It's really hard to work on this editor in the last day or two. Fortunately, it's finally finished.
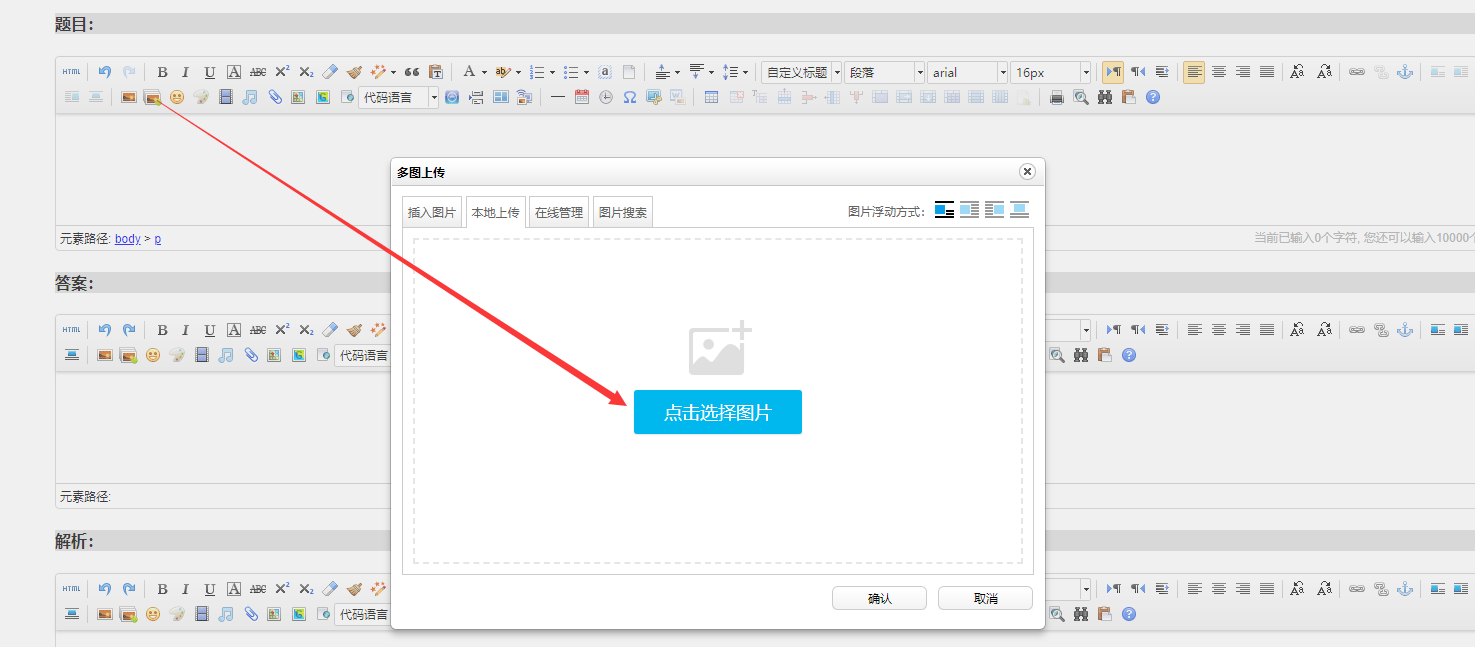
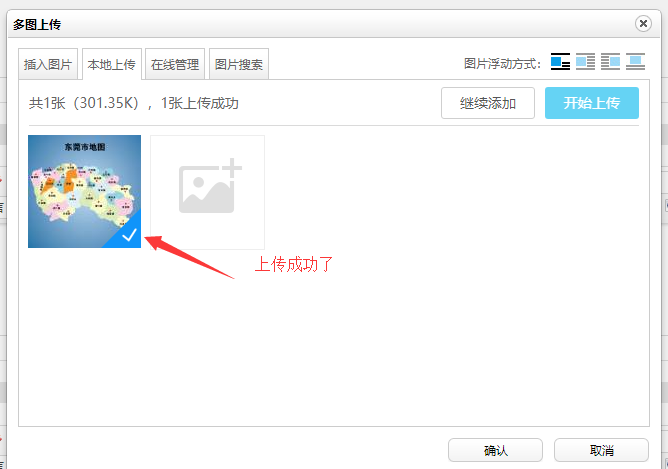
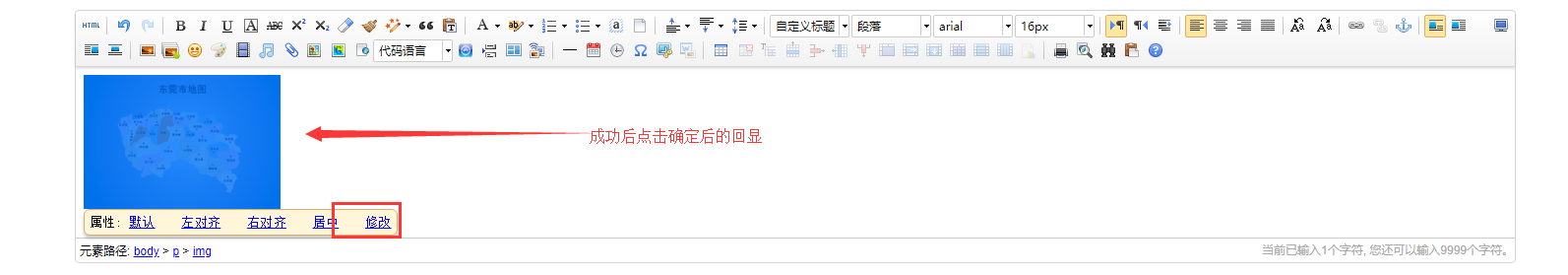
Scenario reproduction:



Implementation steps:
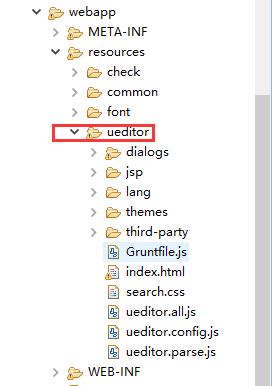
[1] import corresponding dependency and static files


The dependency is the core dependency. If you think about io and fileupload, you must also need it. Once again, you won't have to take screenshots one by one.
[2] preparation page

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>Question bank information editing page</title>
<!-- <link href="js/layui/css/modules/layer/default/layer.css" rel="stylesheet"/> -->
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/style.css" rel="stylesheet" />
<link href="css/default.css" rel="stylesheet" />
<link href="css/question.css" rel="stylesheet"/>
<script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script>
<script src="./js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#reset").click(function(){
$("#pageNum").val(1);
$("#id").val(null);
$("#grade").val(null);
$("#subject").val(null);
});
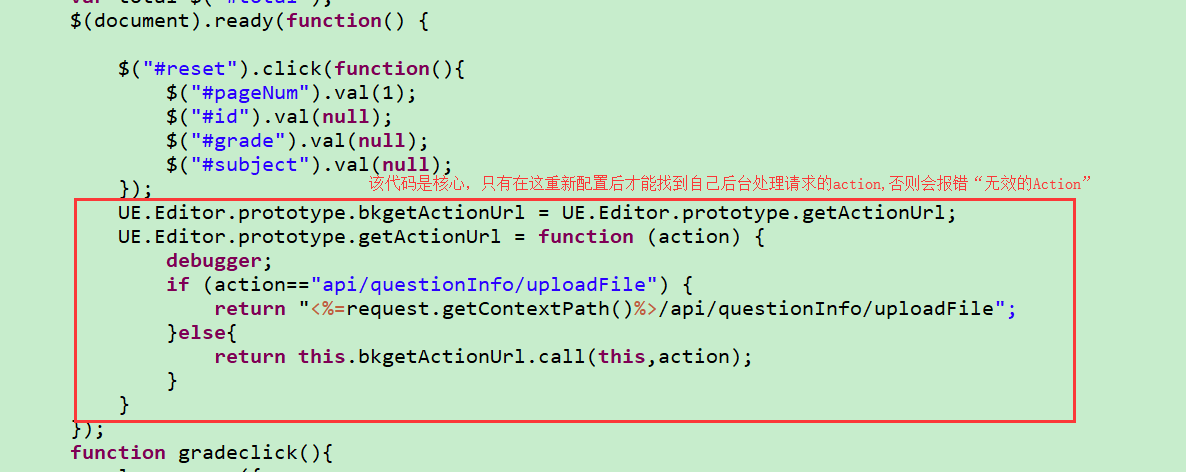
UE.Editor.prototype.bkgetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
debugger;
if (action=="api/questionInfo/uploadFile") {
return "<%=request.getContextPath()%>/api/questionInfo/uploadFile";
}else{
return this.bkgetActionUrl.call(this,action);
}
}
});
</script>
</head>
<body>
<div class="css_qustion_top">
<span style="font-size: 30px;">Data modification page</span>
</div>
<div class="css_middle">
<div class="css_nav">
<p class="css_shouye" style="font-size: 18px;"><a href="javascript:history.back(-1)">Return<a/> > Data modification</p>
<input name="subject" id="subject" type="text" style="width: 10%;border:1px solid #c8cccf;" />
<input id="pre" style="width: 10%;" type="button" value="query"/>
<br><br>
<table class="table table-bordered table-striped table-hover" style="text-decoration: none">
<tr>
<td align="center" >Topic:</td>
<td >
<script id="contentcontainer" name="content" type="text/plain" ></script>
</td>
</tr>
<tr>
<td>Answer:</td>
<td>
<script id="answercontainer" name="answer" type="text/plain" ></script>
</td>
</tr>
<tr>
<td>Analysis:</td>
<td>
<script id="solutioncontainer" name="sulution" type="text/plain" ></script>
</td>
</tr>
</table>
</div>
</div>
<!-- configuration file -->
<script type="text/javascript" src="resources/ueditor/ueditor.config.js"></script>
<!-- Editor source file -->
<script type="text/javascript" src="resources/ueditor/ueditor.all.js"></script>
<!-- Language pack file -->
<script type="text/javascript" src="resources/ueditor/lang/zh-cn/zh-cn.js"></script>
<!-- Instanced editor -->
<script type="text/javascript">
var ue = UE.getEditor('contentcontainer');
var ue2 = UE.getEditor('answercontainer');
var ue3 = UE.getEditor('solutioncontainer');
</script>
<br>
<div class="ddlsyd_page">
</div>
<div style="height: 200px"></div>
</body>
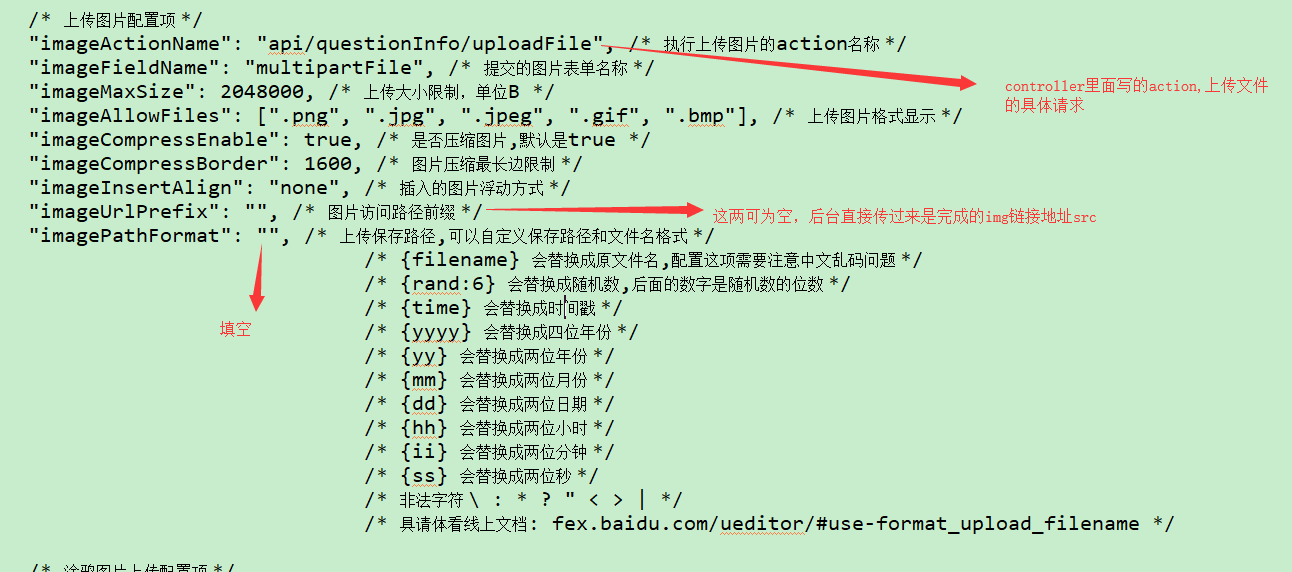
</html>[3] modify the configuration file of ueditor


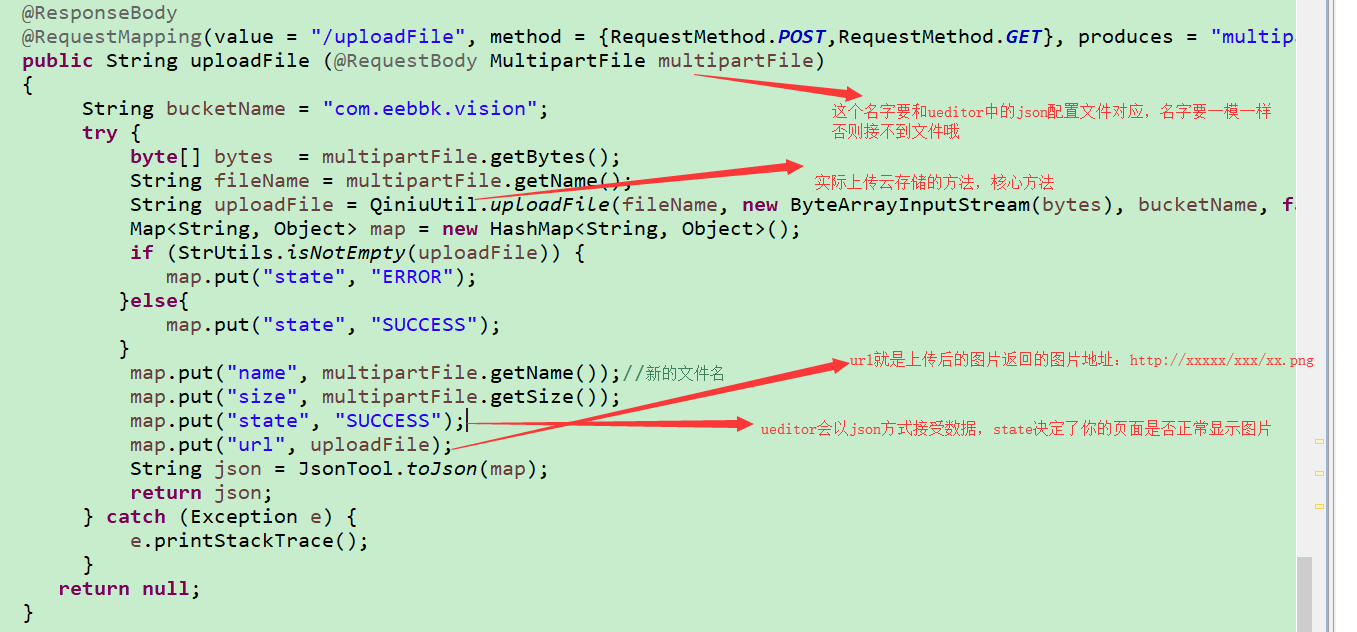
[4] background specific request
This is very important. I've been wandering here for a long time. There's a lot of online analysis, but none of them is about how to write this in detail. There's too much water, but they will take me to the wrong side. Because only when we know what kind of request data to accept and what kind of data format to respond to, can ueditot accept and display the picture completely.

The specific upload code will not be published. You can study it yourself. I only provide a general idea