1. Introduction to upload
1.1 when used in a real project, you need to have a transit address. The address in action in upload is the address for storing pictures, not the address for adding and deleting data directly stored in the database in the background (important).
The address in action in upload is the address where the picture is stored. The correct order is:
Call the query interface to obtain data ----- display data ----- click the upload button, select the picture, upload it to the transit address ----- the transit address, return the result, as well as the id name and other information of the picture ----- click the delete button on the picture ----- delete the picture from the transit address ----- click OK to send the picture information (obtained from the transit address) to the update interface
There are three interfaces: query, transfer storage (deletion and addition are supported) and image update.

upload part code
<Upload
action="http://61.50.111.214:28282/publish-system/humanActivity/xxxxx"
name="files"
listType="picture-card"
multiple
fileList={fileList}
showUploadList={{
showRemoveIcon:
(props.timeType === 2 && props.task_state === 5) ||
(props.timeType === 1 && props.task_state !== 2)
? false
: true,
}}
accept="image/*"
maxCount={max_img_count}
onChange={(info) => {
handelFile(info);
// setFileList(info.fileList);
}}
onPreview={handlePreview}
>
{(props.timeType === 2 && props.task_state === 5) ||
(props.timeType === 1 && props.task_state !== 2)
? null
: uploadButton}
</Upload>
Interaction function with transit storage interface
//info.file.status: uploading --- done error ---- dele
function handelFile(info) {
if (info.file.status !== 'done') {
setFileList(info.fileList);
}
if (info.file.status === 'error') {
message.error(info.file.name + 'File upload failed');
}
if (info.file.status === 'done') {
let imgs = info.fileList.map((value) => {
let img;
// 1. Process successfully uploaded data
if (value.response && value.response.data) {
// 2. Change to the following way to solve the flicker problem.
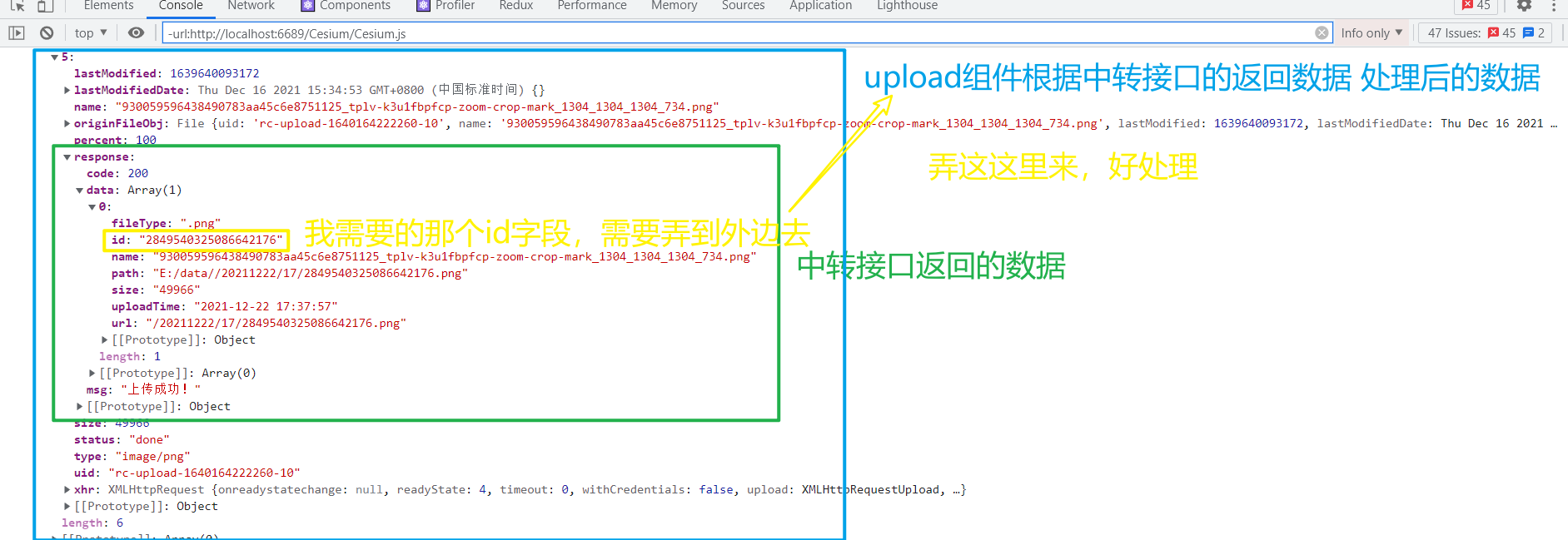
//As you click OK later, when calling the interface to plug data, you need the id of each picture at the upload address. So put an id in here. Retain the original returned data
img = { ...value, id: value.response.data[0].id };
// In this way, info If the filelist data is fished out and only the concise data required is intercepted, the picture list will flash. What fields should be missing
// img = {
// id: value.response.data[0].id,
// uid: value.response.data[0].id,
// name: value.response.data[0].name,
// status: 'done',
// url: imgBaseUrl + value.response.data[0].url,
// // url: value.response.data[0].url,
// };
} else {
// 3. If it is the data processed before or failed to upload, there is no value response,value.response.data, just plug it in
img = value;
}
return img;
});
