If you don't know about uniapp, you can read my last blog post and learn about it first
This article is enough to understand uni app
- What is a uni app?
DCLOUD uses Vue technology to develop the framework of all front-end applications - What does uni app do?
A set of code is released to multiple platforms

- Advantages of uni app

- Uni app and Vue relationship
Developing with Vue
On the release H5 side, Vue syntax is fully supported
Publish Applet / app to realize some Vue syntax - Relationship between uni app and applet
The component label is close to the applet specification
The interface (API) is close to the applet specification
Complete applet lifecycle

Uni app specification
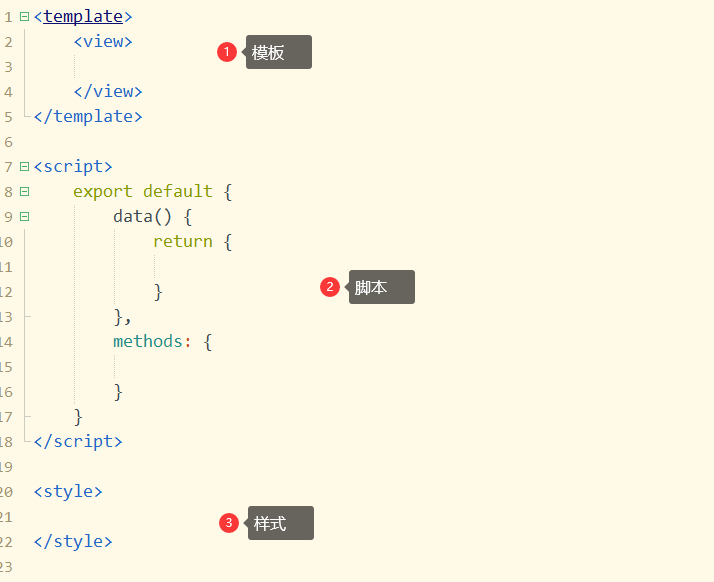
- The page file follows the Vue single file component (SFC) specification

- The component label is close to the applet specification

- Interface (API) close to wechat applet specification

Specification interface starting with uni - Data binding and event processing are the same as Vue

- In order to be compatible with multi terminal operation, it is recommended to use flex layout for multi terminal development
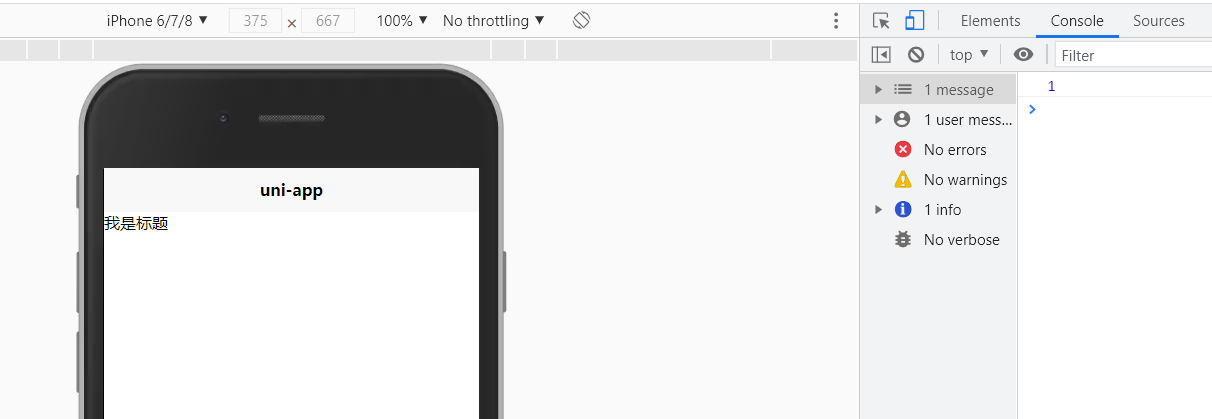
Data binding

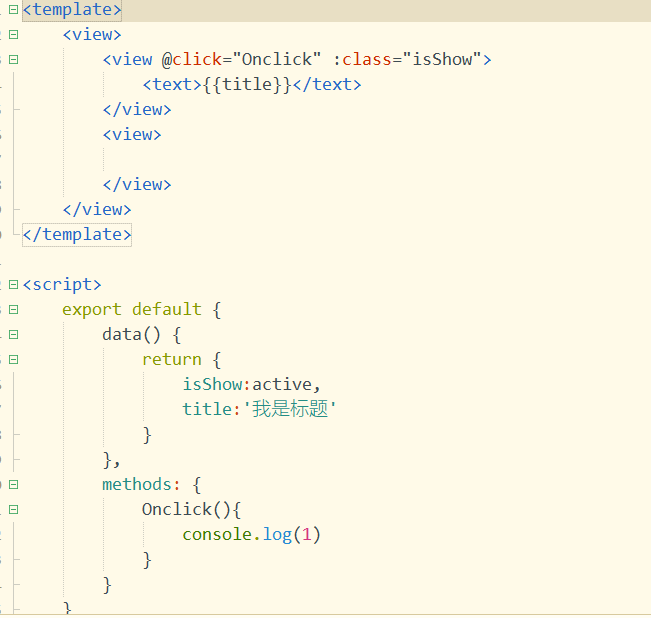
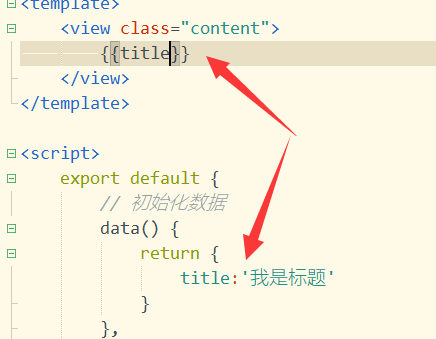
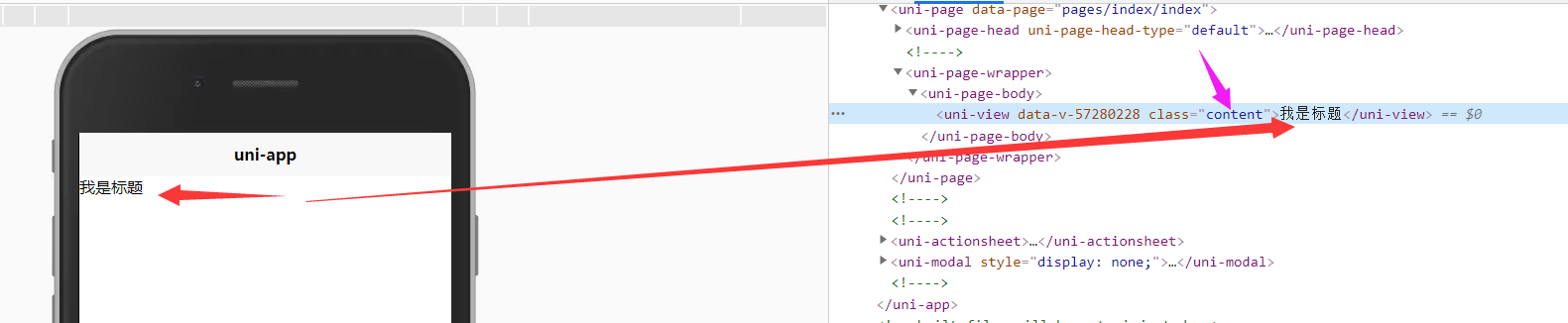
After we initialize the data in data, we use double curly braces to bind in the tag

