Tired of being tossed by vue routing parameters, summarize your experience and dedicate it to the students who use vue routing parameters for the first time. If you don't understand anything, you can leave me a message. This article demonstrates the environment: vue version 2.6 and vue element admin framework
1. Pass parameters through name/params
Routing code. The two parameters most needed here are path and name. The others are not important.
{
path: '/news',
component: Layout,
redirect: 'index',
meta: { title: 'News management', icon: 'list' },
children: [
{
path: 'info/:newsData', // Add /: newsData here. If there are multiple parameters, you can write multiple, such as /: a/:b
name: 'newsDetail', // This is an alias
component: () => import('@/views/news/detail.vue'),
meta: { title: 'Press release' }
}
]
},Chuan Shen
/**
* If the parameter is an object, you need to use JSON Stringify converts it to a string
**/
handleEdit(row) {
this.$router.push({
name: 'newsDetail', // Here, write the name value set in the routing table
params: {
newsData: JSON.stringify(row) // newsData is the params set in the routing table
}
})
}Receive parameters
// I receive parameters in the created life cycle
created() {
const params = this.$route.params.newsData
console.log(JSON.parse(params))
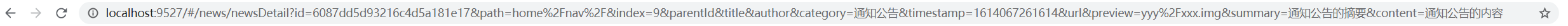
}Finally, the browser url is like this

Summary:
If you want to refresh the browser and pass parameters through name/params, you need to meet two requirements:
1. Add /: newsData to path,
2. Parameter must be a string.
2. Pass parameters through path/query
In this way, you don't need to add: / newsData to the path
{
path: '/news',
component: Layout,
redirect: 'index',
meta: { title: 'News management', icon: 'list' },
children: [
{
path: 'info',
component: () => import('@/views/news/detail.vue'),
meta: { title: 'Press release' }
}
]
},Chuan Shen
handleEdit(row) {
this.$router.push({ path: 'newsDetail', query: row })
}Receive parameters
//I receive parameters in the created life cycle
created() {
const params = this.$route.query
console.log(params)
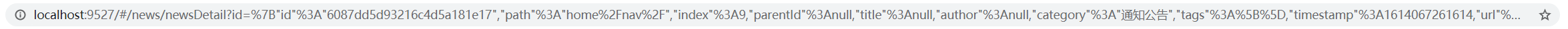
},Finally, the url of the browser is like this

Summary: refresh the browser, and the parameters will not disappear
3. Pass parameters through name/query
After writing here, someone may produce this$ router. Can't name and query match in push pass parameters? Here's a chestnut
Routing code
{
path: '/news',
component: Layout,
redirect: 'index',
meta: { title: 'News management', icon: 'list', roles: ['ROLE_ADMIN'] },
children: [
{
path: 'info',
name: 'newsDetail',
component: () => import('@/views/news/detail.vue'),
meta: { title: 'Press release', roles: ['ROLE_ADMIN'] }
}
]
},Chuan Shen
handleEdit(row) {
this.$router.push({ name: 'newsDetail', query: { newsData: JSON.stringify(row) }})
}Receive parameters
created() {
const params = this.$route.query.newsData
console.log(JSON.parse(params))
}Browser url

Summary: this$ router. name and query in push can also be used together to transfer parameters, and refreshing the browser does not disappear. It should be noted that /: newsData does not need to be added to the path in the route at this time.
Finally: several ways of transmitting parameters by vue route have been written. To sum up, this$ router. name/params, name/query and path/query can be used together in push. The combination of path and params is invalid.
Using the name/params collocation, if you want to make the browser refresh and transfer parameters not disappear, you must pay attention to: Add /: newsData to the path and the transfer parameters are strings.
After reading this article, if your pass parameter still fails, check the spelling of the code and note that the pass parameter is this$ Router, the receiving parameter is this$ route
Feel useful, please like the collection!
Please state the original source of the article.