Thymeleaf displays and processes data through standard variable expressions
- Standard variable expressions must rely on labels and cannot be used independently.
- Standard variable expressions are generally in the start tag, starting with th.
- The syntax is: < tag th: * * * = "${key}" > < / tag >
- In the expression, ${} can be used to take out the value in the field and put it into the specified position of the label.
- ${} cannot be used alone here. It must be used in double quotes after th:.
For prompt, modify the < html > tag in the html page as:
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
catalogue
5. Operators supported by standard variable expressions
1. th:text attribute
Output information to HTML tags internally.
(1)index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
this is index page
<!--towards span Add text inside double label-->
<span th:text="pageMessage"></span> <br/>
<!--Take the parameter value from the field according to the parameter name and put it in the double label-->
<span th:text="${msg}"></span> <br/>
</body>
</html>(2) controller layer
@Controller
public class ThymeleafController {
@RequestMapping("showIndex")
public String showIndex(Map<String,Object> map){
map.put("msg", "testMessage");
return "index";
}
}
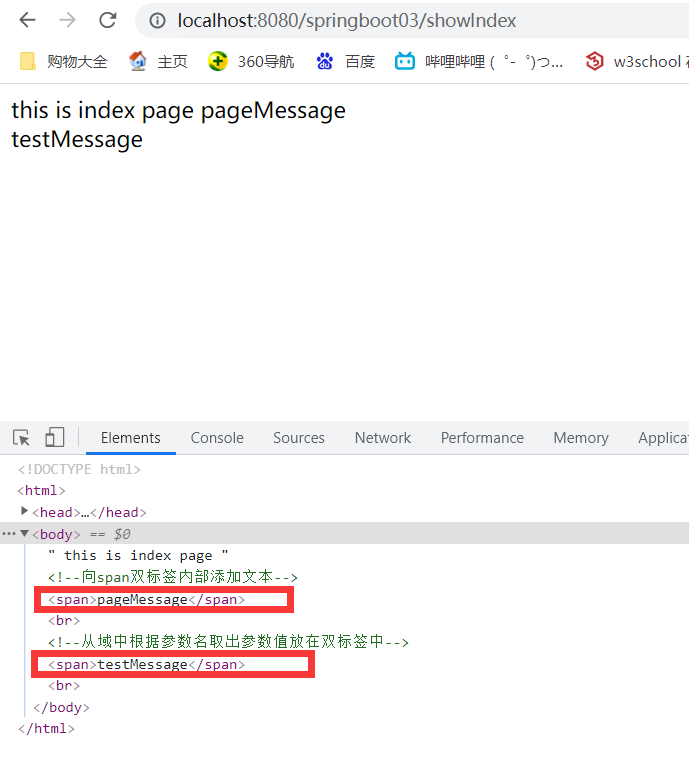
(3) Response page

2. th:value attribute
Form element, used when setting the value attribute of form element in HTML tag.
