preface
This article mainly records the content of learning CSS in HTML.
1, CSS (Overview)
CSS (English full name: Cascading Style Sheets) Cascading Style Sheets is a computer language used to represent file styles such as HTML (an application of Standard General Markup Language) or XML (a subset of Standard General Markup Language).
At present, the latest version of CSS is CSS3, which is a style design language that can truly separate web page performance from content. Compared with the performance of traditional HTML, CSS can accurately control the position and layout of objects in web pages at the pixel level, support almost all font and size styles, have the ability to edit web objects and model styles, and conduct preliminary interactive design. At present, CSS is the best performance design language for text-based display. CSS can simplify or optimize the writing method according to the understanding ability of different users. It is easy to read for all kinds of people.
CSS is used to beautify web pages. Without web pages, CSS is useless, so CSS needs to rely on HTML to show its functions.
2. Basic use of CSS
2.1.CSS basic syntax
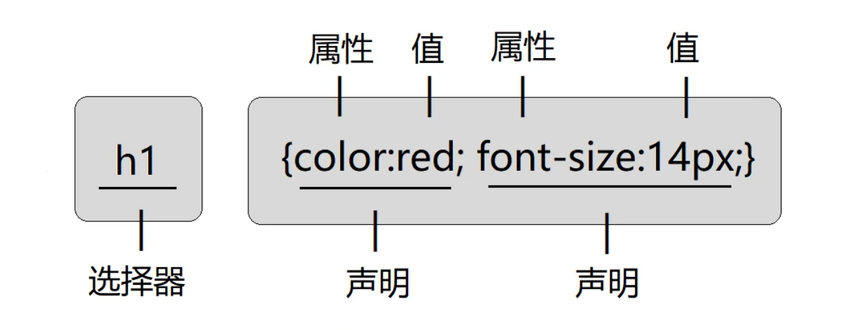
CSS styles consist of selectors and one or more style declarations separated by semicolons. Each declared style contains a CSS property and property value.

Selector name{
Attribute: attribute value;
..................
}be careful:
1.CSS declaration should be semicolon; End the statement with {}
2. It is recommended to write one attribute per line
3. If the value is several words, the value should be quoted, such as font family: "agency FB";
2.2. Comments for CSS
/*Note content*/
2.3. Three ways of using CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS Use of</title>
<style>
/* Set all text labels to red h2 */
h2{
color: red;
font-family: "arial black";
}
</style>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<h2>Hello World</h2>
<h2 style="color: red;font-family: Regular script;">Hello World</h2>
<h2>Hello World</h2>
</body>
</html>
1. In line style
The style written directly on the label, which is defined by the style attribute on the label
2. Internal style
The style defined in the style tag. The style tag is generally set in the head tag
3. External style
It is defined in the external css file and imported through the link tag
< link rel = "stylesheet" type = "text / CSS" href = "path to CSS file" / >
Note: when there are multiple styles, remember the premise rules. The more accurate, the more priority (proximity principle).
3.CSS selector
In CSS, a selector is a pattern used to select elements that need to be styled
There are many CSS selectors. You can master the commonly used ones
3.1. Basic selector
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Basic selector</title>
<style type="text/css">
/*universal selector */
*{
color: #FF0000;
}
/*element selector */
div{
font-size: 1.875rem;
}
/*ID selector*/
#p1{
background-color: bisque;
}
/*Class selector */
.cls1{
font-family: Regular script;
}
/*Group selector*/
#p1,.cls1,font{
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="cls1">This is a div1</div>
<div>This is a div2</div>
<p id="p1">This is a p</p>
<span class="cls1">This is a span</span>
<br>
<font>This is a font</font>
</body>
</html>
The priority of CSS style is determined according to the accuracy / weight of the selector. Common weights are as follows. The greater the weight, the higher the priority
Element selector: 1
Class selector: 10
id selector: 100
Inline style: 1000
3.1.1. universal selector
*{
............
}Select all
3.1.2. Element selector*
Element name{
............
}Select the specified label
3.1.3.ID selector*
#id{
.............
}Select the element that has set the specified id attribute value
3.1.4. Class selector*
.class Attribute value{
............
}Select the element that has set the specified class attribute value
3.1.5. Group selector
Selector 1, selector 2.....{
..........
}When the style attributes of several elements are the same, a declaration can be called together, and the elements are separated by commas
Note: the mark * is important
3.2. Combination selector
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Combination selector</title>
<style type="text/css">
/*Descendant Selectors */
.food li{
border: aqua solid 0.0625rem;
}
/*Progeny selector*/
.food2 > li{
border: #FF0000 dotted 0.0625rem;
}
/*Adjacent Sibling Selectors */
#mydiv + div{
background-color: aqua;
}
/*Ordinary brother selector*/
#mydiv2~div{
background-color: bisque
}
</style>
</head>
<body>
<ul class="food">
<li>Fruits
<ul>
<li>Banana</li>
<li>Apple</li>
<li>Pear</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Chinese cabbage</li>
<li>rape</li>
<li>Cabbage</li>
</ul>
</li>
</ul>
<hr />
<ul class="food2">
<li>Fruits
<ul>
<li>Banana</li>
<li>Apple</li>
<li>Pear</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Chinese cabbage</li>
<li>rape</li>
<li>Cabbage</li>
</ul>
</li>
</ul>
<hr />
<div>Adjacent brother selector 1</div>
<div id="mydiv">Adjacent brother selector 2</div>
<div>Adjacent brother selector 3</div>
<div>Adjacent brother selector 4</div>
<hr />
<div>Ordinary brother selector 1</div>
<div id="mydiv2">Ordinary brother selector 2</div>
<div>Ordinary brother selector 3</div>
<div>Ordinary brother selector 4</div>
</body>
</html>
CSS composite selectors illustrate the direct relationship between the two selectors. CSS combination selectors include the combination of various simple selectors.
CSS contains four combinations: descendant picker (separated by spaces), child element selector (separated by greater than sign), adjacent brother selector (separated by plus sign), and ordinary brother selector (separated by wavy lines)
3.2.1. Descendant selector (derived selector)
Selector specifies the element{
Attribute: attribute value;
............
}Used to select the descendant elements under the specified label element, separated by spaces
3.2.2. Progeny selector
selector > Specify element{
Attribute: attribute value;
............
}Select the first generation of child elements of the specified element, separated by the greater than sign >
3.2.3. Adjacent Sibling Selectors
selector + Specify element{
Attribute: attribute value;
............
}Select the next specified element of the specified element. They have the same parent element, separated by a plus sign +
3.2.4. Ordinary brother selector
selector ~ Specify element{
Attribute: attribute value;
............
}Select all specified elements after the specified element. They have the same parent element, separated by a tilde ~
summary
Remember the symbols of different selectors