CGB2105-Day16
1. Commodity management business
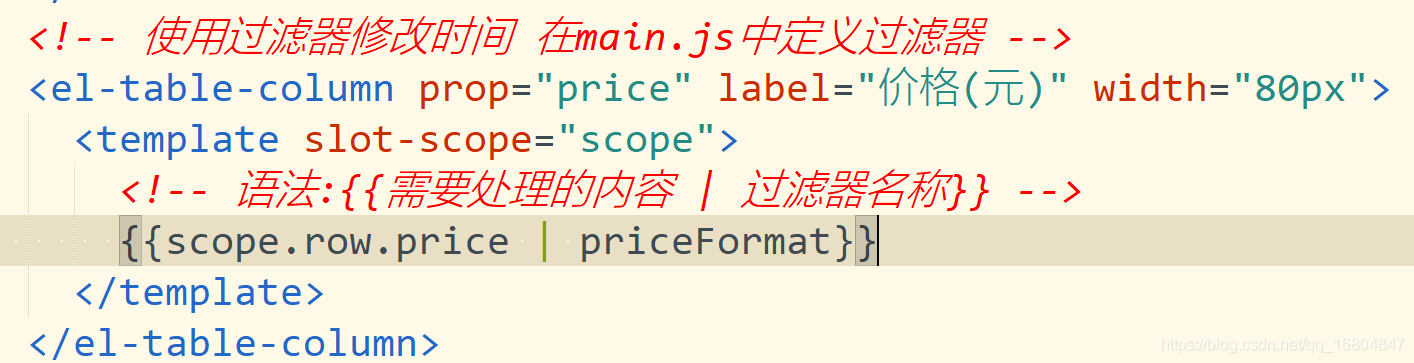
1.1 VUE filter usage
/* Define filter */
/* Vue.filter("Define filter name ", function (parameter){
The filter needs to add a return
}) */
Vue.filter("priceFormat",function(price){
//console.log(price)
return (price / 100).toFixed(2)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

1.2 adding goods
1.2.1 page Jump
According to the user's request address, realize page Jump
import Vue from 'vue' import VueRouter from 'vue-router' import Login from '../components/Login.vue' import ElementUI from '../components/ElementUI.vue' import Home from '../components/Home.vue' import User from '../components/user/user.vue' import Item from '../components/items/Item.vue' import Welcome from '../components/Welcome.vue' import ItemCat from '../components/items/ItemCat.vue' import AddItem from '../components/items/addItem.vue'
//The routing mechanism is used to realize routing nesting and redirect through children
Vue.use(VueRouter)
const routes = [
{
path: '/', redirect: '/login'},
{
path: '/login', component: Login},
{
path: '/elementUI', component: ElementUI},
//The jump of the children component is filled in the home component
{
path: '/home', component: Home, redirect: '/welcome', children:[
{
path: '/welcome', component: Welcome},
{
path: '/user', component: User},
{
path: '/item', component: Item},
{
path: '/itemCat', component: ItemCat},
{
path: '/item/addItem', component: AddItem}
]}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
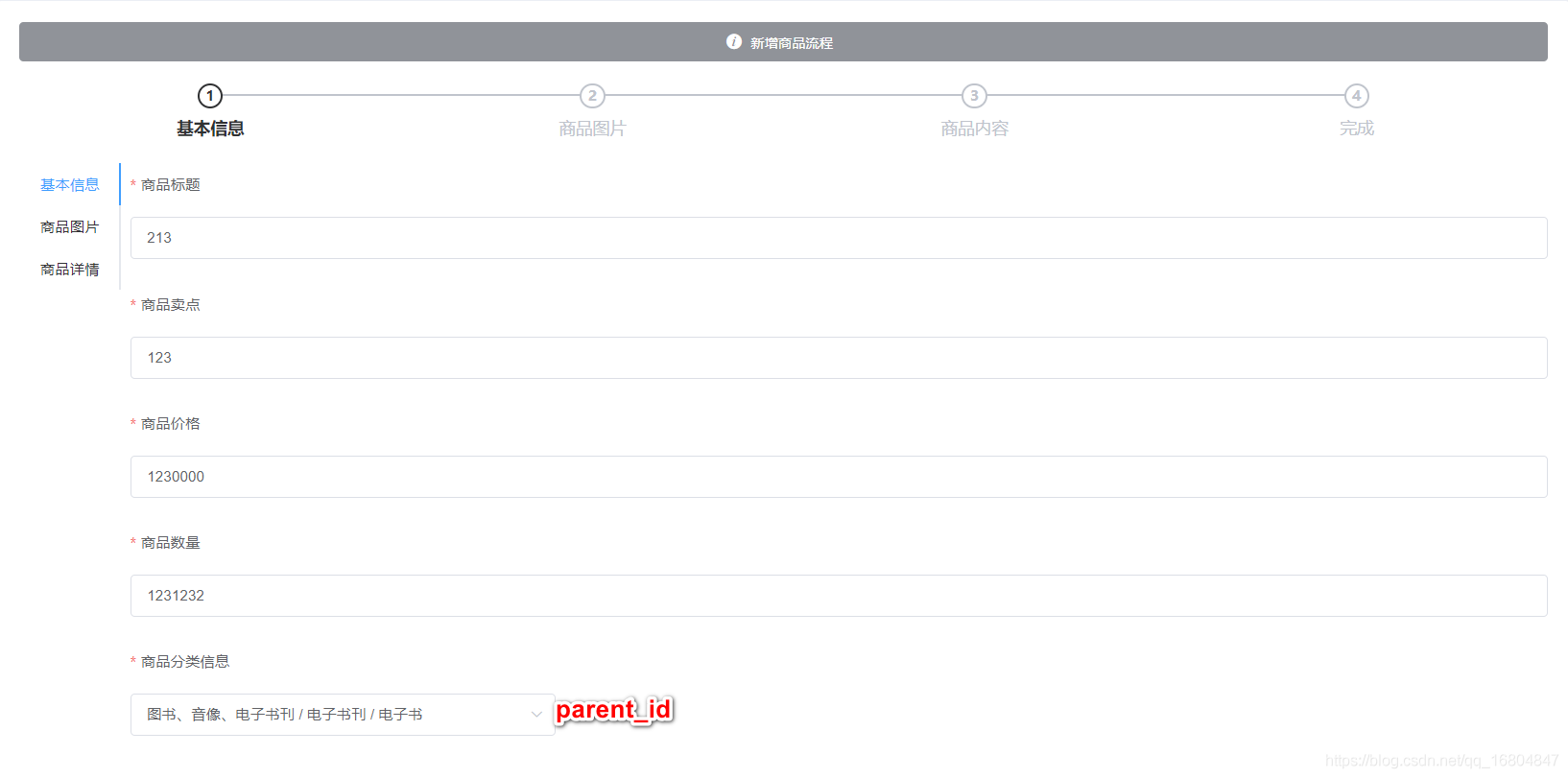
1.2.2 description of new commodity business (I)
Commodities are divided into (item/itemDesc). At present, only the basic information of commodities can be submitted

1.2.3 page JS analysis
/* Add item button */
async addItemBtn(){
//console.log(this.addItemForm)
<span class="token comment">//1. Complete form verification</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>$refs<span class="token punctuation">.</span>addItemFormRef<span class="token punctuation">.</span><span class="token function">validate</span><span class="token punctuation">(</span> valid <span class="token operator">=</span><span class="token operator">></span> <span class="token punctuation">{<!-- --></span>
<span class="token keyword">if</span><span class="token punctuation">(</span><span class="token operator">!</span>valid<span class="token punctuation">)</span> <span class="token keyword">return</span> <span class="token keyword">this</span><span class="token punctuation">.</span>$message<span class="token punctuation">.</span><span class="token function">error</span><span class="token punctuation">(</span><span class="token string">"Please enter a required item"</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">//2. Complete the packaging of commodity parameters</span>