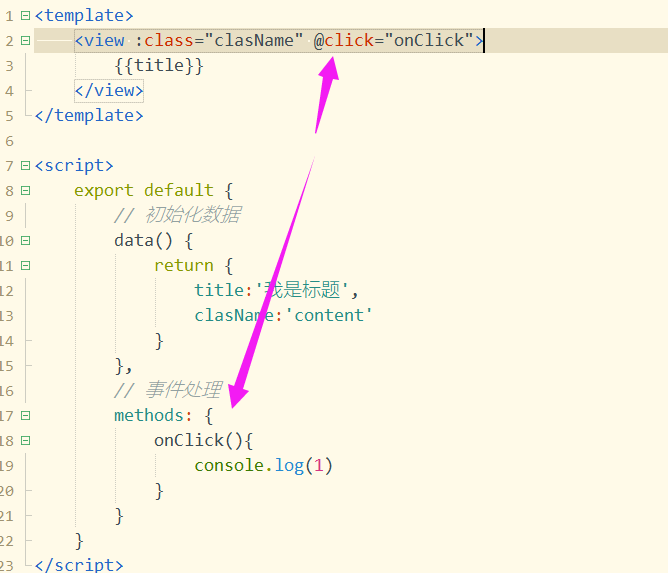
If it is a tag attribute value, we can use v-bind:class="xxx" for data binding, which is abbreviated as: class="xxx"



For event binding, we can use v-on:click="xxx" to bind, abbreviated as @ click="xxx"
Custom events must be written in the methods event handler

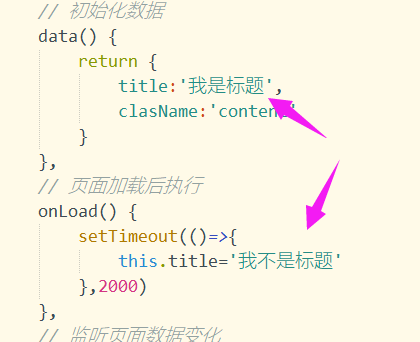
Dynamically changing data using Vue syntax
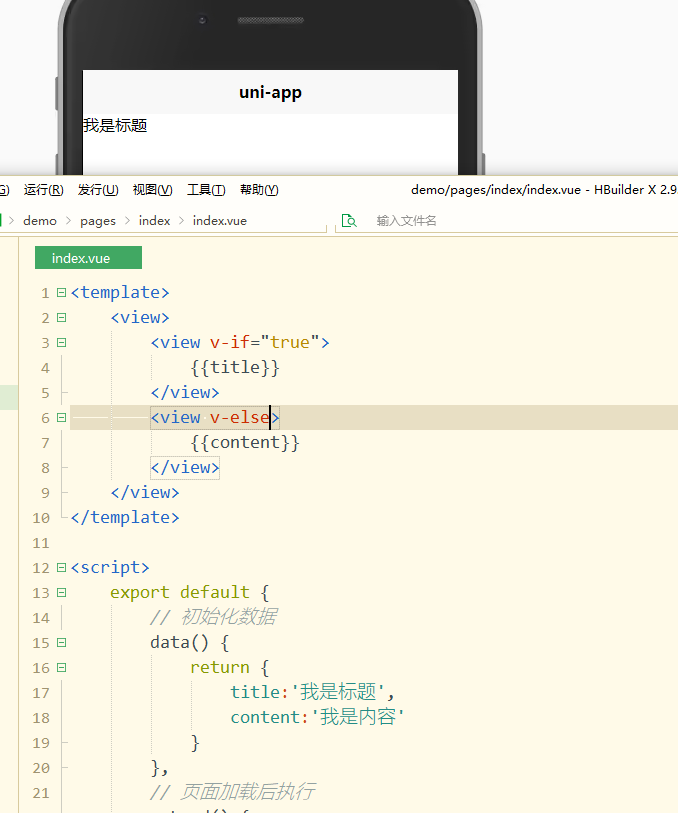
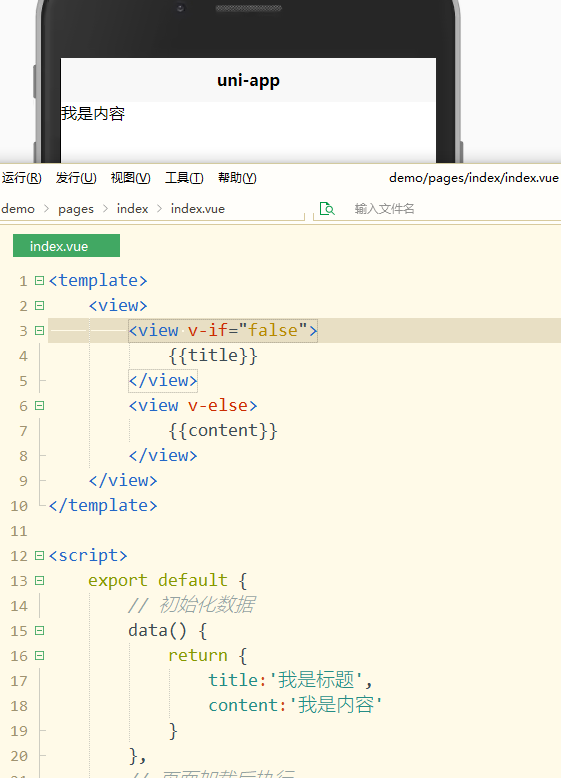
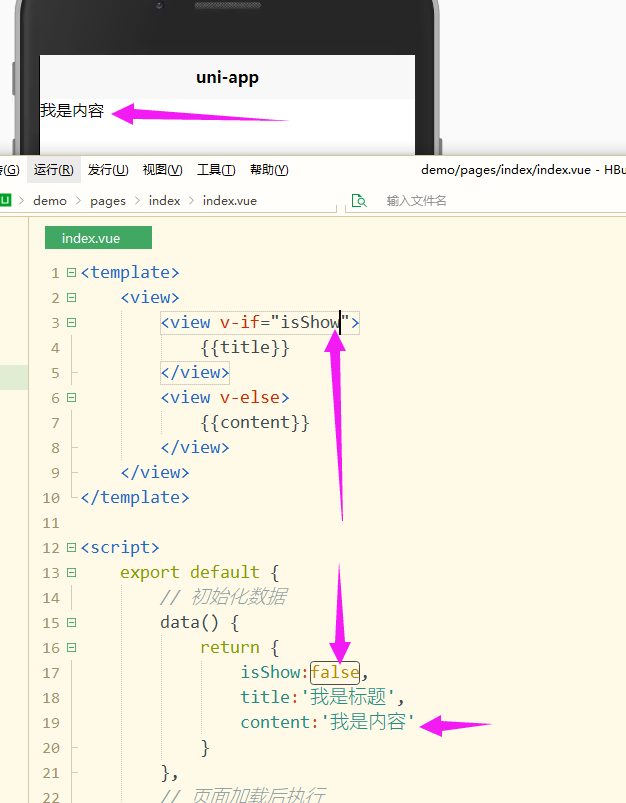
Conditional judgment



