Structural part
- Program main entry file main js
- vue2.0
import Vue from 'vue' import App from './App.vue' import router from "./router" import store from "./store" new Vue({ store, router, render: h => h(App), }).$mount('#app') - vue3.0 - exposed createApp method
import { createApp } from 'vue'; import App from './App.vue' createApp(App).mount('#app')
- vue2.0
Component syntax (vue3.0 is mainly aimed at api optimization, and vue3.0 is compatible with vue2.0)
vue3.0 uses the composite api. The place of use is in the setup callback function. This callback function is executed before the component is created. Since the component instance is not created when the setup is executed, there is no this in the setup option. This means that you will not be able to access any properties declared in the component - local state, calculated properties, or methods - except props.
-
Data response
ref:ref creates a responsive reference to our value. The concept of using references will be used frequently throughout the composite API.
Parsing in the template will be automatically untied and used directly. (<p>{{msg}}<p>); But it must be (msg.value) in jsreactive: responsive transformation is "deep" -- it affects all nested properties. In the implementation based on ES2015 Proxy, the returned proxy is not equal to the original object. It is recommended to use only responsive proxies to avoid relying on the original object
Assigning a structure to an object will make each attribute of the object lose its responsiveness. All attributes can be wrapped by the toRefs method before es6 deconstruction and assignment
toRefs: each attribute of the object has a responsive attribute and has a ref attribute; Different access methods. You can deconstruct the response expression whose assignment does not affect the datareadonly: sometimes we want to track changes in a responsive object (ref or reactive), but we also want to prevent it from changing somewhere in the application. For example, when we have a responsive object provide d, we don't want it to be changed during injection. To do this, we can create a read-only Proxy object based on the original object
ref/reactive/toRefs data differences:

-
watch usage
- vue2.0 optional api
watch: { //ordinary msg:{ handler(newValue,oldValue) { console.log("....") } }, //depth person:{ handler(newValue,oldValue) { }, immediate:true, deep:true } },vue3.0 composite api
setup() { let msg = ref("initialization");//string number let person = reactive({name:"lisi",age:20})// object array watch(msg,(newValue,oldValue)=>{ console.log(this);//undefined; The arrow function binds the context of the parent scope, so this does not point to the current component console.log(newValue,oldValue); },{deep:false,immediate:false}) watch(() => person.age,(newValue,oldValue) => { console.log(newValue,oldValue) }) return { msg } }, -
computed use
computed:{ //No parameters filterMsg() { return this.msg + "999" }, //With parameters filterMsg2(number) { return function() { return this.msg + number; } }, // Custom set method filterMsg3: { get() { return this.msg + "999" }, set(value) { ... } } }- vue3.0
//No parameters const filterMsg =computed( () => msg.value + "fdfasdf") //With parameters const filterMsg2 =computed(() => { return function(num) { return msg.value + num } }) // Custom set method and get method const count = ref(1) const plusOne = computed({ get: () => count.value + 1, set: val => { count.value = val - 1 } }) plusOne.value = 1 console.log(count.value) // 0
Communication between components
Before understanding component communication, we should first deeply understand setup, render method, this,.
setup
-
props
It indicates the props value of the current component passed in by the component. It is responsive. When a new prop is passed in, it will be updated and changes can be monitored through watch.
be careful:
But because props It's reactive. You can't use it ES6 Deconstruction, because it will eliminate prop Responsiveness. We can pass toRefs Method can deconstruct the assignment without affecting the response of the attribute
import { toRefs } from 'vue' setup(props) { const { title } = toRefs(props) console.log(title.value) } -
Context context
The second parameter passed to the setup function is context. Context is a common JavaScript object that exposes the properties of three components:
// MyBook.vue export default { setup(props, { attrs, slots, emit }) { ... } }
Render function h
setup() {
const num = ref(100);//Add wrapper reference object
const person = reactive({name:"lisi",age:20});//Itself is a responsive object
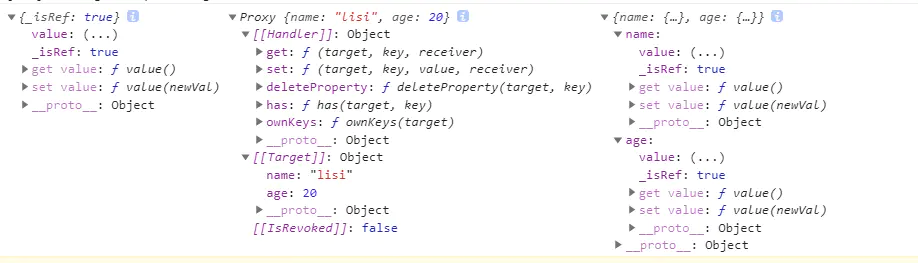
const person2 = toRefs(person);//Add a wrapper reference to each attribute of the object
console.log(person2)
return () => h("div", [num.value,person.name,person2.age.value])
}