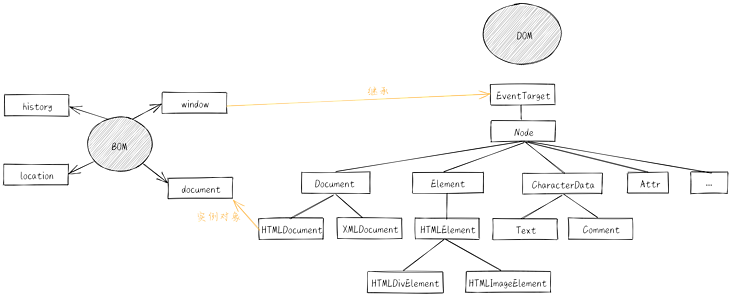
Browser architecture
JavaScript runs in the browser, BOM is the bridge between JavaScript code and browser, and DOM is used to operate various tag elements.
BOM includes window, history, location, document
DOM includes Document (whole Document), Element (label Element), CharacterData (character data) and Attr (attribute), which can be further divided.

DOM elements and window objects inherit from EventTarget, so they all have instance methods on EventTarget, and document is an instance object of HTMLDocument
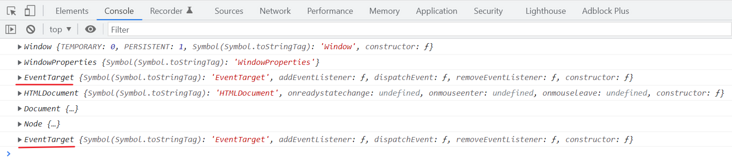
console.log(window.__proto__); console.log(window.__proto__.__proto__); console.log(window.__proto__.__proto__.__proto__); console.log(document.__proto__); console.log(document.__proto__.__proto__); console.log(document.__proto__.__proto__.__proto__); console.log(document.__proto__.__proto__.__proto__.__proto__);

EventTarget
EventTarget has three prototype methods, which can be used on both window and DOM elements
- addEventListener binds events to elements
- removeEventListener removes events bound to an element
- dispatchEvent dispatch event
Bind "click" click event to window object
window.addEventListener('click', (event)=>{
console.log('The screen is clicked')
})BOM
BOM mainly includes the following objects
- Window: including global control, browser window related properties and methods
- History: the history of the browser's previous session
- location: information of the URL accessed
- Document: the document object of the current window operation
window
window has two functions on the browser side
1, As a global object
As a global object, it has two main purposes
- Variables defined through var will be mounted on the window
- Global methods setTimeout, Math, Date are provided
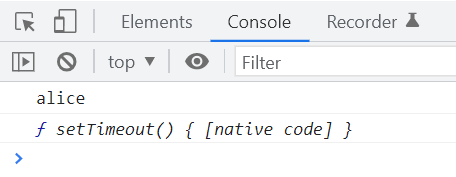
var user = "alice";
console.log(window.user);
window.setTimeout(() => {
console.log(window.setTimeout);
}, 0);
2, Window object as browser
As a browser window object, it undertakes many functions
- Contains a large number of attributes, such as localStorage, console, location, history, screenX, scrollX
- Contains a large number of methods, alert, close, scrollTo, open
- Contains a large number of events, such as focus, blur, load, hashchange
- Contains methods that inherit addEventListener, removeEventListener and dispatchEvent from EventTarget
For the properties / methods / events of window, you can omit the window and directly use its properties / methods / events
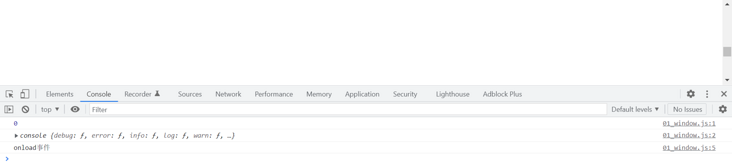
console.log(window.screenX);
console.log(console);
scrollTo(200, 200);
window.onload = function () {
console.log("onload event");
};
location
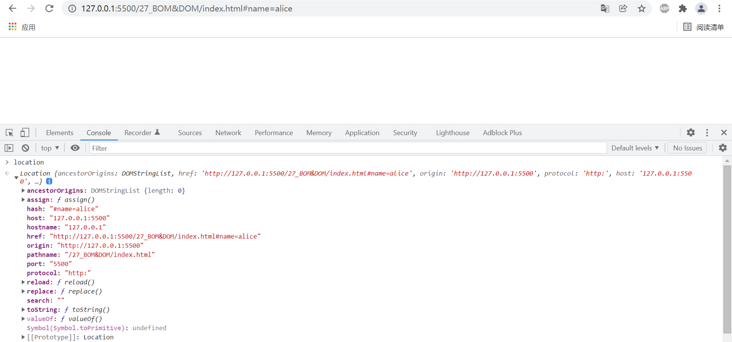
There are a lot of information about URLs in location, which are commonly used
- hash: anchor point, the content after the # number on the url, which can be used for positioning in the page
- Host: host + port number
- hostname: host
- href: full url link
- pathname: Path
- Port: port number
- protocol: protocol
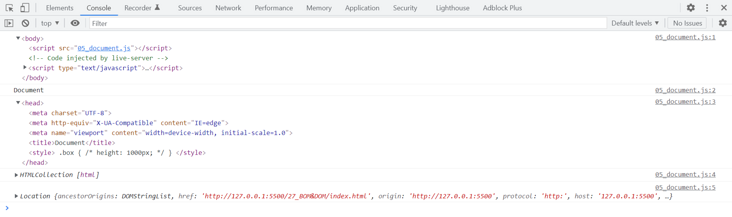
Enter location directly on the console to get the information of the location object

