This is the last one to talk about html tags. The last tag is form, which is the most commonly used tag for data interaction.
This expression is the data that can be submitted to the user, and the data format is generally: data name + data value
This label is < form > < / form >
The < form > tag is used to create an HTML form for user input.
The most commonly used label under this pair of labels. The next introduction.
<input>,<textarea>,<button>,<select>,<option>,<optgroup>,<fieldset>,<label>
There are three ways to submit form data through label operation: input type = "submit", input type = "button" (this cannot be submitted by itself and needs to be combined with js) and "button"
This is demonstrated directly in code, which is easier to understand.
Submission format
First, there are two forms submission formats: get and post.
There is no difference between the two data submission methods. Just briefly demonstrate the difference between the two data submission methods.
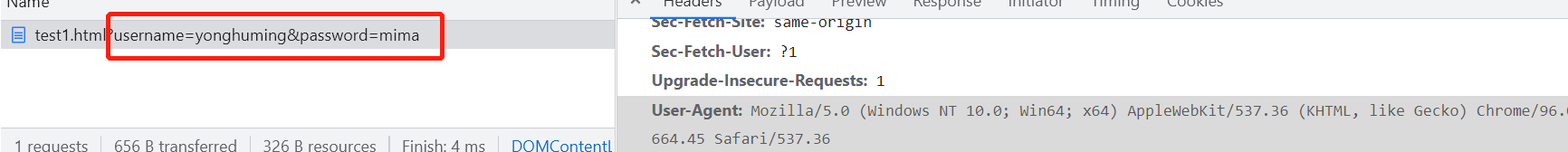
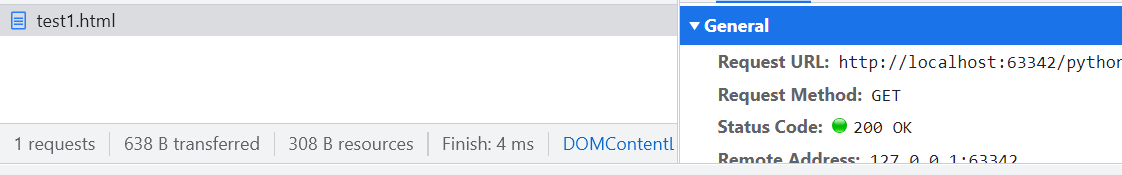
GET
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="get" action="">
user name:<input name="username" type="text"/>
<br/>
dense code:<input name="password" type="password"/><br/>
<input type="submit" value="Submit" />
</form>
</body>
</html>

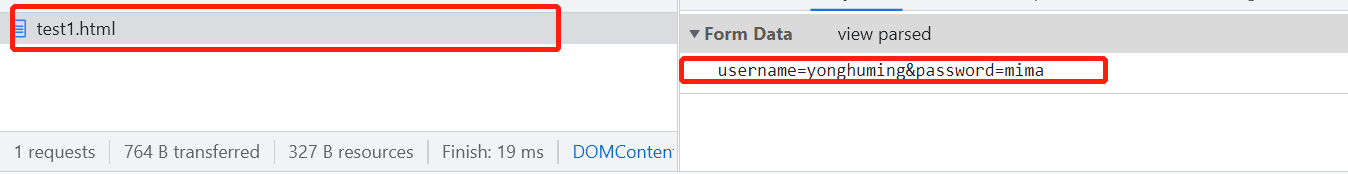
POST
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body><!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
user name:<input name="username" type="text"/>
<br/>
dense code:<input name="password" type="password"/><br/>
<input type="submit" value="Submit" />
</form>
</body>
</html>

