The method of building gitee warehouse + hexo static blog on windows
Build gitee blog
Environmental requirements
| system | Software |
|---|---|
| windows | Git, node.js (cnpm is recommended) |
Install Nodejs
windows download binary package link: https://nodejs.org/dist/v10.16.3/node-v10.16.3-win-x64.zip
Manually unzip it to the directory you want to store. Here I have unzipped it to the directory G:\ITInstall\connectInstall\Nodejsinstall\nodejs.
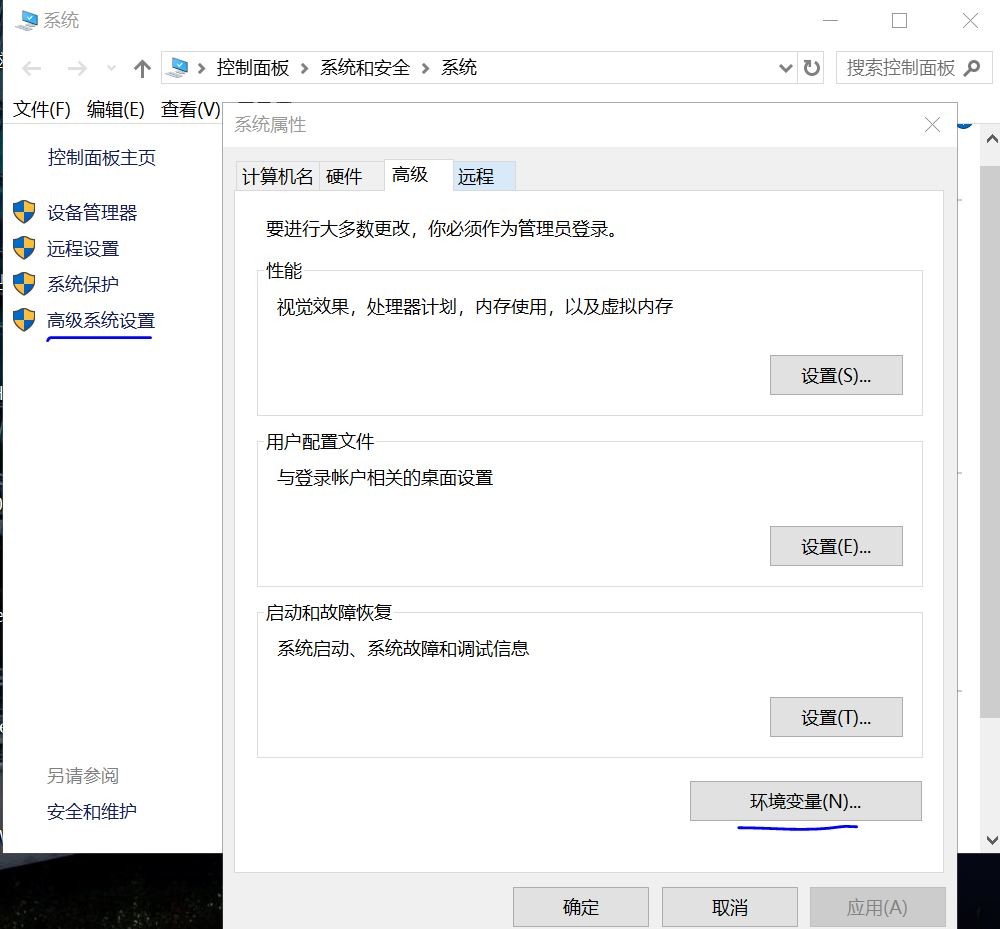
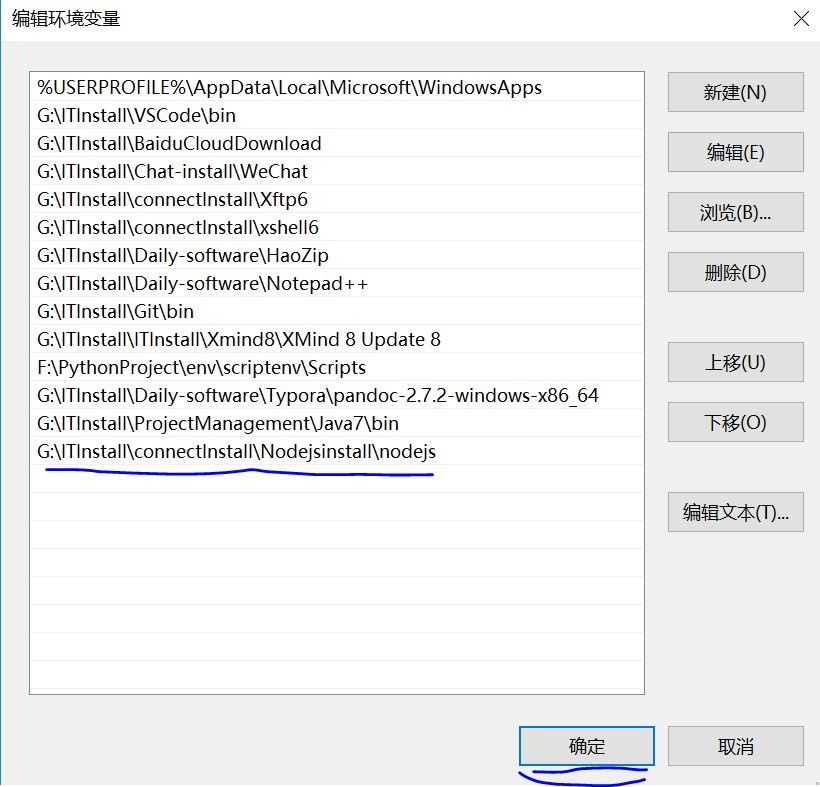
