Type annotation in TS
- Basic type: boolean string number null undefined symbol any never
- Objects: interface
- Array: number[] string[] boolean []
- Writing method of generic type: array < number >
New syntax features brought by TS
- as assertion
- Class (three object-oriented features of OOP): encapsulation, inheritance and polymorphism
There are others, which will be introduced in detail in subsequent articles.
Create tsconfig json
tsc --init
Modify the output path of tsc
-
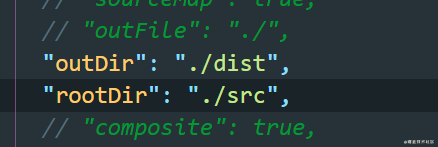
In tsconfig Modify the following two lines in JSON.

-
Directly run the tsc instruction, and the system will directly output the compiled js file to the dist directory.
Annotation of raw data
- Boolean annotation
let isDone: boolean = false;
- Annotation of numeric type
let decLiteral: number = 6;
- Annotation of string type
let name2: string = "bob"; name2 = "smith";
- Annotation of any type
Any type can represent any type. Through the annotation of this type, there will be no corresponding code prompt, but it can be assigned to different types of data.
let notSure: any = 4; notSure = "maybe a string instead"; notSure = false; // okay, definitely a boolean
The annotation of Object type can be assigned to any type, but it can only call the properties on the real Object, that is, only you are a real Object can call the above methods.
let notSure: any = 4; notSure.ifItExists(); // okay, ifItExists might exist at runtime notSure.toFixed(); // okay, toFixed exists (but the compiler doesn't check) let prettySure: Object = 4; prettySure.toFixed(); // Error: Property 'toFixed' doesn't exist on type 'Object'.
A variable that is not given an initial value. The initial value is any

- Annotation of void type
Variables of void type can only be assigned to undefined and null. When a function has no return value, its annotation type is void
function warnUser(): void {
console.log("This is my warning message");
}
- Annotation of undefined and null types
// Not much else we can assign to these variables! let u: undefined = undefined; let n: null = null;
When "strictNullChecks" is set to false in the configuration item, undefined and null can become subtypes of any type. The so-called subtype means that the value of type number or other types can make undefined and null
let a: number = undefined; let b: number = null;
Note: in type annotation, you can use or operator to annotate multiple types at the same time
let a: string | boolean = true;
- Annotation of type never
The function returning never must have an unreachable end point. Never is a subtype of any type, and no other type can be assigned to never
// The function returning never must have an unreachable end point
function error(message: string): never {
throw new Error(message);
}
// The inferred return value type is never
function fail() {
return error("Something failed");
}
// The function returning never must have an unreachable end point
function infiniteLoop(): never {
while (true) {
}
}
- Annotation of Object type
Using the annotation of Object type can well represent non original types, that is, types other than number, string, boolean, symbol, null or undefined. Using Object type for annotation can well represent many API s.
declare function create(o: object | null): void;
create({ prop: 0 }); // OK
create(null); // OK
create(42); // Error
create("string"); // Error
create(false); // Error
create(undefined); // Error
Type Asserts
Type assertions are similar to type conversions in other languages.
Angle bracket syntax
let someValue: any = "this is a string"; let strLength: number = (<string>someValue).length;
as syntax
let someValue: any = "this is a string"; let strLength: number = (someValue as string).length;
It is recommended to use as syntax, because if you use JSX, only as syntax is allowed.