Past experience, if not forgotten, is a guide for the future
notes preceding the text of a book or following the title of an article
I believe you will almost always use navigationController or tabBarController in the project. In the era of iOS 6, the navigation bar is a bit ugly. However, after the arrival of iOS 7, the interface has changed dramatically and it feels tall in an instant. Among them, the navigation bar changes greatly and supports translucent effect. The knowledge involved is what we need to see today. Here's translucent. It's simple, but it's a little bit too small. Here's a brief record of my understanding.
translucent
Translucent: This is a new attribute added to UITabBar and UINavigation Bar in iOS 7. If it is YES, it shows translucent effect. It can blur what is covered by bar. If it is set to NO, it has no effect of blur and transparency.
When our code is set like this
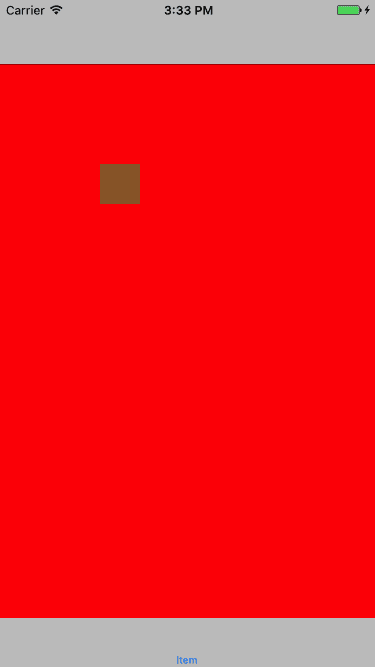
self.view.backgroundColor = [UIColor purpleColor]; //By default, yes translucency // self.navigationController.navigationBar.translucent = YES; UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)]; view.backgroundColor = [UIColor redColor]; view.tag = 1001; [self.view addSubview:view]; UIView *dotView = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 40, 40)]; dotView.backgroundColor = [UIColor brownColor]; [view addSubview:dotView];
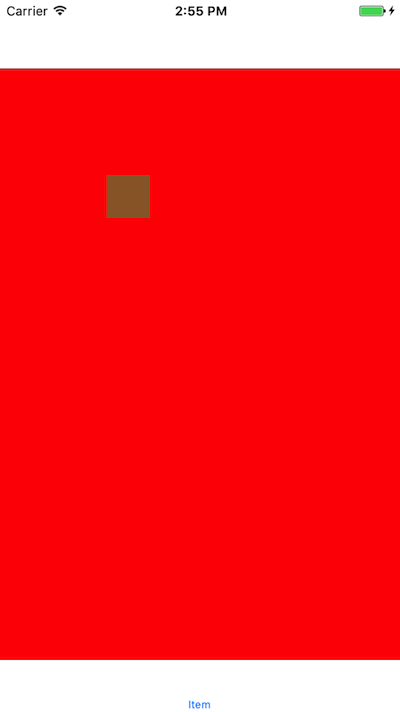
You can see the following effects

