Getting started with easyUI
Foreword: About Front End Framework
The essence of the front-end framework: Personal understanding is essentially a bunch of encapsulated css and js files that are used as external references on the interface.
Benefits of using a front-end framework: As mentioned above, if a front-end framework encapsulates a large amount of css and js code, then using the front-end framework in actual development will allow us to implement the requirements with less code, thereby increasing development efficiency.Imagine that in a large and complex project, if only native css and js are used in the front part, then the difference in development efficiency and difficulty can be imagined, at which point the advantages and necessity of using the framework are highlighted.
Text: Use of easyUI
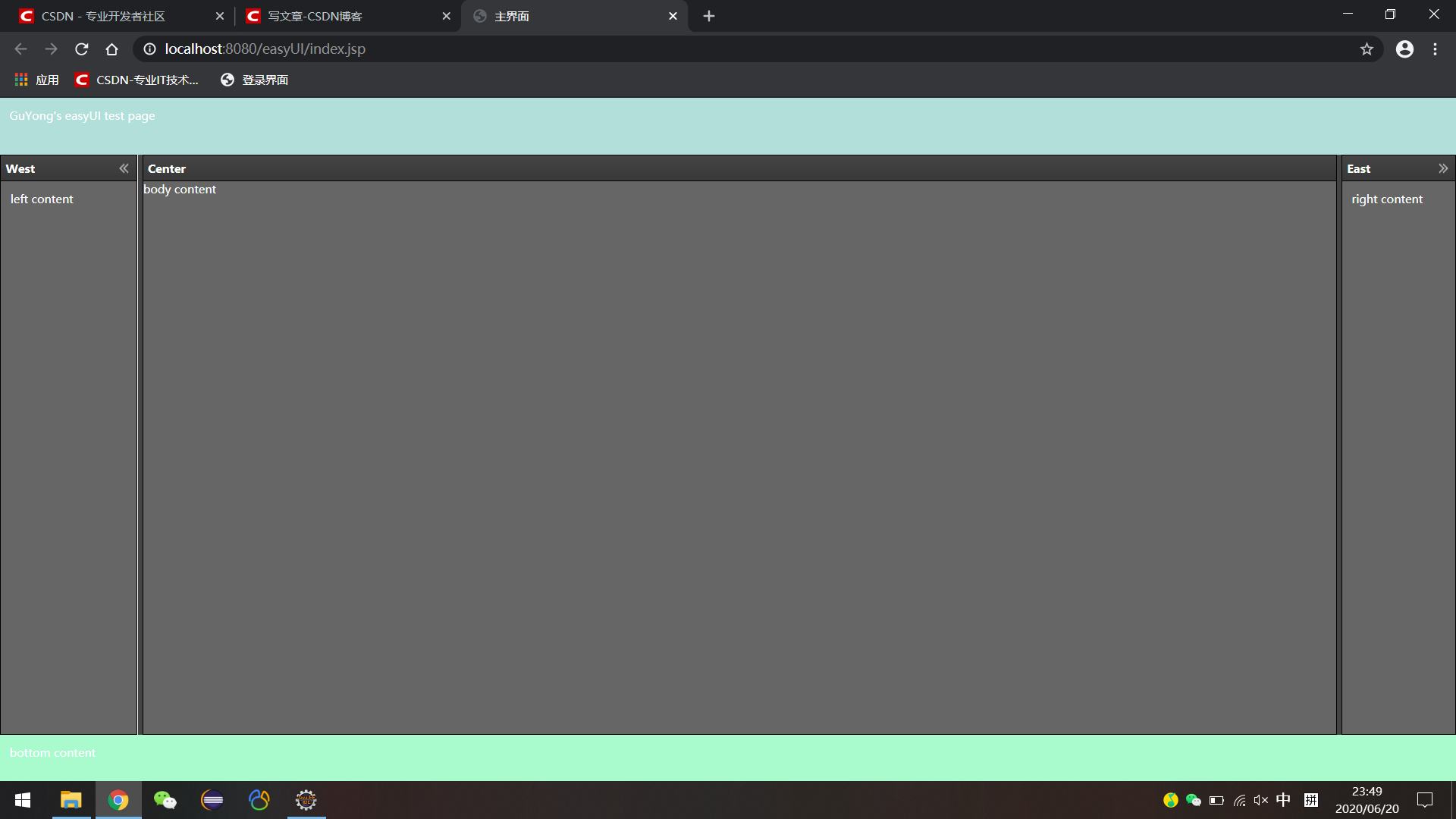
Take the layout layout as an example to see how it works
Start coding without saying more
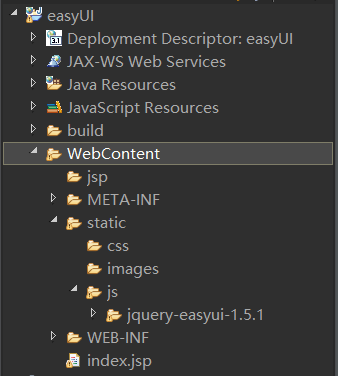
Create a new web project. Create a new folder named static (Enterprise Specification) under WebContent to store static resource files. Create three folders named js, css, images under the static folder to store JS files, CSS files, and picture files.Then import the dependent files under the JS folder.( File Links , extraction code: ydr2)
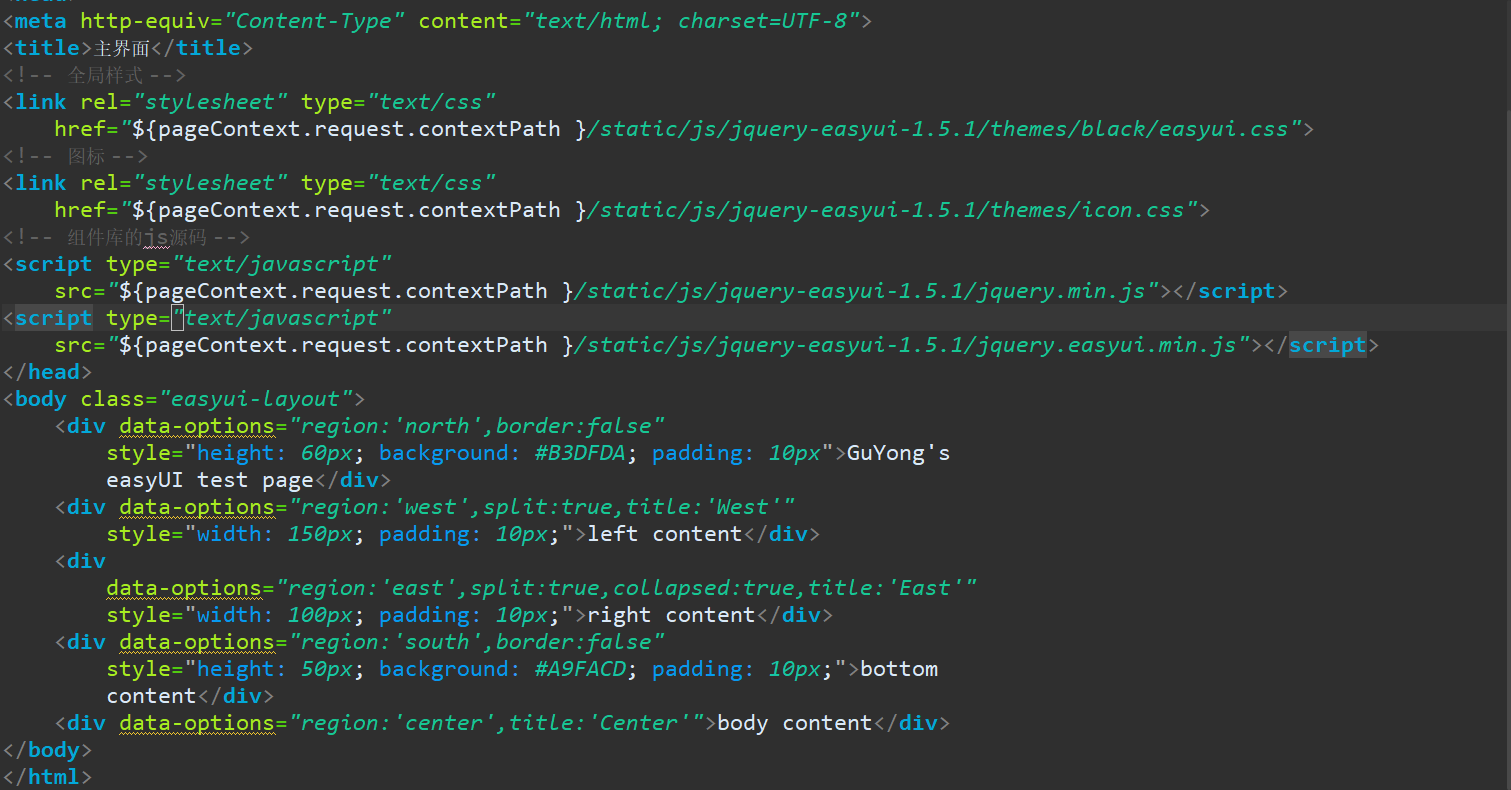
New jsp file, import easyUI js and css in the header
<!-- Global Style --> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/black/easyui.css"> <!-- Icon --> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css"> <!-- Component Library js Source code --> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
Note: This step must be careful, the order of the four labels and the href, src paths must not be wrong, otherwise the effect on the page will not come out, I am here to prevent errors using absolute paths