Setting environment variables


The environment variable of nodejs has been set.
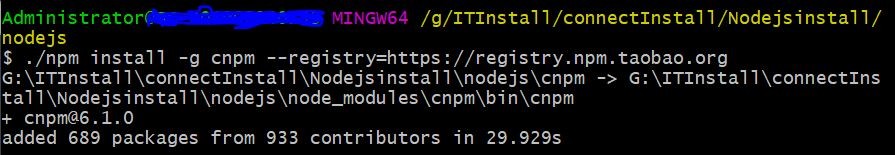
Install Taobao image
npm install -g cnpm --registry=https://registry.npm.taobao.org

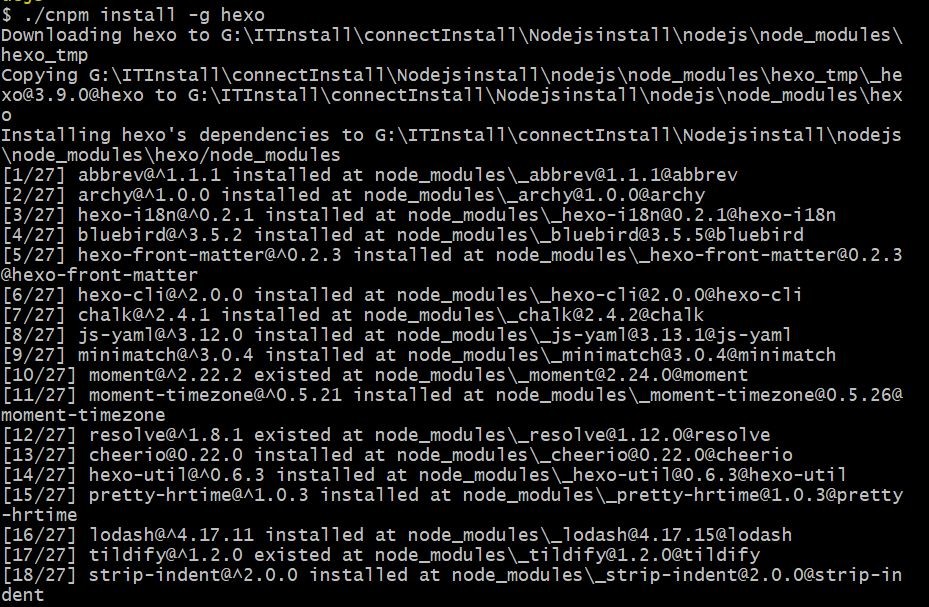
Install hexo
$ ./cnpm install -g hexo

Initialize Hexo
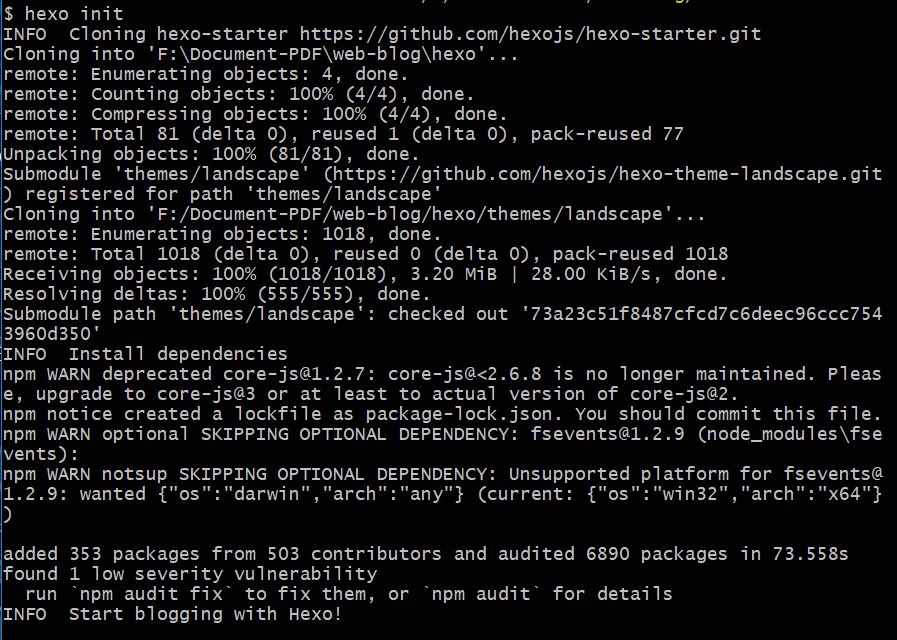
Create the hexo folder, switch to the hexo directory in the terminal, and enter the command:
$ cd /f/Document-PDF/web-blog/hexo/ $ hexo init

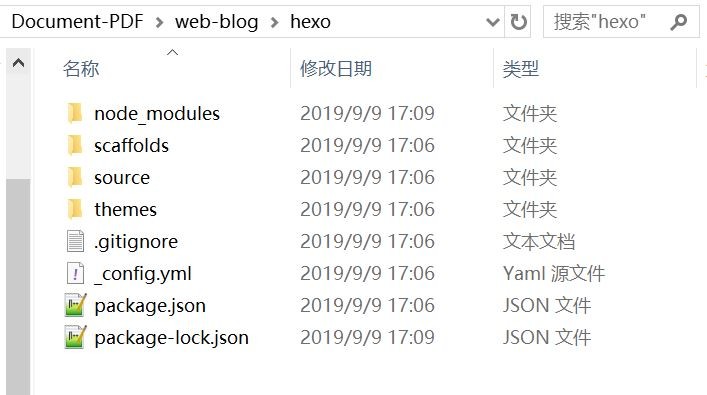
- Initialize completed directory structure:

Get blog theme
$ cd /f/Document-PDF/web-blog/hexo $ git clone --branch v5.1.4 https://github.com/iissnan/hexo-theme-next themes/next
After downloading, you can see two folders: landscape and next in the directory / hexo/themes. By default, Hexo uses the theme of landscape.
Differentiate profiles
| configuration file | Route |
|---|---|
| Site profile | /f/Document-PDF/web-blog/hexo/_config.yml |
| Theme profile | /f/Document-PDF/web-blog/hexo/themes/next/_config.yml |
I use the subject of next.
