Computer data unit of measurement
1B (byte: bytes) = 8b (bit: bit, man-made minimum unit of measurement)
1KB = 1024B
1MB (megabytes) = 1024KB
1GB = 1024MB
1TB = 1024GB
1PB = 1024TB
Job:
1. Conversion 10MB =10240 KB
2. Conversion 1GB =1024 MB
3. Conversion 10GB =10240 MB
0 and 1 in binary
Binary is a kind of mathematical base, with only two cardinal numbers of 0 and 1. What is used in the bottom of the computer is binary.
High potential, high voltage 1, logic true, low potential, low voltage, 0, logic false
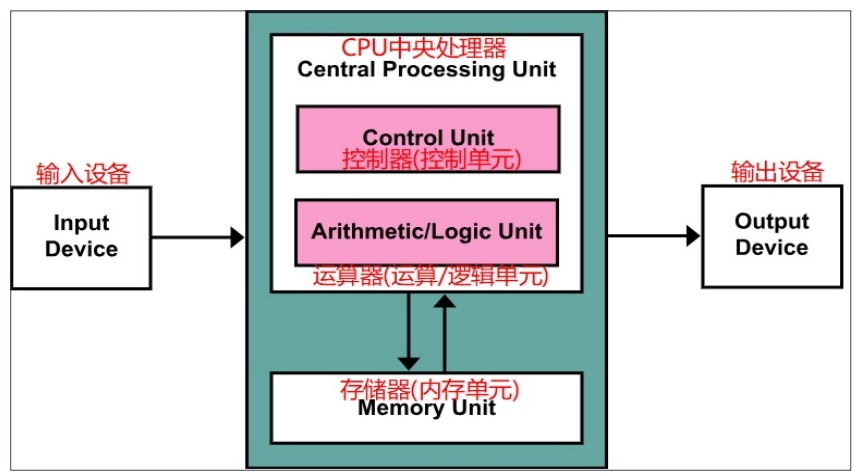
Computer components
Computer hardware composition:
1. Input device: provide data to the computer. For example: keyboard and mouse
2. Output equipment: display the data processed by the computer. For example: screen sound
3. Calculator + controller: central processing unit (cpu)
4. Memory: it is divided into memory and external memory to manage data

Computer software composition:
The computer software system consists of operating system software + application software.
Common operating system software:
1. Graphical desktop operating system software: Windows, MacOS, Linux
2. Mobile device operating system: Android (the bottom layer is also a small Linux), iOS, etc
3. Server operating system: Linux (open source, stable and free), windows server (Microsoft, charging)
4. Embedded operating system: Linux – pda, various boxes
Five browsers
IE, Google, Firefox, oupeng, apple
Kernel: core technology

JPG PNG GIF format features
- . jpg: a picture format with rich color information
- . png: a transparent picture format can be supported
- . gif: supports dynamic graphics, occupies a small volume, and the color expressiveness is not as good as the first two
DOS command
DOS command: computer term refers to the command of DOS operating system, which is a disk oriented operation command, mainly including directory operation command, disk operation command, file operation command and other commands; DOS commands need to be operated in the DOS window.
Common DOS commands:
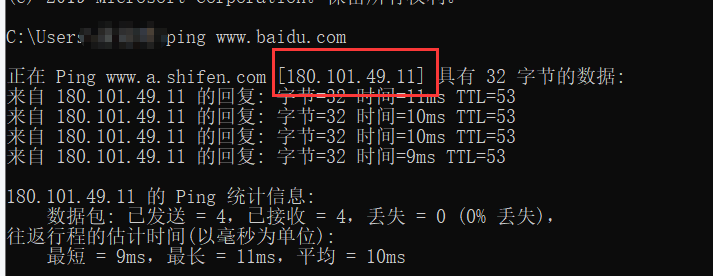
1. ping website to view the network connection between the current computer and the target computer (MS stands for milliseconds, 1000ms = 1s)
2. ipconfig -all view the network card information of the current computer
3. Switch drive letter: drive letter name: Note: the symbol is a colon and must be in English
4. dir view the current directory structure and display it in a list
5. Up and down keys: quickly look at the commands written before
6. cd directory / folder switch to this directory / folder
7. cd... Return to previous directory / folder
8. cd / returns the root directory / root folder of the current drive letter
Website access process
URL: uniform resource locator, commonly known as web address
URL format: protocol: / / host address / path
HTTP protocol: Hypertext Transfer Protocol, which specifies the rules for communication between browser and server
Domain name: also known as domain, the advantage is easy to remember
IP address: each computer connected to the Internet will be assigned a non repeated IP address number string, like a house number
All domain names have a corresponding IP address, and the domain name in the URL can be replaced with an IP address
understand:
https://www.baidu.com/ Equivalent to URL
www.baidu.com is equivalent to domain name
180.101.49.11 is equivalent to replacing the domain name in the URL with the IP address