console.log(imgs);
setFileList(imgs);
}
}
Method for updating all picture information to database
// Click OK
function onOk() {
let resourceIds = [];
console.log(fileList);
fileList.forEach((element) => {
if (element.status === 'done') resourceIds.push(element.id);
});
//This is the of calling interface 3 to update the interface
appendPics({ questionId: props.id, resourceIds }, (res) => {
if (res.code === 200) {
message.success('Saved successfully!');
hideModal();
} else {
message.error('Saving failed. Please try again later');
}
});
}
1.2 why does it flash
handelFile(info); The data in the is not the standard data passed to the update interface, so I wrote the following code to filter out the filelist attributes I need
function handelFile(info) {
if (info.file.status !== 'done') {
setFileList(info.fileList);
}
if (info.file.status === 'error') {
message.error(info.file.name + 'File upload failed');
}
if (info.file.status === 'done') {
let imgs = info.fileList.map((value) => {
let img;
// 1. Process successfully uploaded data
if (value.response && value.response.data) {
// (!!!! look here, wrong writing!!!!) In this way, info If the filelist data is fished out and only the concise data required is intercepted, the picture list will flash. What fields should be missing
img = {
id: value.response.data[0].id,
uid: value.response.data[0].id,
name: value.response.data[0].name,
status: 'done',
url: imgBaseUrl + value.response.data[0].url,
};
// (!!!! look here, write correctly!!!!) 2. Change to the following way to solve the flicker problem.
// //As you click OK later, when calling the interface to plug data, you need the id of each picture at the upload address. So put an id in here. Retain the original returned data
// img = { ...value, id: value.response.data[0].id };
} else {
// 3. If it is the data processed before or failed to upload, there is no value response,value.response.data, just plug it in
img = value;
}
return img;
});
console.log(imgs);
setFileList(imgs);
}
}

1.3 on the Internet, there is another solution. It's ridiculous. Change the style directly,
:global {
.ant-upload-list-picture-card {
padding-bottom: 0.2rem;
// Solve the problem of more pictures flashing
.ant-upload-animate-inline-leave
.ant-upload-animate-inline-leave-active {
// display: none !important;
width: 0 !important;
height: 0 !important;
margin-right: 0.15rem !important;
margin-bottom: 0.15rem !important;
}
}
There will still be problems with this. It will cause that the spacing of pictures is gone, and the typesetting is normal only after uploading. In short, changing the style directly is the stupidest behavior
Summary: if you need to process the data in handelFile(info) and can't get it out directly, you can choose to add attributes, otherwise there will be flashing problems. It may be that the necessary fields of an upload component were omitted when they were retrieved.