1. Ajax in jquery
1.1 $.ajax description
/**
* $.ajax Relevant description
* 1.{key:value}
* 2.type: ajax Request method: get/post/put/delete
* 3.Simplify $ get(..) $.post(...) $.getJSON(...)
* 4.url: Remote server address
* JSONP: JS End - to - end is a mechanism to solve cross - domain problems Now it's almost eliminated
* cache: true The default value is true
* async: true Default asynchronous!!!!
*/
$.ajax({
type: "get",
url: "http://localhost:8090/getUser",
//data: {key:value,key2:value2}
dataType: "json",
async: false, //Asynchronous to synchronous
cache: false,
success: function(result){ //200
console.log(result)
},
error : function(){
alert("The server is busy,Please wait!")
}
})
1.2 callback (extension)
Explanation: due to the multi-level nesting of ajax, it is difficult to parse the callback function of the return value Call this call a callback hell problem
Solution:
1. Closures solve closures that are not closed
2. Encapsulate the explanation in vue object through promise object
2.JSON structure
2.0 what is JSON
JSON (JavaScript object notation) is a lightweight data exchange format. It is based on a subset of ECMAScript (js specification formulated by the European Computer Association) and uses a text format completely independent of the programming language to store and represent data. The concise and clear hierarchy makes JSON an ideal data exchange language. It is easy for people to read and write, but also easy for machine analysis and generation, and effectively improves the network transmission efficiency.
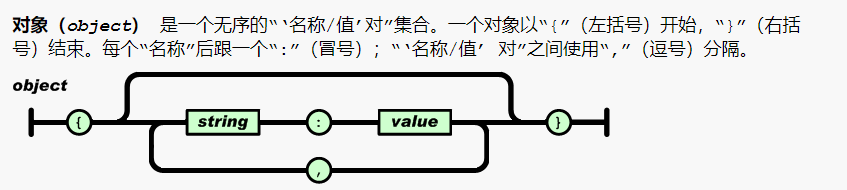
2.1 object format
Syntax: {"id": 100, "name": "tomcat"}
Objects are unordered

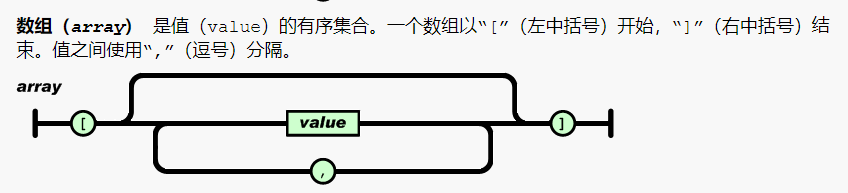
2.2 array format
Syntax: [1,2,3, "Zhang San", "Li Si"] ordered set of values

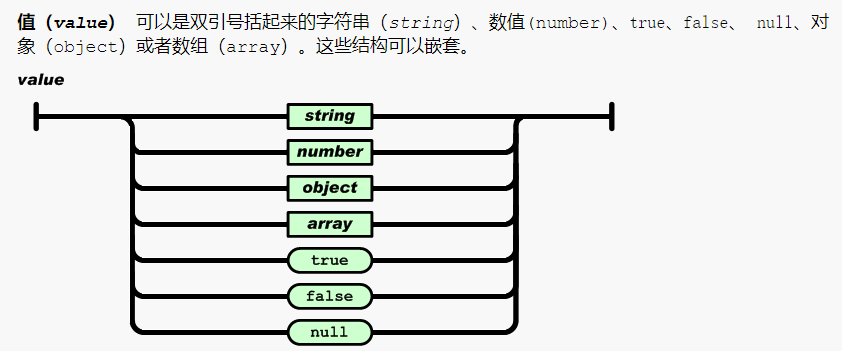
2.3 nested format
Core knowledge point: value can be nested