The content of configuring the site profile is as follows
$ vim _config.yml # Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: Jacky Li subtitle: description: keywords: author: Jacky Li language: zh-Hans #nextv5.1.4 is zh Hans timezone: # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: https://jackyyuan.gitee.io/blog root: /blog permalink: :year/:month/:day/:title/ permalink_defaults: # Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: true relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: # Home page setting # path: Root path for your blogs index page. (default = '') # per_page: Posts displayed per page. (0 = disable pagination) # order_by: Posts order. (Order by date descending by default) index_generator: path: '' per_page: 10 order_by: -date # Category & Tag default_category: uncategorized category_map: tag_map: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination per_page: 10 pagination_dir: page # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https://gitee.com/JackyYuan/Blog.git branch: master search: path: search.xml field: post format: html limit: 10000
The content of the theme profile is configured as follows
override: false
favicon:
small: /images/favicon-16x16-next.png
medium: /images/favicon-32x32-next.png
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
keywords: "Hexo, NexT"
rss:
footer:
icon: user
copyright:
powered: false
theme:
enable: false
version: false
canonical: true
seo: false
index_with_subtitle: false
# Menu Settings
menu:
home: /
tags: /tags
categories: /categories
archives: /archives
about: /about
menu_icons:
enable: true
scheme: Muse
social:
GitHub: https://github.com/firstoney
E-Mail: devops_yj@163.com
social_icons:
enable: true
icons_only: false
transition: false
links_icon: link
links_title: Links
links_layout: block
toc:
enable: true
number: true
wrap: false
sidebar:
position: left
display: post
offset: 12
b2t: false
scrollpercent: false
onmobile: false
# Post Settings
scroll_to_more: true
save_scroll: false
excerpt_description: true
auto_excerpt:
enable: false
length: 150
post_meta:
item_text: true
created_at: true
updated_at: false
categories: true
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: false
min2read: false
totalcount: false
separated_meta: true
post_copyright:
enable: false
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
# Misc Theme Settings
mobile_layout_economy: false
android_chrome_color: "#222"
custom_logo:
enabled: false
image:
highlight_theme: night eighties
font:
enable: true
host:
# Global font settings used on <body> element.
global:
external: true
family: Monda
size: 16
# Font settings for Headlines (h1, h2, h3, h4, h5, h6).
# Fallback to `global` font settings.
headings:
external: true
family: Roboto Slab
size:
# Font settings for posts.
# Fallback to `global` font settings.
posts:
external: true
family:
# Font settings for Logo.
# Fallback to `global` font settings.
logo:
external: true
family:
size:
# Font settings for <code> and code blocks.
codes:
external: true
family:
size:
needmoreshare2:
enable: false
postbottom:
enable: false
options:
iconStyle: box
boxForm: horizontal
position: bottomCenter
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
float:
enable: false
options:
iconStyle: box
boxForm: horizontal
position: middleRight
networks: Weibo,Wechat,Douban,QQZone,Twitter,Facebook
busuanzi_count:
# count values only if the other configs are false
enable: false
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i>
page_pv_footer:
local_search:
enable: true
trigger: auto
top_n_per_article: 1
# Tabs tag.
tabs:
enable: true
transition:
tabs: false
labels: true
border_radius: 0
motion:
enable: true
After saving, execute: hex clean & & Hex G & & Hex s.
Local preview blog
Compile project, enter command: hexo g
Run project, enter command: hexo s
Error in running:
wordcount is not defined
Run the following command:
$ cnpm install hexo-wordcount@2 --save
Recompile and run the project.
Use this website to visit locally< http://localhost:4000/>
Deploy blog to gitee.