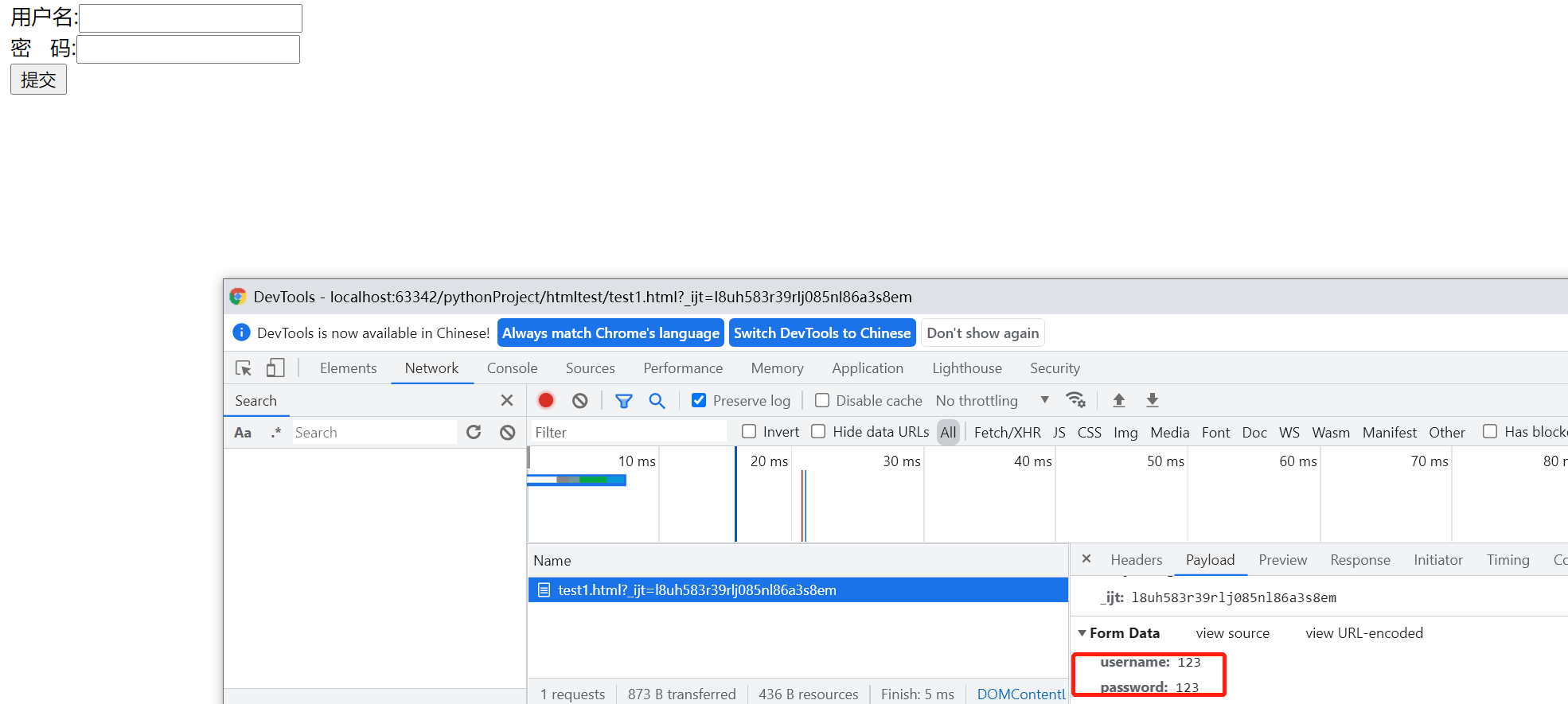
It can be seen that the two submission methods are different. One is reflected on the url, and the other is passed to the background as data. So now many websites use post to transfer data to ensure the security of data.
input
The < input > tab specifies the input fields in which the user can enter data.
The < input > element is used in the < form > element to declare an input control that allows the user to enter data. The input field can be changed in many ways, depending on the type attribute.
| expression | Attribute value | significance |
|---|---|---|
| accept | audio/* video/* image/* MIME_type | Specify the type of documents submitted by document upload. (type="file" only) |
| align | left right top middle bottom | HTML5 is obsolete and is not approved. Specifies the alignment of the image input. (type="image" only) |
| alt | text | Defines alternate text for image input. (type="image" only) |
| autocomplete | on off | The autocomplete attribute specifies whether autocomplete should be enabled in the < input > element input field. |
| autofocus | autofocus | Property specifies that the < input > element should automatically get focus when the page is loaded. |
| checked | checked | The checked attribute specifies the < input > elements that should be pre selected when the page is loaded. (only for type="checkbox" or type="radio") |
| disabled | disabled | The isabled attribute specifies the < input > element that should be disabled. |
| form | form_id | The form attribute specifies one or more forms to which the < input > element belongs. |
| formaction | URL | Property specifies the URL of the file that processes the input control when the form is submitted. (only for type="submit" and type="image") |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Property specifies how the form data is encoded when submitted to the server (only applicable to type="submit" and type="image"). |
| formmethod | get post | Defines the HTTP method for sending form data to the action URL. (for type="submit" and type="image" only) |
| formnovalidate | formnovalidate | The formnovalidate attribute overrides the novalidate attribute of the < form > element. |
| formtarget | _blank _self _parent _top framename | Specifies the name or keyword that indicates where the received response is displayed after the form is submitted. (for type="submit" and type="image" only) |
| height | pixels | Specifies the height of the < input > element. (type="image" only) |
| list | datalist_id | Attribute references the < datalist > element, which contains predefined options for the < input > element. |
| max | number date | Attribute specifies the maximum value of the < input > element. |
| maxlength | number | Attribute specifies the maximum number of characters allowed in the < input > element. |
| min | number date | Attribute specifies the minimum value of the < input > element. |
| multiple | multiple | Attribute specifies multiple values that the user is allowed to enter into the < input > element. |
| name | text | The name attribute specifies the name of the < input > element. |
| pattern | regexp | The pattern attribute specifies the regular expression used to validate the value of the < input > element. |
| placeholder | text | The splaeholder property specifies a short prompt that describes the expected value of the input < input > field. |
| readonly | readonly | The readonly property specifies that the input field is read-only. |
| required | required | Property specifies that input fields must be filled in before the form is submitted. |
| size | number | The size attribute specifies the visible width of the < input > element in characters. |
| src | URL | The src attribute specifies the URL of the image displayed as a submit button. (type="image" only) |
| step | number | The step attribute specifies the legal number interval of the < input > element. |
| type | button checkbox color date datetime datetime-local email file hidden image month number password radio range reset search submit tel text time url week | The type attribute specifies the type of < input > element to display. |
| value | text | Specifies the value of an <input> element |
| width | pixels | The value attribute specifies the value of the < input > element. (type="image" only) |
The most common of these attributes is type, which determines how the data is rendered throughout the tag.
In fact, there is a button type in the type attribute, but why use the button tag? This will be explained later. Of course, not only this expression, but also other labels.
Note: the form must have a name attribute when submitting data, otherwise the data will not be submitted
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="get" action="">
user name:<input type="text"/>
<br/>
dense code:<input type="password"/><br/>
<input type="submit" value="Submit" />
</form>
</body>
</html>