location has three other methods, which are also related to url
- assign: jump to a new url page
- replace: replaces the current page and will not be saved in the history. It means that you cannot return to the page through the back button
- Reload: reload the resources of the current url
history
History is used to save browser session records. You can jump to the previous and next pages through history
It has two properties
- Length: the length of the history stack, indicating that several pieces of data are saved
- State: jump to the reserved state value through the pushState/repleaceState method
There are five other ways
- pushState: jump to an address. The three parameters are the saved state, the title of the page and the url address of the jump
- replaceState: replace the current address
- go: forward / backward specifies the page, and the number is passed in
- Back: back one page, equivalent to go(-1)
- Forward: forward one page, equivalent to go(1)
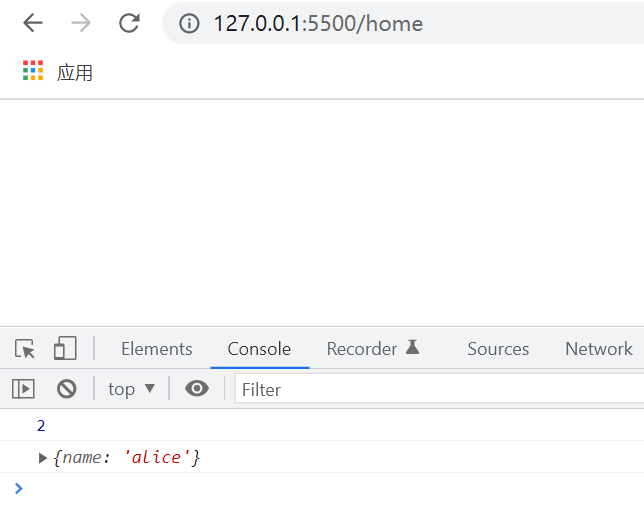
window.addEventListener("click", () => {
history.pushState({ name: "alice" }, null, "/home");
console.log(history.length);
console.log(history.state);
});
Use a diagram to summarize the usage of BOM

