What is vue.js
- vue.js is one of the main front-end frameworks and angular.js, React.js
- Can be used for mobile App development
- Is a framework for building user interface
The difference between framework and Library
- The framework is a complete solution. Changing the framework needs to restructure the whole project.
- The library provides small functions, small invasion to the project and easy replacement.
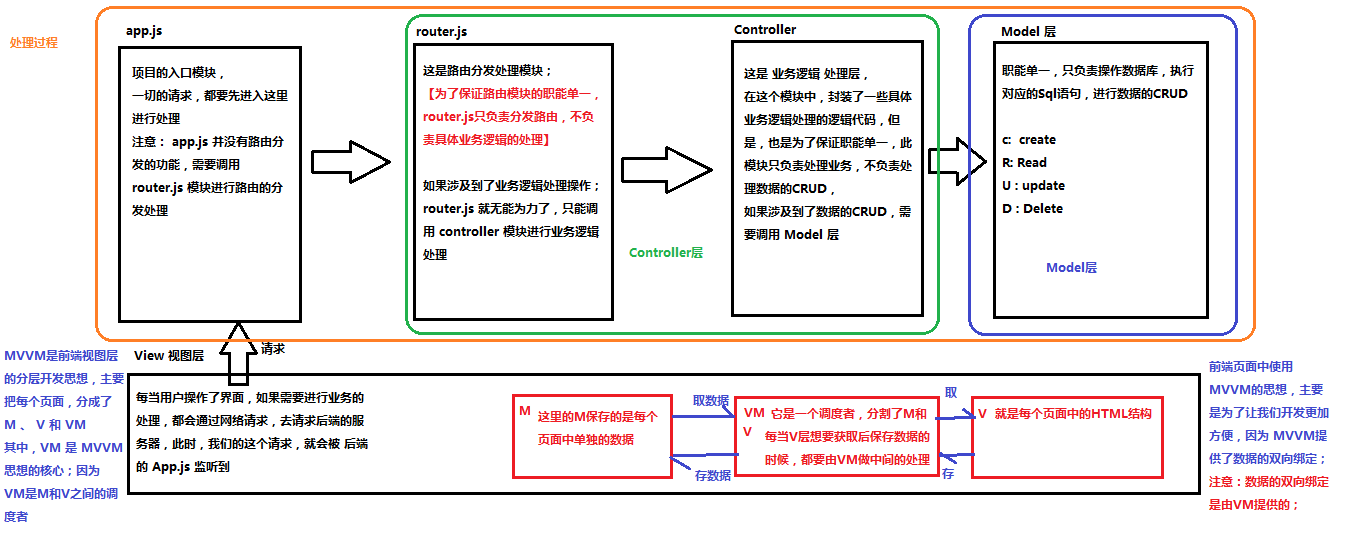
MVC and front end MVVM
caption
Basic structure
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- -->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!-- mvvm Medium V-->
<div id="app">
<p>{{msg}}</p>
</div>
<script>
//Create examples
//The whole instance is VM
var vm = new Vue({
el:'#app ', / / specifies that the control element corresponds to the ID
//date is M in mvvm
data:{//Data attribute
msg:'hello vue'
}
})
</script>
</body>
</html>
v-cloak,v-text,v-html,v-bind,v-on
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!--v-cloak Solve the glint problem of interpolation expression -->
<p v-cloak>100+23={{msg}}</p>
<!--v-text No flicker problem will replace the text directly with v-text-->
<h4 v-text="msg"></h4>
<div>{{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
<!--v-bind Binding element properties Can use English directly: replace v-bind -->
<!--v-on Event binding mechanism-->
<input type="button" value="Button" v-bind:title="mytitle+'Ha-ha'" v-on:click="alert('hello')">
<input type="button" value="Button" :title="mytitle+'Colon substitution'" v-on:click="show">
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'123',
msg2:'<h1>11111111</h1>',
mytitle:'My title'
},
methods:{
show:function () {
alert('hello')
}
}
})
</script>
</body>
</html>