It can be seen that the name attribute is still very important. After all, the data mentioned earlier is a little similar: key value.
There is also an attribute maxlength. The magic of this attribute is that it limits the length of an input character, but it is the same for English letters and Chinese characters. For example, a and ah are both one character.
There is also an attribute to be mentioned, that is, disabled and readonly
These two attributes are different.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
user name:<input name="username1" readonly="readonly" type="text"/>
<br/>
user name:<input name="username2" disabled="disabled" type="text"/><br/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>

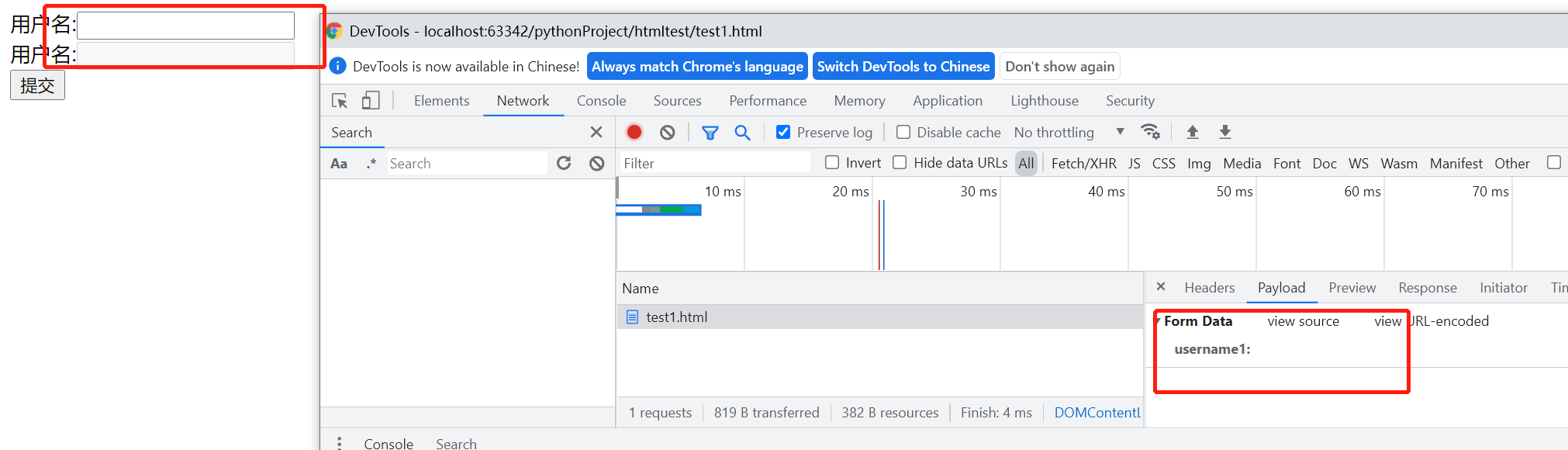
The difference between the two:
- The presentation of different web pages may be different, but the contents in the input box can not be modified (the default value is not defined in the label during the presentation, so it is empty).
- At the same time, the data submitted by the two are different. readonly data will be submitted to the background, while disabled data can not be submitted to the background at all.
Sometimes a property placeholder is used, which is demonstrated by rendering
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
user name:<input name="username1" placeholder="enter one user name" type="text"/>
<br/>
</form>
</body>
</html>

This can be used in general, but many times it will encapsulate a method to implement similar properties through JS. It's OK to enter the user name, but some search windows are dynamic. For example, many news websites fill in the latest and hottest ones in this window first.
type=radio
When this label is generally used, one of our most common scenarios is to select gender. (the label is used in this, which is explained below)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<form method="post" action="">
Your gender is:
<p><input type="radio" id="male" checked="checked" value="male" name="sex" /><label for="male">male</label>
<input type="radio" id="female" value="female" name="sex"/><label for="female">female</label>
<input type="radio" id="secret" value="secret" name="sex"/><label for="secret">secrecy</label>
</p>
<p>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>

