Introduction
The code of this article has been submitted to Github (version No.: 0bc0c9f7be8c3a9c64b2e9efec94f55ed8b1a334). Students who are interested can download it to have a look: https://github.com/ylw-github/taodong-shop
In the last section Taodong e-commerce project (24) - access to verification code It mainly explains the function of obtaining the verification code in the registration page.
We have already realized the function of partial registration. Please refer to the blog I wrote:
- "East electricity supplier project (14) - official account for registration code function"
- Taodong e-commerce project (16) - member registration function
- Taodong e-commerce project (23) - portal interface
The former mainly talks about the back-end functions. This paper mainly talks about the interaction between the front-end and the back-end to realize the whole process of registration (front-end + back-end).
Table of contents structure:
l____ introduction
1. Front end code
2. Back end code
3. Test
l____ summary
1. Front end code
Registration page:
Page HTML code (key code):
<form action="register" method="post"> <div class="layui-fulid" id="house-login"> <div class="layui-form"> <p>Mobile phone registration</p> <div class="layui-input-block login"> <i class="layui-icon layui-icon-username"></i> <input type="text" required lay-verify="required" value="${(registerVo.mobile)!''}" name="mobile" placeholder="Please enter your mobile number" class="layui-input"> </div> <div class="layui-input-block login" style="margin-top: 12px;"> <i class="layui-icon layui-icon-vercode"></i> <input type="password" required lay-verify="required" name="password" value="${(registerVo.password)!''