This article is a study record. I dug a hole for myself to fill in.
Step 1: Pack ab
After establishing the corresponding path Assets/AssetBundles folder, you can go to the menu ("Assets/Build AssetBundles") and click the button to package.
public class CreateAB : MonoBehaviour
{
[MenuItem("Assets/Build AssetBundles")]
static void BuildAllAssetBundles()
{
UnityEditor.BuildPipeline.BuildAssetBundles("Assets/AssetBundles", BuildAssetBundleOptions.None, BuildTarget.WebGL);
}//The target platform uses webgl. Can the target platform be changed to other platforms? No test
}
The script needs to be placed in Assets/Editor to take effect (why?)
Step 2: build a test case in unity, click the button and load ab package from the server

public void btnClick()
{
StartCoroutine(btn());
}
IEnumerator btn()
{
//Load the address and add http
string url = @"http://127.0.0.1:3005/AssetBundles/cabbit.u3d";
UnityWebRequest request = UnityWebRequestAssetBundle.GetAssetBundle(url);
yield return request.SendWebRequest();
if (request.isHttpError||request.isNetworkError)
{
Debug.Log(request.error);
yield break;
}
AssetBundle ab = (request.downloadHandler as DownloadHandlerAssetBundle).assetBundle;
GameObject obj = ab.LoadAsset<GameObject>("bunny Variant");//Here is the name of the preform
Instantiate(obj);
}
Step 3: nodejs build test server
Server:
var express = require('express');
var path = require('path');
var app = express();
var server = require('http').createServer(app);
var cors = require('cors')
app.use(cors())//Set cross domain
app.use(express.static('public'));//Static file folder
//port number
server.listen(3005, function () {
console.log('App listening at port 3005;');
});
The server needs to pay attention to cross domain issues (there will be no cross domain issues during the unit editor test.)
Cross domain problem refers to the restriction of the browser's homology policy. It refers to that when the browser requests the resources of another domain name from the web page of one domain name, any difference in domain name, port and protocol is cross domain. This problem occurs with unity webrequest and ajax, but some tags such as script, img, href and src will not appear (jsonp). (the above solution has not been confirmed)
Solution: 1 Jsonp 2. CORS 3. agent
This article solves the problem by installing the cors dependency under express.
front end:
var express = require('express');
var path = require('path');
var app = express();
var server = require('http').createServer(app);
app.use(express.static('public'));//Static file folder
//port number
server.listen(3000, function () {
console.log('App listening at port 3000;');
});
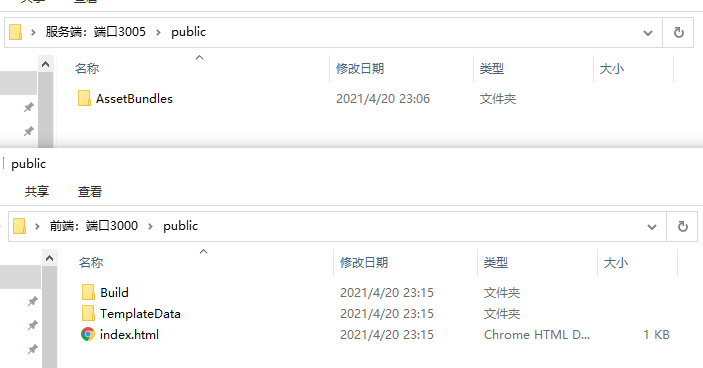
The front end only needs to simply build the server and configure the static files. Put the static file public into the webgl project packaged by unity.
Finally, pkg is used to package the front-end and server-side.