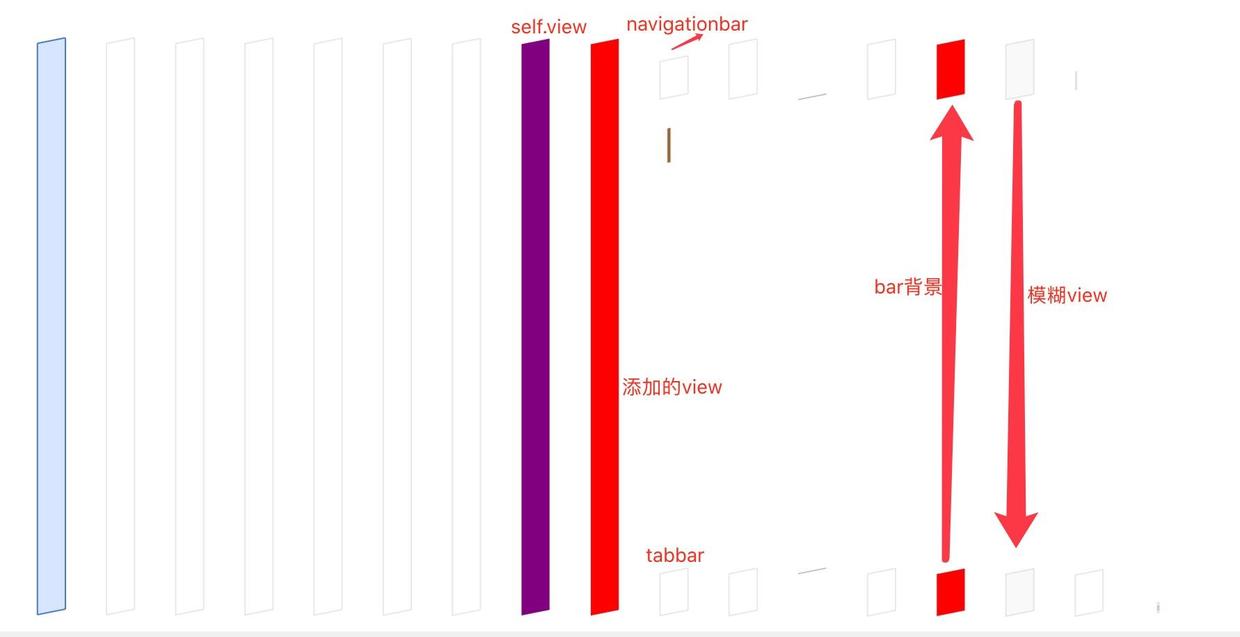
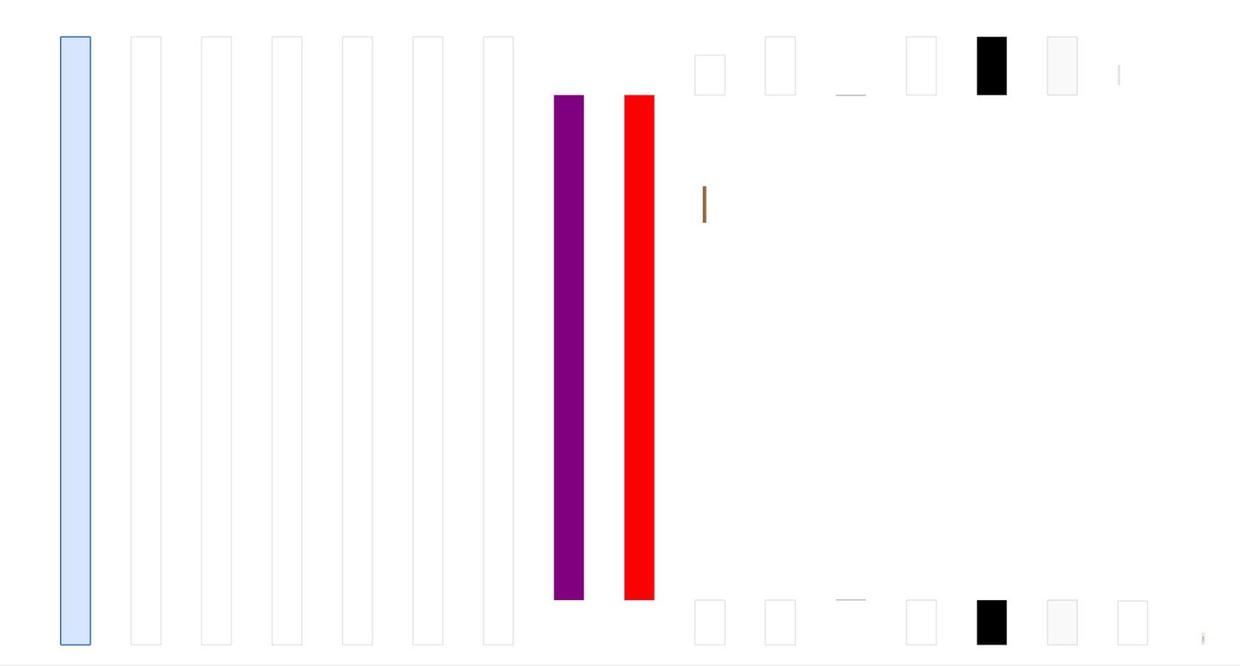
Let's look at the detailed layers.

We can see that the newly added view is the same size as the view of the current vc.
And our coordinates start with (0,0). That is to say, the full-screen display extends part of the view below the bar, and the background of the bar takes it as the background color, and adds a translucent blur effect.
What if we set translucent to NO?
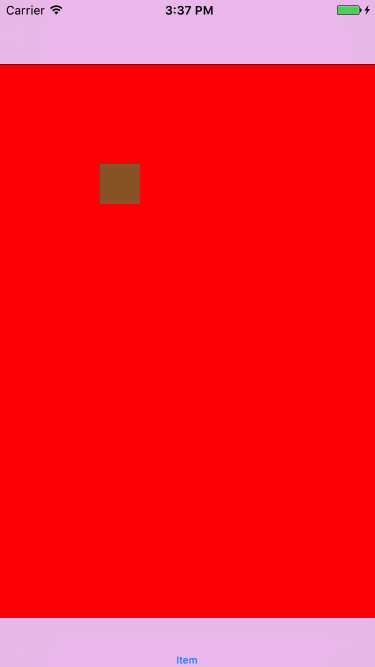
Look at the picture below.