(1)index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
this is index page
<!--towards span Add text inside double label-->
<span th:text="pageMessage"></span> <br/>
<!--Take the parameter value from the field according to the parameter name and put it in the double label-->
<span th:text="${msg}"></span> <br/>
<!--towards input In label value Attribute assignment-->
<input type="text" th:value="pageMessage"/>
<!--Take the parameter value from the field according to the parameter name input In label value Attribute assignment-->
<input type="text" th:value="${msg}"/>
</body>
</html>(2) controller layer
@Controller
public class ThymeleafController {
@RequestMapping("showIndex")
public String showIndex(Map<String,Object> map){
map.put("msg", "testMessage");
return "index";
}
}
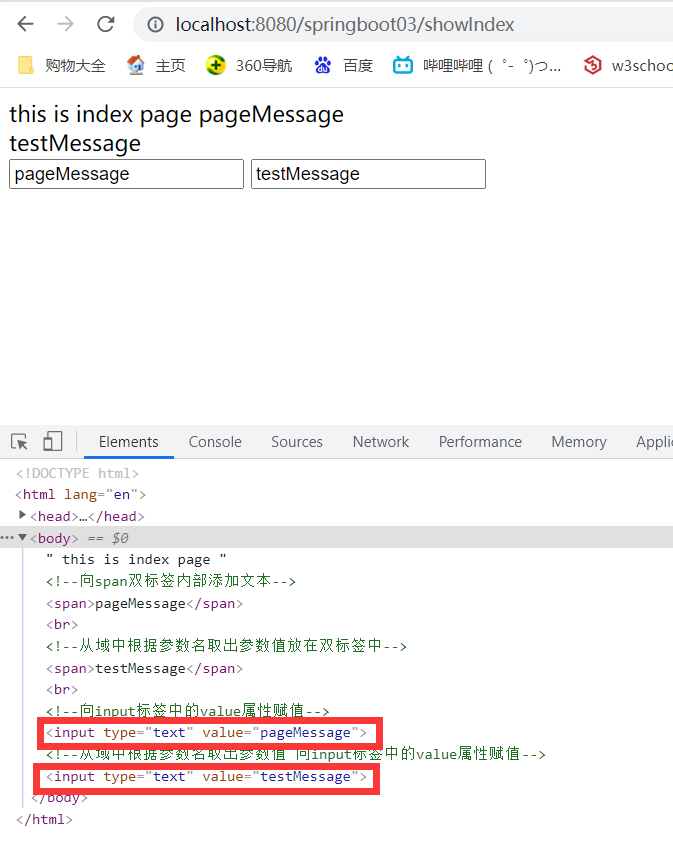
(3) Response page

3. th:if attribute
(1)showEmp.html
< span th: if = "${emp}! = null" > < / span > judge whether the emp object is empty
<span th:if="${empList}!=null"> <span th:if="${empList.size()}!=0"></span></spqn>
First judge whether the empList set is empty, and then judge whether the length of the empList set is 0
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#empTable{
width: 80%;
border: 1px solid blue;
margin: 0px auto;
}
#empTable th,td{
border: 1px solid green;
text-align: center;
}
</style>
</head>
<body>
Display individual employee information:
<span th:if="${emp}!=null">
Job number:<span th:text="${emp.empno}"></span><br/>
