Write a project. It is required to transmit audio and video locally to the server, and then echo it for playback.
The current project uses elementUI+Vue
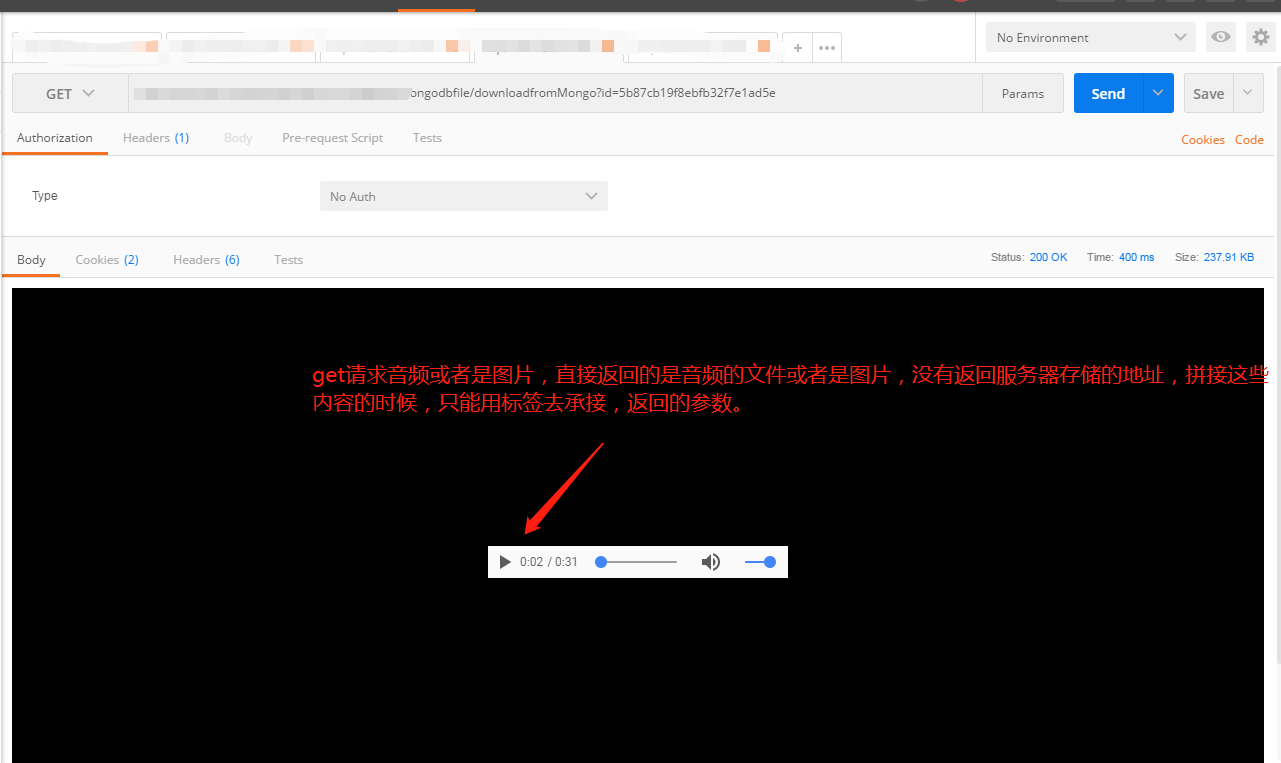
Upload the image, request the interface, submit the image or audio file to the background, and the background returns the ID of the stored image or audio. Because the background is stored in the mogondb, the returned ID is the address of the image or audio stored in the server. The way to echo a picture is to first request the interface. According to the ID of the picture, request the interface picture or the content returned by audio. The content returned by the request interface is a picture or audio.
The picture is as follows:
What is displayed on the page:

Because the interface directly returns pictures and audio, you can't use get request, you can only directly splice it behind the label.
The image echo code is as follows:
<template> <el-upload class="avatar-uploader" :action="fileurl" :data="file" :show-file-list="false" :before-upload="beforeAvatarUpload" :on-success="handleAvatarSuccess" :on-error="handleAvatarError"> <img v-if="imageUrl" :src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </template> <script> import api from '../../../../../../utils/env.js'; export default { name:'', props:[], components:{ }, data(){ return{ 'iconid':'123' 'fileurl':api+"/mongodbfile/uploadtomongo", //Interface address for uploading pictures 'file': { 'file': '' }, // Parameters for uploading pictures 'imageUrl': '', //The URL of the echoed picture } }, computed:{ }, created(){ }, mounted(){ if('New activities'){ console.log('New do not call echo picture interface'); }else{ console.log('Image interface needs to be called for editing activities'); } }, methods:{ // Edit page call picture echo interface getUrlParams() { //Customize the interface and iconid dynamic ID of image editing echo this.imageUrl = api+'/mongodbfile/downloadfromMongo?id='+this.iconid; }, //Upload file verification beforeAvatarUpload(file) { const isJPG = file.type; var isFlag = false; if (isJPG=='image/jpeg'||isJPG=='image/png') { isFlag=true; }else{ this.$message.error('Uploading a picture can only be JPG | PNG format!'); isFlag=false; } //console.log(isJPG||isPNG); return isFlag; }, //Upload picture succeeded handleAvatarSuccess(res, file) { //console.log(res); if(res.flag=='true'){ this.imageUrl = URL.createObjectURL(file.raw); //After the image is uploaded successfully, assign a new value to iconid this.iconid = res.data; }else{ this.$message.error(res.mes); } }, //Upload picture failed handleAvatarError(res, file){ this.$message.error('Upload failed!'); }, }, watch:{ } } </script> <style scoped> </style>
Vue audio dynamic loading steps into the pit, echo audio is also the same method as echo image, but the audio resources are not loaded in, there is no sound all the time, and finally uses the method of dynamic splicing audio labels to load the audio file.
The code is as follows:
<template> <div id="zomain"> </div> </template> <script> import api from '../../../utils/env.js'; import axios from 'axios'; export default { name:'', components:{ }, data(){ return{ } }, filters:{ }, created(){ }, mounted(){ }, methods:{ init(){ this.musicSrc = api + '/mongodbfile/downloadfromMongo?id='+soundid; let audioDom = "<audio id='zo-audio' loop='loop' autoplay>"+ "<source id='audioSource' src='"+ this.musicSrc +"' type='audio/mp3'>"+ "</audio>"; $('#zomain').append(audioDom); //Apple phone audio compatibility document.addEventListener("WeixinJSBridgeReady", function () { $('#zo-audio').get(0).play(); }, false); } } } </script> <style scoped> </style>