to 127, UTF-8 is the same as ASCII.
UTF-8 does not use values between 12 8 and 159.
For values between 160 and 255, UTF-8 is the same as ANSI and 8859-1.
UTF-8 continues from the value 256 and contains more than 10000 different characters.
For further research, please read our complete HTML character set reference manual.
-
@charset CSS
Specifies the character encoding used in the style sheet
// Set the encoding of the style sheet to Unicode UTF-8 @charset "UTF-8";
url
Uniform resource locator / url.
Syntax:
scheme://host.domain:port/path/filename Namely http://ip:poot / resource path on server / resource name
scheme: defines the type of Internet service
| Scheme | visit | For |
|---|---|---|
| http | Hyper Text Transfer Protocol | Ordinary web pages starting with http: / /. No encryption. |
| https | Secure Hypertext Transfer Protocol | Secure web pages. Encrypt all information exchanges. |
| ftp | File transfer protocol | Used to download or upload files to the website. |
| file | Files on your computer. |
).
HTML encoding
-
ASCLL
ASCII uses values between 0 and 31 (and 127) as control characters.
ASCII uses values from 32 to 126 to represent letters, numbers, and symbols.
ASCII does not use values between 128 and 255.
-
UTF-8
For values from 0 to 127, UTF-8 is the same as ASCII.
UTF-8 does not use values between 12 8 and 159.
For values between 160 and 255, UTF-8 is the same as ANSI and 8859-1.
UTF-8 continues from the value 256 and contains more than 10000 different characters.
For further research, please read our complete HTML character set reference manual.
-
@charset CSS
Specifies the character encoding used in the style sheet
// Set the encoding of the style sheet to Unicode UTF-8 @charset "UTF-8";
url
Uniform resource locator / url.
Syntax:
scheme://host.domain:port/path/filename Namely http://ip:poot / resource path on server / resource name
scheme: defines the type of Internet service
| Scheme | visit | For |
|---|---|---|
| http | Hyper Text Transfer Protocol | Ordinary web pages starting with http: / /. No encryption. |
| https | Secure Hypertext Transfer Protocol | Secure web pages. Encrypt all information exchanges. |
| ftp | File transfer protocol | Used to download or upload files to the website. |
| file | Files on your computer. |