1. Create a gitee account.
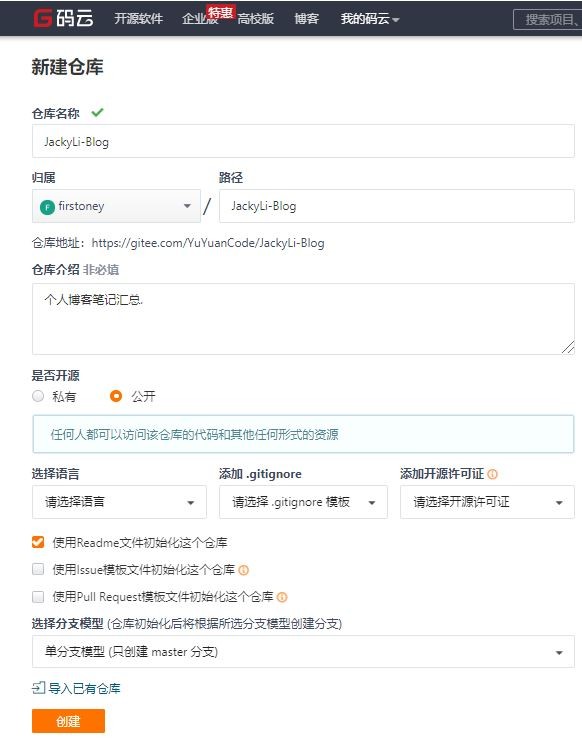
2. Create project
Note: the warehouse name jackyli Blog in the figure below has been changed to Blog.

After creation, copy the project address in the project. Paste the address under the site profile:
$ vim _config.yml deploy: type: git repo: https://gitee.com/JackyYuan/Blog.git branch: master
3. Publish to gitee
Enter the command cnpm install hexo deployer git -- save to install the auto deployment publishing tool Enter the command hex clean & & Hex G & & Hex d to post a blog.
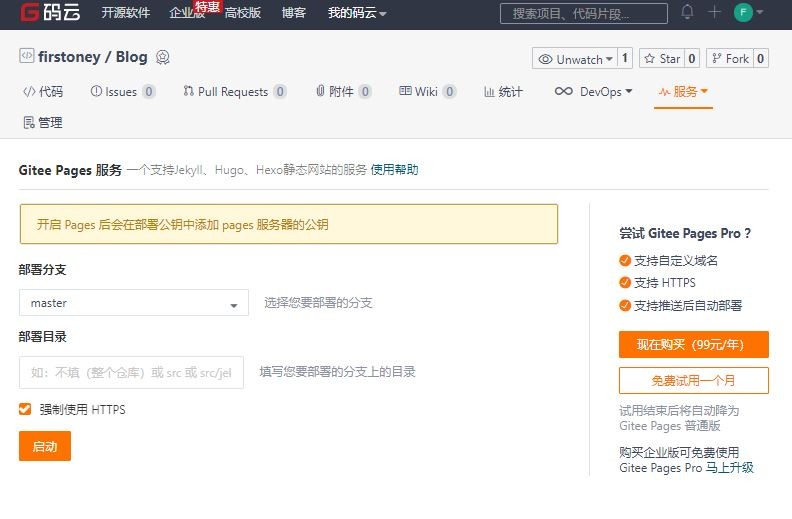
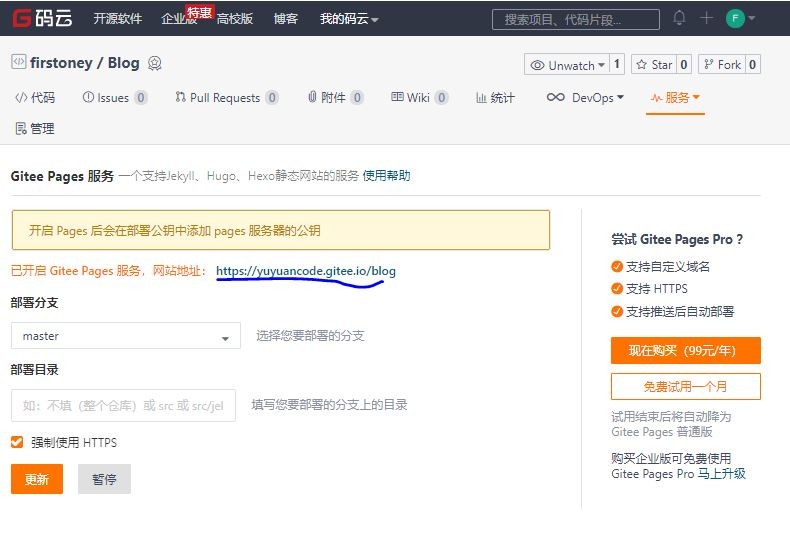
4. gitee Pages settings
Select the pages option in the project service. To deploy pages, you need to bind the mobile number. Click start.

