1. vuex is a state management model developed for vue.js applications.
Application scenarios:
1. Multiple views depend on the same state
2. Behaviors from different views need to change the same state
At this point, we can extract the shared state of components and manage them in a global singleton mode.

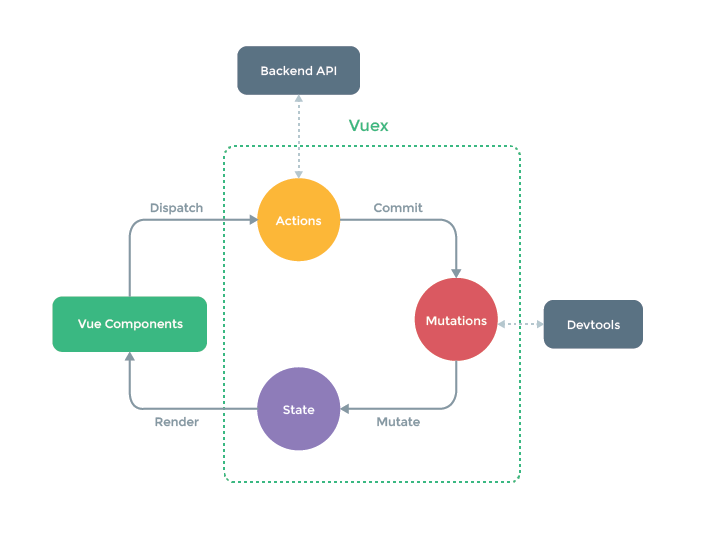
Second, Vuex differs from a single global object in the following two aspects:
1. The state storage of Vuex is responsive. When the Vue component reads the state from the store, if the state in the store changes, the corresponding components will be updated efficiently accordingly.
2. The state in the store cannot be changed directly. The only way to change the state in the store is to commit mutation explicitly.
state:Vuex State Storage
getter:vuex allows us to define "getter" in the store (which can be considered the computational property of the store). Just like calculating attributes, the return value of a getter is cached based on its dependencies, and will be recalculated only if its dependencies have changed.
Mutation: The only way to change the state in the store of vuex is to commit mutation
mutation must be executed synchronously
Action: The action commits a mutation rather than a direct state change
action can contain any asynchronous operation
3. Simple Application
store.js
1 import Vue from 'vue' 2 import Vuex from 'vuex' 3 4 Vue.use(Vuex) 5 6 export default new Vuex.Store({ 7 state: {//state 8 products:[ 9 {name:"Jack Ma",price:200}, 10 {name:"pony",price:140}, 11 {name:"Ma Dong Mei",price:20}, 12 {name:"Ma Rong",price:10} 13 ] 14 }, 15 getters:{ 16 saleProducts:(state)=>{ 17 var saleProducts = state.products.map( 18 product =>{ 19 return { 20 name:'**'+ product.name +"**", 21 price:product.price / 2 22 } 23 }); 24 return saleProducts; 25 } 26 }, 27 mutations: {//Triggering events to change data 28 reducePrice:(state,payload)=>{ 29 state.products.forEach(product=>{ 30 product.price -= payload; 31 }) 32 } 33 }, 34 actions: {//asynchronous mutations operation 35 reducePrice:(context,payload)=>{ 36 setTimeout(function(){ 37 context.commit('reducePrice',payload); 38 },2000) 39 } 40 } 41 })
Production.vue
1 <template> 2 <div id="product-list-one"> 3 <h2>Product List One</h2> 4 <ul> 5 <li v-for="product in saleProducts" :key="product.name"> 6 <span class="name">{{product.name}}</span> 7 <span class="price">${{product.price}}</span> 8 </li> 9 </ul> 10 <button @click="reducePrice(4)">Commodity price reduction</button> 11 </div> 12 </template> 13 <script> 14 import { mapGetters } from 'vuex' 15 import { mapActions } from 'vuex' 16 export default{ 17 computed:{ 18 products(){ 19 return this.$store.state.products; 20 }, 21 ...mapGetters([ 22 "saleProducts" 23 ]) 24 // saleProducts(){ 25 // return this.$store.getters.saleProducts; 26 // } 27 }, 28 methods:{ 29 /*reducePrice:function(amount){ 30 //this.$store.commit('reducePrice'); 31 this.$store.dispatch("reducePrice",amount); 32 }*/ 33 ...mapActions([ 34 "reducePrice" 35 ]) 36 } 37 } 38 </script> 39 <style> 40 41 </style>