preface
Hello, I'm Lin Sanxin. Clearing the float is the most frequently asked question in CSS during the interview. When the interviewer asks you how to clear the float, he certainly doesn't want you to simply answer the method of clearing the float, but wants you to answer the BFC. Even if he doesn't want you to answer, you should take the initiative to answer the BFC, In this way, we can stand out among many interviewers! hey!

float
1. Scene
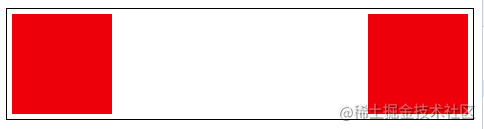
When we want to achieve the following effects, we will definitely think of float ing at the first time
- flex: shouldn't you think of me for the first time?
- Me: No, I don't want to
- flex: Oh, man

Not much BB, directly on the code
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
.box {
border: 1px solid black;
padding: 5px;
width: 450px;
}
.left {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.right {
width: 100px;
height: 100px;
background-color: red;
float: right;
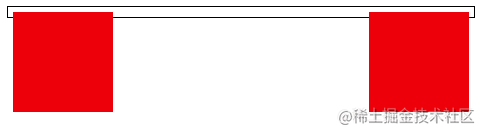
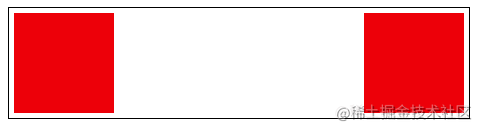
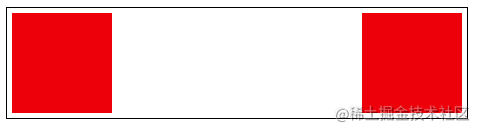
}But it has such an effect:

WTF!!! How is this??? It's different from what I think!!! Why is this???

2. Find the reason
The reason is that floating elements will be separated from the document flow. What is separated from the document flow? For example, one day you say to your boss, "I don't want to do it. The world is so big, I want to see it". From then on, your boss can't control you. In the same way, once an element floats, it will break away from the document flow, so its parent element can't control it, and the layout will move forward. Therefore, the parent element above is highly collapsed.

Clear float
If you want to solve the above problems, you must take all means, that is, what the interviewer usually asks. Tell me how you usually clear the floating. At this time, the more answers, the better. Hey hey!!

1. Set the parent to float
.box {
border: 1px solid black;
padding: 5px;
width: 450px;
float: left
}
Disadvantages: this method certainly does more harm than good. Think about it. If the parent level is set to float, the grandfather level will be affected and the height collapse of the grandfather level must be solved. Isn't this an infinite set of dolls??
2. Add absolute to the parent
.box {
border: 1px solid black;
padding: 5px;
width: 450px;
height: 100px
}
Disadvantages: position:absolute will also break away from the document flow and affect the overall layout. Isn't this a sin for yourself?
3. Set overflow:hidden for the parent
.box {
border: 1px solid black;
padding: 5px;
width: 450px;
overflow:hidden
}
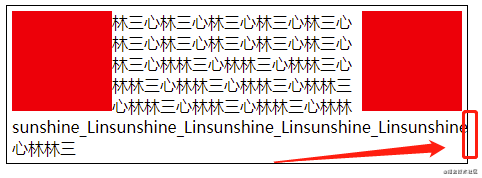
Disadvantages: when the text is too long and contains too long English, the English text will be hidden
<div class="box">
<div class="left"></div>
<div class="right"></div>
<div>Lin Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest Sanxin forest sunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Linsunshine_Lin Three hearts</div>
</div>
4. Set the corresponding height for the parent
.box {
border: 1px solid black;
padding: 5px;
width: 450px;
height: 100px
}
Disadvantages: if the floating element is fixed width, it's OK. If it is variable width, this method is very inflexible. It may be 100px today, 200px tomorrow and 300px the day after tomorrow. Aren't you tired to death?

5. Add an empty element at the end for clear
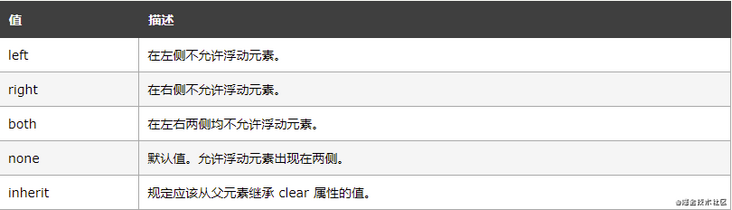
About clear:

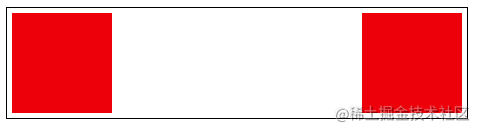
So here, bottomDiv is set to clear:both, which means that it cannot have floating elements on the left and right, which forces it to move down and open the height of the parent box.
<div class="box">
<div class="left"></div>
<div class="right"></div>
<div class="bottomDiv"></div>
</div>
.bottomDiv {
clear: both;
}
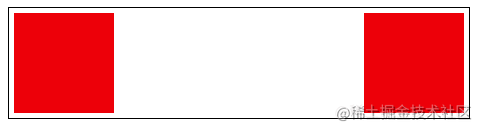
Disadvantages: obviously, adding a div tag increases the rendering burden of the page (although I think it should have little impact)

