1. Preparing documents
Go to DCloud website by yourself: http://dcloud.io/ Download the official IDE Hbuilder and create an empty uniapp project.
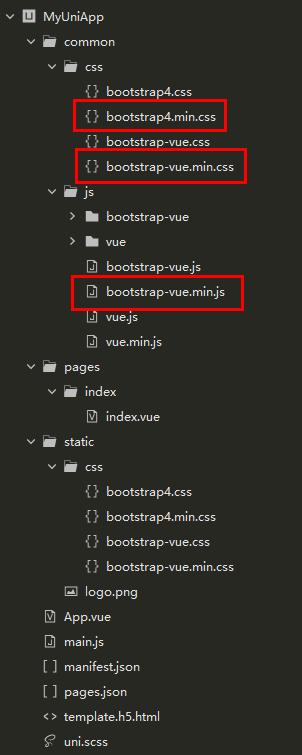
uniapp framework comes with optimized vue, we only need to prepare the following three files:
Bootstrap.min.css//bootstrap 4 or more. https://unpkg.com/bootstrap@4.3.1/dist/css/bootstrap.min.css
bootstrap-vue.min.css // https://unpkg.com/bootstrap-vue@2.0.0-rc.27/dist/bootstrap-vue.min.css
bootstrap-vue.min.js // https://unpkg.com/bootstrap-vue@2.0.0-rc.27/dist/bootstrap-vue.min.js
(Latest vue compression: https://unpkg.com/vue@latest/dist/vue.min.js)

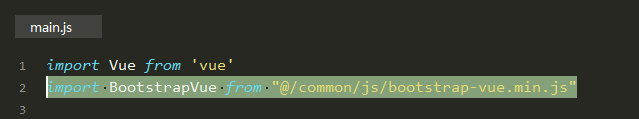
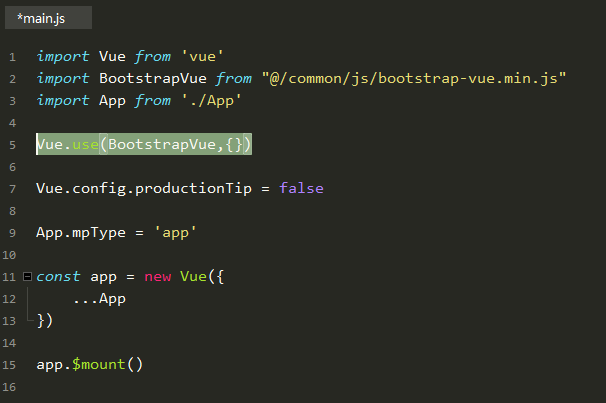
2. Modify main.js

import BootstrapVue from './common/js/bootstrap-vue.min'
==import BootstrapVue from '@/common/js/bootstrap-vue.min.js'
(import from has the same single/double quotation marks. )
(Import Vue from'vue'in uniapp's main.js cannot be replaced by import Vue from'@/common/js/vue.min.js', otherwise compilation will not pass)
Register plug-in bootstrapvue.js to vue, bootstrapvue.js is a large function, add Vue. use to main.js (BootstrapVue, {}).

3. Modify template files
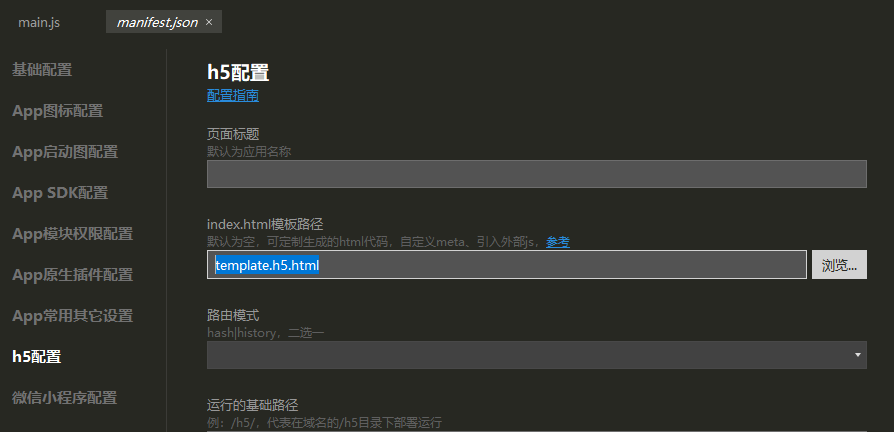
Manifest. JSON - > H5 configuration - > index. HTML template path, configure template.h5.html, and create the file in the root directory. Reference can be made to the corresponding template web site of the uniapp official website: https://uniapp.dcloud.io/collocation/manifest?id=h5-template .