full name:<span th:text="${emp.ename}"></span><br/>
post:<span th:text="${emp.job}"></span><br/>
superior:<span th:text="${emp.mgr}"></span><br/>
Entry date:<span th:text="${emp.hiredate}"></span><br/>
wages:<span th:text="${emp.sal}"></span><br/>
subsidy:<span th:text="${emp.comm}"></span><br/>
Department number:<span th:text="${emp.deptno}"></span><br/>
</span>
<hr/>
<span th:if="${empList}!=null">
<span th:if="${empList.size()}!=0">
Job number:<span th:text="${empList[0].empno}"></span><br/>
full name:<span th:text="${empList[0].ename}"></span><br/>
post:<span th:text="${empList[0].job}"></span><br/>
superior:<span th:text="${empList[0].mgr}"></span><br/>
Entry date:<span th:text="${empList[0].hiredate}"></span><br/>
wages:<span th:text="${empList[0].sal}"></span><br/>
subsidy:<span th:text="${empList[0].comm}"></span><br/>
Department number:<span th:text="${empList[0].deptno}"></span><br/>
</span>
</span>
</body>
</html>(2) controller layer
@Autowired
private EmpService empService;
@RequestMapping("/showEmp")
public String showEmp(Map<String, Object> map) {
List<Emp> empList = empService.findAll();
map.put("empList", empList);
map.put("emp", empList.get(0));
return "showEmp";
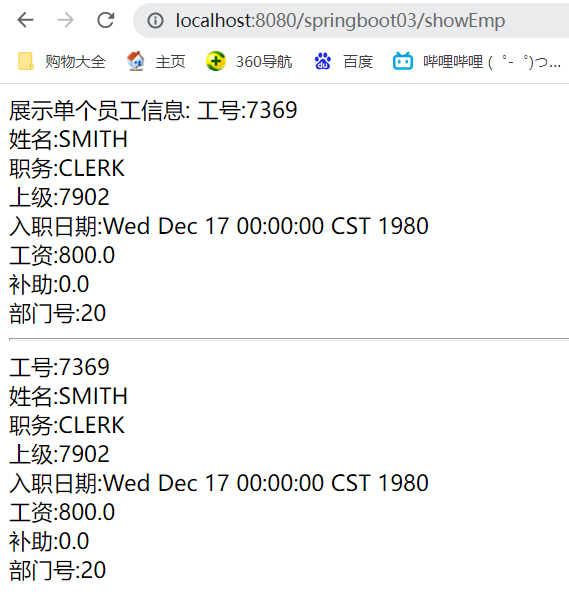
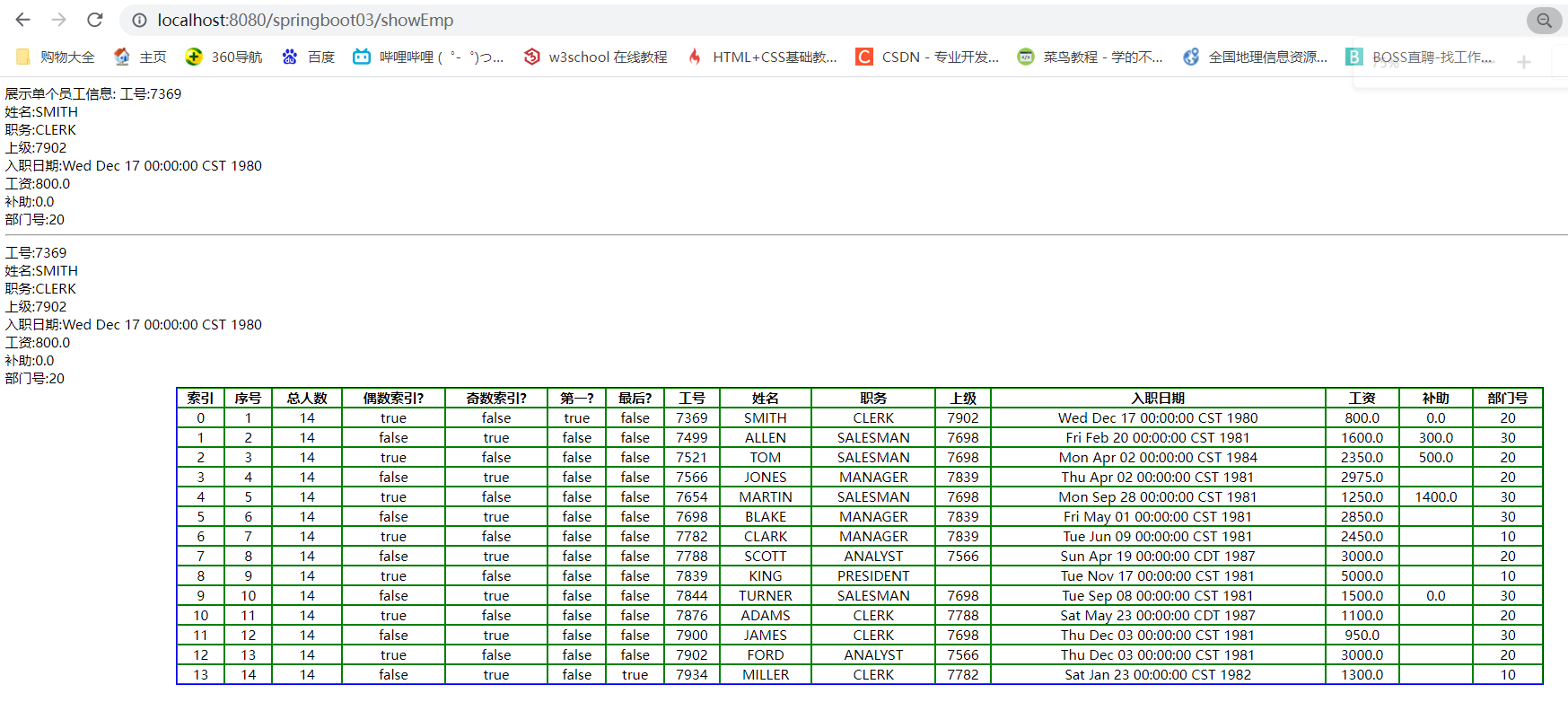
}(3) Response page

4. th:each attribute
Th: each = "u, i: ${list}" where u is iterative traversal, i is iterative state, and i can use the following states
- Index: the index of the current iterator starts from 0.