Bind variables for judgment
Or the write variable xxx===xxx is equal to true, otherwise it is false
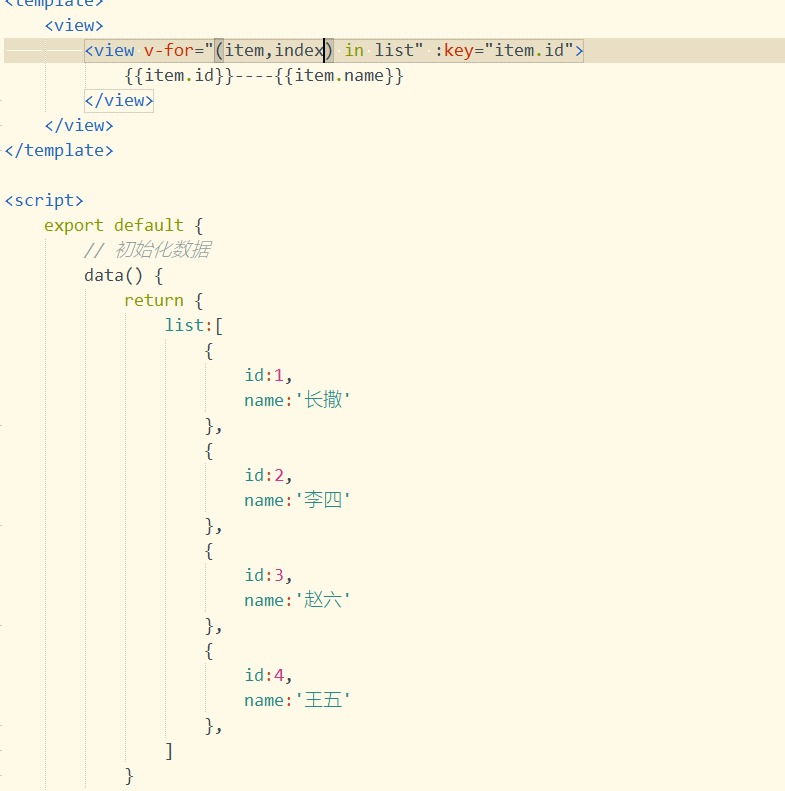
List rendering
item: alias of the array element being iterated
index: subscript alias