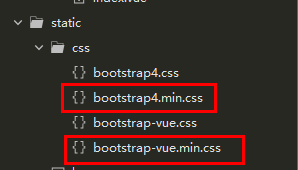
Here we import css in the form of link external style, create a new directory css under the static file, and move the corresponding bootstrap.min.css and bootstrap-vue.min.css files into other places to compile and not find, if imported, can be placed in other directories.

Add the following code to the empty template.h5.html file:
<!-- template.h5.html --> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title> <%= htmlWebpackPlugin.options.title %> </title> <script> var UA = window.navigator.userAgent.toLowerCase(); var isAndroid = UA.indexOf('android') > 0; var isIOS = /iphone|ipad|ipod|ios/.test(UA); if (!(isAndroid || isIOS)) { // Used when officially released, not during development. // window.location.href = '/h5/pcguide.html'; } </script> <script> document.addEventListener('DOMContentLoaded', function() { document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px' }) </script> <link rel="stylesheet" href="<%= BASE_URL %>static/index.css" /> <link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap4.min.css" /> <link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap-vue.min.css" /> </head> <body> <!-- This document is H5 Template of Platform HTML,Not an application entry. --> <!-- Do not write page code or run this file directly in this file. --> <!-- See the documentation for details: https://uniapp.dcloud.io/collocation/manifest?id=h5-template --> <noscript> <strong>Please enable JavaScript to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> <script> /*BAIDU_STAT*/ </script> </body> </html>
These two lines are the key:
<link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap4.min.css" /> <link type="text/css" rel="stylesheet" href="<%= BASE_URL %>static/css/bootstrap-vue.min.css" />
Make sure it's on </head> and also on the final link external style.
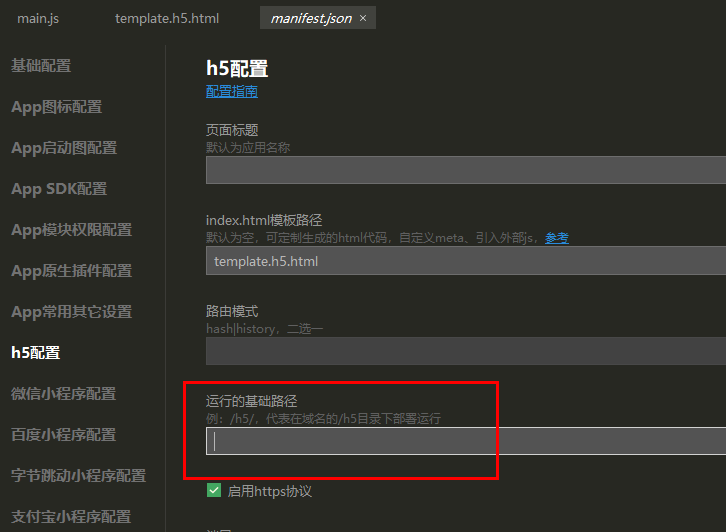
Where <%= BASE_URL%> represents the base path of the run (the directory of the deployment run), the default is /, and the static directory is in it.