- Count: the count of the current iteration object starts from 1.
- size: the length of the iterated object.
- even/odd: Boolean value, whether the current loop is odd / even, starting from 0.
- First: Boolean value, whether the current loop is the first one. If yes, it returns true; otherwise, it returns false.
- Last: Boolean value, whether the current loop is the last one. If yes, it returns true; otherwise, it returns false.
(1)showEmp.html
< tr th: each = "emp, I: ${empList}" > assign a single object in the empList set to emp,
Equivalent to for(Emp emp:empList);
<td th:text="${i.index}"></td>
<td th:text="${i.count}"></td>
<td th:text="${i.size}"></td>
<td th:text="${i.odd}"></td>
<td th:text="${i.even}"></td>
<td th:text="${i.first}"></td>
<td th:text="${i.last}"></td>
<td th:text="${emp.empno}"></td>
<td th:text="${emp.ename}"></td>
<td th:text="${emp.job}"></td>
<td th:text="${emp.mgr}"></td>
<td th:text="${emp.hiredate}"></td>
<td th:text="${emp.sal}"></td>
<td th:text="${emp.comm}"></td>
<td th:text="${emp.deptno}"></td>
</tr>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#empTable{
width: 80%;
border: 1px solid blue;
margin: 0px auto;
}
#empTable th,td{
border: 1px solid green;
text-align: center;
}
</style>
</head>
<body>
Display individual employee information:
<span th:if="${emp}!=null">
Job number:<span th:text="${emp.empno}"></span><br/>
full name:<span th:text="${emp.ename}"></span><br/>
post:<span th:text="${emp.job}"></span><br/>
superior:<span th:text="${emp.mgr}"></span><br/>
Entry date:<span th:text="${emp.hiredate}"></span><br/>
wages:<span th:text="${emp.sal}"></span><br/>
subsidy:<span th:text="${emp.comm}"></span><br/>
Department number:<span th:text="${emp.deptno}"></span><br/>
</span>
<hr/>
<span th:if="${empList}!=null">
<span th:if="${empList.size()}!=0">
Job number:<span th:text="${empList[0].empno}"></span><br/>
full name:<span th:text="${empList[0].ename}"></span><br/>
post:<span th:text="${empList[0].job}"></span><br/>
superior:<span th:text="${empList[0].mgr}"></span><br/>
Entry date:<span th:text="${empList[0].hiredate}"></span><br/>
wages:<span th:text="${empList[0].sal}"></span><br/>
subsidy:<span th:text="${empList[0].comm}"></span><br/>
Department number:<span th:text="${empList[0].deptno}"></span><br/>
</span>
</span>