Write the body contents of the layout, which can be openedFull.htmlFile Copies the entire body tag into the jsp file
<body class="easyui-layout"> <div data-options="region:'north',border:false" style="height: 60px; background: #B3DFDA; padding: 10px">GuYong's easyUI test page</div> <div data-options="region:'west',split:true,title:'West'" style="width: 150px; padding: 10px;">left content</div> <div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width: 100px; padding: 10px;">right content</div> <div data-options="region:'south',border:false" style="height: 50px; background: #A9FACD; padding: 10px;">bottom content</div> <div data-options="region:'center',title:'Center'">body content</div> </body>
Take a look at the entire jsp file
Encoding is done here, you can run it to see the effect, if it doesn't work out, go back and check the four labels on the head and the location of the dependent files.
Overseas: How to develop your own front-end framework
1. Analyze what the front-end page needs, such as navigation bars, picture rotation, buttons, forms, font styles, and so on.
2. Write css code on demand
3. Write js code by dynamically loading background data
By completing these three steps, you can enjoy using them on the page.Yes, there are only three steps, that's "simple".Since I am also a front-end novice at present, the development of my own front-end framework is only in the theoretical stage, and has not yet been put into practice.If it is developed in the future, it will be carefully sorted out and shared.
This is the end of today's sharing. If the article is helpful to you, please also pay attention to the collection of three series. Any comments are welcome to discuss and exchange in the comments area.