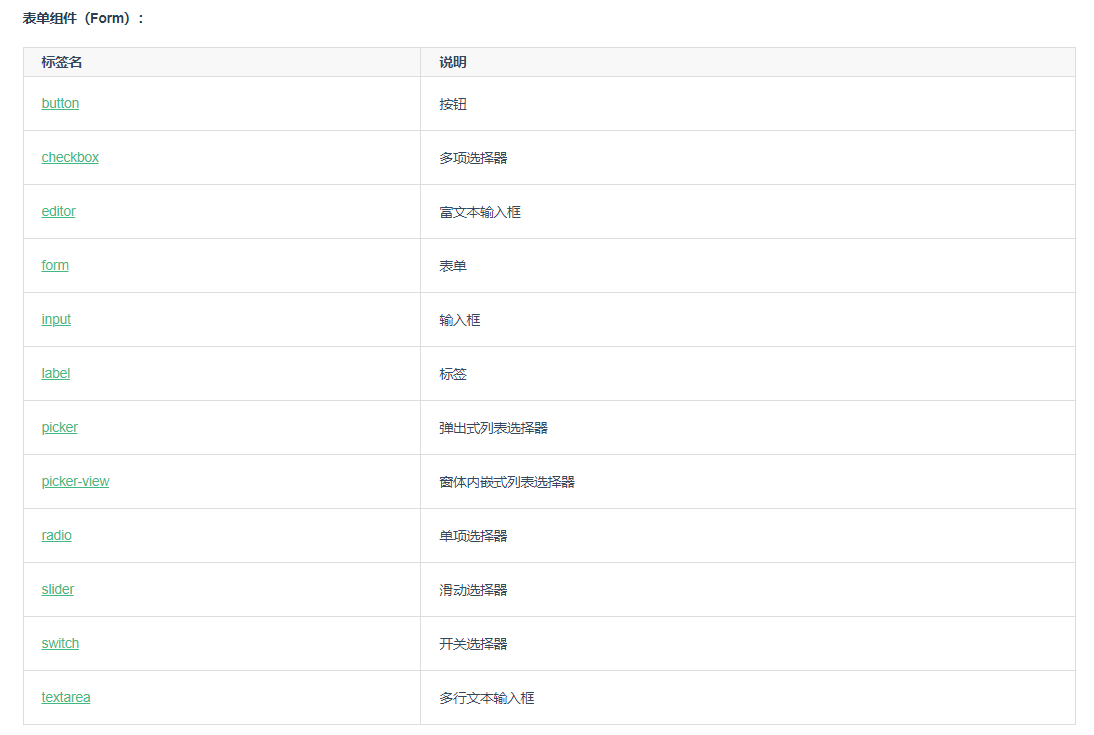
Basic components
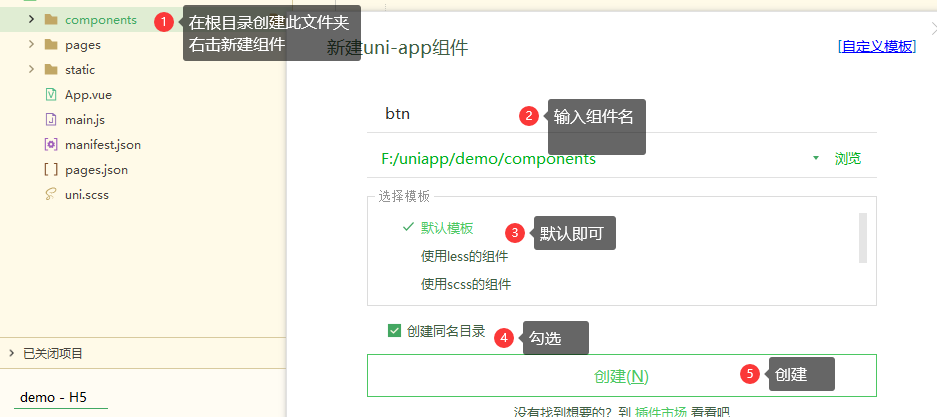