<table id="empTable" cellpadding="0px" cellspacing="0px">
<tr>
<th>Indexes</th>
<th>Serial number</th>
<th>Total number</th>
<th>Even index?</th>
<th>Odd index?</th>
<th>first?</th>
<th>last?</th>
<th>Job number</th>
<th>full name</th>
<th>post</th>
<th>superior</th>
<th>Entry date</th>
<th>wages</th>
<th>subsidy</th>
<th>Department number</th>
</tr>
<tr th:each="emp,i:${empList}">
<td th:text="${i.index}"></td>
<td th:text="${i.count}"></td>
<td th:text="${i.size}"></td>
<td th:text="${i.odd}"></td>
<td th:text="${i.even}"></td>
<td th:text="${i.first}"></td>
<td th:text="${i.last}"></td>
<td th:text="${emp.empno}"></td>
<td th:text="${emp.ename}"></td>
<td th:text="${emp.job}"></td>
<td th:text="${emp.mgr}"></td>
<td th:text="${emp.hiredate}"></td>
<td th:text="${emp.sal}"></td>
<td th:text="${emp.comm}"></td>
<td th:text="${emp.deptno}"></td>
</tr>
</table>
</body>
</html>(2) controller layer
@Controller
public class ThymeleafController {
@Autowired
private EmpService empService;
@RequestMapping("/showEmp")
public String showEmp(Map<String, Object> map) {
List<Emp> empList = empService.findAll();
map.put("empList", empList);
map.put("emp", empList.get(0));
return "showEmp";
}(3) Response page

5. Operators supported by standard variable expressions
(1) Arithmetic operator:
Arithmetic operation:+ , - , * , / , %
<span th:text="1+1"></span> //2
<span th:text="'1'+1"></span> //11
<span th:text="${emp.empno}+1"></span> //7370 of which EMP empno==7369
<span th:text="${emp.empno+1}"></span> //7370 where EMP empno==7369(2) relational operators:
1 gt: great than(Greater than)> 2 ge: great equal((greater than or equal to)>= 3 eq: equal(Equal to)== 4 lt: less than(Less than)< 5 le: less equal(Up to)<= 6 ne: not equal((not equal to)!=
//emp.sal==800 emp.deptno==20
<div th:text="${emp.sal ge 800}"></div> //true
<div th:text="${emp.sal } ge 800"></div> //true
<div th:text="${emp.sal ge 800} and ${emp.deptno eq 20}"></div> //true
<div th:text="(${emp.sal }ge 800) or (${emp.deptno } ne 20)"></div> //true
<div th:text="${emp.sal ge 800 or emp.deptno ne 20 }"></div> //true(3) Logical operator
&&or and: Express and ||or or : Indicates or
<div th:text="1>0 and 2<3"></div> //true <div th:text="1>0 and 2>3"></div> //false <div th:text="1>0 or 2<3"></div> //true <div th:text="1>0 or 2>3"></div> //true