6. Add pseudo elements to the parent for clear
This method uses pseudo elements to replace the div tag above. As we all know, pseudo elements will not be rendered, so it also makes up for the shortcomings of the previous method.
.box::after {
content: '.';
height: 0;
display: block;
clear: both;
}
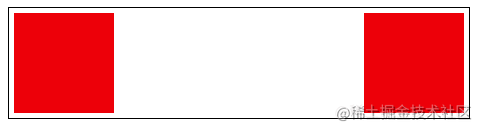
Disadvantages: Oh, don't be picky!!! This should be the current optimal solution. I can't find any shortcomings. I welcome the bosses to provide shortcomings.

Talk about BFC
1. Official interpretation
Block Formatting Context (BFC) is a part of the visual CSS rendering of Web pages. It is the area where the layout process of block boxes occurs and where floating elements interact with other elements. Browser restrictions on BFC are:
- 1. The child elements that generate BFC elements will be placed one by one.
- 2. In the vertical direction, their starting point is the top of a containing block, and the vertical distance between two adjacent child elements depends on the margin property of the element. In BFC -- the outer margins of adjacent block level elements are collapsed.
- 3. In the child elements that generate BFC elements, the left outer margin of each child element contacts the left boundary of the containing block (for formatting from right to left, the right outer margin contacts the right boundary), even for floating elements (although the content area of child elements will be compressed due to floating), Unless the child element also creates a new BFC (for example, it is also a floating element).
This is MDN Official explanation on. (⊙ o ⊙)... It's really official.
2. Trigger conditions
- The root element, the HTML tag
- Floating element: float values are left and right
- The overflow value is not visible, but auto, scroll and hidden
- display values are inline block, table cell, table caption, table, inline table, flex, inline flex, -- grid, inline grid
- Positioning element: position values are absolute and fixed
3. Personal understanding
- 1. The internal boxes will be placed one by one in the vertical direction
- 2. The vertical distance of the internal Box is determined by margin. (the complete statement is that the margin of two adjacent boxes belonging to the same BFC will be folded, and different BFCs will not be folded.)
- 3. The left outer margin of each element contacts the left boundary of the containing block (from left to right), even for floating elements. (this means that the BFC sub element will not exceed its containing block, and the element with position absolute can exceed its containing block boundary)
- 4. The area of BFC will not overlap with the element area of float
- 5. When calculating the height of BFC, floating sub elements also participate in the calculation
Needless to say, points 1 and 3 are understood by everyone. Let's focus on points 2, 4 and 5!
4. Solve the problem of margin overlap
If I want the distance between two boxes to be 20px, I write:
<div class="box2"></div>
<div class="box3"></div>
.box2 {
margin-bottom: 10px;
width: 100px;
height: 100px;
background-color: red;
}
.box3 {
margin-top: 10px;
width: 100px;
height: 100px;
background-color: red;
}It was found that the margin of the two boxes overlapped as expected:

How to solve it? According to the second point in my personal understanding: for two boxes with different BFC environments, their margin s will not overlap, so we just need to trigger the BFC of box3
.box3 {
margin-bottom: 10px;
width: 100px;
height: 100px;
background-color: red;
float: left;
}This realizes the key interval of 20px in the two boxes

5. Floating elements do not overlap with BFC boxes
Let's look at an example:
<div class="box2 w"></div>
<div class="box3 w"></div>
.w {
width: 100px;
height: 100px;
}
.box2 {
float: left; // Trigger BFC
background: red;
}
.box3 {
background: green;
}As a result, the red box floats out of the document flow, causing the green box to move forward, causing the red box to cover the green box

How to solve it? According to point 4 in my personal understanding, the float box does not overlap with the BFC box, so we just need to set the green box as the BFC box
.box3 {
background: green;
overflow:hidden // Trigger BFC
}effect:

6. Use BFC to clear the float
According to point 5 in my personal understanding, the BFC box will count the internal float box into the height, which is why the problem of floating height collapse can be solved by setting float: left position: absolute overflow: hidden for the parent box, because these practices turn the parent box into a BFC box, and the BFC box will count the internal float box into the height, The problem of high collapse has been solved
Conclusion!
I'm Lin Sanxin, an enthusiastic front-end rookie programmer. If you are self-motivated, like the front end and want to learn from the front end, we can make friends and fish together. Ha ha, fish school, add me, please note [Si no]