PS E:\onedrive\Project\0304> pkg index.js
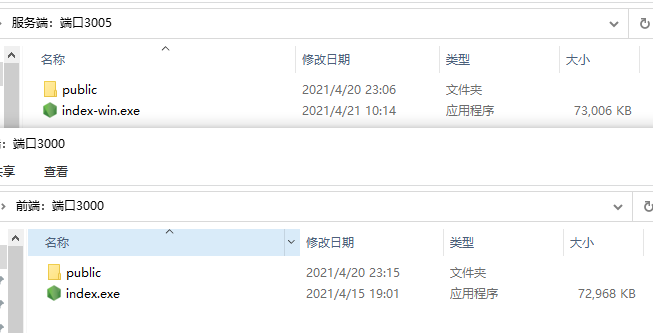
The structure of the two folders is shown below


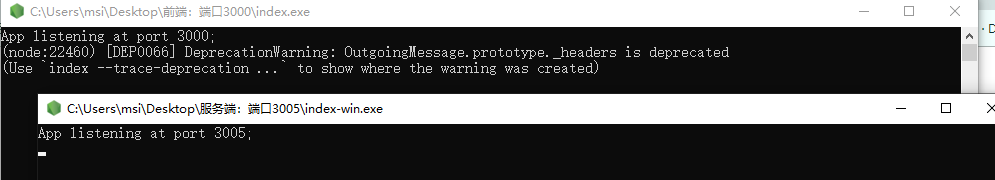
Start two servers at the same time and listen to ports 3000 and 3005 respectively.

What does warning mean
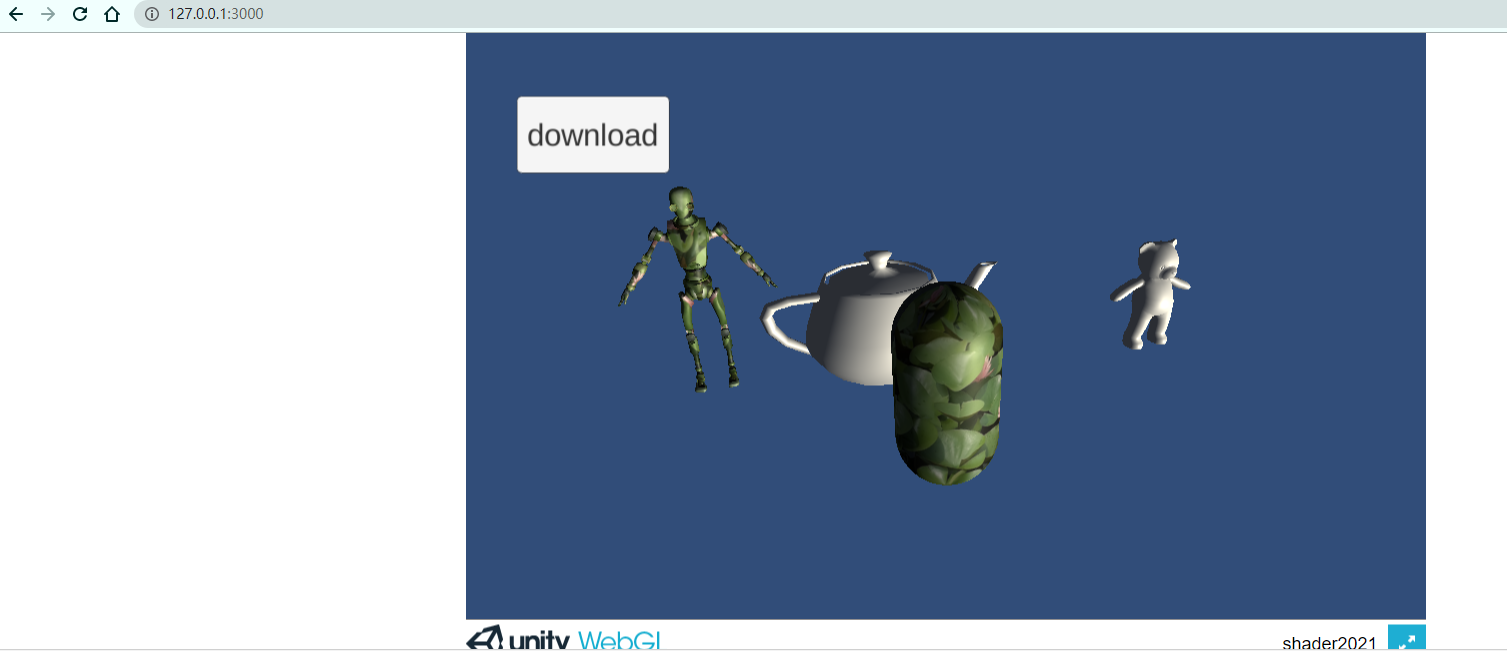