In the early thymeleaf template engine framework, logical operators were written outside ${}.
(4) Ternary operator
<tr th:each="emp,i:${empList}" th:class="${i.odd}?a:b">
6. Processing null values
(1)showEmp.html
<tr th:each="emp,i:${empList}" th:class="${i.odd}?a:b">
<td th:text="${i.index}"></td>
<td th:text="${i.count}"></td>
<td th:text="${i.size}"></td>
<td th:text="${i.odd}"></td>
<td th:text="${i.even}"></td>
<td th:text="${i.first}"></td>
<td th:text="${i.last}"></td>
<td th:text="${emp.empno}"></td>
<td th:text="${emp.ename}"></td>
<td th:text="${emp.job}"></td>
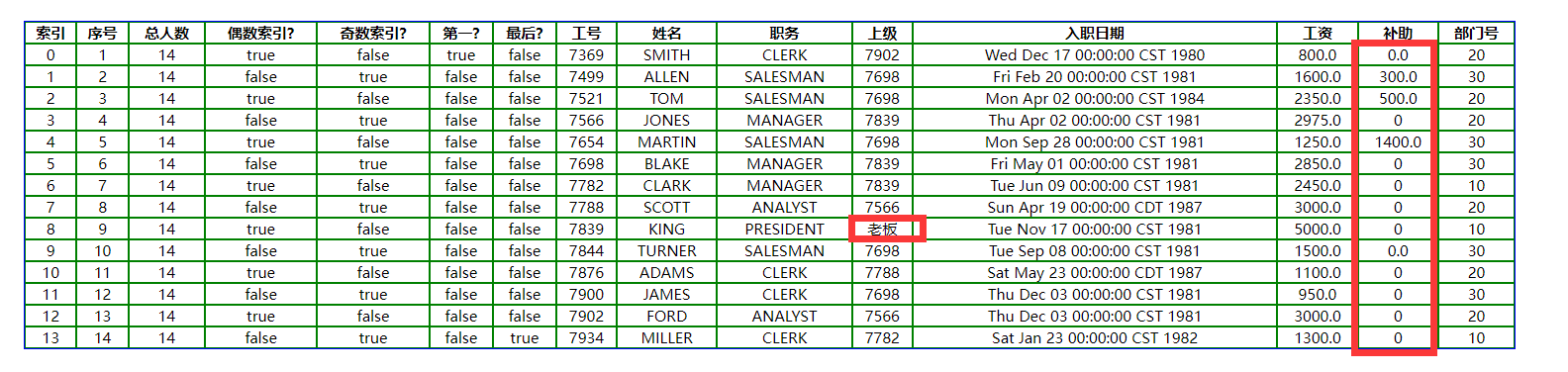
<td th:text="${emp.mgr} eq null ?boss:${emp.mgr}"></td>
<td th:text="${emp.hiredate}"></td>
<td th:text="${emp.sal}"></td>
<td th:text="${emp.comm} eq null ?0:${emp.comm}"></td>
<td th:text="${emp.deptno}"></td>
</tr>(2) controller layer
@Controller
public class ThymeleafController {
@Autowired
private EmpService empService;
@RequestMapping("/showEmp")
public String showEmp(Map<String, Object> map) {
List<Emp> empList = empService.findAll();
map.put("empList", empList);
map.put("emp", empList.get(0));
return "showEmp";
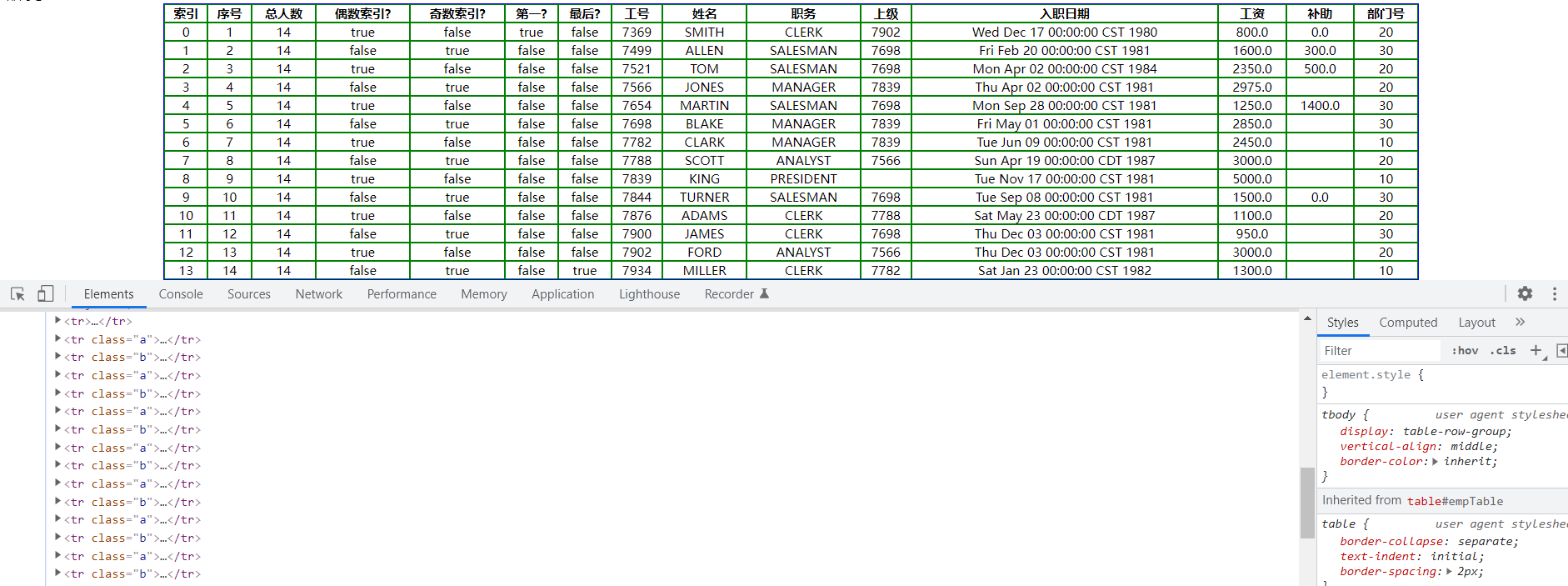
}(3) Response page

7. th:href attribute
(1)showEmp.html
< a th: href = "@ {/ removeemp (empno = ${EMP. Empno}, ename = ${EMP. Ename})}" > delete</a>
<tr th:each="emp,i:${empList}" th:class="${i.odd}?a:b">
<td th:text="${i.index}"></td>
<td th:text="${i.count}"></td>
<td th:text="${i.size}"></td>
<td th:text="${i.odd}"></td>
<td th:text="${i.even}"></td>
<td th:text="${i.first}"></td>
<td th:text="${i.last}"></td>
<td th:text="${emp.empno}"></td>
<td th:text="${emp.ename}"></td>
<td th:text="${emp.job}"></td>
<td th:text="${emp.mgr} eq null ?boss:${emp.mgr}"></td>
<td th:text="${emp.hiredate}"></td>
<td th:text="${emp.sal}"></td>
<td th:text="${emp.comm} eq null ?0:${emp.comm}"></td>
<td th:text="${emp.deptno}"></td>
<td>
<a th:href="@{/removeEmp(empno=${emp.empno},ename=${emp.ename})}">delete</a>
</td>
</tr>(2) controller layer
return "redirect:showAllEmp": redirect and reroute the @ RequestMapping("/showAllEmp") annotation method.
return "showEmp": go directly to showemp HTML template.
@Controller
public class ThymeleafController {
@Autowired
private EmpService empService;