}" placeholder="Please input a password" class="layui-input"> </div> <div class="layui-input-block-weixinQRcode" style="text-align: center;"> <img alt="" src="../res/static/img/qrcode.jpg"> <div style="text-align: center; font-size: 14px; color: #FF5722;"> //Pay attention to WeChat official account, mobile phone number can get registration code. </div> </div> <div class="layui-input-block login" style="margin-top: 12px;"> <i class="layui-icon layui-icon-vercode"></i> <input value="${(registerVo.registCode)!''}" name="registCode" type="text" required lay-verify="required" placeholder="Please enter wechat registration code" class="layui-input"> </div> <div class="layui-input-block getCode" style="margin-top: 12px;"> <input type="text" name="graphicCode" value="${(registerVo.graphicCode)!''}" placeholder="Please enter the verification code" class="layui-input"> <img alt="" src="getVerify" onclick="getVerify(this);" style="border: 1px solid #e2e2e2; font-size: 18px; height: 46px; margin-top: -69px; width: 44%; background-color: #e8d6c0; margin-left: 167px;"> </div> <span style="color: red;font-size: 20px;font-weight: bold;font-family: 'Regular script','Regular script_GB2312';">${error!''}</span> <button class="layui-btn" lay-submit lay-filter="user-login" style="margin-top: 5px;">register</button> </div> </div> </form>
2. Back end code
1. Request VO (use annotation to verify parameters):
