1. vue life cycle
<template>
<view>
<button @click="click">Submit</button>
<view>
{{text}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
text: 'hello'
}
},
methods: {
click(){
this.text = 'Hello'
}
},
beforeCreate() {
console.log(this.text)
},
created() {
console.log(this.text)
},
beforeMount() {
console.log(1)
},
mounted() {
console.log(2)
},
beforeUpdate() {
console.log("beforeupdate If the page is not re rendered, it is not executed")
},
updated() {
console.log("updated")
}
}
</script>
<style>
</style>

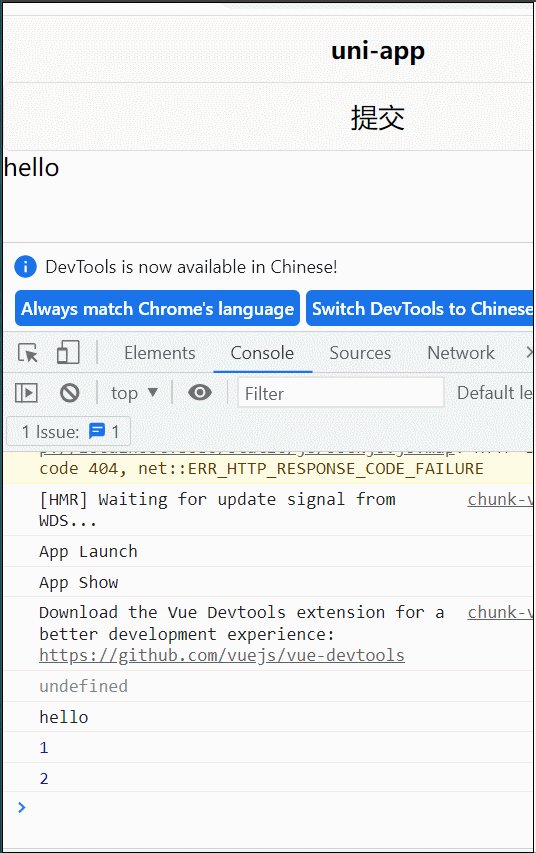
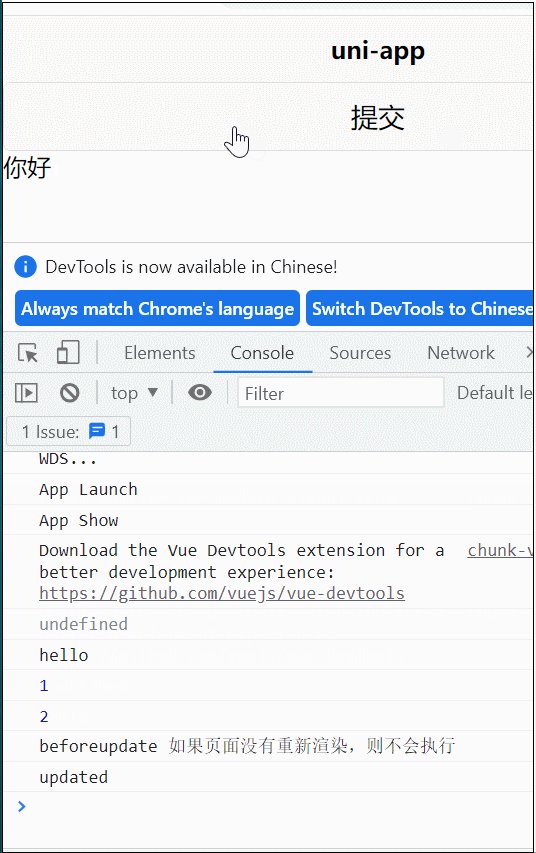
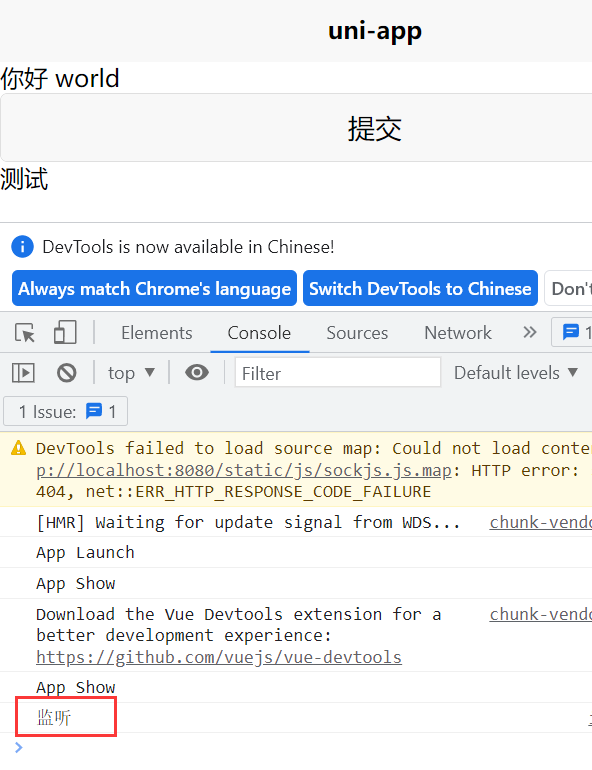
Run the program and you can see that the program is executed in turn
beforeCreate() ,created(),beforeMount() ,mounted()
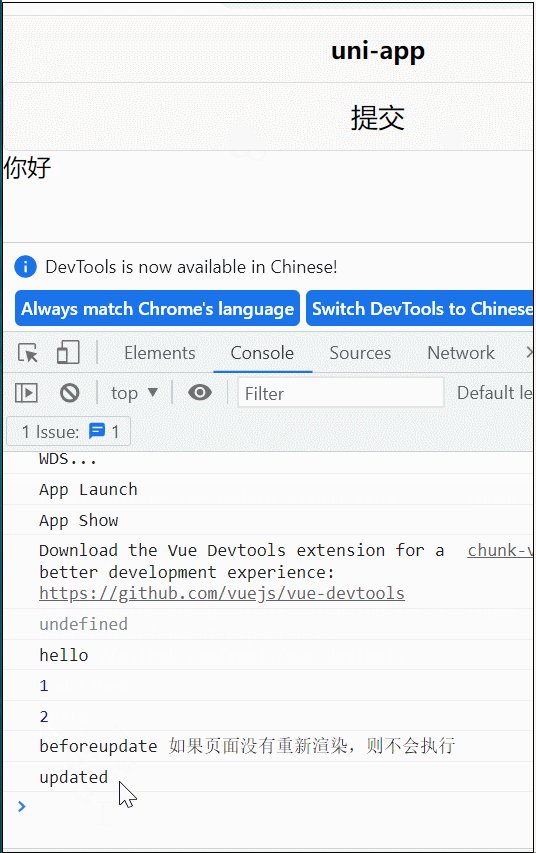
Because the page is not re rendered, we do not execute beforeUpdate. When we click the button to update the page, we execute beforeUpdate and updated
2. Calculation attribute, method and monitoring
Calculation properties
<template>
<view>
{{fullText}}
<button @click="click">Submit</button>
{{test}}
</view>
</template>
<script>
export default {
data() {
return {
firstText: 'hello',
lastText: 'world',
test : 'test'
}
},
methods: {
click(){
this.firstText = 'Hello'
}
},
computed: {
fullText() {
console.log('Calculation properties')
return this.firstText + " " + this.lastText
}
}
}
</script>
<style>
</style>

computed will execute only when the value related to the calculation attribute changes. If you click the button to change test
click(){
this.test = 'Hello'
}
computed will not execute
method
Next, change the string splicing to fullText() method:
<template>
<view>
{{fullText()}}
<button @click="click">Submit</button>
{{test}}
</view>
</template>
<script>
export default {
data() {
return {
firstText: 'hello',
lastText: 'world',
test : 'test',
}
},
methods: {
click(){
this.test = 'Hello'
},
fullText() {
console.log('method')
return this.firstText + " " + this.lastText
}
},
}
</script>
<style>
</style>