DNS: domain name system, used to convert domain names to corresponding IP addresses. Domain name resolution is the conversion process from domain name to IP address. The domain name resolution is completed by the DNS server.
Hosts: it's just a file in the computer. The content in this file is a table of the corresponding relationship between ip address and domain name. When entering the web address, give priority to checking whether there is corresponding content in hosts. If there is, open the data in your computer. If not, go to the Internet to find data
hosts file location: C:\Windows\System32\drivers\etc
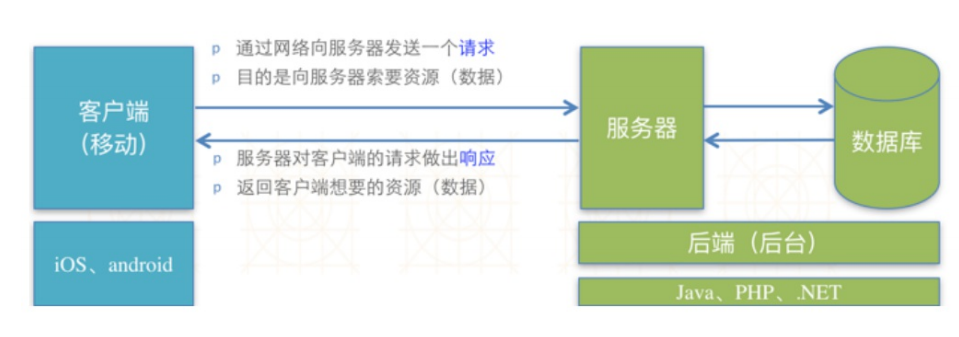
Client and server
Client: also known as client, it refers to the program corresponding to the server to provide services to customers. For example: browsers, desktop applications, apps, etc. used by users.
Server: refers to the computer system in the network that can provide some services to other machines.
HTTP request: the client sends a request based on the HTTP protocol to the server
HTTP response: the server responds to the client's request and returns the data required by the client

Website access process
- Enter the URL in the browser
- You need to find the corresponding IP address through parsing
- The IP lookup starts with the local hosts file. If it cannot be found, go to the DNS server
- If DNS helps us find the target IP, we first send a test request, and then send a formal request
- After the server receives the formal request, it also needs to verify. If the verification is passed, help us find the file we want in the current request
- The server starts to process the files we want, and the data in the database may be used in this process
- When the server processes the file and returns it to the browser through http protocol, the browser will render and display it with its own rendering engine
Introduction to HTML
- HTML is a language used to describe Web pages.
- HTML refers to hyper text markup language
- HTML is not a programming language, but a markup language, which is a set of markup tags
- HTML uses tags to describe Web pages
HTML skeleton tag
<!DOCTYPE html> <!--Used to declare that the current document type is html--> <html> <!--Root label--> <head> <!--Header of web page--> <meta charset="UTF-8"> <!--Define the coding standard for web pages,International Code--> <title>grow up</title> <!--Page title label--> </head> <body> <!--Page body tag--> </body> </html>
Basic HTML tags
HTML Title: h1 to h6 are divided into six levels, reducing the effect in turn. Each title has an exclusive row of space
<h1>grow up Growth</h1> <h2>frustration setback</h2> <h3>courage courage</h3> <h4>friendship friendship</h4> <h5>love love</h5> <h6>success win</h6>

HTML paragraph: P tag definition – tag semantics
<p>Years always make people grow,But never point the way</p> <p>The reason why people suffer is to pursue the wrong things</p>

HTML hyperlink: defined by a tag, specify the address of the link in the href attribute.
<!--Open online website: href The property value corresponding to the property should be set with http://--> ♥ <a href="http://Www.baidu.com "> enter the happy world</a> <!--Open local page,Just put the target file and the current file in the same directory href Property to write the name of the target file--> <br /> ☞ <a href="two.html">Enter forgotten space-time</a> <!--Open link in new window: the default hyperlink is opened in the current window. If you want to open in a new window, you need to add it target attribute--> <br /> ❀ <a href="two.html" target="_blank">Jump to forgotten space-time</a> <!--Empty link: I don't know where to jump after clicking. Use empty link to occupy space,When you know the specific position to jump, you can come back and change it--> <br /> 🚀 <a href="#"> ready to cross</a>

HTML image: defined by img tag
<img src="street.jpg" width="1000" height="500" title="Don't be next to me!!!" alt="Dark office building"/> <!-- 1. src: It is used to specify the location of the picture you want to import, also known as the path 2. title: Used to define the prompt text when the mouse hovers over the picture 3. alt: The picture will be displayed only when it cannot be loaded and displayed normally for some reasons alt Text in 4. width: Used to define the width of the picture 5. height: Used to define the height of the picture 6. If only one of the width or height is set, the other will be automatically scaled according to the scale of the original image -->
HTML Audio Tags: audio, video
<audio src="Leave a sound - Lonely alluvion .mp3" controls="controls"></audio> <br /> <video src="video.mp4" width="1000" controls="controls"></video>
HTML layout tag: when there is no semantics, div or span can be used to wrap the content, so that the css code can find the content in the corresponding tag to set the style
div: block level element; Exclusive row
span: it is an inline element, which can be used as a container for the composition book, and the element has no specific meaning; You can place more than one in a row
<div>grow up</div> <div>frustration</div> <div>courage</div> <span>friendship</span> <span>love</span> <span>success</span>

