First download the SuperMap ABCD iclient ABCD 8C (2017) abcdsp1 ABCD for ABCD JavaScript,
Download address: http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?id=666
Create GettingStarted.html in the root directory as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sky map WMTS Service layer</title>
<script src="./libs/SuperMap.Include.js"></script>
<script type="text/javascript">
var map,layer,layerRiver;
var matrixIds=[];
for(var i=0;i<21;++i){
matrixIds[i]={identifier:i};
}
var resolutions = [
0.7031249999999999,
0.7031249999999999,
0.35156249999999994,
0.17578124999999997,
0.08789062499999999,
0.04394531249999999,
0.021972656249999997,
0.010986328125,
0.0054931640625,
0.00274658203125,
0.001373291015625,
6.866455078125E-4,
3.4332275390625E-4,
1.71661376953125E-4,
8.58306884765625E-5,
4.291534423828125E-5,
2.1457672119140625E-5,
1.0728836059570312E-5,
5.364418029785155E-6,
2.682209014892579E-6];
function init(){
map = new SuperMap.Map("map" ,{
controls: [
new SuperMap.Control.Zoom(),
new SuperMap.Control.MousePosition(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})], allOverlays: true
});
layer = new SuperMap.Layer.WMTS({
name:"China",
url:"http://10.16.148.51:8090/iserver/services/map-ugcv5-XiAnMap201709DEM/wmts100",
layer:"XiAnMap_201709_DEM",
style:"default",
matrixSet:"Custom_XiAnMap_201709_DEM",
fromat:"image/png",
resolutions:resolutions,
matrixIds:matrixIds,
requestEncoding:"KVP"});
map.addLayer(layer);
map.setCenter(new SuperMap.LonLat(108.94163, 34.25520), 10);
}
</script>
</head>
<body onload="init()">
<div id="map" style="left:0px;right:0px;width:800px;height:500px">
</div>
</body>
</html>//The resolution array information of the current layer, like matrixIds, needs to be obtained and explicitly set by the user from the wmts service. The length of resolutions array and matrixIds array is the same
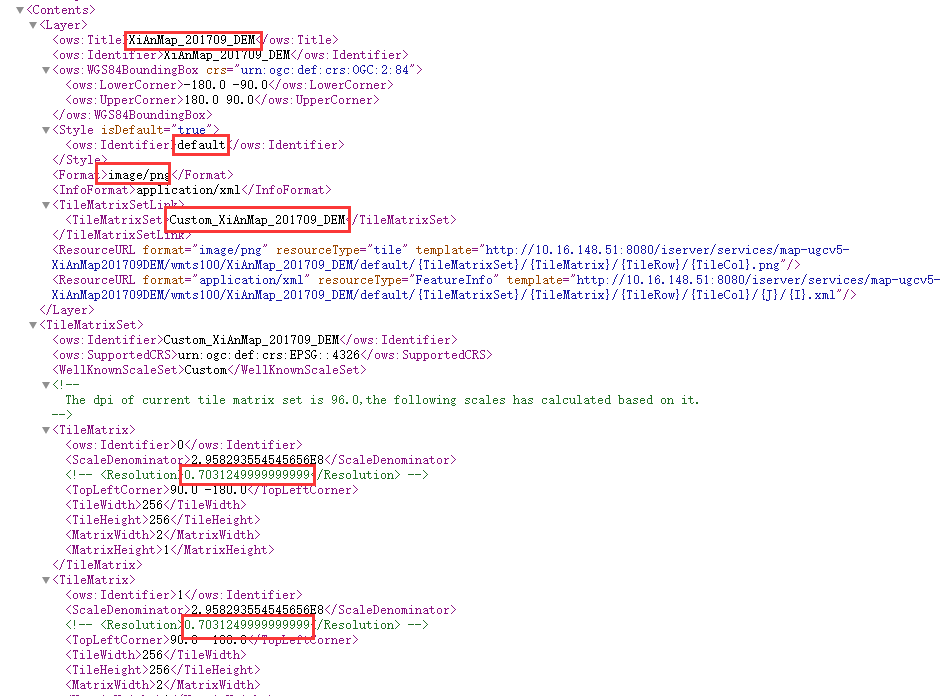
Open the WMTS service with a browser to see the xml information, and get the required layer, style, matrixSet, format, resolutions and other field information.
The information is shown in the figure:

Write all resolutions in the TitleMatrix into the array. The number of matrixIds is the same as that of resolution.