What shows hello world is that the fullText() method splices firstText and lastText, and then click the button to change. Although it is not firstText or lastText, fullText() is still executed
Therefore, if the same function can be realized, the calculation attribute should be used first. It can only be executed after changing firstText or lastText. The fullText() method will execute as long as the page is re rendered
watch monitor
<template>
<view>
{{fullText}}
<button @click="click">Submit</button>
{{test}}
</view>
</template>
<script>
export default {
data() {
return {
firstText: 'hello',
lastText: 'world',
fullText: 'hello world',
test: 'test'
}
},
methods: {
click() {
this.aa = 'Hello'
},
},
watch: {
firstText() {
console.log('monitor')
this.fullText = this.firstText + " " + this.lastText
},
lastText() {
console.log('monitor')
this.fullText = this.firstText + " " + this.lastText
}
}
}
</script>
<style>
</style>

The first text and last text are monitored. The monitoring is only executed when the first text or last text is changed. If we click the button to change the value of test, the monitoring will not be executed
So to sum up, the method of realizing this function is the most undesirable
3. Parent child component value transfer
Parent component passes value to child component
Create a new child in the components folder Vue component, first need to be in index Vue, and then use it. Pass in a myText parameter in child, and the value is text
<template>
<view>
<child :myText="text"></child>
</view>
</template>
<script>
import child from '../../components/child.vue'
export default {
components: {
child
},
data() {
return {
text: 'I am the parent component'
}
},
methods: {
},
}
</script>
<style>
</style>
child.vue
In the sub component, use props to receive the parameter myText, and then display it on the page
<template>
<view>
{{myText}}
</view>
</template>
<script>
export default {
props:['myText'],
data() {
return {
};
}
}
</script>
<style>
</style>
Running program:

The child component passes values to the parent component
child. In Vue, we bind a click event in the button, click to execute the click method, and use the $emit method to pass in a parameter myChange with the value of title
<template>
<view>
<button type=primary @click="click">Value transmission</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'I'm a subcomponent'
};
},
methods: {
click() {
this.$emit('myChange', this.title)
}
}
}
</script>
<style>
</style>
index. In the parent Vue component, the child component binds the myChange method of the previous page and executes the change method of this page to receive the parameters of the previous page
<template>
<view>
<child @myChange="change"></child>
{{title}}
</view>
</template>
<script>
import child from '../../components/child.vue'
export default {
components: {
child
},
data() {
return {
title: ''
}
},
methods: {
change(res) {
this.title = res
}
},
}
</script>
<style>
</style>
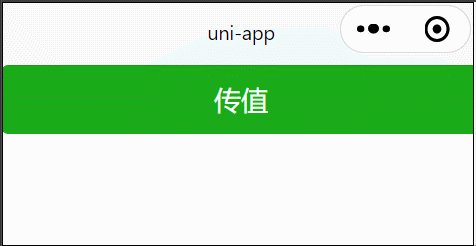
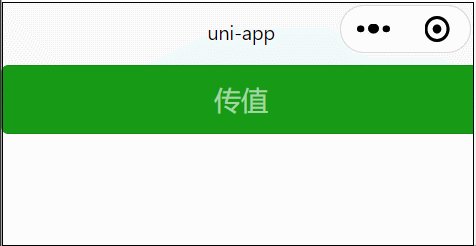
Operation results:

4. Component parameter verification
After the parent component above passes the value to the child component, it can be verified and modified on the child component page vue
props:{
myText:Number
},
Although it can be displayed normally, there is a warning on the console. We can also write as follows:
props:{
myText:[String,Number]
},
perhaps
myText:{
type:Number,
default:3
}