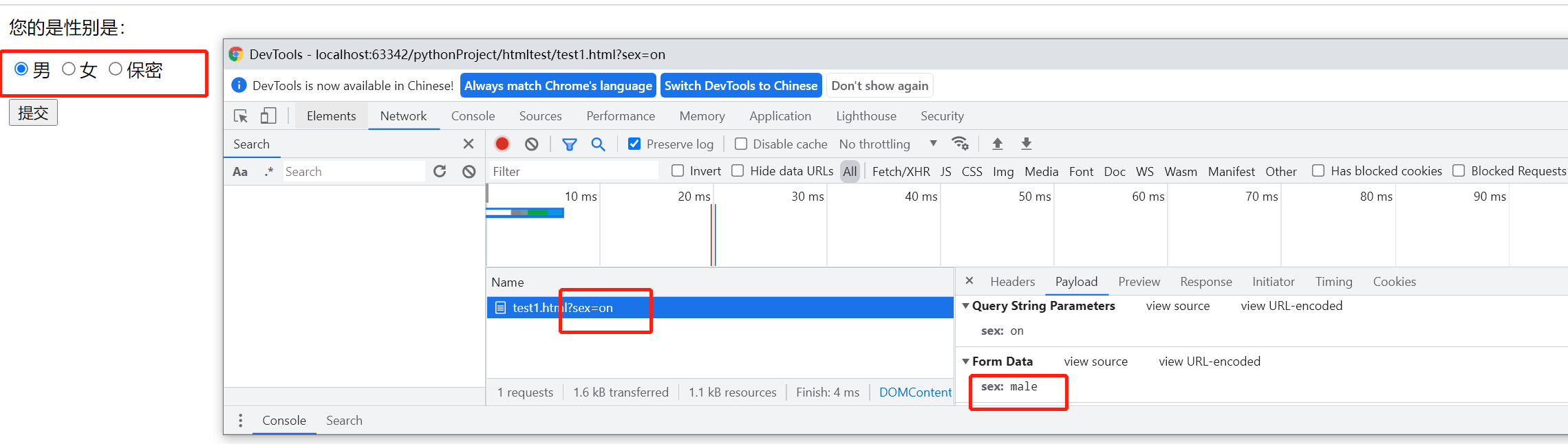
If this tag is used, it needs to unify the name. After all, it is a group, but this radio tag has a feature that only one can be selected.
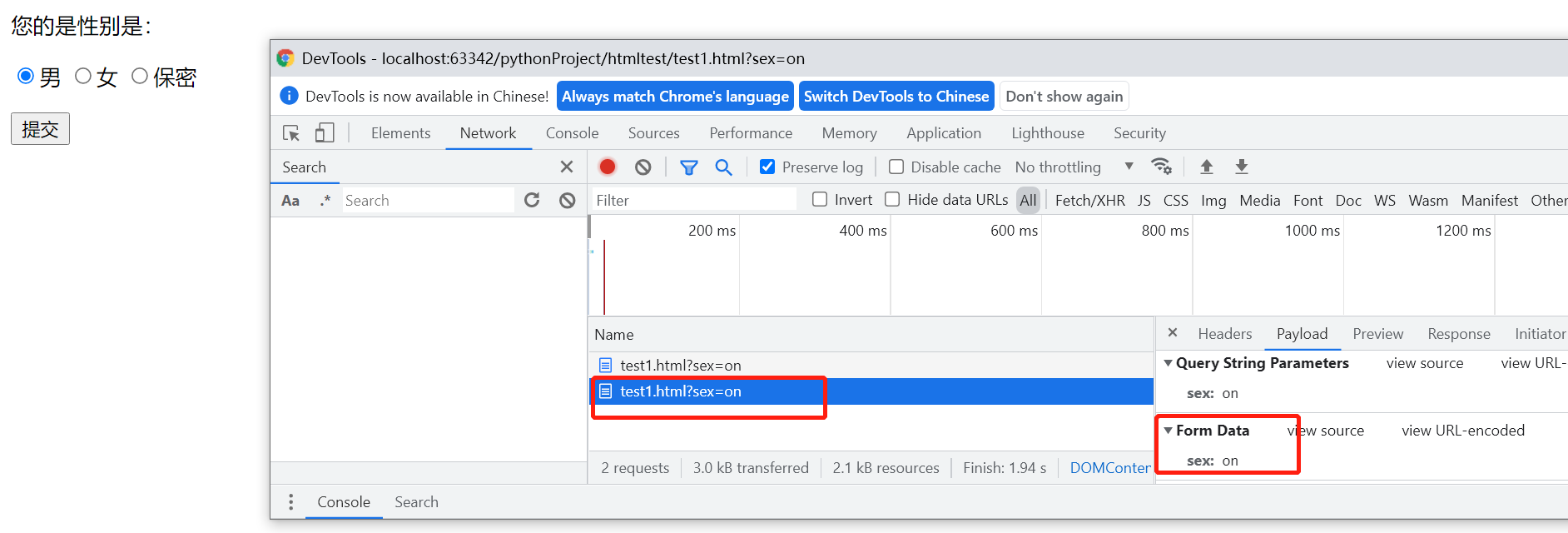
The most important attribute of this tag is value. If you take this attribute, if you don't take this attribute, it is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<form method="post" action="">
Your gender is:
<p><input type="radio" id="male" checked="checked" name="sex" /><label for="male">male</label>
<input type="radio" id="female" name="sex"/><label for="female">female</label>
<input type="radio" id="secret" name="sex"/><label for="secret">secrecy</label>
</p>
<p>
<input type="submit" value="Submit"/>
</p>
</form>
</body>
</html>

