overview:
1. Package the uni app into apk or wgt files, and use the plus.runtime.getProperty method to obtain the version number of local application resources.
2. Call the back-end interface, get the version number specified by the back-end and compare it with the version number obtained earlier. If it is inconsistent (you can also judge whether the current version number is less than the online version number, that is, the latest version number), proceed to the next step.
3.uni.showModal or other pop-up boxes pop up the download prompt.
4. Use plus.downloader.createDownload to download the installation package. After downloading, you can use plus.runtime.openFile(path) to open the file for installation.
5. Another method is to go to the browser to download and use plus.runtime.openURL(url); Open a website to download.
6. The recommended method is to use wgt hot update, so you don't need to sign the ios package every time you change it. Remember this method.
Package update

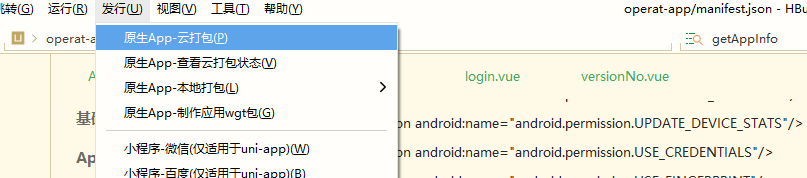
HbuilderX App selects cloud packaging. If it is a hot update, it selects to make an application wgt package

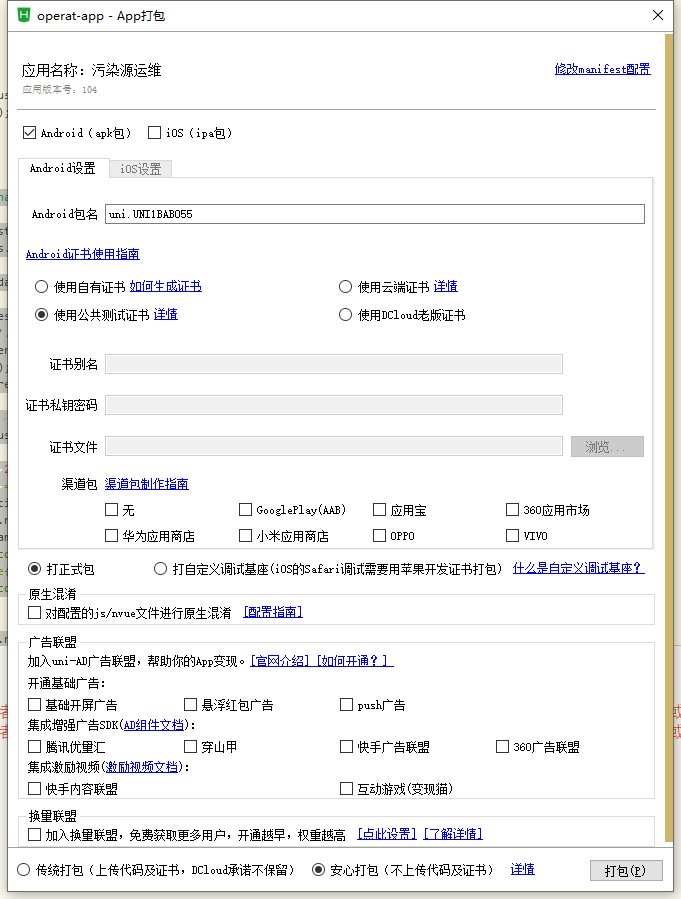
HbuilderX App is packaged in the cloud, and the certificate can be provided by the company's Android developers. You can also use the public test certificate to test when playing Android package. After packaging, a download address will be returned, which can be downloaded in the browser. Upload the downloaded Android package to the company's server download address. The api of plus is used here.
Front end key code (APP.vue)
// #ifdef APP-PLUS
const dtask = plus.downloader.createDownload(this.$store.state.url,{force : true},function(d,status){
// Download complete
if(status == 200){
var path = (d.filename);//File installation path
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();//Close the system wait dialog box
if(name == 'wgt'){
console.log("install wgt File succeeded!");
}else{
console.log("install apk File succeeded!")
