1 built in object
The Arguments of the function are only saved in the Arguments of the function
Array object
Date Date object, which is used to create and obtain dates
Math object
String string object, which provides a series of operations on strings
1.1String
charAt (index): returns the character at the specified position
indexOf (chr): returns the specified string position, from left to right, cannot find - 1
substr (m, n): take n characters from m, n is not written, and get to the end
substring (m, n): take the nth position from m (closed on the left and open on the right)
toLowerCase(), toUpperCase(): convert lowercase to uppercase
Length: attribute, non method, return string length
1.2Math
Math.random(): random number
Math.ceil (): rounded up, 1.3-2
Math.floor (): rounded down, 1.3-1
1.3Date
get date
getFullYear(): year
getMonth(): month (0-11)
getDate(): day
getHours(): when
getMinutes(): minutes
getSeconds(): seconds
Set date
setYear(), setMonth(), setDate(), setHours(), setMinutes(), setSeconds(), toLoacaleString(), convert to local time string
<script type="text/javascript"> var str = "hello world"; console.log(str); console.log(str.substring(3)); console.log(str.substring(3,5)); console.log(str.toLowerCase()); console.log(str.toUpperCase()); console.log(Math.random()); console.log(Math.ceil(1.2)); console.log(Math.floor(1.2)); var date = new Date(); console.log(date); console.log(date.getFullYear()); console.log(date.getMonth()+1); console.log(date.getDate()); console.log(date.getHours()); console.log(date.getMinutes()); console.log(date.getSeconds()); var second1 = (date.getSeconds()>10)?date.getSeconds():"0"+date.getSeconds(); var datestr = date.getFullYear() + "-" + (date.getMonth()+1) + "-" + date.getDate() + " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds(); console.log(datestr); console.log(date.toLocaleString()); </script>

2 object
Object is not only the core concept of js, but also an important data type. All data in js can be regarded as objects, which are in json format in js
{key: value,
Keys: values}
2.1 creation of objects
1. Create in literal form (most used)
var object name = {}
var object name ={
Keys: values}
2. Create a new Object object
var object name = new Object() empty object
3 create through the Create method of the Object object
var object name = object create(null)
var object name = object Create (object)
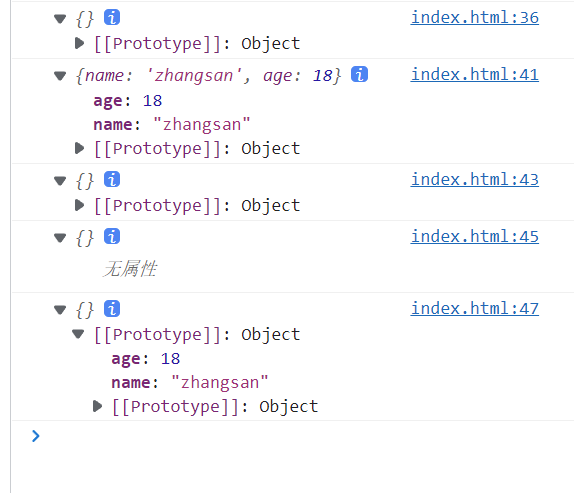
var obj1 = {};
console.log(obj1);
var obj2 = {
name: "zhangsan",
age: 18
}
console.log(obj2);
var obj3 = new Object();
console.log(obj3);
var obj4 = Object.create(null);
console.log(obj4);
var obj5 = Object.create(obj2);
console.log(obj5);
Operation of object
Get the object property (null if it does not exist)
Object name Attribute name (take)
Object name Attribute name = value (modify if it exists, create if it does not exist)
2.2 serialization and deserialization of objects
Serialization: object (json object) to string (json string); Deserialization: string to object
Serialization: var variable name = JSON stringify(object);
Deserialization: var object name = json Parse (json string)
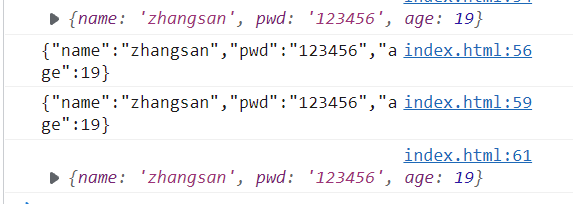
var obj = {
name:"zhangsan",
pwd:"123456",
age:19
}
console.log(obj);
var oobj = JSON.stringify(obj);
console.log(oobj);
var objj = '{"name":"zhangsan","pwd":"123456","age":19}';
console.log(objj);
var oobjj = JSON.parse(objj);
console.log(oobjj);
Note: when a string is converted to an object, you need to type ""
2.3this (keyword)
When used in a function, whoever calls the function, this is who
1 direct call: this is the window object
2 call the function in the object. this is the object
function text(){
console.log("This is a test method...");
console.log(this);
}
text();
var o = {
name:"zhangsan",
age: 18,
sayHello:function(){
console.log("How do you do~")
console.log(this)
}
}
o.sayHello();3 events
With events, the page has interaction. Clicking is an event.