DOM
There are many tags in the browser, and DOM is used to operate them. DOM elements inherit from EventTarget, so they all have attributes and methods on the instance, and also inherit from Node. They also have attributes and methods of Node.
Node is further divided into DOM elements, which have their own characteristics
- Document: document, including HTMLDocument (html document) and XMLDocument (xml document)
- Element: tag element, including HTMLElement, which in turn includes HTMLDivElement (div element) and HTMLImageElement (img element)
- CharacterData: character data and Text, including Text (content in label) and Comment (Comment)
- Attr: attribute, such as name and class
node
node is the parent class of other elements. It has attributes and child elements. The following attributes and methods are common
- nodeName: node name
- nodeType: node type
- nodeValue: the value of the node
- childNodes: all child nodes
- appendChild: method for adding child elements
<div class="box">I am a box</div>
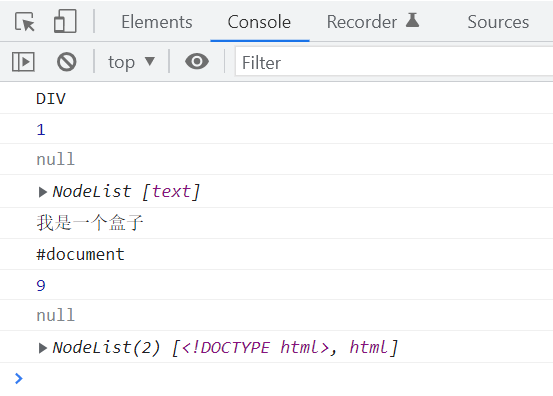
const divEl = document.querySelector("div");
console.log(divEl.nodeName);
console.log(divEl.nodeType);
console.log(divEl.nodeValue);
console.log(divEl.childNodes);
console.log(divEl.childNodes[0].nodeValue);
console.log(document.nodeName);
console.log(document.nodeType);
console.log(document.nodeValue);
console.log(document.childNodes);Each element type has a corresponding nodeType, such as element_ The corresponding type of node is 1, text_ The corresponding type of node is 3 and comment_node corresponds to type 8 and document_ The corresponding type of node is 9; nodeValue has only text data.

document
Document is an instance object of document, which represents the whole html page. When the page is parsed by the browser, a document object will be created.
There are many tags in document. When we create an html page, there will be at least the following content.

Therefore, its attributes and methods are related to label elements
- Body: get the body tag
- Title: get document title
- Head: get the head tag
- children: get all child elements, HTMLCollection
- Location: and window Like location, you get the url information