}
plus.nativeUI.alert("Reference resource update completed!",function(){
plus.runtime.restart();
})
},function(e){
plus.nativeUI.closeWaiting();//Close the system wait dialog box
if(name == 'wgt'){
console.log("install wgt File failed["+e.code+"]: "+e.message);
plus.nativeUI.alert("install wgt File failed["+e.code+"]: "+e.message);
}else{
console.log("install apk File failed["+e.code+"]: "+e.message);
plus.nativeUI.alert("install apk File failed["+e.code+"]: "+e.message);
}
})
}else{
alert("Download failed: "+status);
}
})
// #endif
wgt hot update
Release, make the application wgt package, put the wgt package on the oss, and return the wgt address in the background.
Existing problems: upgrade using WGT file. Failed to install WGT file [- 1205]. The version of mainfest.json file in WGT installation package does not match.
Solution 1: raise the first digit of the online version number;
Solution 2: when installing WGT, add a parameter without version comparison. force: true
See: Document address
App.vue
getVersionNumber(){//Get version number
var _self = this;
this.$http('/wangge/systemManage/getLastVersion',{citycode:this.citycode},'GET').then(res=>{
console.log(res)
console.log(this.$store.state)
if(res.data.result && res.data.result.length>0){
//Save version number
this.AppVersion(res.data.result[0]);
//Get download address
let url = res.data.result[0].url;
let arr = url.split('.');
let name = arr[arr.length-1];
console.log(arr,name);
if( Number(res.data.result[0].versioncode) > Number(this.$store.state.versionCode) ){//Is there a new version
//Downloading the hot update resource pack does not compare versions
const dtask = plus.downloader.createDownload(this.$store.state.url,{force : true},function(d,status){
// Download complete
if(status == 200){
var path = (d.filename);//File installation path
plus.runtime.install(path,{},function(){
plus.nativeUI.closeWaiting();//Close the system wait dialog box
if(name == 'wgt'){
console.log("install wgt File succeeded!");
}else{
console.log("install apk File succeeded!")
}
plus.nativeUI.alert("Reference resource update completed!",function(){
plus.runtime.restart();
})
},function(e){
plus.nativeUI.closeWaiting();//Close the system wait dialog box
if(name == 'wgt'){
console.log("install wgt File failed["+e.code+"]: "+e.message);
plus.nativeUI.alert("install wgt File failed["+e.code+"]: "+e.message);
}else{
console.log("install apk File failed["+e.code+"]: "+e.message);
plus.nativeUI.alert("install apk File failed["+e.code+"]: "+e.message);
}
})
}else{
alert("Download failed: "+status);
}
})
//Pop up whether to download the latest version
this.$showModal({
title:'to update',
concent:'There is a new version,Update~',
cancelVal:'Next time',
confirmVal:'Update now'
}).then(res=>{
dtask.start();
let prg = 0;
let showLoading = plus.nativeUI.showWaiting("Downloading");
dtask.addEventListener('statechanged', function(task, status) {
// Set a monitor for the download task and operate according to the status
switch (task.state) {
case 1:
showLoading.setTitle("Downloading"); //The loading prompt box is displayed, and the title is the text content of the prompt, which is displayed below loading
break;
case 3:
prg = parseInt((parseFloat(task.downloadedSize) / parseFloat(task.totalSize)) * 100);
showLoading.setTitle(" Downloading" + prg + "% ");
break;
case 4:
plus.nativeUI.closeWaiting();
//Download complete
break;
}
})
/* plus.runtime.openURL(this.$store.state.url); */
//confirm
}).catch(res=>{
//cancel
// Do not update
// console.log(res);
})
}else{
}
}
})
},
index.js
getAppInfo(state,response){//Get version number
state.version = response.version;
state.versionCode = response.versionCode
},
AppVersion(state,response){//Server version
state.serverversion = response.versionname
state.serverversionCode = response.versioncode
state.url = response.url
},