It can be seen that the value attribute is the passed value, so this value must be taken.
type=checkbox
This is also a commonly used attribute tag on the page. What's the meaning of the page presentation. The meaning of its name and value is the same as that of radio, so it is not in the demonstration, but it can be multiple-choice.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
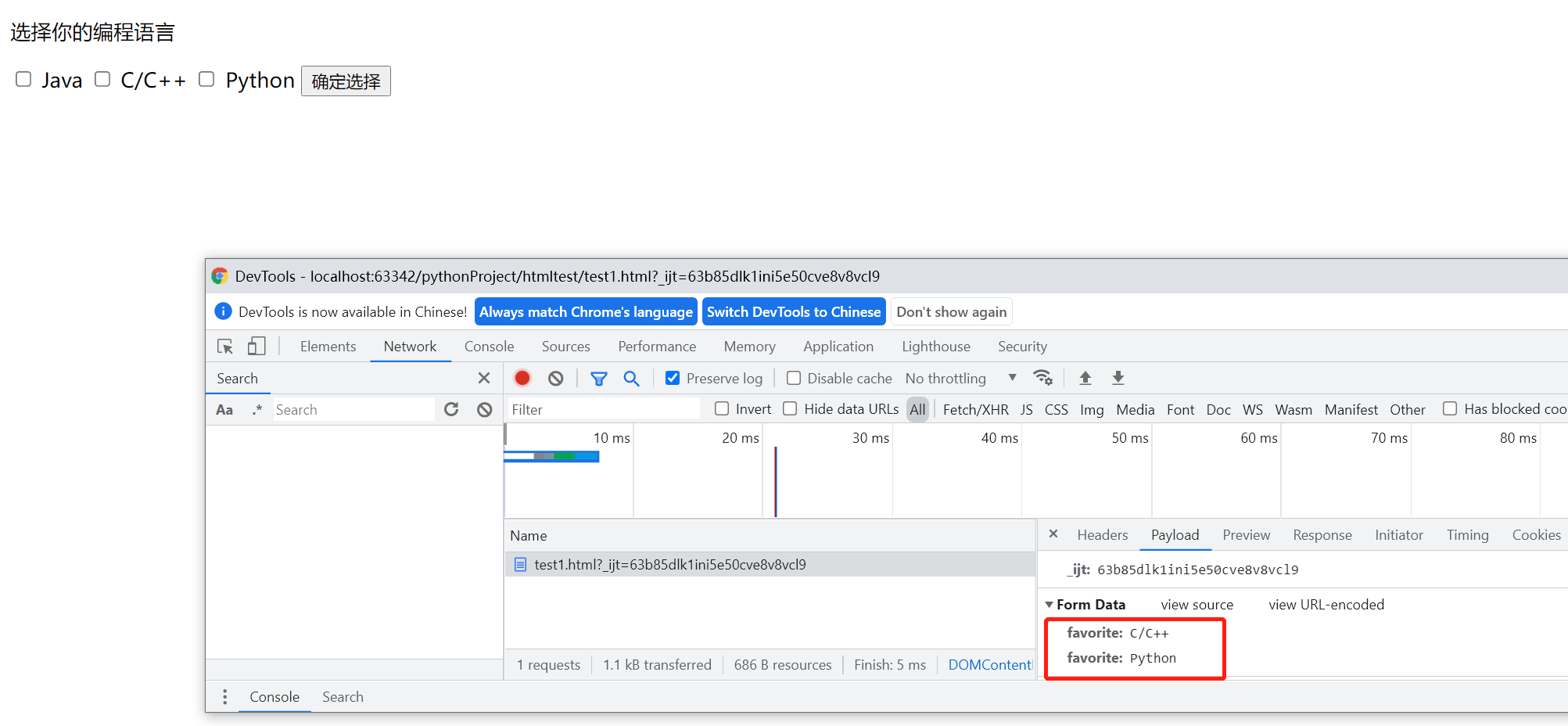
<p>Choose your programming language</p>
<input name="favorite" id="Java" type="checkbox" value="Java" /> <label for="Java">Java</label>
<input name="favorite" id="C/C++" type="checkbox" value="C/C++" /> <label for="C/C++">C/C++</label>
<input name="favorite" id="Python" type="checkbox" value="Python" /> <label for="Python">Python</label>
<input type="submit" value="Confirm selection" />
</form>
</body>
</html>

When the data is transferred to the back end, it will become an array. How to deal with it will be discussed later, and how to interact with the front-end page.
lable
The < label > tag defines a label (tag) for the input element.
The label element does not present any special effects to the user. However, it improves usability for mouse users. This control is triggered if you click text inside the label element. That is, when the user selects the label, the browser will automatically focus on the form control related to the label. To achieve this effect, the for attribute of the < label > tag should be the same as the id attribute of the related element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<label for="username">user name:</label>
<input name="username" id="username" type="text"/>
<br/>
<label for="password">dense code:</label>
<input name="password" id="password" type="password"/><br/>
<input type="submit" value="Submit"/>
</form>
</body>
</html>

Using label can make the previous annotation have more functions. For example, if you click the attribute for, the input box will automatically define the cursor in it.
select
The < Select > element is used to create a drop-down list.
The < option > tag in the < Select > element defines the available options in the list.
Let's demonstrate this directly.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<p>Choose your programming language</p>
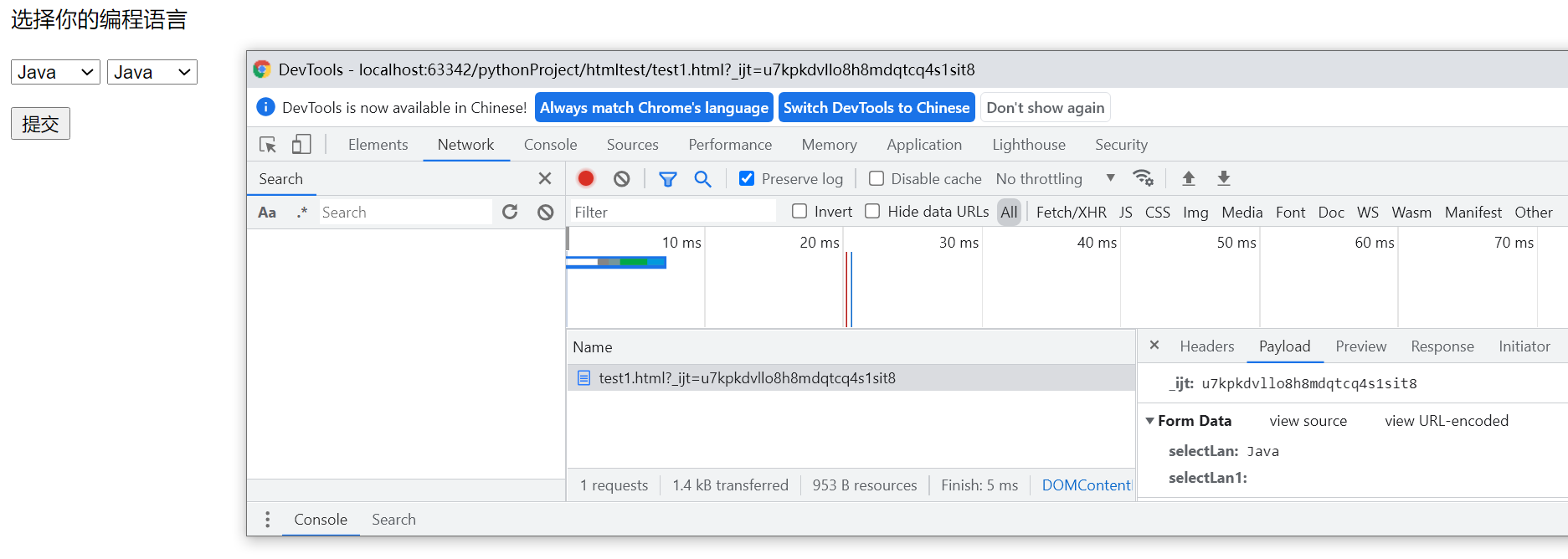
<select name="selectLan">
<!-- this<option>in value It is a magical attribute. If you don't write it, take the content in the double label as value. If so value="" Then you'll follow this value Take value -->
<option>Java</option>
<option >Python</option>
</select>
<select name="selectLan1">
<!-- this<option>in value It is a magical attribute. If you don't write it, take the content in the double label as value. If so value="" Then you'll follow this value Transfer the value to the background -->
<option value="">Java</option>
<option value="">Python</option>
</select>
<p>
<input type="submit" value="Submit" />
</p>
</form>
</body>
</html>