Common methods include creating, deleting and obtaining elements
- createElement: create element
- removeElement: remove element
- appendChild: attribute inherited from Node. Add child elements
- querySelector: get a single element by id/name/tagName
- querySelectorAll: get multiple elements through id/name/tagName
- getElementById: get element by Id
- getElementsByName: get element by Name
- getElementsByTagName: get elements by TagName
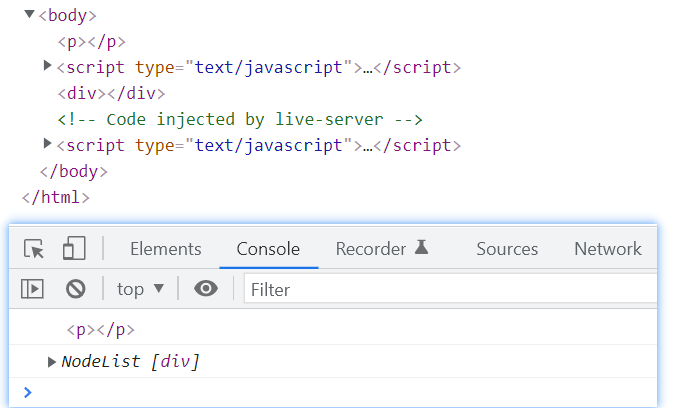
// html code
<body>
<p></p>
<p></p>
// js code
<script type="text/javascript">
const divEl = document.createElement("div");
const pEl = document.getElementsByTagName("p")[0];
const divTags = document.querySelectorAll("div");
document.body.appendChild(divEl);
document.body.removeChild(pEl);
console.log(pEl);
console.log(divTags);
</script>
</body>
element
Element is related to a single label element and refers to a specific dom element. It has these common attributes and methods
- chidren: child element
- childNodes: attributes inherited from Node, child nodes
- tagName: tag name
- id: id attribute
- className: class name
- classList: an array of class names
- clientWidth: element width
- clientHeight: element height
- clientLeft: border width
- clientTop: border height
- Left margin: offset width
- offsetTop: distance from the right margin
- getAttribute: method, used to get an attribute of an element
- setAttribute: method used to set an attribute of an element
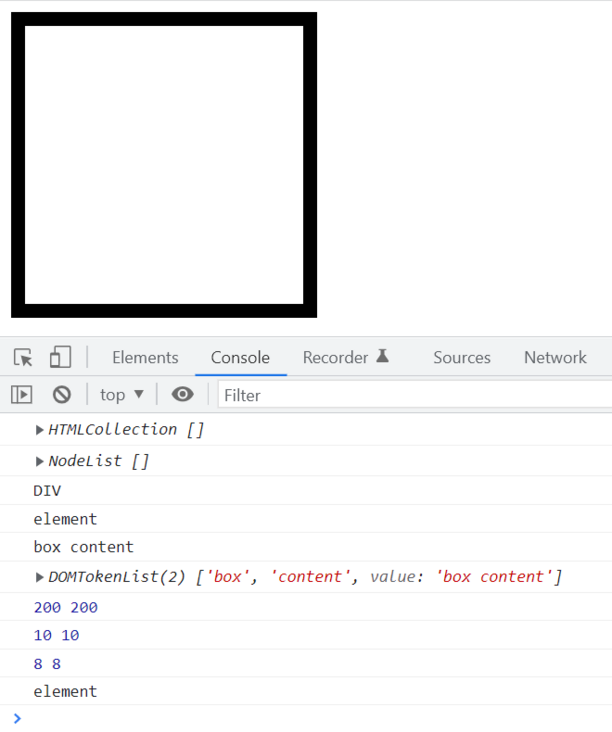
// html code
<div id="element" class="box content"></div>
// css code
.box {
height: 200px;
width: 200px;
border: 10px solid #000;
}
// js code
const divEl = document.querySelector("div");
console.log(divEl.children);
console.log(divEl.childNodes);
console.log(divEl.tagName);
console.log(divEl.id);
console.log(divEl.className);
console.log(divEl.classList);
console.log(divEl.clientWidth, divEl.clientHeight);
console.log(divEl.clientLeft, divEl.clientTop);
console.log(divEl.offsetLeft, divEl.offsetTop);
console.log(divEl.getAttribute("id"));
divEl.setAttribute("name", "alice");
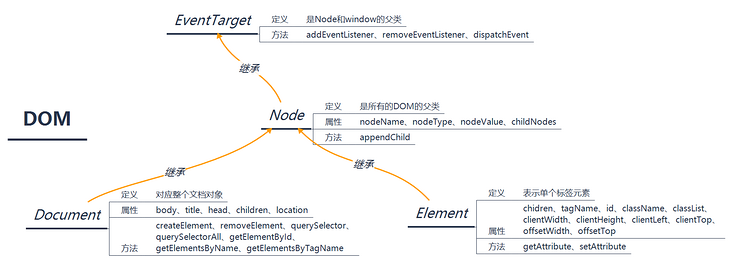
Use a diagram to summarize the usage of DOM

From the perspective of browser architecture, we can better understand BOM and DOM, so as to use them freely. The above is the related content of BOM and DOM. There are still many places for developers to master about js advanced. You can see other blog posts I wrote and keep updating~