Recently, I have been learning the front-end Vuejs. For novices, I don't understand the difference between computed, methods and watch in Vuejs.
In fact, the official documents are clear, but for novices, it is still unclear.
Address: https://cn.vuejs.org/v2/api/#computed
1#computed: Computed properties will be mixed into the Vue instance. All this contexts of getter s and setter s are automatically bound to Vue instances.
2#methods: methods will be mixed into the Vue instance. These methods can be accessed directly through VM instances or used in instruction expressions. this in the method is automatically bound to a Vue instance.
3#watch: A more general way to observe and respond to data changes on Vue instances. An object, the key is the expression to be observed, and the value is the corresponding callback function. Values can also be method names or objects containing options. The Vue instance will call $watch() at instantiation time to traverse each property of the watch object.
Generally speaking,
computed is executed immediately after HTML DOM is loaded, such as assignment.
Meanwhile, methods must have certain trigger conditions to execute, such as click events.
What about watch? It is used to observe data changes on Vue instances. For an object, the key is the observation expression, and the value is the corresponding callback. Values can also be method names, or objects, containing options.
So their execution order is: first computed and then watch when the default load, not methods; after triggering an event, it is: first methods and then watch.
The following examples can be used as illustrations.
Computed attributes vs watched attributes: Vue does provide a more general way to observe and respond to data changes on Vue instances: watch attributes. When you have some data that needs to change with other data, you can easily abuse watch -- especially if you have used Angular JS before. However, it is usually better to use the computed attribute rather than the imperative watch callback.
Combining with the official example, I made a demo for myself. Users studied the differences between computed, methods and watch.
First up the code block:
- <div id="app4">
- {{x}}---{{y}}---{{z}}--{{D}}
- <p>
- <button v-on:click="someMethod">Click</button>
- </p>
- <p>
- <input v-bind:value="DF"/>
- </p>
- </div>
- <script>
- var app4 = new Vue({
- el: '#app4',
- data: {
- x: 1,
- y: 2,
- z: 3,
- D: 99
- },
- watch: {
- /**
- * Type: {[key: string]: string | Function | Object}
- * An object, the key is the expression to be observed, and the value is the corresponding callback function. Values can also be method names or objects containing options. The Vue instance will call $watch() at instantiation time to traverse every property of the watch object.
- *
- */
- x: function (val, oldVal) {
- console.log('[watch]==>new: %s, old: %s', val, oldVal)
- },
- //Method name
- y: 'someMethod',
- //Depth watcher
- z: {
- handler: function (val, oldVal) {
- console.log('[watch]==>c===:'+val+','+oldVal)
- },
- deep: true
- }
- },
- methods: {
- /**
- * Type: {[key: string]: Function}
- * methods Will be mixed into the Vue instance. These methods can be accessed directly through VM instances or used in instruction expressions. this is automatically bound to a Vue instance in the method.
- *
- */
- someMethod: function(){
- this.z = this.z + 999
- this.D = this.D + 10
- console.log('[methods]==>click someMethod for app4.y========>==================>')
- }
- },
- computed: {
- /**
- * Type: {[key: string]: Function | {get: Function, set: Function}}
- * Computational attributes will be mixed into the Vue instance. All getter and setter's this context is automatically bound to a Vue instance.
- */
- DF: function(){
- return this.D
- },
- doubleDF: function(){
- return this.DF * 2
- },
- doDF: {
- get: function(){
- return this.D + 11
- },
- set: function(v){
- this.D = this.D - 11
- this.x = v - 222
- }
- }
- }
- })
- app4.x = 88 // -> new: -122, old: 1
- app4.z = 999 // -> 999,3
- app4.doDF //That's equivalent to get. At this point, the value is 99 + 11.
- console.log('[computed]==>Amount to get At this point, the value is: 99+11:'+app4.doDF)
- app4.doDF = 100 //Equivalent to set, this value is: 100-11 x value is x-2
- console.log('[computed]==>Amount to set At this point, the value is: 100-11 x The value is 100.-222:'+app4.doDF)
- console.log('[computed]==>Print again D:'+app4.D)
- app4.doubleDF
- console.log('[computed]==>app4.doubleDF Later D:'+app4.doubleDF)
- </script>
Click
Default load:

Wait until you click the button, and then look at it: (Five buttons are clicked here)

The above is the information and order of execution in the code.
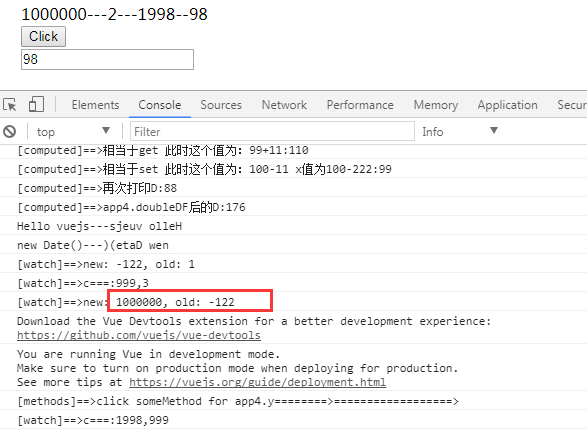
Additionally, in watch, what happens if x is assigned a value of 1000000 in a function block?

Let's run it and see the results:

In any case, the value of x is always kept at 1000000, and there is one more watch execution information than before when loading by default.
Links to the original text: Click Open Link