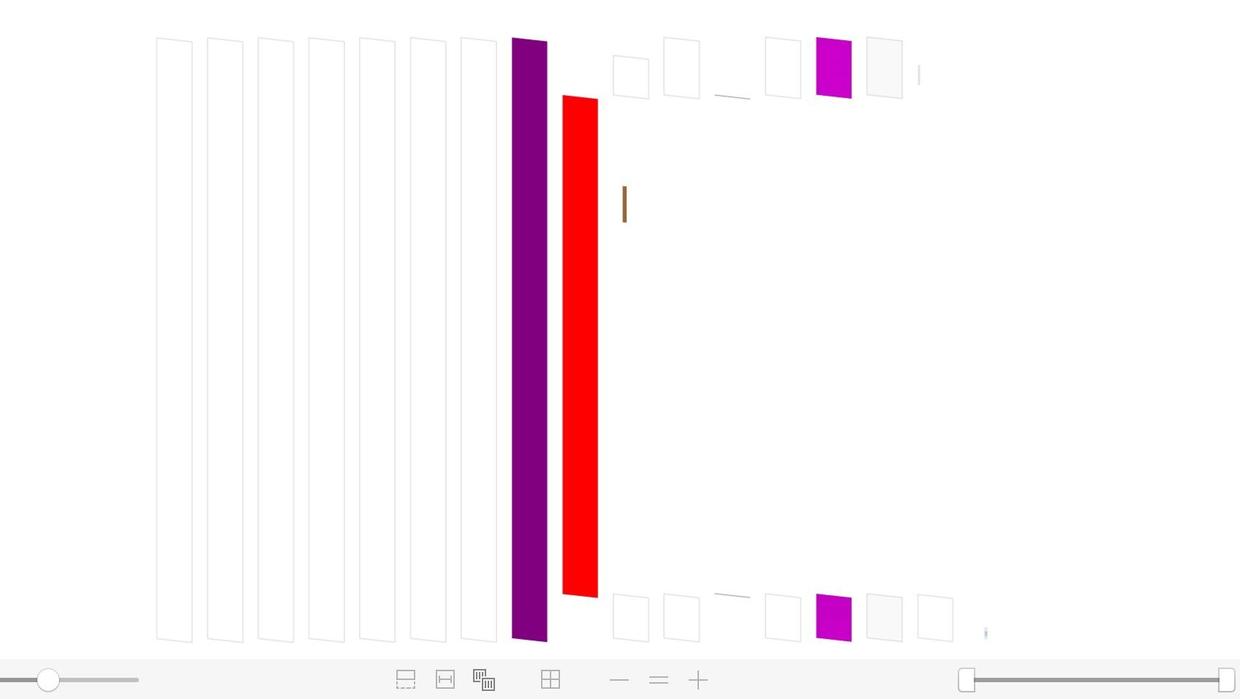
layer style

From the layer effect, we can see that when we set translucent to NO, the coordinates of the current VC view start at the bottom of the navigation bar by default, and end at the top of the tabbar. We must find a problem here, that is, how can the newly added view be longer than the view of vc? This is because when we initialize, the coordinates we set in the viewDidLoad are as follows:
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)];
How to change it? There are two ways:
1. When initializing, subtract the height of navigation bar and lower control bar when setting frame
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height-49-64)];
2. Resetting coordinates in viewDidAppear
- (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; UIView *view = [self.view viewWithTag:1001]; [view setFrame:self.view.bounds]; }
As for the second method, it can be understood that in viewDidLoad, the view of vc is the default value, and the default is full screen, and its coordinates will change. When viewDidAppear, the coordinates have been determined. At this time, we set the frame of the view we added.
But often we will have a variety of needs, if we now have such a need to retain the translucent effect, but the start and end point of view can not exceed the navigation bar and control bar, what should we do?
1. Set the coordinates of the newly added view directly
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 64, self.view.bounds.size.width, self.view.bounds.size.height-49-64)];
In this way, we can achieve the following results

layer style

From the layer, we can see that the background of navigationbar and tabbar is based on the background of the current vc view.
This is to directly set the coordinates of adding view, and the frame of the current vc view has not changed. What if you want to change it? In the viewController api of iOS 7, such a parameter is introduced
@property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0);
edgesForExtendedLayout
This is an enumeration type, which defaults to UIRectEdgeAll: Full screen display with coordinates (0,0) at the top of the screen.
In view of the above situation, we can do so.
- (void)viewDidLoad { [super viewDidLoad]; .... UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height-49-64)]; } - (UIRectEdge)edgesForExtendedLayout{ return UIRectEdgeNone; }
The results are as follows.

