Offset

Locate parent
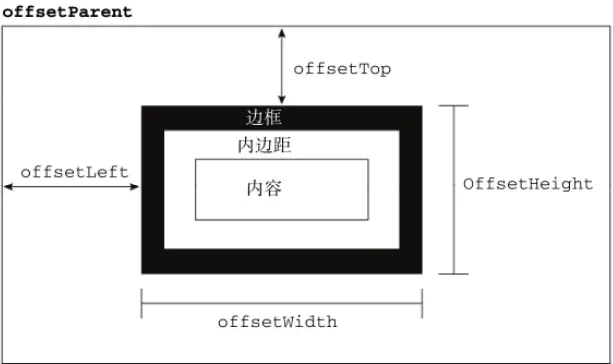
Before understanding the offset size, first understand the offsetParent. People don't translate offsetParent into offset parent, but into location parent, because offsetParent is related to location
The definition of positioning parent offsetParent is: the parent element that has been positioned closest to the current element (position is not equal to static), which is mainly divided into the following situations
When the element itself has fixed positioning We know that the fixed positioning element is positioned relative to the viewport. At this time, there is no positioning parent. The result of offsetParent is null
[note] firefox browser has compatibility issues
<div id="test" style="position:fixed"></div> <script> //firefox doesn't consider fixed location. Return<body>,Other browsers return null console.log(test.offsetParent); </script>
[2] The element itself has no fixed location, and the parent element has not been located. The result of offsetParent is < body >
<div id="test"></div> <script> console.log(test.offsetParent);//<body> </script>
[3] The element itself has no fixed positioning, and the parent element has positioned elements. The result of offsetParent is the closest positioned parent element to its own element
<div id="div0" style="position:absolute;"> <div id="div1" style="position:absolute;"> <div id='test'></div> </div> </div> <script> console.log(test.offsetParent); //<div id="div1"> </script>
[4] parentNode of < body > element is null
console.log(document.body.offsetParent);//null
Client

scroll
Roll width height
scrollHeight
scrollHeight indicates the total height of the element, including the invisible part of the page that cannot be displayed due to overflow
scrollWidth
scrollWidth represents the total width of the element, including the invisible part of the page that cannot be displayed due to overflow
Rolling length
scrollTop
The scrollTop property indicates the number of pixels hidden above the content area. When the element is not scrolled, the value of scrollTop is 0. If the element is scrolled vertically, the value of scrollTop is greater than 0, and represents the pixel width of the invisible content above the element
scrollLeft
The scrollLeft property indicates the number of pixels hidden to the left of the content area. When the element is not scrolled, the value of scrollLeft is 0. If the element is scrolled horizontally, the value of scrollLeft is greater than 0, and represents the pixel width of the invisible content on the left side of the element
[note] IE7 browser return value is inaccurate
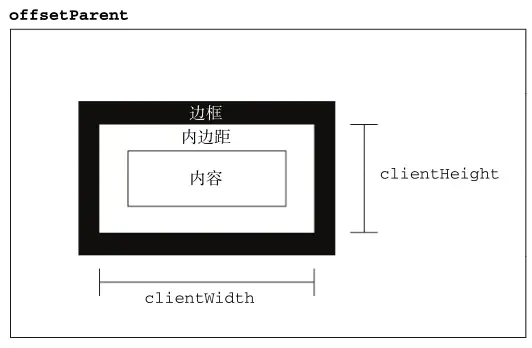
[1] When there is no scroll bar, the result of scrollHeight and clientHeight property is equal, and the result of scrollWidth and clientWidth property is equal
<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;"></div> <script> //120 120 console.log(test.scrollHeight,test.scrollWidth); //120 120 console.log(test.clientHeight,test.clientWidth); </script>
[2] When there is a scroll bar, but the width and height of the element setting is greater than or equal to the width and height of the element content, the results of the scroll and client attributes are equal
<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:1;"> //content<br>content<br> </div> <script> //103(120-17) 103(120-17) console.log(test.scrollHeight,test.scrollWidth); //103(120-17) 103(120-17) console.log(test.clientHeight,test.clientWidth); </script>
[3] There is a scroll bar, but the width and height of the element setting is less than the width and height of the element content, that is, when there is content overflow, the scroll attribute is greater than the client attribute
[note] there is a compatibility problem with the scrollHeight attribute. In chrome and safari browsers, scrollHeight contains padding bottom, while IE and firefox do not contain padding bottom
<div id="test" style="width: 100px;height: 100px;padding: 10px;margin: 10px;border: 1px solid black;overflow:scroll;font-size:20px;line-height:200px;"> //content</div> <script> //chrome/safari:220(200+10+10) //firefox/IE:210(200+10) console.log(test.scrollHeight); //103(120-17) console.log(test.clientHeight); </script>