<span class="token comment">//2.0 expand commodity prices by 100 times</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>addItemForm<span class="token punctuation">.</span>price <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span>addItemForm<span class="token punctuation">.</span>price <span class="token operator">*</span> <span class="token number">100</span>
<span class="token comment">//2.1 convert the data of commodity picture into string</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>addItemForm<span class="token punctuation">.</span>images <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span>addItemForm<span class="token punctuation">.</span>images<span class="token punctuation">.</span><span class="token function">join</span><span class="token punctuation">(</span><span class="token string">","</span><span class="token punctuation">)</span>
<span class="token comment">//2.5 realize commodity data submission (item basic information / commodity details)</span>
let submitAddItem <span class="token operator">=</span> <span class="token punctuation">{<!-- --></span>
item <span class="token operator">:</span> <span class="token keyword">this</span><span class="token punctuation">.</span>addItemForm<span class="token punctuation">,</span>
itemDesc<span class="token operator">:</span> <span class="token keyword">this</span><span class="token punctuation">.</span>itemDesc
<span class="token punctuation">}</span>
<span class="token comment">//console.log(submitAddItem)</span>
let <span class="token punctuation">{<!-- --></span>data<span class="token operator">:</span> result<span class="token punctuation">}</span> <span class="token operator">=</span> await <span class="token keyword">this</span><span class="token punctuation">.</span>$http<span class="token punctuation">.</span><span class="token function">post</span><span class="token punctuation">(</span><span class="token string">"/item/saveItem"</span><span class="token punctuation">,</span>submitAddItem<span class="token punctuation">)</span>
<span class="token keyword">if</span><span class="token punctuation">(</span>result<span class="token punctuation">.</span>status <span class="token operator">!=</span><span class="token operator">=</span> <span class="token number">200</span><span class="token punctuation">)</span> <span class="token keyword">return</span> <span class="token keyword">this</span><span class="token punctuation">.</span>$message<span class="token punctuation">.</span><span class="token function">error</span><span class="token punctuation">(</span><span class="token string">"Failed to add product"</span><span class="token punctuation">)</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>$message<span class="token punctuation">.</span><span class="token function">success</span><span class="token punctuation">(</span><span class="token string">"Product added successfully"</span><span class="token punctuation">)</span>