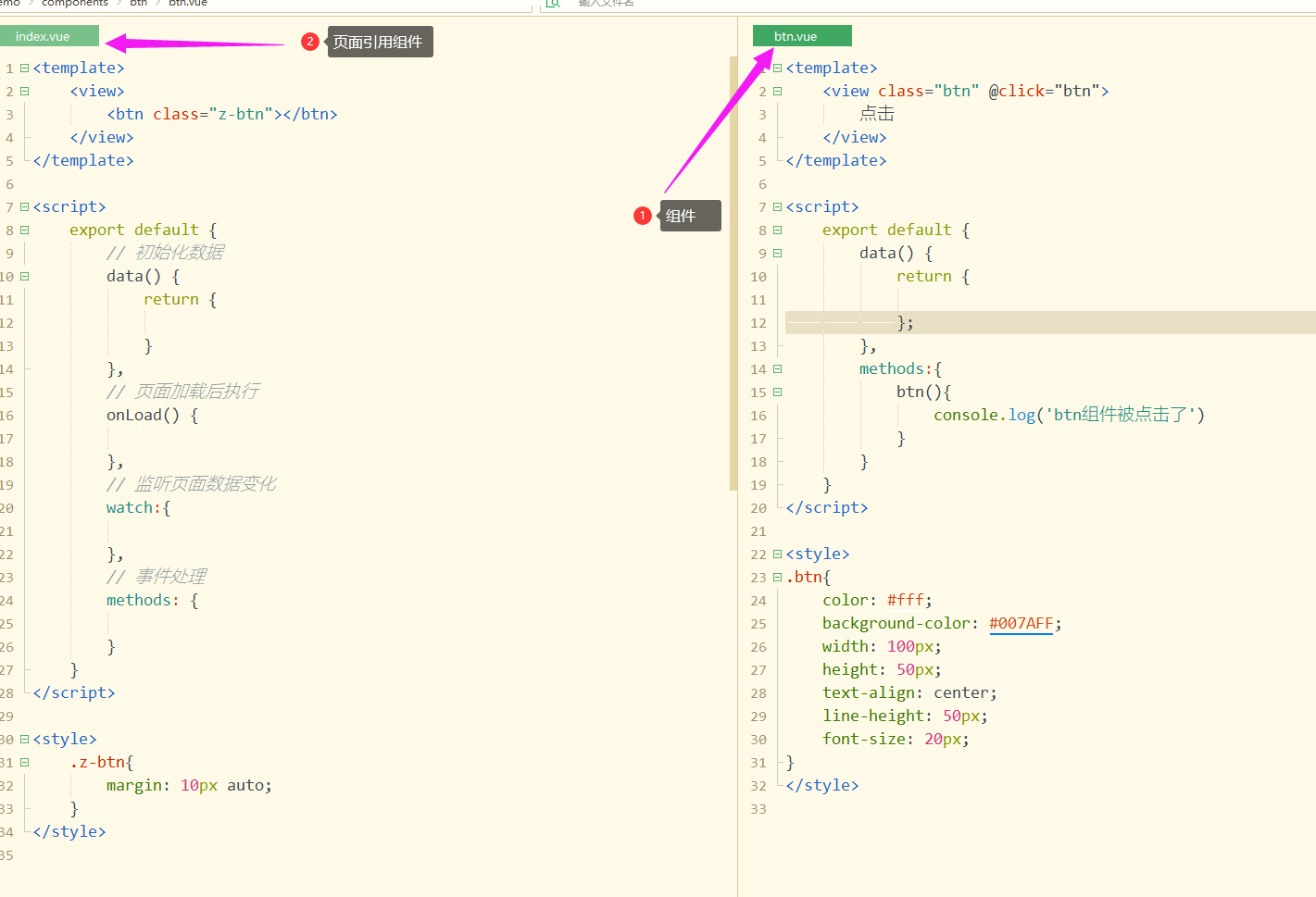
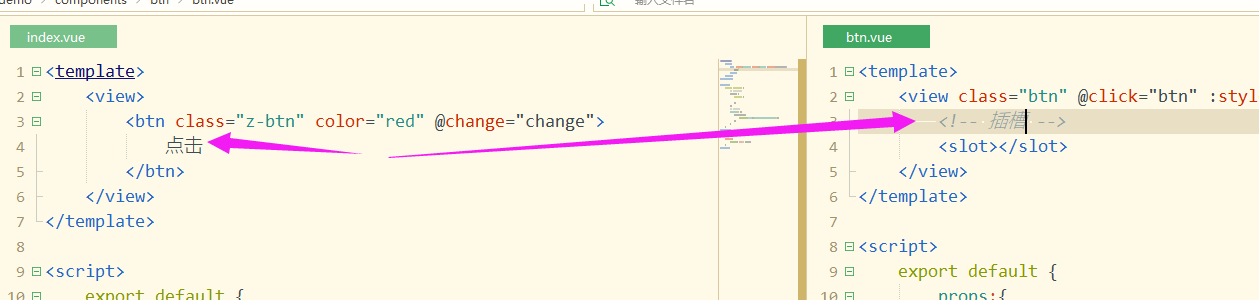
Custom components