@RequestMapping("/showAllEmp")
public String showEmp(Map<String, Object> map) {
List<Emp> empList = empService.findAll();
map.put("empList", empList);
map.put("emp", empList.get(0));
return "showEmp";
}
@RequestMapping("/removeEmp")
public String removeEmp(Integer empno,String ename){
boolean success =empService.removeEmp(empno,ename);
return "redirect:showAllEmp";
}
}(3) service layer
public interface EmpService {
List<Emp> findAll();
boolean removeEmp(Integer empno, String ename);
}@Service
public class EmpServiceImpl implements EmpService{
@Autowired
private EmpMapper empMapper;
@Override
public List<Emp> findAll() {
return empMapper.findAll();
}
@Override
public boolean removeEmp(Integer empno, String ename) {
return empMapper.removeEmp(empno,ename)>1;
}
}(4) mapper layer
@Mapper
public interface EmpMapper {
List<Emp> findAll();
int removeEmp(Integer empno, String ename);
}(5)mapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.msb.mapper.EmpMapper">
<select id="findAll" resultType="emp">
select * from emp
</select>
<!--int removeEmp(Integer empno, String ename);-->
<delete id="removeEmp">
delete from emp where empno=#{param1} and ename=#{param2}
</delete>
</mapper>(7) Response page
After clicking delete: delete the first data

< a th: href = "@ {/ removeemp (empno = ${EMP. Empno}, ename = ${EMP. Ename})}" > delete < / a >
After clicking delete, get the empno and ename of the current traversal object, pass them to the method annotated @ RequestMapping("/removeEmp"), go to the removeEmp method, and then go to the method annotated @ RequestMapping("/showAllEmp").
@RequestMapping("/showAllEmp")
public String showEmp(Map<String, Object> map) {
List<Emp> empList = empService.findAll();
map.put("empList", empList);
map.put("emp", empList.get(0));
return "showEmp";
}
@RequestMapping("/removeEmp")
public String removeEmp(Integer empno,String ename){
boolean success =empService.removeEmp(empno,ename);
return "redirect:showAllEmp";
}
8. th:onclick attribute
Bind the event to the element, click the event and pass the parameters
Writing method 1: only numeric and Boolean parameters are supported, but string is not supported.
<a href="javascript:viod(0)" th:onclick="'del('+${emp.empno}+')'">delete</a>Writing 2: support parameter transfer of numeric and text types.