<span class="token comment">//2.5 after adding, redirect the data to the product display page</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>$router<span class="token punctuation">.</span><span class="token function">push</span><span class="token punctuation">(</span><span class="token string">"/item"</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
1.2.4 edit ItemVO object
/**
* @author Liu Yujiang
* Time: April 16, 2021
*/
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class ItemVO { //This object encapsulates all the parameter information of the commodity
private Item item;
private ItemDesc itemDesc;
private ItemParam itemParam;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
1.2.4 new business interface of goods
- Request path: http://localhost:8091/item/saveItem
- Request type: post
- Front end transfer parameter analysis
{
item: {
images: "/2021/05/20/da0c1d4781c1499399f090da8b60f359.jpg,/2021/05/20/2ac1c34776a7465887eb019655354c3c.jpg"
itemCatId: 560
num: "100"
price: 718800
sellPoint: "[Huawei official direct supply,Zhigao 12 interest free 0 down payment,[original] send Huawei original wireless charger+Sports Bluetooth headset+Bluetooth Speaker +Three in one multifunctional data line+Toughened film, etc!"
title: "Huawei P40 Pro 5G Mobile phone [12 interest free optional gifts] all Netcom smart phone"
},
itemDesc: {
itemDesc: "<ul><li>Brand: <a href=https://list.jd.com/list.html"....... "
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- Request parameters: received using ItemVO object
| Parameter name | Parameter type | Parameter description | remarks |
|---|---|---|---|
| item | Item | Commodity basic information object encapsulation | Cannot be null |
| itemDesc | ItemDesc | Product details | Cannot be null |
- Details of ImageVO parameters:
- Item object
| Parameter name | Parameter type | Parameter description | remarks |
|---|---|---|---|
| title | String | Item title information | Cannot be null |
| sellPoint | String | Commodity selling point information | Cannot be null |
| price | Integer | Commodity price information | Cannot be null. You need to expand the data 100 times |
| num | Integer | Commodity quantity information | Cannot be null |
| images | String | Product picture address information | Cannot be null |
| itemCatId | Integer | Product parent category ID | Cannot be null |
| status | Boolean | Product status information | Cannot be null |
- itemDesc object
-
In order to reduce the coupling of commodity submission code,Large field information details,use ItemDesc Object
- 1
| Parameter name | Parameter type | Parameter description | remarks |
|---|---|---|---|
| id | Integer | Item Id information | Because Item and ItemDesc are one-to-one, they need to rely on the Id value of the Item object |
| itemDesc | String | Product details | It contains a large number of html statements |
- Return value result:
| Parameter name | Parameter description | remarks |
|---|---|---|
| status | status information | 200 indicates that the server request is successful, and 201 indicates that the server is abnormal |