/** * description: Registration parameter * create by: YangLinWei * create time: 2020/3/9 11:35 morning */ @Data public class RegisterVo { /** * Phone number */ @NotBlank(message = "Mobile number cannot be empty") @Size(min = 11, max = 11, message = "Incorrect phone number length") @Pattern(regexp = "^(((13[0-9])|(14[579])|(15([0-3]|[5-9]))|(16[6])|(17[0135678])|(18[0-9])|(19[89]))\\d{8})$", message = "Mobile number format error") private String mobile; /** * Password */ @NotNull(message = "Password cannot be empty!") private String password; /** * Registration code */ @NotNull(message = "Registration code cannot be empty!") private String registCode; /** * Graphic verification code */ @NotBlank(message = "Graphic verification code cannot be empty!") private String graphicCode; }
2.VO to DTO conversion tool class:
/** * description: vo Conversion tool class * create by: YangLinWei * create time: 2020/3/9 11:37 morning */ public class WebBeanUtils<Vo, Dto> { /** * dot Convert to Do utility class * * @param voEntity * @param dtoClass * @return */ public static <Dto> Dto voToDto(Object voEntity, Class<Dto> dtoClass) { // Judge whether VoSF is empty! if (voEntity == null) { return null; } // Judge whether DtoClass is empty if (dtoClass == null) { return null; } try { Dto newInstance = dtoClass.newInstance(); org.springframework.beans.BeanUtils.copyProperties(voEntity, newInstance); // Dto transform Do return newInstance; } catch (Exception e) { return null; } } }
3.BaseWebController:
public class BaseWebController { /** * 500 page */ protected static final String ERROR_500_FTL = "500.ftl"; // Interface directly returns true or false public Boolean isSuccess(BaseResponse<?