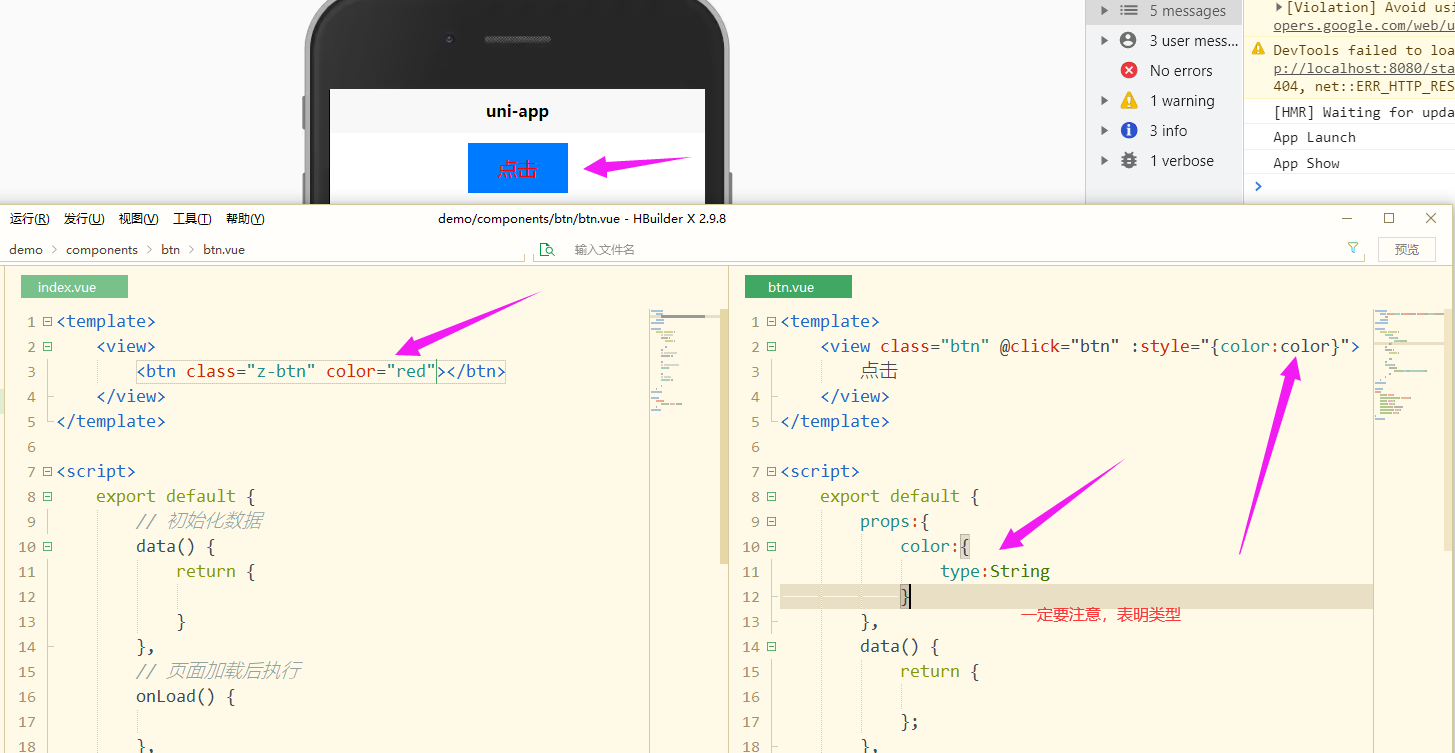
Other attributes can also be passed in this way
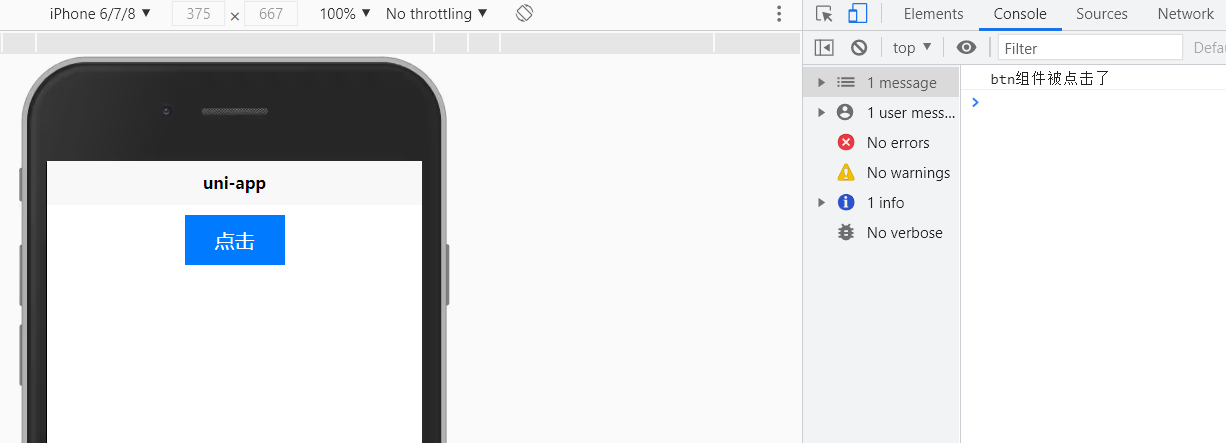
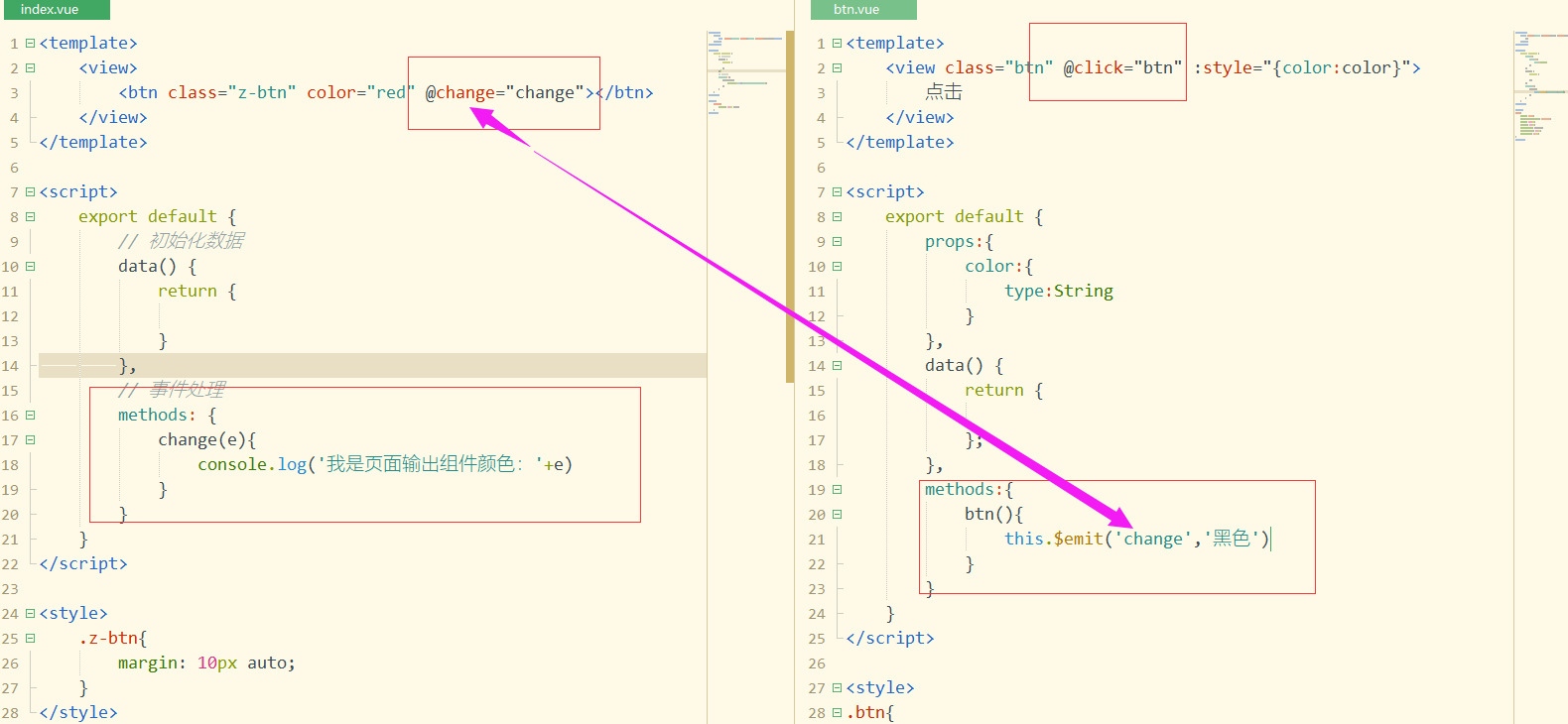
Click event:


this.$emit()The first parameter of the launch component event is the event name defined on the page, and the second parameter is the value we want to pass, which can be obtained by parameters in the page event

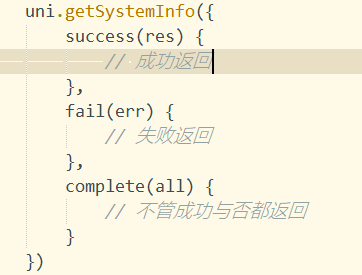
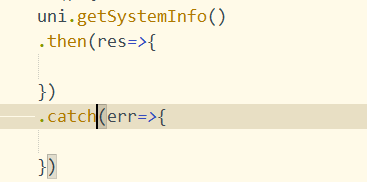
Basic API


And so on
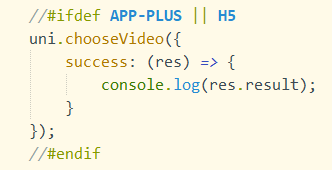
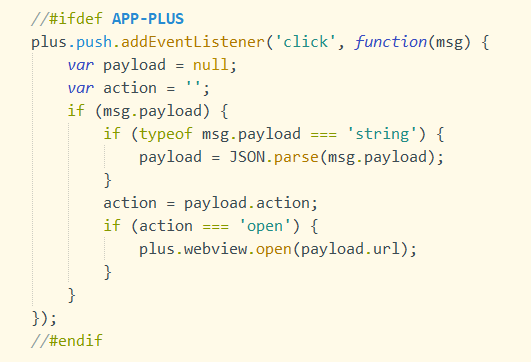
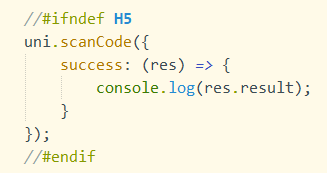
Conditional compilation
-
#ifdef: if defined exists only on a certain platform
-
#ifndef: if not defined exists for all platforms
-
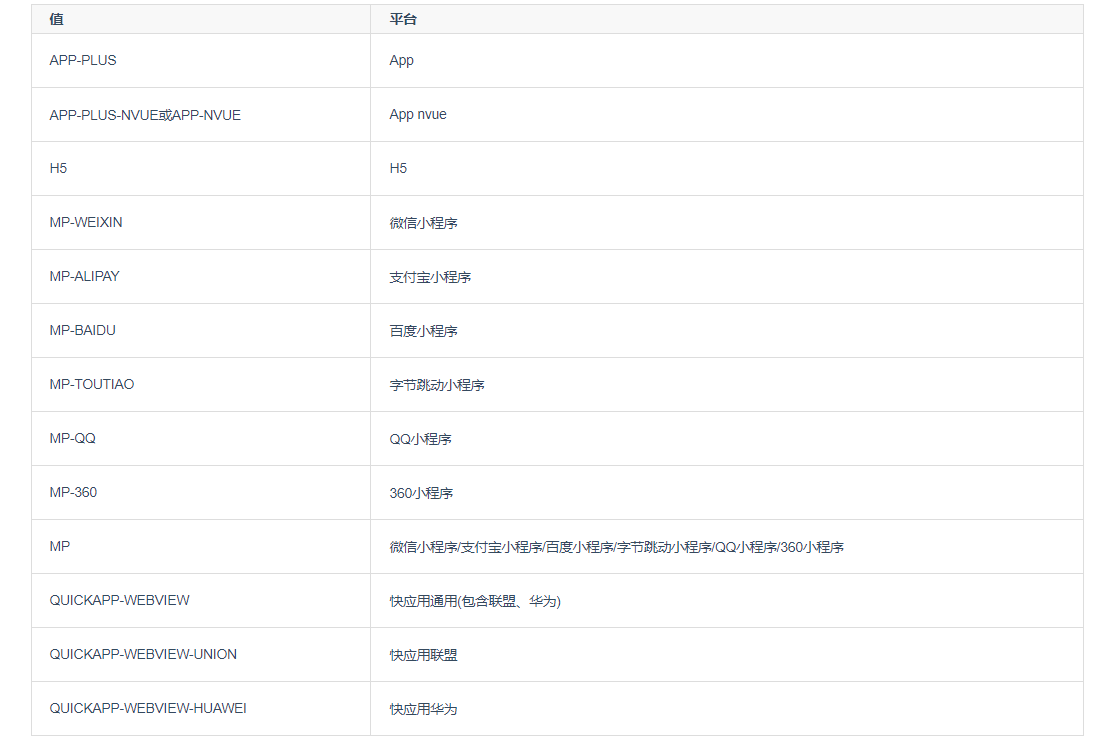
%PLATFORM%: PLATFORM name

%PLATFORM% can be taken as follows:

-
Supported files
.vue
.js
.css
pages.json
Each precompiled language file, such as: scss,. less,. stylus,. ts,. pug -
be careful:
Conditional compilation is realized by annotation. The annotation writing method is different in different grammars. js uses / / annotation, css uses / * annotation * /, and vue/nvue template uses <-- Notes -- >
Conditional compilation APP-PLUS includes APP-NVUE and APP-VUE. There is no difference between APP-PLUS-NVUE and APP-NVUE. For brevity, APP-NVUE is listed later
When using conditional compilation, please ensure the correctness of the files before and after compilation. For example, there can be no redundant commas in the json file