["java programming","Meituan takeout",["eat","play",{
"id":100,
"names": [
{"name": "Mei Chaofeng"},
{"name": "Mei Chaofeng's husband"},
["zhang wuji","Zhao Min"]
]
}]]
3. Description of cross domain issues
3.1 browser homology strategy
Concept: request protocol: / / Domain Name: port numbers are the same
Note: when the browser parses a page, when there is an Ajax request in the page, the URL address of the page is required, and the address requested by Ajax must meet the specification of the same origin policy
Homology strategy:
- Request protocol http:// https://
- Request domain name
- Requested port**
The above three items must be the same Satisfy homology strategy The browser can parse the data, otherwise it cannot parse normally
3.2 homologous strategy cases
Case exercise 1:
URL: http://www.jd.com/xxx/xxx
Ajax: https://www.jd.com/xxx/xxx/xxx Different agreement
Case exercise 2:
URL: http://www.jd.com:80/xxx/xxx Meet requirements
Ajax: http://www.jd.com:80/xxx/xxx/xxx
Case exercise 3: IP corresponds to domain name
URL: http://www.jd.com:80/xxx/xxx Domain names that do not meet the requirements are different
Ajax: http://10.0.0.6:80/xxx/xxx/xxx
Case exercise 4:
URL: http://www.jd.com/xxx/xxx Domain names that do not meet the requirements are different
Ajax: http://www.jt.com/xxx/xxx/xxx
3.1 cross domain
3.1.1 cross domain concept
Note: if the URL address and Ajax request path violate the same origin policy, it is called cross domain request
Core:
1. Browser URL address: http://127.0.0.1:8848/cgb2103/demoWeb/userList.html
2. Ajax request address: http://localhost:8090/getUser
The operation does not satisfy the same origin policy
3.1.2 cross domain solution strategy
Old way: jsonp (understand)
New mode: CORS mode
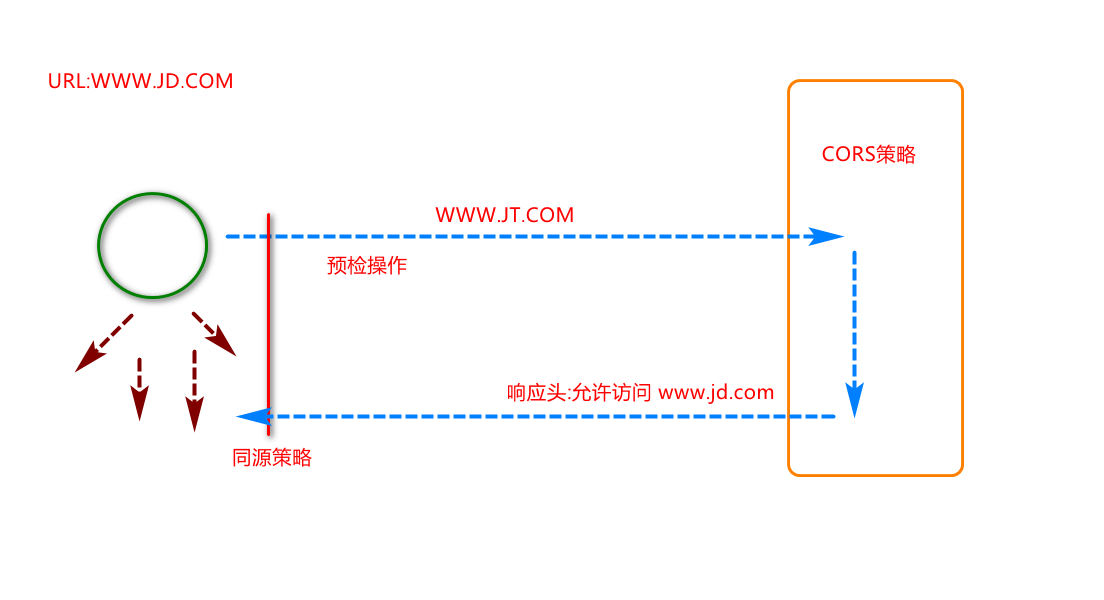
3.1.3 introduction to CORS
**Cross source resource sharing (CORS) * * is a mechanism based on HTTP header, which allows the server to identify other origin (domain, protocol and port) in addition to itself, so that the browser can access and load these resources. Cross source resource sharing also checks whether the server will allow the real request to be sent through a mechanism, which initiates a "pre check" request to the cross source resources hosted by the server through the browser. In the pre check, the headers sent by the browser are marked with HTTP methods and headers that will be used in real requests.
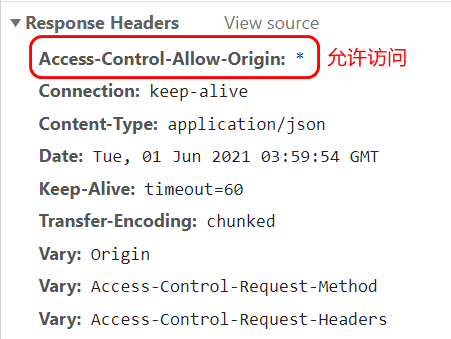
Core: the server identifies the address of the user in the response header CORS server cross domain

Request response header information:

4. VUE
See VUE classroom DEMO document for details
4.1 introduction cases
4.1.1 import JS file

4.1.2 editing introductory cases
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue Introductory case</title>
</head>
<body>
<!-- 1.rule of grammar: vue The root label must be defined in -->
<div id="app">
<!-- Using interpolation expression to obtain data -->
{{hello}}
</div>
<!-- 2.introduce vue js -->
<script src="../js/vue.js"></script>
<!-- 3.edit VUE JS -->
<script>
/**
* ES6 New specification
* 1.Disadvantages of defining variable var: there is no concept of scope
* Duplicate variable names can cause problems
* 2.Define the concept that variables have scopes
* 3.Constant const is globally unique and cannot be changed
*/
const app = new Vue({
//Identifies the scope of the VUE object
el: "#app",
//Define data objects
data: {
hello: "HelloVue"
}
})
</script>
</body>
</html>