> baseResp) { if (baseResp == null) { return false; } if (!baseResp.getCode().equals(Constants.HTTP_RES_CODE_200)) { return false; } return true; } /** * Get browser information * * @return */ public String webBrowserInfo(HttpServletRequest request) { // Get browser information Browser browser = UserAgent.parseUserAgentString(request.getHeader("User-Agent")).getBrowser(); // Get browser version number Version version = browser.getVersion(request.getHeader("User-Agent")); String info = browser.getName() + "/" + version.getVersion(); return info; } public void setErrorMsg(Model model, String errorMsg) { model.addAttribute("error", errorMsg); } }
4. Register Controller code:
/** * description: Registration request * create by: YangLinWei * create time: 2020/3/9 11:30 morning */ @Controller public class RegisterController extends BaseWebController { private static final String MB_REGISTER_FTL = "member/register"; @Autowired private MemberRegisterServiceFeign memberRegisterServiceFeign; /** * Jump to landing page */ private static final String MB_LOGIN_FTL = "member/login"; /** * Jump to the registration page * * @return */ @GetMapping("/register") public String getRegister() { return MB_REGISTER_FTL; } /** * Jump to the registration page * * @return */ @PostMapping("/register") public String postRegister(@ModelAttribute("registerVo") @Validated RegisterVo registerVo, BindingResult bindingResult, Model model, HttpSession httpSession) { // 1. Accept form parameter (verification code) create object accept parameter vo do dto if (bindingResult.hasErrors()) { // If the parameters are wrong // Get first error! String errorMsg = bindingResult.getFieldError().getDefaultMessage(); setErrorMsg(model, errorMsg); return MB_REGISTER_FTL; } // It is not recommended to use if less to judge nesting and judge unified return // 2. Judge whether the graphic