4. Adding test pages
pages->index->index.vue :
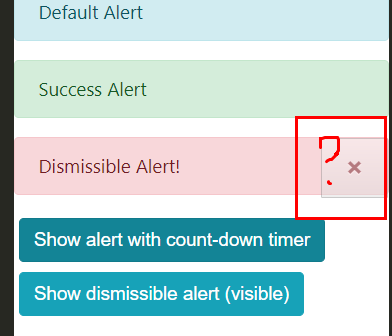
<template> <div> <b-alert show>Default Alert</b-alert> <b-alert variant="success" show>Success Alert</b-alert> <b-alert v-model="showDismissibleAlert" variant="danger" dismissible> Dismissible Alert! </b-alert> <b-alert :show="dismissCountDown" dismissible variant="warning" @dismissed="dismissCountDown=0" @dismiss-count-down="countDownChanged"> <p>This alert will dismiss after {{ dismissCountDown }} seconds...</p> <b-progress variant="warning" :max="dismissSecs" :value="dismissCountDown" height="4px"></b-progress> </b-alert> <b-button @click="showAlert" variant="info" class="m-1"> Show alert with count-down timer </b-button> <b-button @click="showDismissibleAlert=true" variant="info" class="m-1"> Show dismissible alert ({{ showDismissibleAlert ? 'visible' : 'hidden' }}) </b-button> </div> </template> <script> export default { data() { return { dismissSecs: 10, dismissCountDown: 0, showDismissibleAlert: false } }, methods: { countDownChanged(dismissCountDown) { this.dismissCountDown = dismissCountDown }, showAlert() { this.dismissCountDown = this.dismissSecs } }, components: { } } </script> <style> </style>
5. Compile and run

Results: (Perfect display)

6. [Supplement] Why not import?
import introduces a common style, uniapp has two ways:
(1) Modify main.js

(import'. / common / CSS / bootstrap 4. min. css'is equivalent to import'@ / common / CSS / bootstrap 4. min. css')
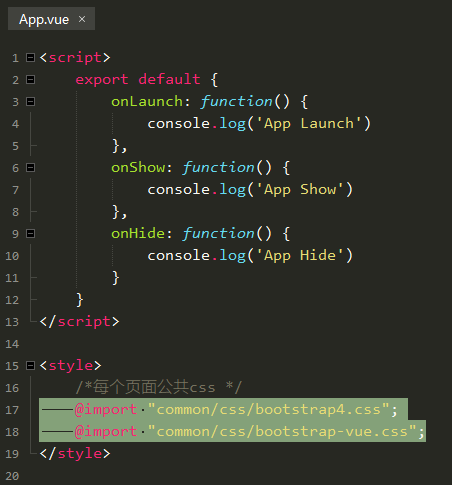
(2) Modify app.vue

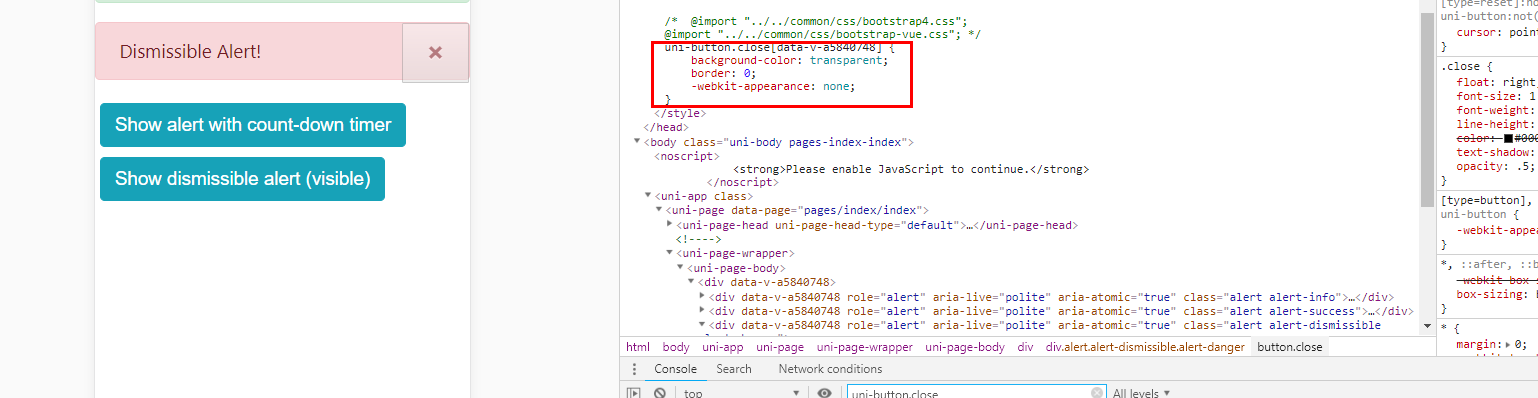
Compiler runs like this!!!?

In the style tag of index.vue, add the following style directly, which is not good either:
button.close { background-color: transparent; border: 0; -webkit-appearance: none; }
Debugging with chrome browser shows that a powerful uniapp compiler will make your style look like this:
button -> uni-button