Layer maps are

This ensures that the view frame of the vc changes
Urinate:
edgesForExtendedLayout = UIRectEdgeNone
After setting, the coordinate Y of the view frame of the controller is increased by 64 PX next to the navigationBar, and the bottom is the same. This property supports iOS 7 and later versions.
Speaking of this, let's look at another attribute, which is also introduced by iOS 7.
@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets NS_AVAILABLE_IOS(7_0);
automaticallyAdjustsScrollViewInsets
This means whether the system will automatically adjust the inner margin of the scroll view, default YES, means that the system will automatically increase the upper and lower inner margins according to the navigation bar and TabBar to prevent the content of the scroll view from being blocked by Bar.
Note: The above is only valid for UIScrollView or subclasses such as UITableView
- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor purpleColor]; UITableView *tableView = [[UITableView alloc] initWithFrame:self.view.bounds]; tableView.dataSource = (id)self; tableView.delegate = (id)self; tableView.rowHeight = 60; tableView.tag = 1002; [self.view addSubview:tableView]; // self.automaticallyAdjustsScrollViewInsets = NO; }
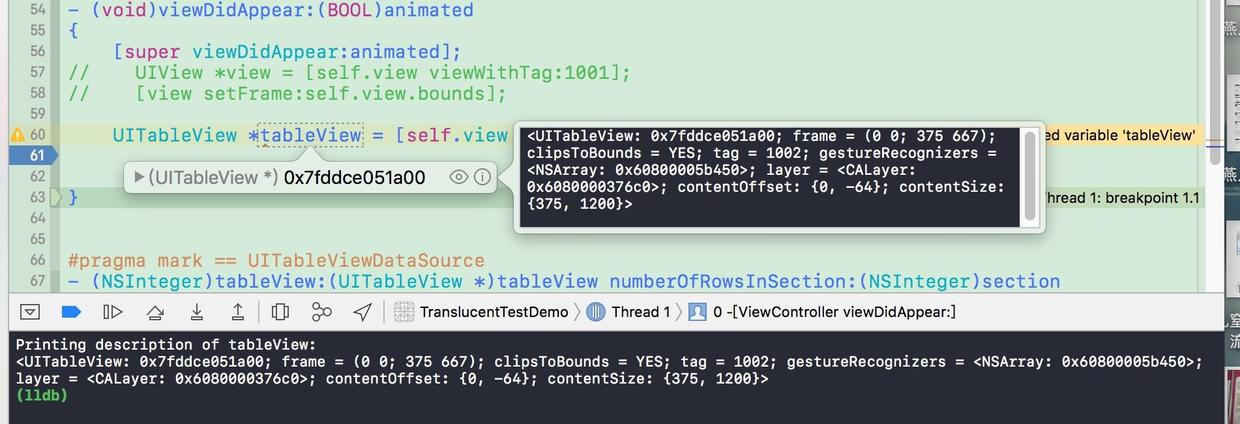
Let's take a look at tableView's breakpoints

As you can see, contentOffset is offset by 64 by default, and the self.automaticallyAdjustsScrollViewInsets = YES system defaults to doing the following things
Originally, our cell was in the position of (0,0), but considering that the navigation bar and status bar would block the main view behind, and automatically move our content (cell, elements in the scroll view) downward from 64px, (if the lower position is tarbar upward from Buttom 49px, toolbar is 44), that is, when we hide the navigation bar, the scroll view would be. Reserve a blank space for our content (all content moves down 20px, because the status bar exists).
Of course, if we set self.automaticallyAdjustsScrollViewInsets = NO, the operation will be the same as the view mentioned above, and the system will not automatically adjust.
Another thing about translucent is that we set the background color of the navigation bar. If we only set barTintColor, we can not achieve the desired effect. We have seen two schemes before.
1,Colour Configuration Scheme
2. Add a cateGory to the UI Navigation Bar
Core implementation: add a new view
[self setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; self.newTinBar = [[UIView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, CGRectGetHeight(self.bounds))]; self.newTinBar.userInteractionEnabled = NO; self.newTinBar.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight; [self insertSubview:self.newTinBar atIndex:0];
summary
So far, the little things caused by translucent are over. It's really not a big thing. It's just a record. It's my honor if I can help you. If there's anything wrong, please give me more advice.