1, Background
There is a page that needs to send links to the page through SMS. The official account number is two-dimensional code. The user scan WeChat two-dimensional code can add teachers to collect information.
2, Implementation analysis
Analysis: because it is an enterprise wechat QR code, it needs to be opened in wechat. After initial analysis, the implementation methods may include the following:
- Click the activity page link in the SMS, pull up wechat, and then open the H5 page in wechat. Put the enterprise wechat QR code in the page, and then long press the user for identification.
- Click the link on the active page in the SMS to pull up the wechat applet, where you can jump to h5, and then the user can long press the QR code to identify the enterprise wechat.
After analysis, no implementation scheme is found for the first method, and three implementation methods are officially given for the second applet:
Implemented via URL Scheme
Generated through the server interface or in the background of applet management URL Scheme After, develop the transfer H5 page by yourself.
Put the short message content with transit H5 link through the developer's own short message sending ability or the service provider's short message service to realize the short message opening applet.
Via URL Link
Generated through the server interface URL Link.
The SMS content with URL Link is directly delivered through the developer's own SMS sending ability or the service provider's SMS service to realize the SMS opening applet.
Static website development through cloud
You can refer to "cloud development" - "static website" - " SMS jump applet」.
After analysis, it is decided to implement it through url link.
3, Business realization
1. First, develop an H5 page and put the two-dimensional code containing enterprise wechat on the H5 page.
This page can be developed normally according to the UI design.
2. Put the page into the applet
Create a new page in the applet and nest h5 pages using the web view tag

The applet page is as follows:

3. Generate url link from the current applet page according to the document
The page path is "pages/index/index"
Generate URL Link according to official documentation
public static final String URL_LINK_GENE_URL = "https://api.weixin.qq.com/wxa/generate_urllink?access_token=ACCESS_TOKEN";
/**
* description: getAccessToken Get WeChat official account <br>
* version: 1.0 <br>
* @date: 2021/7/30 0030 2:18 PM < br >
* @author: William <br>
* @param appId Wechat AppID
* @param appSecret Wechat authorization key
* @return java.lang.String
*/
public static String getAccessToken(String appId,String appSecret) {
String token = null;
Lock lock = new ReentrantLock();
lock.lock();
try {
String requestTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=SECRET";
requestTokenUrl = requestTokenUrl.replace("APPID", appId);
requestTokenUrl = requestTokenUrl.replace("SECRET", appSecret);
WxTokenVo parse = JsonUtils.parse(HttpClientUtil.doGet(requestTokenUrl), WxTokenVo.class);
if(parse != null && StringUtils.isNotBlank(parse.getAccess_token())){
token = parse.getAccess_token();
}
} catch (Exception e) {
e.printStackTrace();
} finally {
lock.unlock();
}
return token;
}
public static void main(String[] args) {
String accessToken = getAccessToken(WxtkConfig.LIVE_APP_ID, WxtkConfig.LIVE_APP_SECRET);
String requestUrl = URL_LINK_GENE_URL.replace("ACCESS_TOKEN",accessToken);
Map<String,Object> map = new HashMap<>();
map.put("path","pages/index/index");
map.put("query","");
map.put("env_version","release");
map.put("is_expire",true);
map.put("expire_type",1);
map.put("expire_interval",180);
//You need to introduce the hutool package or encapsulate an http request tool class yourself
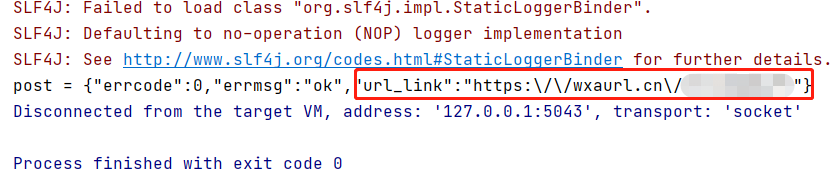
String post = HttpUtil.post(requestUrl, JsonUtils.serialize(map));
System.out.println("post = " + post);
}After the request is successful, the url path will be returned, and then the path will be put into the SMS template for sending.

4. put the url link of the applet on the SMS template, then send the template to send it.
OK. The above is the whole implementation idea.
 https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-link/urllink.generate.html
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-link/urllink.generate.html