| msg | Prompt information returned by the server | Can be null |
| data | Business data returned by the server | Can be null |
1.3 commodity details
1.3.1 introduction of rich text editor
Note: Rich Text users operate on html code fragments
//1. Import JS /* Import rich text editor */ import VueQuillEditor from 'vue-quill-editor'
/*Import the style corresponding to the rich text editor*/
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
//2. Page presentation
< El tab panel label = "product details" name = "2" >
<! – define rich text editor – >
<quill-editor ref="myQuillEditor" v-model="itemDesc.itemDesc">
</quill-editor>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> Define add item button<span class="token operator">--</span><span class="token operator">></span> <span class="token operator"><</span>el<span class="token operator">-</span>button type<span class="token operator">=</span><span class="token string">"primary"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"addItemBtnClass"</span> <span class="token annotation punctuation">@click</span><span class="token operator">=</span><span class="token string">"addItemBtn"</span><span class="token operator">></span>Add item<span class="token operator"><</span><span class="token operator">/</span>el<span class="token operator">-</span>button<span class="token operator">></span>
</el-tab-pane>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
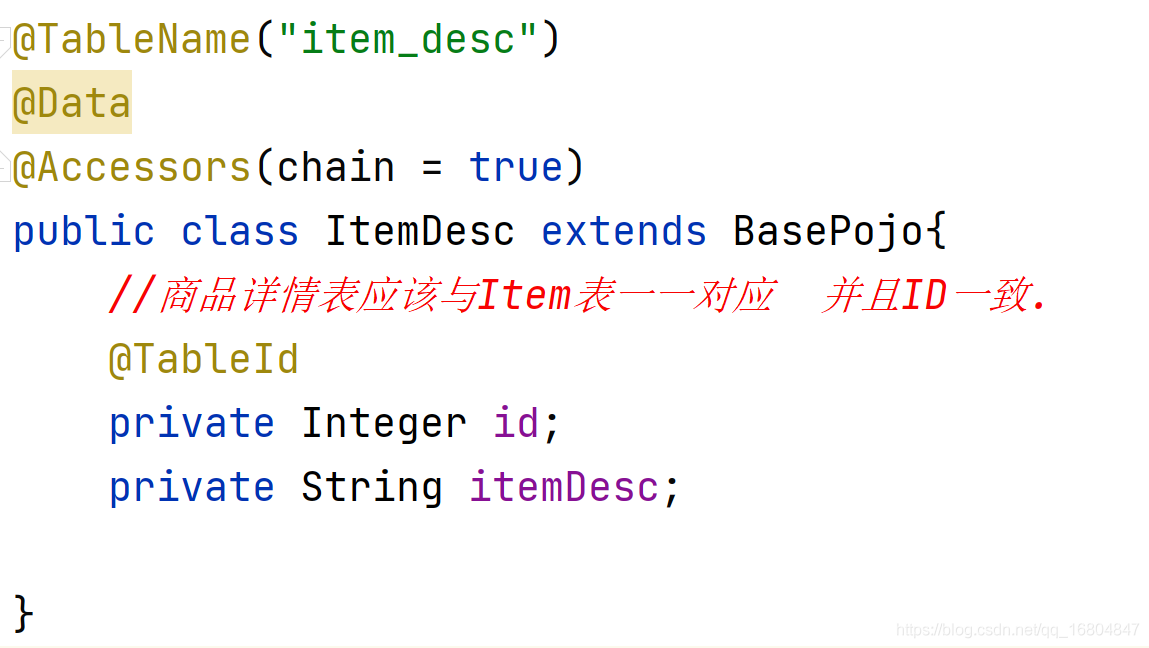
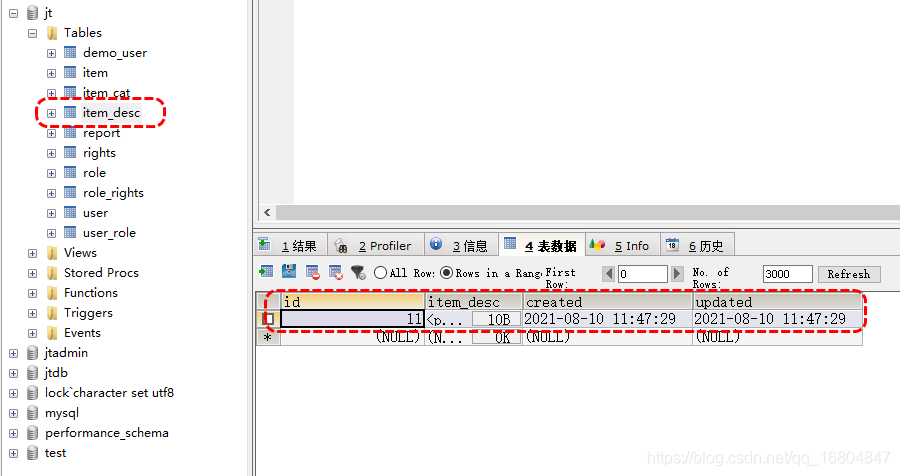
1.3.2 relationship between item and ItemDesc
Item table: it mainly encapsulates the basic information of goods
ItemDesc table: mainly encapsulates product details (large field - html code fragment)
Reason: if users frequently query large fields, the efficiency will be affected. Therefore, the product information is divided into item and itemDesc
Association relationship: item.id = itemdesc.id is consistent with the value of ID

1.2.4 edit ItemController
/**
* Finish adding goods
* 1.URL Address: http://localhost:8091/item/saveItem
* 2.Parameters: {item,itemDesc} receive using ItemVO
* 3.Request type: Post JSON
* 4.Return value: SysResult object
*/
@PostMapping("/saveItem")
public SysResult saveItem(@RequestBody ItemVO itemVO){
itemService<span class="token punctuation">.</span><span class="token function">saveItem</span><span class="token punctuation">(</span>itemVO<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span> <span class="token class-name">SysResult</span><span class="token punctuation">.</span><span class="token function">success</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
1.2.5 edit ItemServiceImpl
/**
* Complete the goods warehousing operation
* @param itemVO
* Problem analysis:
* 1.item After warehousing, there will be primary key information. The theoretical ID of the object = null
* 2.itemDesc When warehousing, you must obtain the same data as Item.id
* How to solve:
* Set auto echo function of primary key!!!!!
