1. What is bidirectional binding?
In MVVM (Model View ViewModel), specifically, the Model value is js code. View refers to DOM objects, that is, the content in HTML. ViemModel can be regarded as the medium between them. The medium of this paper is undertaken by Vue. Before MVVM appeared, people often used jquery to process the content in HTML. The process is roughly: find the tag = = = > change the tag attribute or the content in the tag. This process is an imperative programming paradigm, which specifies what the computer is going to do step by step. Unlike Vue, Vue uses the reactive programming paradigm. What is responsive? When we change the content of the object in js, HTML will immediately respond to the change, which is a response.What is bidirectional binding?
That is, both HTML and javascript are bound. The advantage is that no matter whether you modify the HTML side or js side, the data can be well synchronized. For example, when I enter hello into the input box, the value of the object variable in the js code will be synchronously replaced with hello
2. v-model implements bidirectional binding with input and radio box raido
Just add a v-model attribute and associate it with the variable message
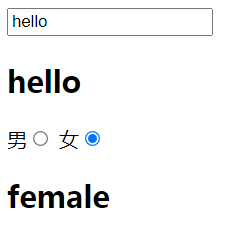
<input type="text" v-model="message">
Complete code
<div id="app">
<input type="text" :v-model="message>
<h2>{{message}}</h2>
male<input type="radio" value="male" v-model="gender">
female<input type="radio" value="female" v-model="gender">
<h2>{{gender}}</h2>
</div>
<script src="../static/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
message:"hello",
gender:"male",
},
methods:{
inputContent(event){
console.log(event.target.value)
this.message=event.target.value
}
}
})
</script>
In fact, vue helps us do two things internally. The first is to put the value in the variable message into HTML. The second is to monitor the changes of the content in HTML, because we can also implement these two parts to achieve the effect of two-way binding
<div id="app">
<input type="text" :value='message' @input="inputContent">
<h2>{{message}}</h2>
</div>
<script src="../static/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
message:"hello",
},
methods:{
inputContent(event){
this.message=event.target.value //Manually copy the monitored content to the variable
}
}
})
</script>
3. Bidirectional binding with checkbox
<div id="app">
<label for="Basketball">
<input type="checkbox" id="Basketball" value="Basketball" v-model="choice">Basketball
</label>
<label for="Football">
<input type="checkbox" id="Football" value="Football" v-model="choice">Football
</label>
<label for="badminton">
<input type="checkbox" id="badminton" value="badminton" v-model="choice">badminton
</label>
<label for="Table Tennis">
<input type="checkbox" id="Table Tennis" value="Table Tennis" v-model="choice">Table Tennis
</label>
<h2>{{choice}}</h2>
</div>
<script src="../static/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
choice:[]
}
})
</script>
3. Implement bidirectional binding with select
<div id="app">
<label for="1">
<select id="1" v-model="provices" multiple>
<option value="Shandong">Shandong</option>
<option value="Henan">Henan</option>
<option value="Hebei">Hebei</option>
<option value="Tianjin">Tianjin</option>
</select>
</label>
<h1>{{provices}}</h1>
</div>
<script src="../static/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
provices:"Shandong",
}
})
</script>
4. Value binding
In the actual development process, the data is not written by us. It is often the data returned from the database, because we need to dynamically put the returned data into HTML. This process is called value binding
The value binding code instance of checkbox and select
<div id="app">
<label v-bind:for="item" v-for="item in proviences" >
<input type="checkbox" :id="item" :value="item" v-model="choice_proviences"> {{item}}
</label>
<h2>{{choice_proviences}}</h2>
</div>
<div id="app2">
<label for="2">
<span>province</span>
<select id="2" v-model="select_proviences" multiple>
<option :value="i" v-for="i in proviences_select" >{{i}}</option>
</select>
</label>
<h2>{{select_proviences}}</h2>
</div>
<script src="../static/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
proviences: ["Shandong","Henan","Hebei","Tianjin","Beijing","Guizhou"],
choice_proviences:[]
}
})
</script>
<script>
let app2 = new Vue({
el: "#app2",
data: {
proviences_select: ["Shandong","Henan","Hebei","Tianjin","Beijing","Guizhou"],
select_proviences:["Shandong"],
}
})
</script>
5. Modifier of V-model
- .lazy
Take the input box for example. Sometimes we don't want the data to be changed immediately according to the content in the input box, but when the user presses the enter key or when the input box loses focus. Usage: V-model lazy=“variable” - .number
The default assignment type of v-model is string. If we don't want string type but number type, - .trim
Remove leading and trailing spaces