
01
Effect demonstration
Cocos Creator version: 3.4.1
This demo # demonstrates the scene zooming effect by changing the scale attribute of the node or the position attribute of the camera when zooming with two fingers
02
Implementation method
Both methods have their own advantages and disadvantages. You can choose the appropriate scheme according to the use scenario
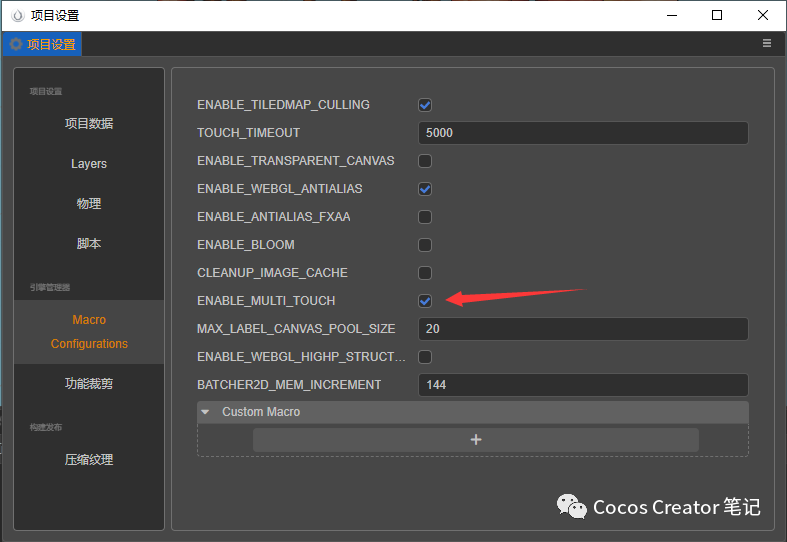
1 enable multi touch
Turn on multi touch in project settings

2 scale node
The scaling attributes of nodes change proportionally with the enlargement and contraction of the distance between two fingers
Basic concepts:
Initial distance between two fingers: the distance between two fingers when they just touch the screen
Current spacing between two fingers: the spacing between two fingers when moving
Initial scaling of nodes: the scaling of nodes when two fingers just touch the screen
Current scale of node: the scale of the node when the double finger moves
Proportional relationship:
Double finger current spacing / double finger initial spacing = node current scaling / node initial scaling
Formula Transformation:
Node current scaling = node initial scaling * (double refers to current spacing / double refers to initial spacing)
Full code:
onTouchMove(event: EventTouch) { let touches = event.getTouches(); if (touches.length >= 2) { let temp = v2(); Vec2.subtract(temp, touches[0].getLocation(), touches[1].getLocation()); // Let distance = temp length(); If (this. Originaltouchdistance = = - 1) {/ / initial distance between two fingers this.originalTouchDistance = distance; / / initial node scaling this. Originaltouchdistance = this. Nodetarget. Scale. Clone();} let targetScale = v3()// Let scale = distance / this originalTouchDistance; // Node initial scaling * (double refers to the current spacing / double refers to the initial spacing) vec3 multiplyScalar(targetScale, this.originalNodeScale, scale); scale = targetScale. x; // Scale = clamp (scale, this.minscale, this. Maxscale); this. nodeTarget. setScale(scale, scale, scale); }}3 mobile camera
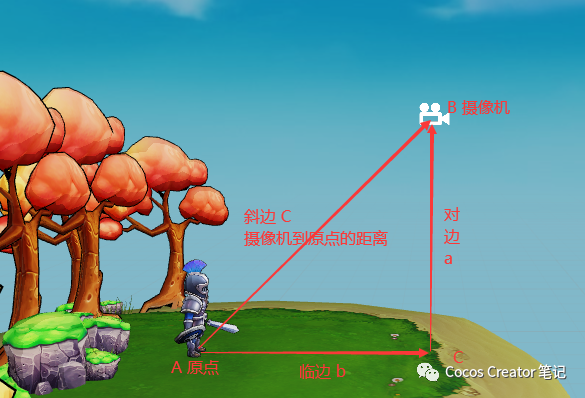
When zooming with two fingers, the visual effect of scene zooming can also be realized by moving the position of the camera
The distance from the camera to the origin changes proportionally with the enlargement and reduction of the distance between the two fingers
The method is the same as node scaling, except that the scaling of the node is changed into the scaling of the distance from the camera to the origin
Basic concepts:
Initial distance between two fingers: the distance between two fingers when they just touch the screen
Current spacing between two fingers: the spacing between two fingers when moving
Initial distance of camera: the distance from the camera to the origin when the two fingers just touch the screen
Current distance of camera: the distance from the camera to the origin when the two fingers move
Proportional relationship:
Current distance between two fingers / initial distance between two fingers = current distance of camera / initial distance of camera
Formula Transformation:
Current camera distance = initial camera distance * (double finger current spacing / double finger initial spacing)
After calculating the current distance of the camera, it is also necessary to calculate the coordinates of the camera according to the distance
Zooming in and out of the scene actually just pulls the camera closer and farther, and does not change the angle of the camera
Therefore, the coordinates of the camera can be obtained by trigonometric function according to ∠ A

Use the arctangent function to calculate ∠ A, that is, the included angle between the camera and the horizontal axis:
getAngle(a: Vec2, b: Vec2) { let delta = v2(); Vec2.subtract(delta, a, b); // http://c.biancheng.net/ref/atan2.html //The functions of the arctangent function atan2() and the tangent function tan() are exactly the opposite: / / tan() is the radian value of a known angle, and find the tangent value of the angle; Atan2 () is the tangent value of a known angle (i.e. y/x), and find the radian value of the angle let degree = misc radiansToDegrees(Math.atan2(delta.y, delta.x)); return degree;}Calculate the opposite side a with sine function, i.e. the y coordinate of the camera:
let y = Math.sin(rad) * curCameraDistance;
Use cosine function to calculate edge b, i.e. z coordinate of camera:
let z = Math.cos(rad) * curCameraDistance;
Full code:
onTouchMove(event: EventTouch) { let touches = event.getTouches(); if (touches.length >= 2) { let temp = v2(); Vec2.subtract(temp, touches[0].getLocation(), touches[1].getLocation()); // Let distance = temp length(); If (this. Originaltouchdistance = = - 1) {/ / initial distance between two fingers this.originalTouchDistance = distance; / / initial position of camera this.originalCameraPosition = this.nodeCamera.position.clone(); / / initial distance of camera this.originalCameraDistance = this.originalCameraPosition.length() ; } let scale = this.originalTouchDistance / distance; // Let curcameradistance = this originalCameraDistance * scale; // Constrain camera distance curCameraDistance = clamp(curCameraDistance, this.minLength, this.maxLength); / / dimension reduction can regard Z as X temp = V2 in the two-dimensional plane (this. Originalcameraposition. Z, this. Originalcameraposition. Y)// Calculate the angle between two points let angle = this getAngle(temp, Vec2.ZERO); // Calculate radian from angle let rad = misc degreesToRadians(angle); // http://c.biancheng.net/ref/sin.html //sinA = opposite side / beveled side can get opposite side = sinA * beveled side let y = math sin(rad) * curCameraDistance; // http://c.biancheng.net/ref/cos.html //cosA = near edge / beveled edge; near edge = cosA * opposite edge let z = math cos(rad) * curCameraDistance; this. nodeCamera. position = v3(this.nodeCamera.position.x, y, z); }}Love rises with the wind, but it is difficult to stop it.
The setting sun returns to the mountains and seas, and the mountains and seas hide deep meaning.
More tutorials
Please scan the code for attention