* How to design:
* Enable the configuration of primary key auto increment and primary key echo. Mybatis native operation
* <insert id="xxxx" useGeneratedKeys="true" keyColumn="Primary key field "keyProperty =" primary key property ">
*
* </insert>
* MybatisPlus:
* MP When the warehousing operation is completed, the data echo function is automatically realized. Therefore, the ID has value
* Knowledge: which situation will have automatic echo function!!!!!
* BUG: Because the test data may be duplicated, redundant records need to be deleted in advance
*/
@Override
@Transactional //Transaction control
public void saveItem(ItemVO itemVO) {
//1. Get Item object information
Item item = itemVO.getItem();
item.setStatus(true);
//2. The primary key of the goods receipt operation is automatically added. You can only see the echo of the primary key and ID after receipt
itemMapper.insert(item);
<span class="token comment">//3. Obtain product details</span>
<span class="token class-name">ItemDesc</span> itemDesc <span class="token operator">=</span> itemVO<span class="token punctuation">.</span><span class="token function">getItemDesc</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//How to ensure that the ID s of item and ItemDesc are consistent</span>
itemDesc<span class="token punctuation">.</span><span class="token function">setId</span><span class="token punctuation">(</span>item<span class="token punctuation">.</span><span class="token function">getId</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
itemDescMapper<span class="token punctuation">.</span><span class="token function">insert</span><span class="token punctuation">(</span>itemDesc<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
1.2.6 BUG description
If there is a duplicate primary key, a receipt exception will be reported. You need to delete the redundant test data in advance

1.3 file upload
1.3.1 official website API
<!-- Image upload operation
file-list="fileList" Bidirectional data binding controls the number and array structure of pictures[],
:on-preview="handlePreview" Function called when clicking the picture
:on-remove="handleRemove" When the user clicks the delete button,Trigger function
multiple Configure multiple selections
drag Enable drag
action="Address information of picture submission"
-->
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
list-type="picture"
multiple
drag>
<el-button size="small" type="primary">Click upload</el-button>
<div slot="tip" class="el-upload__tip">Upload only jpg/png Documents, and no more than 500 kb</div>
</el-upload>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
1.3.2 business interface document for file upload
- Request path: http://localhost:8091/file/upload
- Request type: post
- Request parameters:
| Parameter name | Parameter description | remarks |
|---|---|---|
| file | Parameter name of file upload | file carries binary information |
- Return value result:
| Parameter name | Parameter description | remarks |
|---|---|---|
| status | status information | 200 indicates that the server request is successful, and 201 indicates that the server is abnormal |
| msg | Prompt information returned by the server | Can be null |
| data | Business data returned by the server | Return ImageVO object |
- ImageVO object description
| Parameter name | Parameter type | Parameter description | remarks |
|---|---|---|---|
| virtualPath | String | The actual path of the picture does not contain disk information | For example, 2021/11/11/a.jpg does not need to write the disk address |
| urlPath | String | Picture url access address | http://image.jt.com/2021/11/11/a.jpg Domain name address needs to be specified |
| fileName | String | File name after file upload | UUID.type |
1.3.3 encapsulating ImageVO objects
@Data
@Accessors(chain = true)
public class ImageVO {
private String virtualPath; //Virtual path
private String urlPath; //network address
private String fileName; //Picture name
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
1.3.4 introduction to file upload
@RestController
@CrossOrigin
@RequestMapping("/file")
public class FileController {
<span class="token comment">/**
* Business: file upload introduction case
* URL: http://localhost:8091/file/upload
* Parameter: file=[101001010111]
* Return value: SysResult object (ImageVO)
* Knowledge review: the default syntax of byte stream / character stream / cache stream is complex
* Advanced API: Spring MVC has developed a high-level API specifically for and streams
* File upload steps:
* 1.Get file upload name
* 2.Directory for preparing file upload
* 3.Prepare full file path directory / file name
* 4.Realize upload
*/</span>
<span class="token annotation punctuation">@PostMapping</span><span class="token punctuation">(</span><span class="token string">"/upload"</span><span class="token punctuation">)</span>
<span class="token keyword">public</span> <span class="token class-name">SysResult</span> <span class="token function">upload</span><span class="token punctuation">(</span><span class="token class-name">MultipartFile</span> file<span class="token punctuation">)</span> <span class="token keyword">throws</span> <span class="token class-name">IOException</span> <span class="token punctuation">{<!-- --></span>
<span class="token comment">//1. Get file name dynamically</span>
<span class="token class-name">String</span> fileName <span class="token operator">=</span> file<span class="token punctuation">.</span><span class="token function">getOriginalFilename</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//2. The prepared file directory is not recognized by the Linux system\</span>
<span class="token class-name">String</span> dirPath <span class="token operator">=</span> <span class="token string">"F:/images"</span><span class="token punctuation">;</span>
<span class="token class-name">File</span> dirFile <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">File</span><span class="token punctuation">(</span>dirPath<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">if</span><span class="token punctuation">(</span><span class="token operator">!</span>dirFile<span class="token punctuation">.</span><span class="token function">exists</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
<span class="token comment">//You should create a new directory and create a multi-level directory</span>
dirFile<span class="token punctuation">.</span><span class="token function">mkdirs</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">//3. Splicing file path</span>
<span class="token class-name">String</span> filePath <span class="token operator">=</span> <span class="token string">"F:/images/"</span> <span class="token operator">+</span> fileName<span class="token punctuation">;</span>
<span class="token comment">//4. File upload</span>
file<span class="token punctuation">.</span><span class="token function">transferTo</span><span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">File</span><span class="token punctuation">(</span>filePath<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"Realize file upload"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span> <span class="token class-name">SysResult</span><span class="token punctuation">.</span><span class="token function">success</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
1.3.5 regular expressions
Regular Expression, also known as Regular Expression. (English: Regular Expression, often abbreviated as regex, regexp or RE in code), a concept of computer science. Regular expressions are often used to retrieve and replace text that conforms to a pattern (rule).