However, in order to be more standard, it is recommended to bring the value value. After all, if the English is good, the < option > tag is in Chinese, or even very long Chinese, so it is not necessary to make the data transmission very long. A value before and after can represent a language. But is value = "" useless?
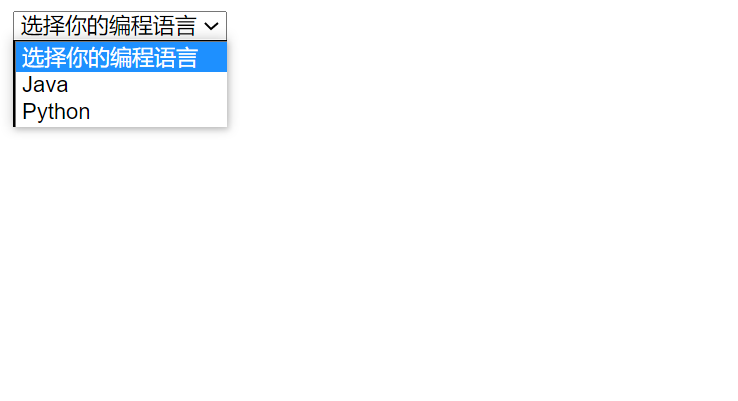
Otherwise, as a default selection, you can judge whether the user has selected it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<select name="selectLan">
<option value="">Choose your programming language</option>>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
</form>
</body>
</html>

textare
The < textarea > tag defines a multi line text input control. After all, sometimes you fill in a large paragraph of text on the web page.
An unlimited number of text can be accommodated in the text area, and the default font of the text is equal width font (usually Courier).
You can specify the size of the textarea through the cols and rows attributes, but it is better to use the height and width attributes of CSS.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
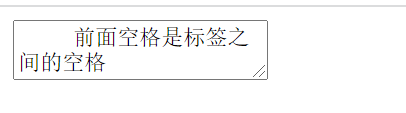
<textarea> The preceding space is the space between labels</textarea>
</form>
</body>
</html>

You can see that the spaces within the tag will also be automatically loaded between the tags.
Generally, two attributes cols (visible width) and rows (number of visible rows) are carried along
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<textarea name="txt" cols="30" rows="20" > </textarea>
<input type="submit" value="Submit" />
</form>
</body>
</html>
This is a supplement to the content outside the body. Generally, a cols="1" is equal to 8 Pxs. If it is equal to 30, what is the width of the textarea? 30 * 8 + 17 (if there is a scroll bar, the width of the scroll bar) px. General browsers are of this width, which may be different for individual browsers.
fieldset
The < fieldset > tag can group related elements in the form< The fieldset > tag draws a border around the relevant form elements.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
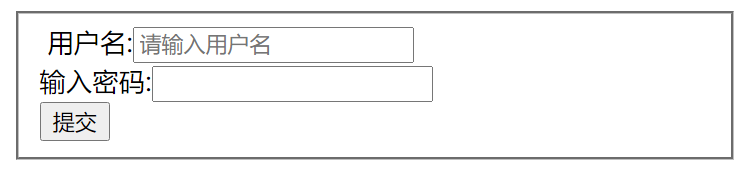
<fieldset>
user name:<input name="username1" placeholder="enter one user name" type="text"/>
<br/>
Input password:<input name="password" type="password"/>
<br/>
<input type="submit" value="Submit"/>
</fieldset>
</form>
</body>
</html>