verification code is correct String graphicCode = registerVo.getGraphicCode(); Boolean checkVerify = RandomValidateCodeUtil.checkVerify(graphicCode, httpSession); if (!checkVerify) { setErrorMsg(model, "Incorrect graphic verification code!"); return MB_REGISTER_FTL; } // 3. Call the member service interface to register and submit the front end to vo conversion dto UserInDTO userInpDTO = WebBeanUtils.voToDto(registerVo, UserInDTO.class); BaseResponse<JSONObject> register = memberRegisterServiceFeign.register(userInpDTO, registerVo.getRegistCode()); if (!isSuccess(register)) { setErrorMsg(model, register.getMsg()); return MB_REGISTER_FTL; } // 4. Jump to the landing page return MB_LOGIN_FTL; } }
3. test
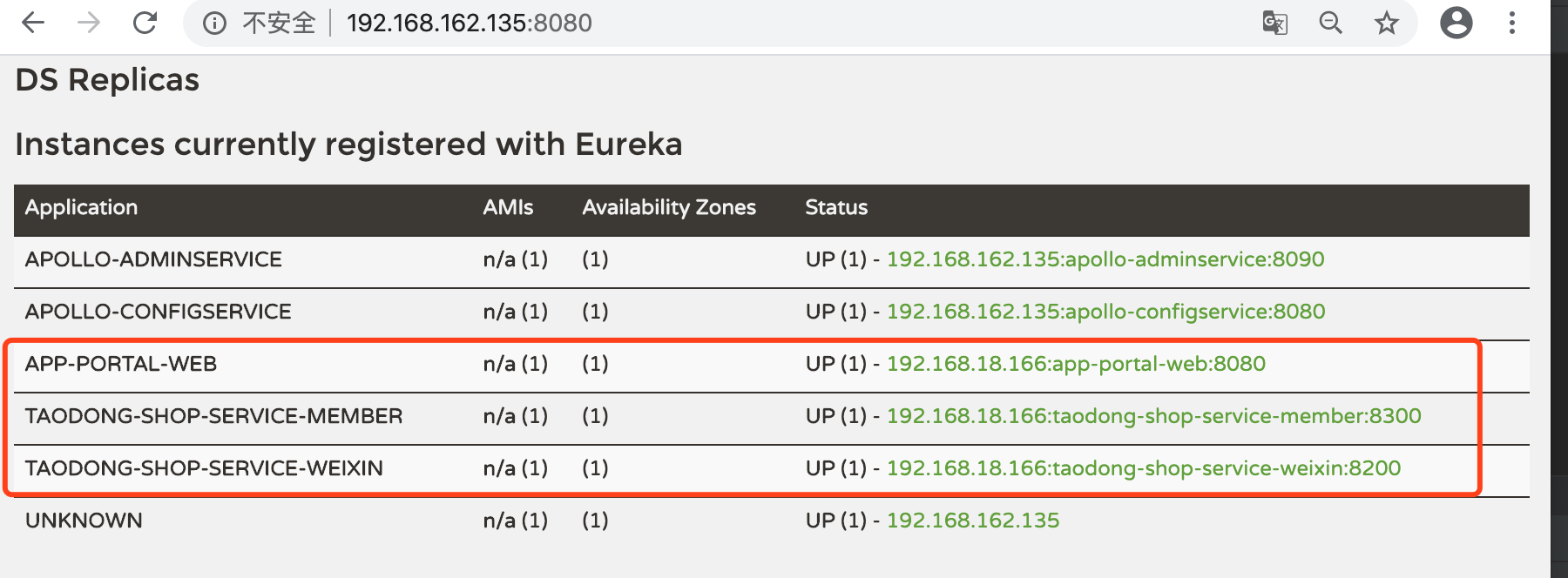
Start the wechat project (AppWeixin), the member service (AppMember), and the portal project (AppPortal) in turn. You can see that the service is started successfully in Eureka:
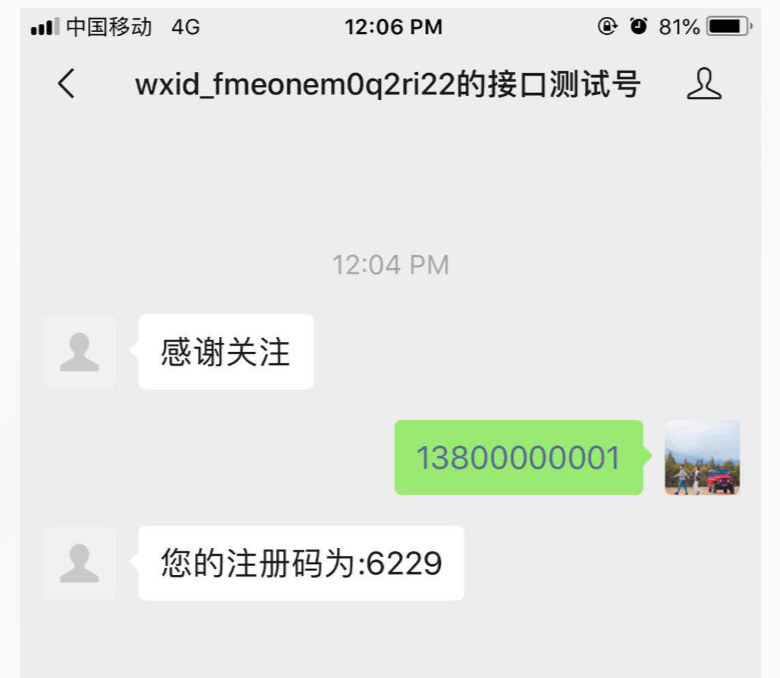
Wechat obtains the registration code according to the mobile phone number:
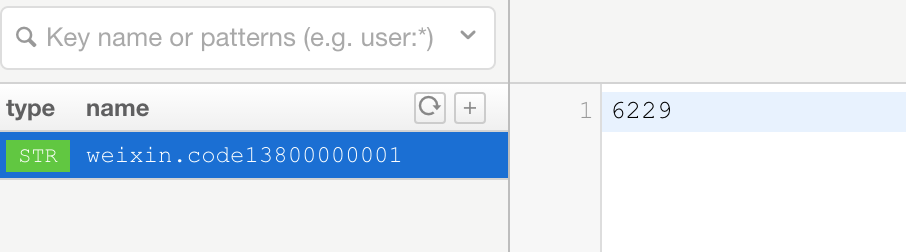
It can be seen that there is no information in the database, and Redis has stored the registration code:
| Redis | data base |
|---|---|
 |
 |
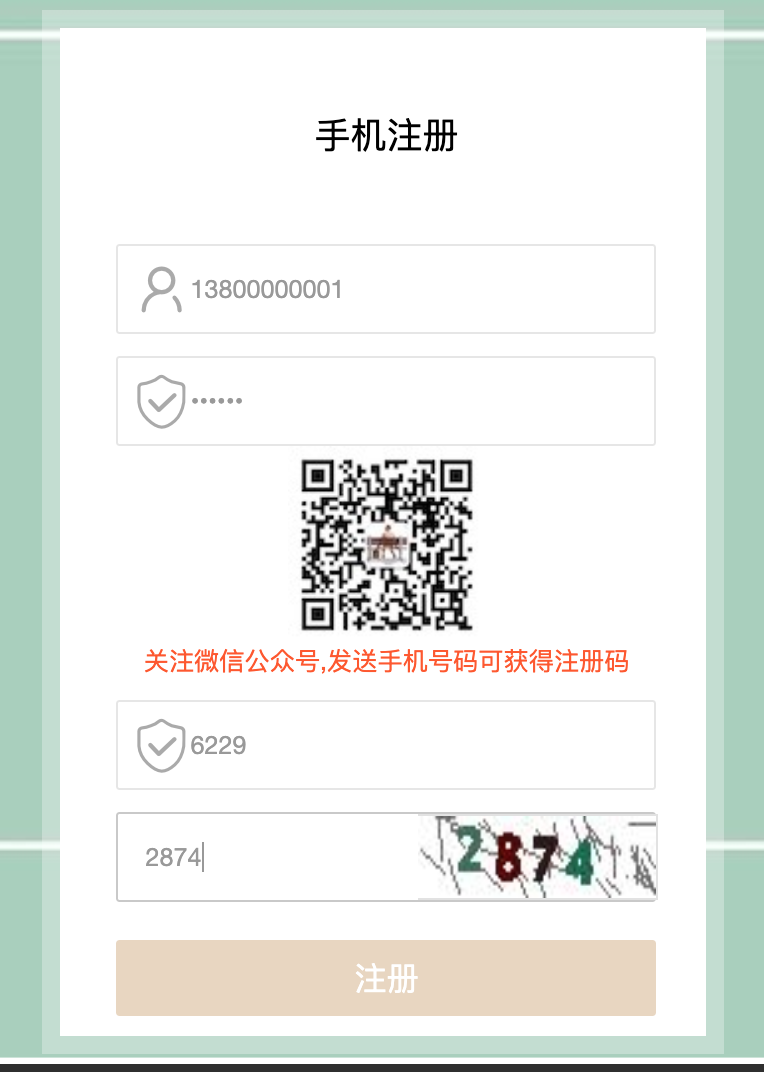
Next, fill in the registration information as follows:
Click Register to automatically jump to the login interface, as follows:
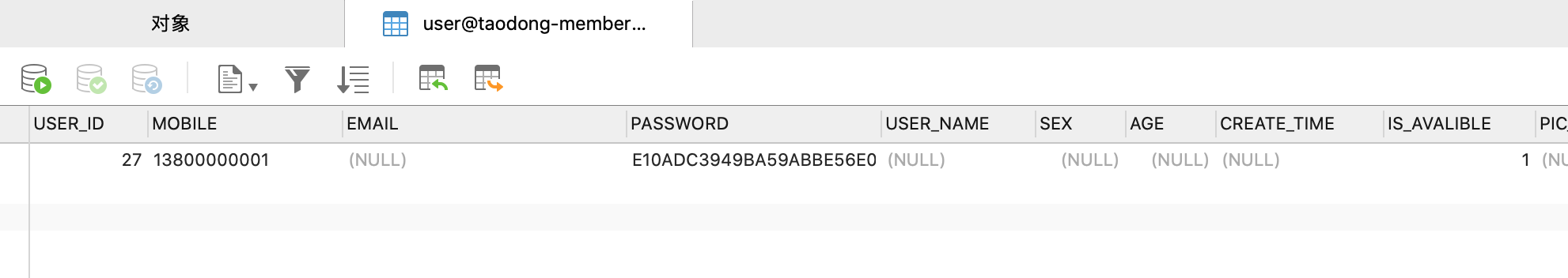
It is found that there are new users in the database. The registration is successful:
summary
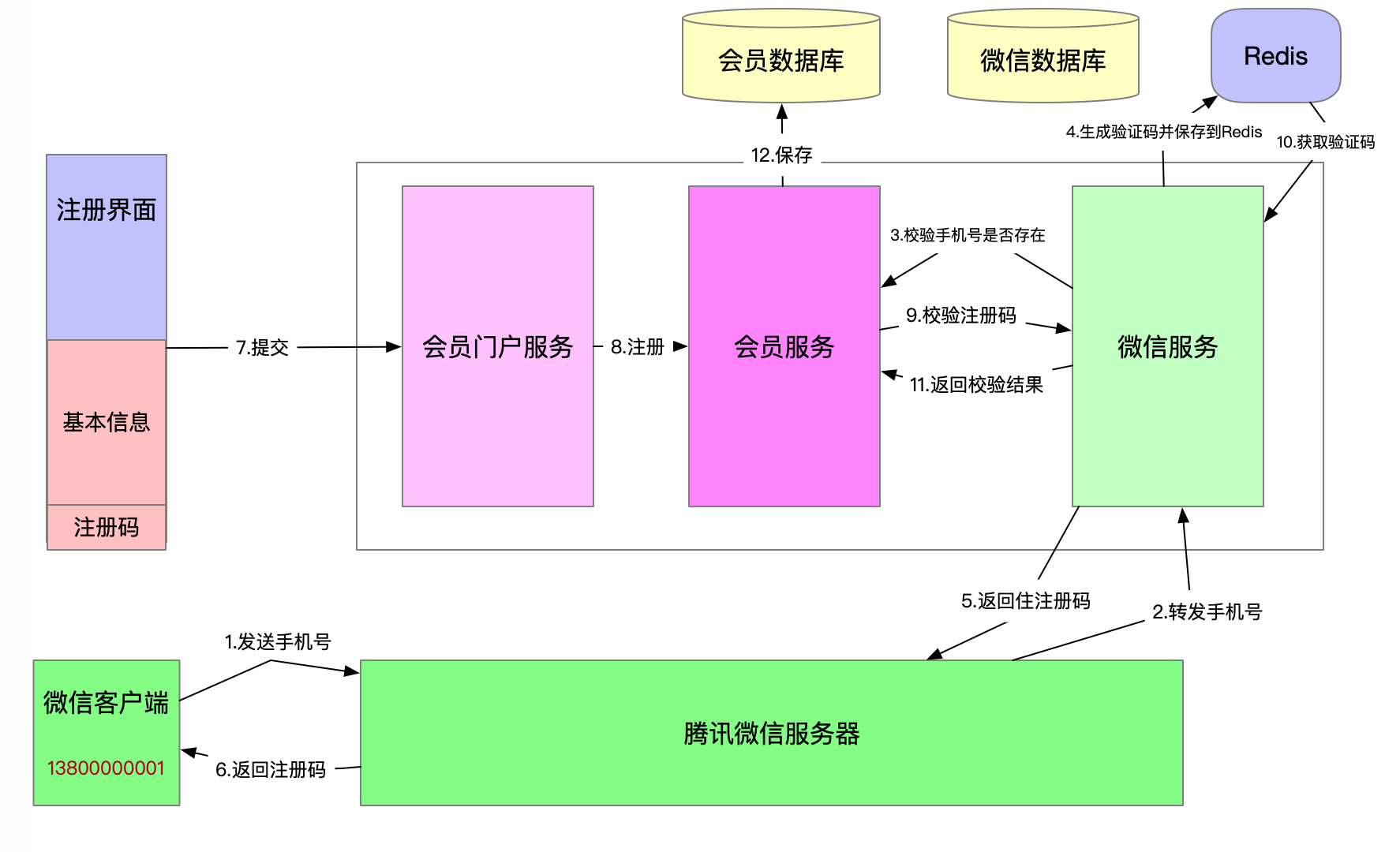
This paper mainly introduces the portal registration function, and the flow chart is as follows: