Object->DispatcherObject->DependencyObject->Visual->UIElement->FrameworkElement->Control->DatePicker
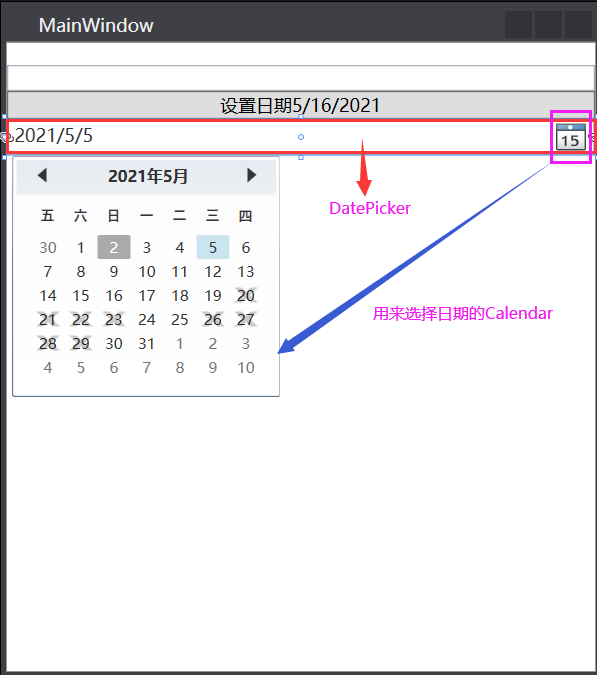
DatePicker
Represents a control that allows the user to select a date.
DatePicker Control allows the user to Calendar Use the drop-down control to type or select a date in the text field. Should DatePicker's Only Gregorian calendar is supported.
DatePicker Control is used to manage its built-in properties Calendar , and with Calendar The equivalent attribute in has the same function. In particular, DatePicker.IsTodayHighlighted, DatePicker.FirstDayOfWeek, DatePicker.BlackoutDates, DatePicker.DisplayDateStart ,DatePicker.DisplayDateEnd , DatePicker.DisplayDate And DatePicker.SelectedDate The function of attribute and its Calendar The function of the corresponding item is the same. For more information, see Calendar.
The user can directly type the date in the text field to set the date Text Properties. If DatePicker If the input string cannot be converted to a valid date, a DateValidationError Events. By default, this throws an exception, but the DateValidationError Event handlers can ThrowException Property is set to false and prevents exceptions from being thrown.
Custom DatePicker control
To apply multiple DatePicker Control, please use Style Properties. You can modify ControlTemplate By default, specifies a unique appearance for the control. About creating ControlTemplate For more information, see By creating system windows. controls. Controltemplate > customize the appearance of existing controls . To view specific DatePicker For the section and status of the, see DatePicker styles and templates.
Note
Set the visual property only if the property exists in the default template of the control at the same time and by using TemplateBinding Only valid when set. You can Customize the appearance of existing controls by creating ControlTemplate"Change the visual structure of the control A list of visual attributes can be found in the section.
| name | remarks | jurisdiction |
|---|---|---|
| CalendarStyleProperty | Identification CalendarStyle Dependency properties. | public static readonly |
| DisplayDateEndProperty | Identification DisplayDateEnd Dependency properties. | public static readonly |
| DisplayDateProperty | Identification DisplayDate Dependency properties. | public static readonly |
| DisplayDateStartProperty | Identification DisplayDateStart Dependency properties. | public static readonly |
| FirstDayOfWeekProperty | Identification FirstDayOfWeek Dependency properties. | public static readonly |
| IsDropDownOpenProperty | Identification IsDropDownOpen Dependency properties. | public static readonly |
| IsTodayHighlightedProperty | Identification IsTodayHighlighted Dependency properties. | public static readonly |
| SelectedDateChangedEvent | Identification SelectedDateChanged Route events. | public static readonly |
| SelectedDateFormatProperty | Identification SelectedDateFormat Dependency properties. | public static readonly |
| SelectedDateProperty | Identification SelectedDate Dependency properties. | public static readonly |
| TextProperty | Identification Text Dependency properties. | public static readonly |
| name | remarks | jurisdiction |
|---|---|---|
| BlackoutDates | Gets or sets the collection of dates marked as unselectable. | get; |
| CalendarStyle | Gets or sets the style used when rendering the calendar. | get; set; |
| DisplayDate | Gets or sets the date to display. | get; set; |
| DisplayDateEnd | Gets or sets the last date to display. | get; set; |
| DisplayDateStart | Gets or sets the first date to display. | get; set; |
| FirstDayOfWeek | Gets or sets the date that is considered the beginning of the week. | get; set; |
| HasEffectiveKeyboardFocus | Gets a value indicating DatePicker Whether it has focus. | get; |
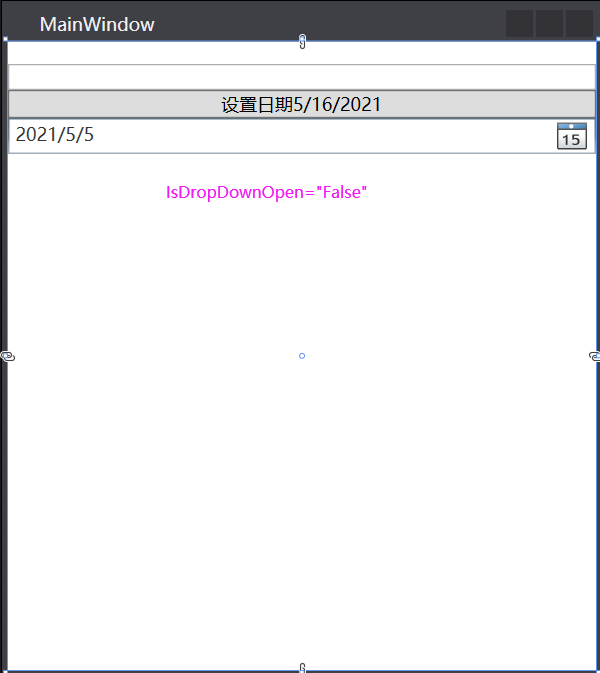
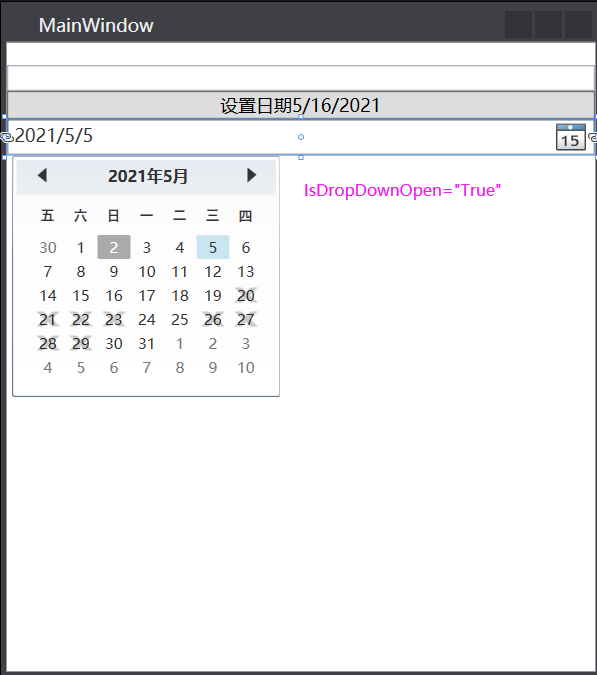
| IsDropDownOpen | Gets or sets a value indicating whether the drop-down is turned on or off Calendar. | get; set; |
| IsTodayHighlighted | Gets or sets a value indicating whether the current date is highlighted. | get; set; |
| SelectedDate | Gets or sets the currently selected date. | get; set; |
| SelectedDateFormat | Gets or sets the format used to display the selected date. | get; set; |
| Text | Get by DatePicker The text displayed, or set the selected date. | get; set; |
| name | remarks | jurisdiction |
|---|---|---|
| Generated when a new template is applied DatePicker Control. | protected | |
| Trigger CalendarClosed Route events. | protected | |
| Trigger CalendarOpened Route events. | protected | |
| Return a DatePickerAutomationPeer For the automation infrastructure. | protected | |
| Trigger DateValidationError Events. | protected | |
| Trigger SelectedDateChanged Route events. | protected | |
| Provides a textual representation of the selected date. | public |
| name | remarks |
|---|---|
| When off, pull-down Calendar Occurs when. | |
| When open drop-down Calendar Occurs when. | |
| When Text Occurs when set to a value that cannot be interpreted as a date or a date cannot be selected. | |
| When SelectedDate Occurs when the property changes. |

- BlackoutDates, DisplayDate, DisplayDateStart, DisplayDateEnd, FirstDayOfWeek, IsTodayHighlighted see UI ⑥ Control family Control Calendar
- IsDropDownOpen


XAML example
<Window
x:Class="DatePickerDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:DatePickerDemo"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="450"
mc:Ignorable="d">
<StackPanel>
<TextBlock/>
<TextBox/>
<Button Content="Set date 5/16/2021" Click="OnClick"/>
<DatePicker
DisplayDate="5/2/2021"
DisplayDateEnd="12/1/2021"
DisplayDateStart="1/1/2021"
FirstDayOfWeek="Friday"
IsDropDownOpen="True"
IsTodayHighlighted="True"
SelectedDate="5/5/2021"
SelectedDateFormat="Short"
CalendarOpened="OnCalendarOpened"
CalendarClosed="OnCalendarClosed"
SelectedDateChanged="OnSelectedDateChanged"
DateValidationError="OnDateValidationError" >
<DatePicker.BlackoutDates>
<CalendarDateRange End="5/23/2021" Start="5/20/2021" />
<CalendarDateRange End="5/29/2021" Start="5/26/2021" />
</DatePicker.BlackoutDates>
</DatePicker>
</StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DatePickerDemo
{
/// <summary>
/// MainWindow. Interaction logic of Xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void OnDateValidationError(object sender, DatePickerDateValidationErrorEventArgs e)
{
MessageBox.Show("OnDateValidationError");
//Throw exception
e.ThrowException = true;
}
private void OnCalendarOpened(object sender, RoutedEventArgs e)
{
foreach (var item in ((sender as DatePicker).Parent as StackPanel).Children)