HTML text Tags:
Both b and strong can achieve BOLD effect, and the latter has special emphasis on semantics
Both i and em can achieve the tilting effect, and the latter has a general emphasis on semantics
Both s and del can achieve the delete line effect, and the former will be replaced by the latter (W3C Alliance: specify syntax rules)

<div><b>grow up</b></div> <div><strong>frustration</strong></div> <div><i>courage</i></div> <span><em>friendship</em></span> <span><del>love</del></span> <span><s>success</s></span>
HTML form tag
Form is an HTML code segment used to collect user input data on web pages and submit the data to the background; Forms can contain many different types of form elements, such as input boxes, radio boxes, check boxes, submit buttons, and so on
Form tag: all form elements must be placed in a form tag, which is the form data filled in by all users
<form action="" method="get"> <!-- action: Which background program will submit the form data to method: How to transfer data, post Implicitly submit data on behalf of; get Plaintext transfer data --> </form>
type of input tag:
type = "text" normal input box
type = "password" password box
type = "radio" radio box
Note: in a group of radio buttons, only one of them can be selected at the same time; The attribute value of name is the same, that is, it is a group of elements
type = "checkbox" multiple check boxes, check boxes
Checked = "checked" this attribute can express the default selected status
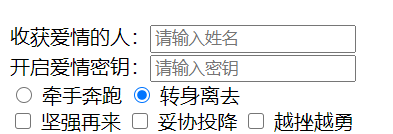
<!--Text input label: it provides text input function and is single line input--> People who harvest love:<input type="text" placeholder="Please enter your name" /> <br /> <!--Password input label: the input content will be masked and generally displayed as asterisk or solid circle--> <!--autofocus="autofocus" Represents that the cursor is displayed first--> Open love key:<input type="password" placeholder="Please enter the key" autofocus="autofocus"/> <br /> <input type="radio" name="sex" id="run" /> <!--Click the font to switch back and forth--> <label for="run">Running hand in hand</label> <input type="radio" name="sex" id="abandon" checked="checked" /> <label for="abandon">Turn and leave</label> <br /> <!--Checkbox --> <input type="checkbox" id="11" /> <label for="11">Strong again</label> <input type="checkbox" id="22" /> <label for="22">Compromise and surrender</label> <input type="checkbox" id="33" /> <label for="33">When the going gets tough, the tough get going.</label> <br />

select element defines the drop-down list; The option element defines the options for the drop-down list
Selected = "selected" the default selection of the drop-down menu
textarea text field label: multiple lines of text can be entered
Button label:
type = "button" ordinary button. It needs js cooperation to achieve other effects
type = "reset" reset button. Click it to restore the form data to the default value
type = "submit" click the submit button to submit the form to the specified background processing
The value attribute sets the text on the button body
<!--Drop down box-->
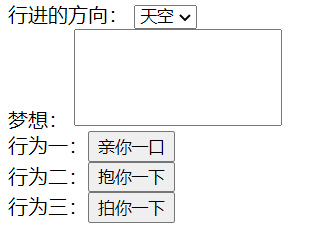
Direction of travel:
<select name="">
<option value="">sea</option>
<option value="">islands</option>
<option value="" selected="selected">sky</option>
</select>
<br />
<!--Drag disable-->
<style type="text/css">
textarea{resize: none;}
</style>
Dream:
<!--row that 's ok(wide) col column(long)-->
<!--autofocus Cursor auto lock-->
<textarea name="" id="" cols="20" rows="5" placeholder="How many dreams do you have?" >
</textarea>
<br />
Behavior 1:<input type="button" value="Give you a kiss" />
<br />
Act 2:<input type="reset" value="Give you a hug" />
<br />
Behavior 3:<input type="submit" value="Give you a pat" />

List label:
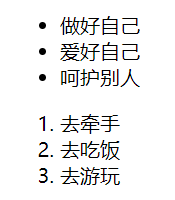
Unordered list: ul nested several li, each li is an option
Ordered list: ol nested several li, each li is an option
<!--Unordered list--> <ul> <li>Be yourself</li> <li>Love yourself</li> <li>Take care of others</li> </ul> <!--Ordered list--> <ol> <li>Go hand in hand</li> <li>go to eat</li> <li>Go play</li> </ol>

Resource path: relative path and absolute path
Relative path: the way to find other resources relative to the current html file:
Peer search: the current html and target are in the same level directory; Syntax: write the name of the resource directly
img src="t1.gif" alt=""
Parent search: the current html and target are in the parent directory; Syntax:... / just write the name of the resource
img src=".../t1.gif" alt=""
Child search: the current html and target are in the child directory; Syntax: folder name / write resource name
img src="tu/t1.gif" alt=""
Absolute path: the specific location of the resource on the computer:
img src="F: \ test course \ live course 03\tu2\t1.gif"