Achieve [100 blog achievements]
With the teacher's video, the interface has been written today, mainly including the user details page, which is called "riend" and "detail".
posts friend circle article interface:

// All under the user posts Interface
router.get('/:id/post', (req, res) => {
connect.query(
'select * from posts where userId = ?', //?Question marks are placeholders
{model: model.Post, replacements: [req.params.id]} //replacements lead to get Links ID replace
// Let's go back to the search results model In the object, model The object has corresponding addition, deletion and modification methods
).then((list) => {
res.send(list); //Return list
});
});
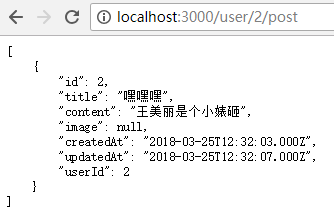
The result display returns to all the user's friends:

The following is the friend interface, which is SQL. Note that not only userId = 1(1 represents a user ID), but also the user information with friendId of 1.
select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)

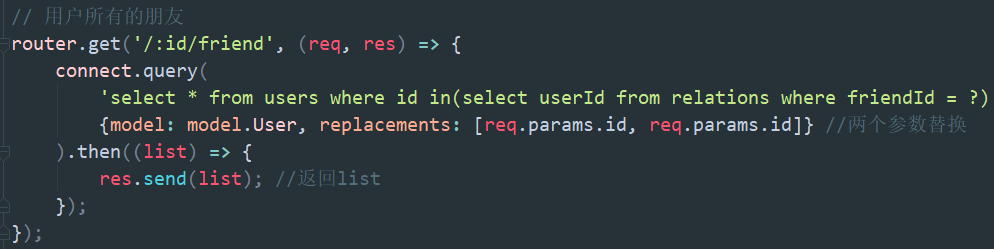
// All users' friends
router.get('/:id/friend', (req, res) => {
connect.query(
'select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)',
{model: model.User, replacements: [req.params.id, req.params.id]} //Two parameter substitution
).then((list) => {
res.send(list); //Return list
});
});
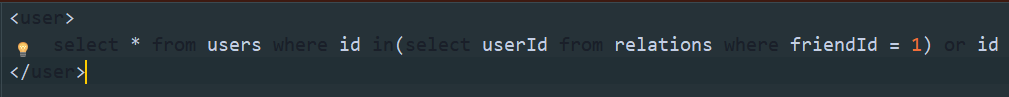
In fact, the teacher said that the sql can be as long as this. You can write another. sql file, put the sql inside and nest a label outside.


<user>
select * from users where id in(select userId from relations where friendId = 1) or id in(select friendId from relations where userId = 1)
</user>
But the teacher said to leave a homework, let's find out how to get the SQL out of the XML tag I didn't check either. Let's leave the problem here.
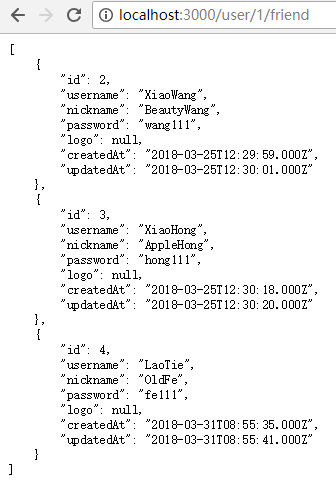
The result display returns to the user's friends list:

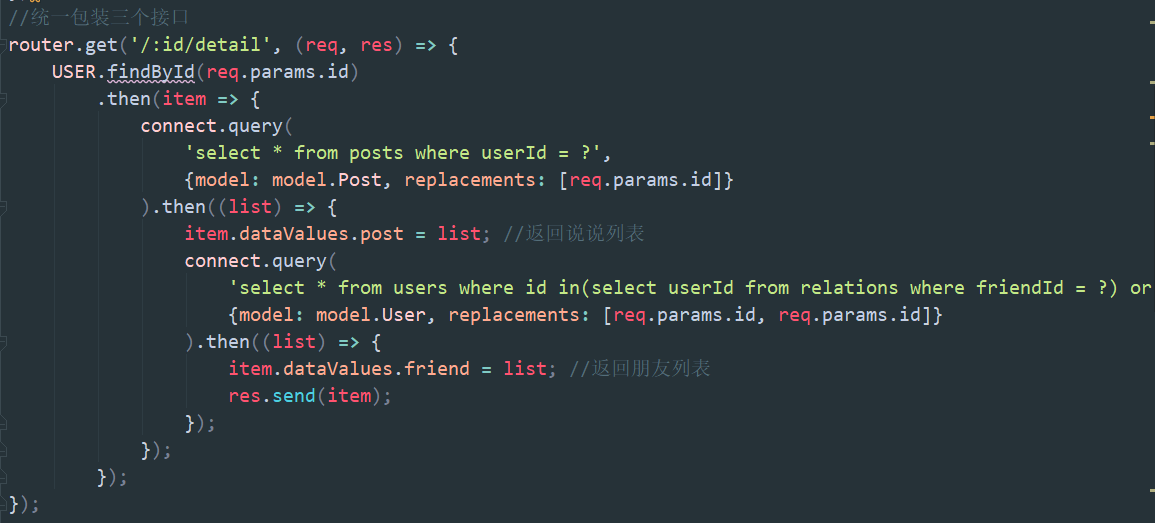
Here are three interfaces wrapped by the server code. Otherwise, the front end has to send three ajax requests to call the interface. (actually, I don't really understand it here. I just want to see the students in the class discussing whether to write three requests at the front end or to pack three interfaces at the back end...)

//Three interfaces of unified packaging
router.get('/:id/detail', (req, res) => {
USER.findById(req.params.id)
.then(item => {
connect.query(
'select * from posts where userId = ?',
{model: model.Post, replacements: [req.params.id]}
).then((list) => {
item.dataValues.post = list; //Return to talk about list
connect.query(
'select * from users where id in(select userId from relations where friendId = ?) or id in(select friendId from relations where userId = ?)',
{model: model.User, replacements: [req.params.id, req.params.id]}
).then((list) => {
item.dataValues.friend = list; //Back to friends list
res.send(item);
});
});
});
});
The above is the server side wrapped with 3 interfaces. The code looks messy, but there is no way. Otherwise, the front end is messy and there is always a place to be messy.
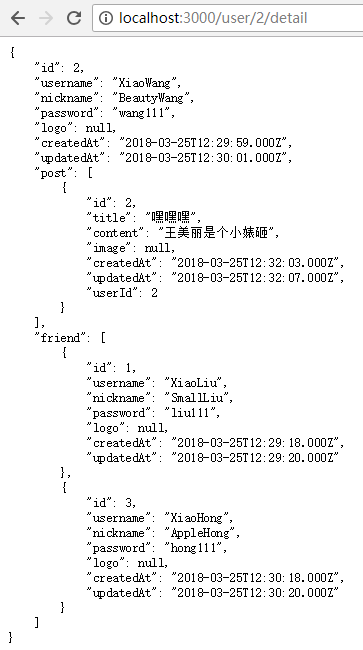
The result display returns the details, friends circle list and friends list of a user:

That's what we're sharing today. It's nearly 11:30. It's said that we should have a rest time. It's the best time to sleep before 11:00.
No, good night, everyone.
Nice Dream.