New interface:

5. Set URL and publish blog
$ vim _config.yml url: https://yuyuancode.gitee.io/blog root: /blog
I have changed my personal space address. Just change yuyuncode to jackyyuan.
Change theme
$ cd /f/Document-PDF/web-blog/hexo/themes $ mv next next-v5.1.4 $ cd ../ $ git clone https://github.com/theme-next/hexo-theme-next themes/next
Change theme profile
$ vim themes/next/_config.yml
override: false
reminder: false
cache:
enable: true
minify: false
powered:
# Hexo link (Powered by Hexo).
enable: false
# Version info of Hexo after Hexo link (vX.X.X).
version: false
menu:
home: /
tags: /tags
categories: /categories
archives: /archives
about: /about
scheme: Muse
GitHub: https://github.com/firstoney
social_icons:
enable: true
icons_only: false
transition: false
links:
Title: https://blog.51cto.com/liyuanjie
toc:
enable: true
position: left
post_meta:
item_text: true
created_at: true
updated_at:
enable: true
another_day: true
categories: true
symbols_count_time:
separated_meta: true
item_text_post: true
item_text_total: true
awl: 4
wpm: 275
wechat_subscriber:
enable: true
qcode: /uploads/wechat-qcode.jpg
description: This is my personal wechat public account,Scan with wechat.
highlight_theme: night eighties
bookmark:
enable: true
github_banner:
enable: true
permalink: https://github.com/firstoney
title: Follow me on GitHub
global:
external: true
family: Lato
size:
local_search:
enable: trueChange site profile
# next6.0 is zh cn $ vim _config.yml title: Jacky Li subtitle: description: keywords: author: Jacky Li language: zh-CN timezone: url: https://jackyyuan.gitee.io/blog root: /blog permalink: :year/:month/:day/:title/ permalink_defaults: source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: true relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: index_generator: path: '' per_page: 10 order_by: -date default_category: uncategorized category_map: tag_map: date_format: YYYY-MM-DD time_format: HH:mm:ss per_page: 10 pagination_dir: page theme: next deploy: type: git repo: https://gitee.com/JackyYuan/Blog.git branch: master search: path: search.xml field: post format: html limit: 10000
Execute the command hexo clean & & hexo G & & hexo d to publish the blog successfully.
You can write a blog in the directory / web blog / hexo / source /. Posts.
Personal blog effect reference:< https://jackyyuan.gitee.io/blog/>
Common problem
-
hexo new article insert picture, how to display in the website?
Set site configuration ﹣ config.yml: change post ﹣ asset ﹣ folder: false to post ﹣ asset ﹣ folder: true
Install plug-in: npm install https://github.com/CodeFalling/hexo-asset-image -- save
Run hexo n "XXXXXX", when generating XXXXX.md articles, the folder of XXXXXX will be generated in the directory of / source / ﹣ posts, and the photos you want to insert in XXXXX articles can be placed in this folder with the same name, and the names of the pictures are arbitrary.
Add picture: write {% asset ﹣ img XXX. JPG XXX%} to the position you want to add
Support pdf
$ cd themes/next $ ls git clone https://github.com/theme-next/theme-next-pdf source/lib/pdf next Theme profile: pdf: enable: true # Default height height: 500px pdfobject: //cdn.jsdelivr.net/npm/pdfobject@2.1.1/pdfobject.min.js
To embed a pdf file in an article, you need to create a 'pdf' tag with a local pdf file URL
How to quote pdf:
{% pdf /path/to/your/file.pdf %}Support pictures
-
Support images in blog posts
Label plug-ins referenced by relative paths: {% asset_path slug %} {% asset_img slug [title] %} {% asset_link slug [title] %} -
When inserting a picture in the local md, the way to reference the picture is:
{% asset_img example.jpg This is an example image %} - In this way, images can also appear in both the article and the home page as well as the archive page.