Many programming languages support string operations using regular expressions. For example, a powerful regular expression engine is built in Perl. The concept of regular expression was first popularized by tool software in Unix (such as sed and grep). Regular expressions are usually abbreviated as "regex". The singular includes regexp and regex, and the plural includes regexps, regexes and regexen.
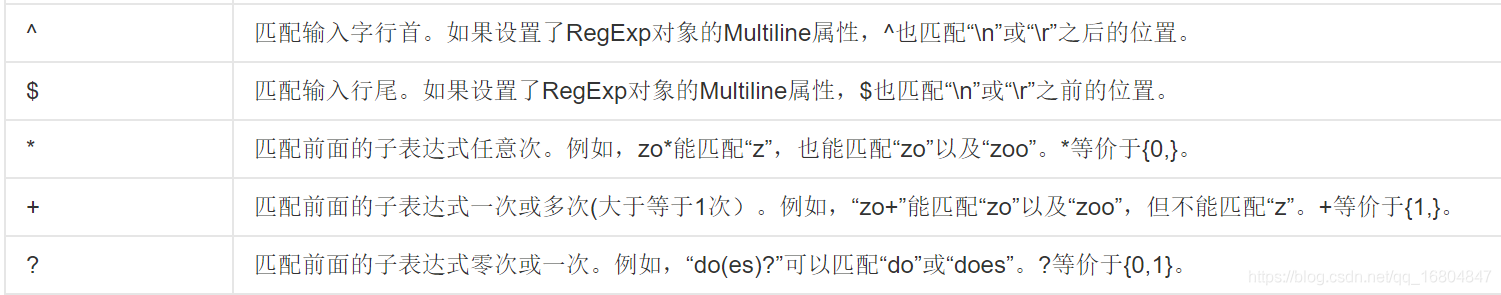
Syntax:

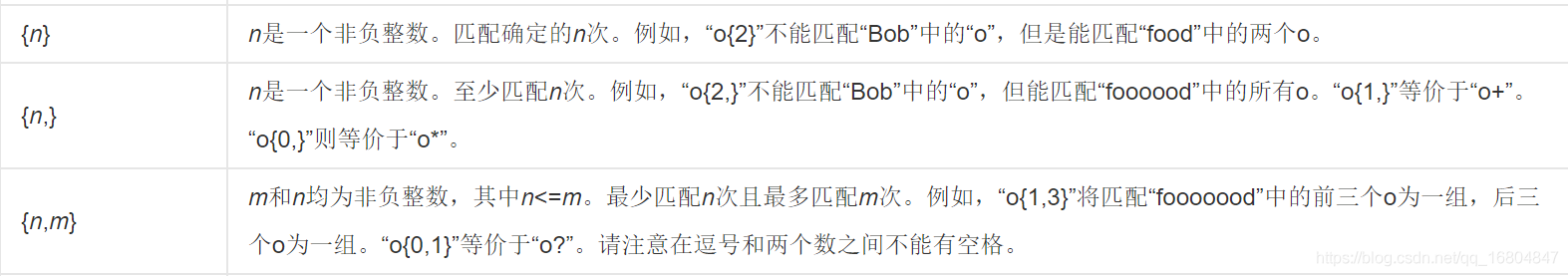
Number of matches determined:
Example: a{5} a appears 5 times
a{5,} a appears at least 5 times > = 5
a{5,8} a can only appear 5-8 times

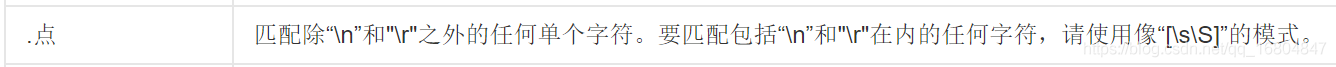
Match any character

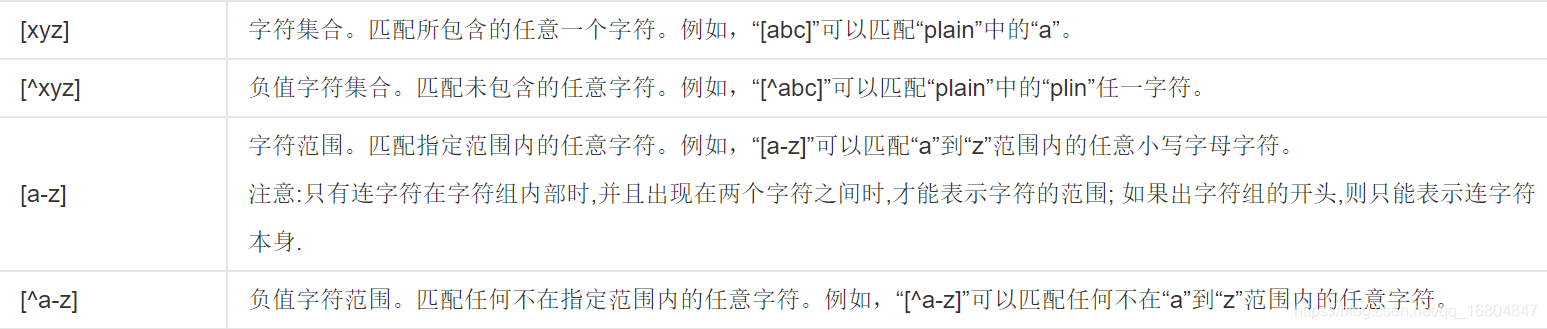
Matching character range
[xyz] this character can only take one of x/y/z to match a single character
^xyz this character is a character other than xyz
[a-z] this character must be one of the intervals a-z
[0-9] this character must be one of the ranges 0-9

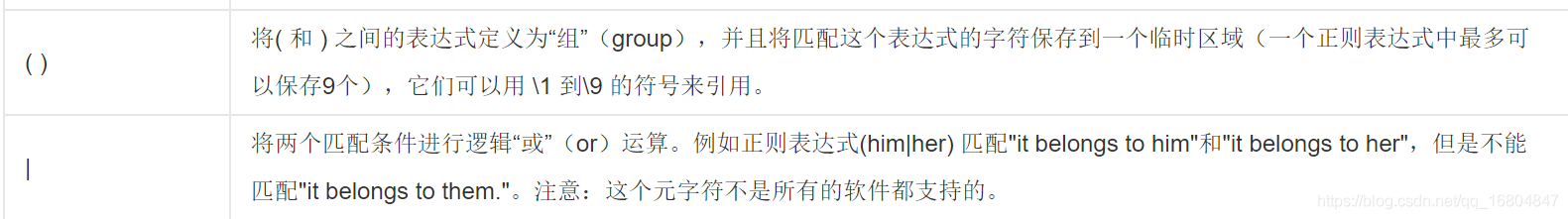
Grouping structure:
(png|jpg|gif) characters can only match one of png|jpg|gif. The matching string is a string

1.3.6 edit FileController
/**
* Requirement analysis: after the file is uploaded, the ImageVO object needs to be returned
* @param file
* @return
* @throws IOException
*/
@PostMapping("/upload")
public SysResult upload(MultipartFile file) throws IOException {
<span class="token class-name">ImageVO</span> imageVO <span class="token operator">=</span> fileService<span class="token punctuation">.</span><span class="token function">upload</span><span class="token punctuation">(</span>file<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//Unsuccessful. Null should be returned</span>
<span class="token keyword">if</span><span class="token punctuation">(</span>imageVO <span class="token operator">==</span> <span class="token keyword">null</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
<span class="token keyword">return</span> <span class="token class-name">SysResult</span><span class="token punctuation">.</span><span class="token function">fail</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token keyword">return</span> <span class="token class-name">SysResult</span><span class="token punctuation">.</span><span class="token function">success</span><span class="token punctuation">(</span>imageVO<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
1.3.6 edit fileserviceimpl (part)
@Service
public class FileServiceImpl implements FileService{
<span class="token comment">/**
* 1.Verify the file upload type jpg|png|gif
* 2.Should check whether the file is a malicious program. Trojan horse. exe.jpg
* 3.In order to improve the retrieval efficiency, it should be stored in different directories. 1. The hash mode xx/xx/xx/xx is unevenly distributed
* 2.The date format yyyy/MM/dd directory is growing
* 4.Prevent file name duplication UUID.jpg
* @param file
* @return
*/</span>
<span class="token annotation punctuation">@Override</span>
<span class="token keyword">public</span> <span class="token class-name">ImageVO</span> <span class="token function">upload</span><span class="token punctuation">(</span><span class="token class-name">MultipartFile</span> file<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span>
<span class="token comment">//1. Regular expression for picture type verification aaa.jpg</span>