Since it is grouping, it can be realized in multiple groups, as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<fieldset>
user name:<input name="username" placeholder="enter one user name" type="text"/>
<br/>
Input password:<input name="password" type="password"/>
<br/>
<input type="submit" value="Submit"/>
</fieldset>
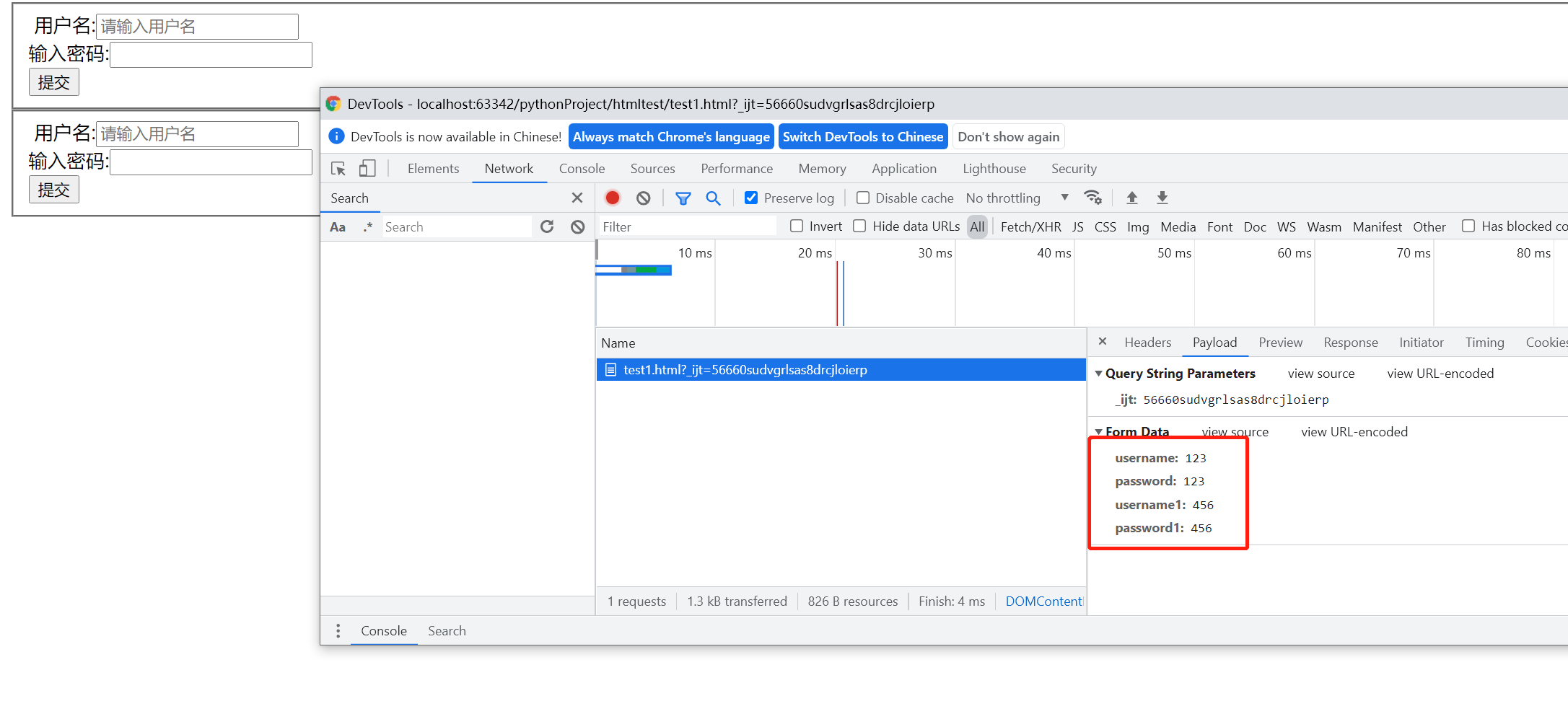
<fieldset>
user name:<input name="username1" placeholder="enter one user name" type="text"/>
<br/>
Input password:<input name="password1" type="password"/>
<br/>
<input type="submit" value="Submit"/>
</fieldset>
</form>
</body>
</html>

It can be seen that groups have submit buttons, but forms interfere with each other. Therefore, when groups have multiple submit buttons, only one will be written.
However, the fieldset tag is usually used with a tag: legend
legend
The legend tag defines the title for the < fieldset > element, and the code is demonstrated
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<fieldset>
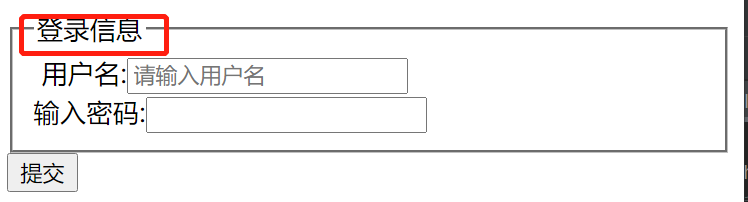
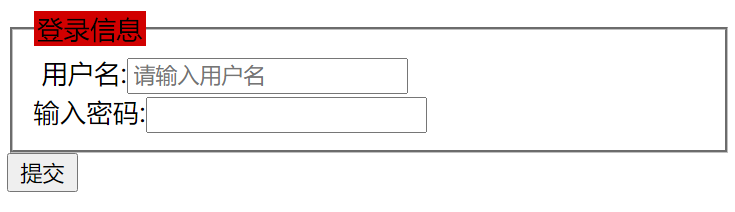
<legend>login information</legend>
user name:<input name="username" placeholder="enter one user name" type="text"/>
<br/>
Input password:<input name="password" type="password"/>
<br/>
</fieldset>
<input type="submit" value="Submit"/>
</form>
</body>
</html>

It's easy to think of fieldset as a block level element, but legend may be a little difficult to guess,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
<fieldset>
<legend style="background: #D1000 "> login information < / legend >
user name:<input name="username" placeholder="enter one user name" type="text"/>
<br/>
Input password:<input name="password" type="password"/>
<br/>
</fieldset>
<input type="submit" value="Submit"/>
</form>
</body>
</html>