<a href="javascript:void(0)" th:onclick="delEmp([[${emp.empno}]],[[${emp.ename}]])">delete</a>(1)showEmp.html
href="javascript:void(0)" is equivalent to removing the href attribute.
<table id="empTable" cellpadding="0px" cellspacing="0px">
<tr>
<th>Indexes</th>
<th>Serial number</th>
<th>Total number</th>
<th>Even index?</th>
<th>Odd index?</th>
<th>first?</th>
<th>last?</th>
<th>Job number</th>
<th>full name</th>
<th>post</th>
<th>superior</th>
<th>Entry date</th>
<th>wages</th>
<th>subsidy</th>
<th>Department number</th>
<th>operation</th>
</tr>
<tr th:each="emp,i:${empList}" th:class="${i.odd}?a:b">
<td th:text="${i.index}"></td>
<td th:text="${i.count}"></td>
<td th:text="${i.size}"></td>
<td th:text="${i.odd}"></td>
<td th:text="${i.even}"></td>
<td th:text="${i.first}"></td>
<td th:text="${i.last}"></td>
<td th:text="${emp.empno}"></td>
<td th:text="${emp.ename}"></td>
<td th:text="${emp.job}"></td>
<td th:text="${emp.mgr} eq null ?boss:${emp.mgr}"></td>
<td th:text="${emp.hiredate}"></td>
<td th:text="${emp.sal}"></td>
<td th:text="${emp.comm} eq null ?0:${emp.comm}"></td>
<td th:text="${emp.deptno}"></td>
<td>
<a href="javascript:void(0)" th:onclick="removeEmp([[${emp.empno}]],[[${emp.ename}]])">delete</a>
</td>
</tr>
</table>
<script>
function removeEmp(empno,ename){
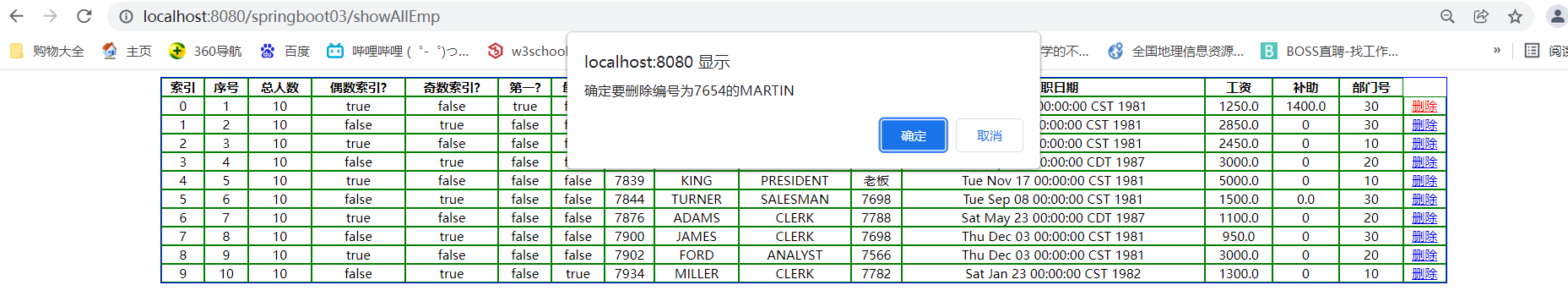
var resulet =confirm("Are you sure you want to delete No"+empno+"of"+ename);
if(resulet){
window.location.href="removeEmp?empno="+empno+"&ename="+ename;
}
}
</script>(2) controller layer
@Controller
public class ThymeleafController {
@Autowired
private EmpService empService;
@RequestMapping("/showAllEmp")
public String showEmp(Map<String, Object> map) {
List<Emp> empList = empService.findAll();
map.put("empList", empList);
map.put("emp", empList.get(0));
return "showEmp";
}
@RequestMapping("/removeEmp")
public String removeEmp(Integer empno,String ename){
boolean success =empService.removeEmp(empno,ename);
return "redirect:showAllEmp";
}
}(3) Response page