<span class="token class-name">String</span> fileName <span class="token operator">=</span> file<span class="token punctuation">.</span><span class="token function">getOriginalFilename</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//The case of characters interferes with the regular judgment, and all files are converted to lowercase letters</span>
fileName <span class="token operator">=</span> fileName<span class="token punctuation">.</span><span class="token function">toLowerCase</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//If the program does not meet the regular requirements, there is a problem with the pictures uploaded by the user</span>
<span class="token keyword">if</span><span class="token punctuation">(</span><span class="token operator">!</span>fileName<span class="token punctuation">.</span><span class="token function">matches</span><span class="token punctuation">(</span><span class="token string">"^.+\\.(jpg|png|gif)$"</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
<span class="token keyword">return</span> <span class="token keyword">null</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">//2. Check whether the file is a malicious program. Judge according to the attribute width and height aa.exe.jpg</span>
<span class="token keyword">try</span> <span class="token punctuation">{<!-- --></span>
<span class="token comment">//This object is an API for manipulating pictures</span>
<span class="token class-name">BufferedImage</span> bufferedImage <span class="token operator">=</span> <span class="token class-name">ImageIO</span><span class="token punctuation">.</span><span class="token function">read</span><span class="token punctuation">(</span>file<span class="token punctuation">.</span><span class="token function">getInputStream</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">int</span> height <span class="token operator">=</span> bufferedImage<span class="token punctuation">.</span><span class="token function">getHeight</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">int</span> width <span class="token operator">=</span> bufferedImage<span class="token punctuation">.</span><span class="token function">getWidth</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//If one item is 0, it means it must not be a serious picture</span>
<span class="token keyword">if</span><span class="token punctuation">(</span>height <span class="token operator">==</span> <span class="token number">0</span> <span class="token operator">||</span> width <span class="token operator">==</span> <span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span>
<span class="token keyword">return</span> <span class="token keyword">null</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">//3. Store files in subdirectories / yyyy / mm / DD</span>
<span class="token comment">//3.1 prepare file root directory</span>
<span class="token class-name">String</span> localDir <span class="token operator">=</span> <span class="token string">"F:/images"</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> dateDir <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">SimpleDateFormat</span><span class="token punctuation">(</span><span class="token string">"/yyyy/MM/dd/"</span><span class="token punctuation">)</span>
<span class="token punctuation">.</span><span class="token function">format</span><span class="token punctuation">(</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//Splicing file directory F: / images / 2021 / mm / DD/</span>