life cycle
Official website 0
Official website 1
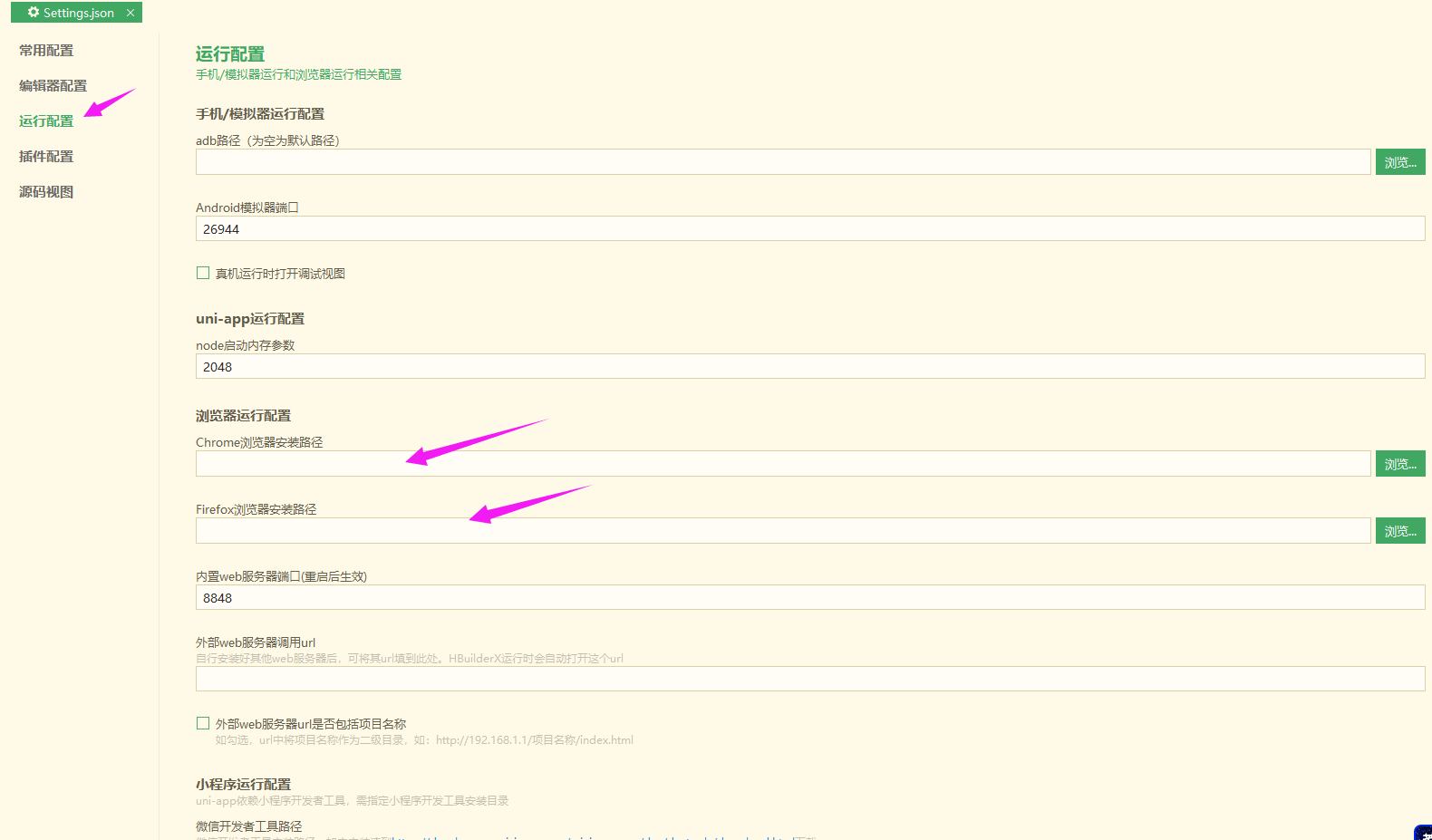
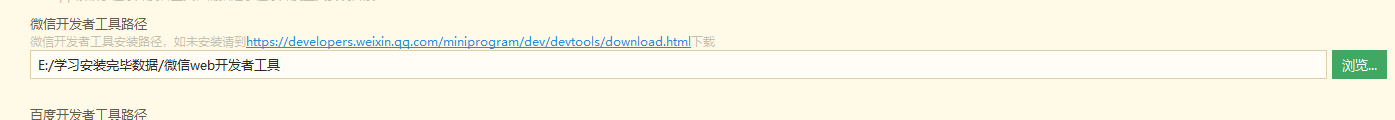
Platform configuration


Set the file installation path to run
for example

However, most of us do not need to configure ourselves. We only need to configure ourselves when the operation is unsuccessful
directory structure
┌─uniCloud Cloud space directory, alicloud uniCloud-aliyun,Tencent Yunwei uniCloud-tcb([See details uniCloud](https://uniapp.dcloud.io/uniCloud/quickstart?id=%E7%9B%AE%E5%BD%95%E7%BB%93%E6%9E%84)) │─components accord with vue Component specification uni-app Component directory │ └─comp-a.vue Reusable a assembly ├─hybrid App End storage local html Directory of files ([details](https://uniapp.dcloud.io/component/web-view)) ├─platforms Directory for storing special pages of each platform ([details](https://uniapp.dcloud.io/platform?id=%E6%95%B4%E4%BD%93%E7%9B%AE%E5%BD%95%E6%9D%A1%E4%BB%B6%E7%BC%96%E8%AF%91)) ├─pages Directory where business page files are stored │ ├─index │ │ └─index.vue index page │ └─list │ └─list.vue list page ├─static Directory for storing local static resources (such as pictures, videos, etc.) referenced by the application. Note: static resources can only be stored here ├─uni_modules deposit[uni_module](/uni_modules)Standardized plug-ins. ├─wxcomponents Directory where applet components are stored ([details](https://uniapp.dcloud.io/frame?id=%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%BB%84%E4%BB%B6%E6%94%AF%E6%8C%81)) ├─main.js Vue Initialize entry file ├─App.vue Application configuration, used to configure App Global style and listening [Application lifecycle](https://uniapp.dcloud.io/collocation/frame/lifecycle?id=%E5%BA%94%E7%94%A8%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F) ├─manifest.json Configure app name appid,logo,Packaging information such as version([details](https://uniapp.dcloud.io/collocation/manifest)) └─pages.json Configure page routing, navigation bar, tab and other page class information ([details](https://uniapp.dcloud.io/collocation/pages))
I can't understand it from above. Look at this below
common :deposit api of components :Component storage directory pages :Directory of all pages static :Static resource directory, such as pictures, etc unpackage :It is the packaging directory, where there are packaging files of various platforms utils : deposit api App.vue :It's our component. All pages are in App.vue The page entry file, which can call the application life cycle function, is used for switching main.js :It is our project entry file, which is mainly used for initialization vue Instance and use the required plug-ins manifest.json : File is the configuration file of the application, which is used to specify the name, icon, permission, etc. of the application pages.json :Files are used to uni-app Conduct global configuration to determine the path of page file, window style, native navigation bar and native at the bottom tabbar etc. uni.scss :The purpose of the document is to facilitate the overall control of the style of the application. For example, button color, border style, uni.scss There are a number of preset in the document scss Variable preset

For others, click here to see the official website
Using uniCloud to directly watch official Internet cafes is similar to small programs Click here on the official website
Please look forward to the follow-up