The first day of self study html+css
Part html
Learned how to label a form:
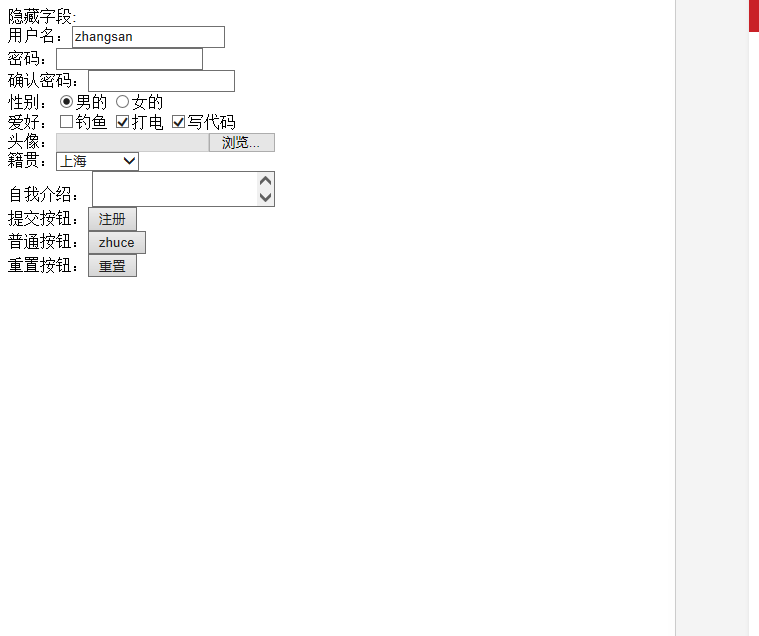
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Introduction to form label properties</title> </head> <body> <form action="#" method="get"> Hidden field:<input type="hidden" name="id" value="" /><br /> User name:<input type="text" name="username" readonly="readonly" value="zhangsan" size="40px" maxlength="5" placeholder="enter one user name"/><br /> Password:<input type="password" name="password" required="required"/><br /> Confirm password:<input type="password" name="repassword"/><br /> Gender:<input type="radio" name="sex" value="male" checked="checked"/>Male <input type="radio" name="sex" value="female" />Female<br /> Hobbies:<input type="checkbox" name="hobby" value="Go fishing"/>Go fishing <input type="checkbox" name="hobby" value="Playing electric" checked="checked"/>Power up <input type="checkbox" name="hobby" value="Writing code" checked="checked"/>Writing code<br /> Head portrait:<input type="file" name="file"/><br /> Native place:<select name="province"> <option>--Please choose--</option> <option value="Beijing">Beijing</option> <option value="Shanghai" selected="selected">Shanghai</option> <option value="Guangzhou">Guangzhou</option> </select><br /> introduce oneself to: <textarea name="zwjs"> </textarea><br /> Submit button:<input type="submit" value="register"/><br /> Normal button:<input type="button" value="zhuce"/><br /> Reset button:<input type="reset" /> </form> </body> </html>
And the application of the value of the binding label is shown in the checked = "checked" required = "required" selected="selected" figure
 ,
,
css part
div block -- span can be used as a block of boards to form the whole web page
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div Effect demonstration</title>
<style>
div{
border: 1px solid red;
width: 400px;
height: 200px;
}
</style>
</head>
<body>
<div id="">
<!--content-->
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>span Demonstration</title>
<style>
span{
font-size: 30px;
}
</style>
</head>
<body>
<span>
Written words
</span>
</body>
</html>The operation results are as follows:

The element selector is used to select the same element area.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>element selector </title>
<style>
div{
font-size: 30px;
color: pink;
}
</style>
</head>
<body>
<div>
1
</div>
<div>
2
</div>
<div>
3
</div>
<div>
4
</div>
<div>
5
</div>
</body>
</html>
Operation result:

A class selector is a block used to select a specified class name
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Class selector</title>
<style>
.div2{
font-size: 30px;
color: gold;
}
</style>
</head>
<body>
<div>
content
</div>
<div class="div2">
content
</div>
<div>
content
</div>
<div class="div2">
content
</div>
<div>
content
</div>
</body>
</html>
Operation result:

The idi selector is used to select the block with the name of the specified class:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>id selector</title>
<style>
#div5{
font-size: 30px;
color: yellow;
}
</style>
</head>
<body>
<div>
1
</div>
<div class="div2">
2
</div>
<div>
3
</div>
<div class="div2">
4
</div>
<div id="div5">
5
</div>
</body>
</html>
The results are as follows:

The level corresponding to the level selector is selected
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Level selector</title>
<style>
div p{
font-size: 30px;
color: green;
}
</style>
</head>
<body>
<div>
11111
</div>
<div>
22222
</div>
<div>
33333
</div>
<div>
<p>
44444
</p>
</div>
<div>
55555
</div>
<p>
666666
</p>
</body>
</html>The results are as follows:

The application of attribute selector to select the corresponding attribute format
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>attribute selectors </title>
<style>
input[type='text']{
background-color: red;
}
input[type='password']{
background-color: blue;
}
</style>
</head>
<body>
User name;<input type="text" name="username"/><br />
Password:<input type="password" name="password"/>
</body>
</html>
Operation result:

There are three ways to introduce css: internal introduction, internal introduction and external introduction. Both in-house and in-line introductions are on the same page
Internal introduction
<head>
<meta charset="UTF-8">
<title>element selector </title>
<style type="text/css">
div{
font-size: 30px;
color: pink;
}
</style>
</head>
Inward introduction
<div style="font-size: 20px;color: blue;">
5555
</div>
External introduction
<head>
<meta charset="UTF-8">
<title>element selector </title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>

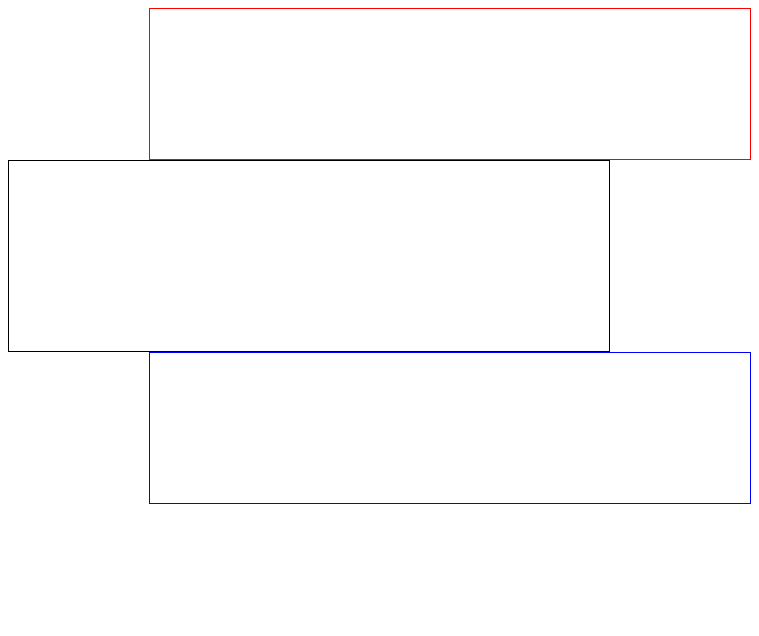
css floating block format an area on a web page
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Float</title>
<style>
#one{
border: 1px solid red;
width: 600px;
height: 150px;
float: right;
}
#two{
border: 1px solid black;
width: 600px;
height: 190px;
float:left;
}
#three{
border: 1px solid blue;
width: 600px;
height: 150px;
float: right;
}
/*Clear floating*/
/* #clear{
clear: both;
}*/
</style>
</head>
<body>
<div id="one">
</div>
<div id="clear">
</div>
<div id="two">
</div>
<div id="three">
</div>
</body>
</html>
The operation is as follows:

After the basic element tag and div + css learning, the basic layout of the site master