<span class="token class-name">String</span> dirPath <span class="token operator">=</span> localDir <span class="token operator">+</span> dateDir<span class="token punctuation">;</span>
<span class="token class-name">File</span> dirFile <span class="token operator">=</span> <span class="token keyword">new</span> <span class="token class-name">File</span><span class="token punctuation">(</span>dirPath<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//3.2 determine whether to create a directory</span>
<span class="token keyword">if</span><span class="token punctuation">(</span><span class="token operator">!</span>dirFile<span class="token punctuation">.</span><span class="token function">exists</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> <span class="token comment">//When a directory does not exist, it should be created</span>
dirFile<span class="token punctuation">.</span><span class="token function">mkdirs</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">//4. Prevent file name duplication UUID suffix</span>
<span class="token class-name">String</span> uuid <span class="token operator">=</span> UUID<span class="token punctuation">.</span><span class="token function">randomUUID</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">toString</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">replace</span><span class="token punctuation">(</span><span class="token string">"-"</span><span class="token punctuation">,</span> <span class="token string">""</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//Gets the subscript position of</span>
<span class="token keyword">int</span> index <span class="token operator">=</span> fileName<span class="token punctuation">.</span><span class="token function">lastIndexOf</span><span class="token punctuation">(</span><span class="token string">"."</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//Intercept file type</span>
<span class="token class-name">String</span> fileType <span class="token operator">=</span> fileName<span class="token punctuation">.</span><span class="token function">substring</span><span class="token punctuation">(</span>index<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//Splice new file path</span>
<span class="token class-name">String</span> realFileName <span class="token operator">=</span> uuid <span class="token operator">+</span> fileType<span class="token punctuation">;</span>
<span class="token comment">//Job!!!: The directory / file name implements the file upload front-end temporarily</span>
<span class="token punctuation">}</span> <span class="token keyword">catch</span> <span class="token punctuation">(</span><span class="token class-name">IOException</span> e<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span>
e<span class="token punctuation">.</span><span class="token function">printStackTrace</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span> <span class="token keyword">null</span><span class="token punctuation">;</span> <span class="token comment">//If an error is reported during program execution, null is returned</span>
<span class="token punctuation">}</span>
<span class="token keyword">return</span> <span class="token keyword">null</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68

 3007
3007
 2105
2105