Function: verify data; Increase the dynamic effect of the page; Enhance user experience
Related nouns: event source (who triggered the event), event name (what triggered the event), event monitoring (who cares about it, who monitors), event handling (what to do when it happens)
onload event: executed after the document is loaded
onclick event: click event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body onload="loadWindow()">
<button onclick="text()">Button</button>
</body>
<script type="text/javascript">
function loadWindow(){
console.log("Document loading completed...");
}
function text(){
console.log("The button was clicked...");
}
</script>
</html>
3.1 event type (mouse event, keyboard event, HTML event)
Window event attribute: the event triggered for the window object (< body >)
Form event (form event), Keyboard event (Keyboard event), Mouse event (Mouse event), event triggered by Media (Media event)
Common events: onclick click, the element loses the focus onblur, obtains the focus onfocus, onload, onchange, the user changes the content of the domain (common drop-down box), onmouseover when the mouse hovers, onmouseout when the mouse leaves, onkeyup, onkeydown
Event flow: an event occurs and spreads to other places
Event bubbling (IE): from small to large, events begin to be accepted by the most specific elements, and step up to non-specific nodes (documents)
Event capture: from large to small, events are accepted by the document node, and down to the specific node level by level
3.2 event handler (event binding method)
An event is an action performed by the user or the browser itself. For example, click, load, and mouseover are the names of events, and the functions that respond to an event are called event handlers (or event listeners). The name of the event handler starts with "on", so the event handler of the click event is onclick. There are several ways to specify the handler for the event.
1HTML event handler
Bind directly on HTML elements
<input type="button" value="Press me" onclick="alert'thanks';"/>
This has some disadvantages, such as too high coupling and time difference (when the user clicks the button, the processing function has not been loaded yet, at this time
The processing function is a separate piece of JS code), and it may have different effects on different browsers.
The traditional way to specify an event handler through JavaScript is to assign a function to an event handler attribute. This way is accepted
Supported by modern browsers. In this way, you must first obtain a reference to the object to be operated, and each element has its own event handler attribute,
These properties are usually all lowercase, such as "onclick", and then set the value of this property to a function to specify the event handler. For example:
2DOM0 level event
The traditional way to specify an event handler through JavaScript is to assign a function to an event handler attribute. This approach is supported by all modern browsers. In this way, you must first obtain a reference to the object to be operated. Each element has its own event handler attributes. These attributes are usually all lowercase, such as "onclick". Then set the value of this attribute as a function to specify the event handler. For example:
<body>
<button id="myBtn">Button</button>
<script type="text/javascript">
var btn = document.getElementById('myBtn');
btn.onclick = function(){
console.log('you click a button');
}
</script>
</body>Event handlers added in this way are processed during the bubbling phase of the event flow. Moreover, only one handler (override) can be set for the same event of the same element. You can also delete the event handler specified by DOMO level methods, as long as the attribute value is set to null:
btn.onclick = null;
3DOM2 level events (the same type can be bound multiple times)
"DOM2 level event" defines two methods for specifying and deleting event handlers: addEventListener() and removeEventListener() All DOM nodes contain these two methods, and they all accept three parameters: the name of the event to be processed, the function as the event handler, and a Boolean value. Finally, if the Boolean parameter is true, it means that the event handler is called in the capture phase; If false, it means that the event handler is called in the bubbling phase.
<button type="button" id = "btn3">Key 2</button>
var btn2 = document.getElementById("btn3")
btn2.addEventListener("click",function(){
console.log("aa")
},false)