In this way, legend should inline block level elements, but can it be used separately?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body>
<!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<legend style="background: #D1000 "> login information < / legend > test
</body>
</html>

No, it is itself a block level element.
Now we can say that we have finished all the frequently used tag foundations, but HTML4 has more than 80 tags. If you are interested, you can query and see some of them yourself. The above are probably commonly used in development.
button
The < button > tab defines a button.
Inside the < button > element, you can place content, such as text or images. This is the difference between this element and the button created with the < input > element.
Tip: always specify the type attribute for the < button > element. Different browsers use different default values for the type attribute of the < button > element.
In fact, button can submit data, but < input type = "button" > cannot submit data between. You can do experiments
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body><!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
user name:<input name="username" type="text"/>
<br/>
dense code:<input name="password" type="password"/><br/>
<button>Submit</button>
</form>
</body>
</html>


It is found that it does not care about the data content.
We need to talk about the difference between the three so-called submissions
Supplement: type = "submit", type = "button" and button
-
< input type = "button" / >: This is a button. If you don't write JavaScript, nothing will happen if you press it. Because the submission is implemented in combination with JavaScript, of course, other tags, such as a, img, span, div, and then disguise it as a button with an image.
-
< input type = "submit" / >: this button will automatically submit the form after the user clicks it, unless you write javascript to prevent it.
-
< button > this button will also click auto submit when placed in the form. The advantage over the first two is that the content of the button can not only have text, but also multimedia content such as pictures. (of course, the first two can also be done with a picture background). Its disadvantage is that different browsers get different value values; There may be other browser compatibility issues
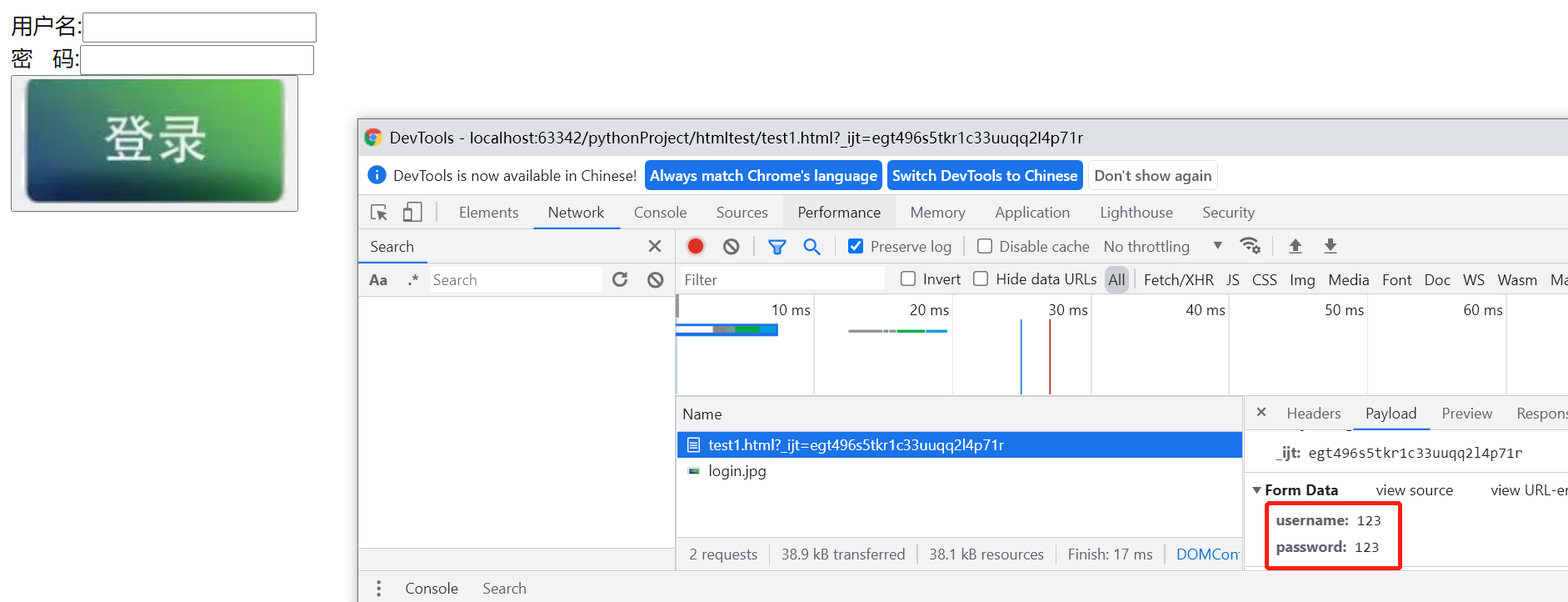
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body><!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
user name:<input name="username" type="text"/>
<br/>
dense code:<input name="password" type="password"/><br/>
<button><img src="login.jpg"/></button>
</form>
</body>
</html>

Attribute type in the label of button: button, reset, submit
The default type of Internet Explorer is "button", while the default value in other browsers (including W3C specification) is "submit".
Therefore, the submission of its type will be considered clearly if it is not written.
Reset is actually very simple, which is to reset the input box.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>My documents</title>
</head>
<body><!-- action Is a web page that points to the submission target or url Don't write at present, its someone submits to the current web page -->
<form method="post" action="">
user name:<input name="username" type="text"/>
<br/>
dense code:<input name="password" type="password"/><br/>
<button> Submit</button> <button type="reset"> Reset</button>
</form>
</body>
</html>