{
if (item is TextBlock) (item as TextBlock).Text = "OnCalendarOpened";
}
}
private void OnCalendarClosed(object sender, RoutedEventArgs e)
{
foreach (var item in ((sender as DatePicker).Parent as StackPanel).Children)
{
if (item is TextBlock) (item as TextBlock).Text = "OnCalendarClosed";
}
}
private void OnSelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
foreach (var item in ((sender as DatePicker).Parent as StackPanel).Children)
{
if (item is TextBox) (item as TextBox).Text = (sender as DatePicker).Text;
}
}
private void OnClick(object sender, RoutedEventArgs e)
{
foreach (var item in ((sender as Button).Parent as StackPanel).Children)
{
if (item is DatePicker)
(item as DatePicker).SelectedDate = new DateTime(2021,5,16);
}
}
}
}
C# example
<Window
x:Class="DatePickerDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:DatePickerDemo"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="450"
mc:Ignorable="d">
</Window>using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace DatePickerDemo
{
/// <summary>
/// MainWindow. Interaction logic of Xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
TextBlock textBlock = new TextBlock();
TextBox textBox = new TextBox();
Button button = new Button { Content = "Set date 5/16/2021" };
button.Click += OnClick;
DatePicker datePicker = new DatePicker { DisplayDate = new DateTime(2021, 5, 2),
DisplayDateStart = new DateTime(2021, 1, 1),
DisplayDateEnd = new DateTime(2021, 12, 1),
FirstDayOfWeek = DayOfWeek.Friday,
IsDropDownOpen=true,
IsTodayHighlighted=true,
SelectedDate = new DateTime(2021, 5, 5),
SelectedDateFormat=DatePickerFormat.Short,
BlackoutDates = { new CalendarDateRange { Start=new DateTime(2021, 5, 20),End = new DateTime(2021, 5, 23) },
new CalendarDateRange { Start = new DateTime(2021, 5, 26), End = new DateTime(2021, 5, 29) } },
};
datePicker.CalendarOpened += OnCalendarOpened;
datePicker.CalendarClosed += OnCalendarClosed;
datePicker.SelectedDateChanged += OnSelectedDateChanged;
datePicker.DateValidationError += OnDateValidationError;
StackPanel stackPanel = new StackPanel();
stackPanel.Children.Add(textBlock);
stackPanel.Children.Add(textBox);
stackPanel.Children.Add(button);
stackPanel.Children.Add(datePicker);
this.Content = stackPanel;
}
private void OnDateValidationError(object sender, DatePickerDateValidationErrorEventArgs e)
{
MessageBox.Show("OnDateValidationError");
//Throw exception
e.ThrowException = true;
}
private void OnCalendarOpened(object sender, RoutedEventArgs e)
{
foreach (var item in ((sender as DatePicker).Parent as StackPanel).Children)
{
if (item is TextBlock) (item as TextBlock).Text = "OnCalendarOpened";
}
}
private void OnCalendarClosed(object sender, RoutedEventArgs e)
{
foreach (var item in ((sender as DatePicker).Parent as StackPanel).Children)
{
if (item is TextBlock) (item as TextBlock).Text = "OnCalendarClosed";
}
}
private void OnSelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
foreach (var item in ((sender as DatePicker).Parent as StackPanel).Children)
{
if (item is TextBox) (item as TextBox).Text = (sender as DatePicker).Text;
}
}
private void OnClick(object sender, RoutedEventArgs e)
{
foreach (var item in ((sender as Button).Parent as StackPanel).Children)
{
if (item is DatePicker)
(item as DatePicker).SelectedDate = new DateTime(2021,5,16);
}
}
}
}