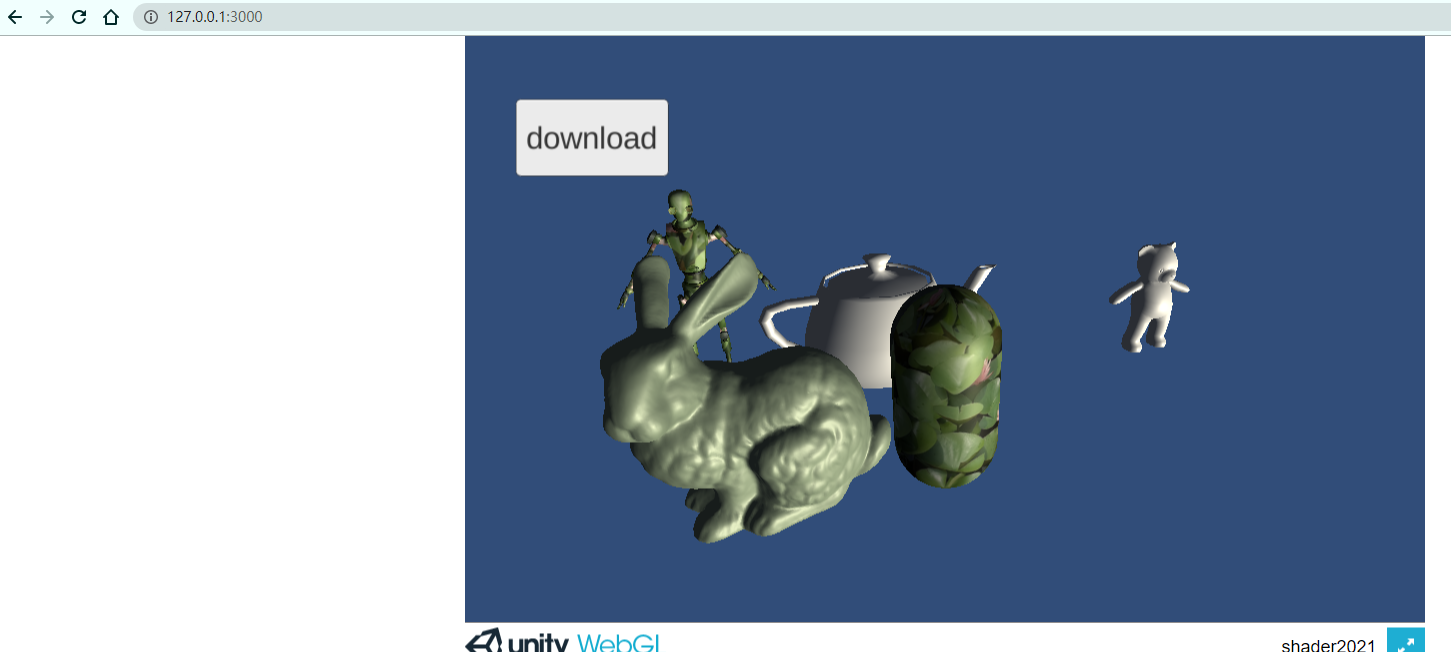
When the browser opens the address, it will jump to the static file index. By default HTML, which is the webgl project entry of unity. As shown in the figure below.

After clicking download, according to the unit engineering code, the address will be downloaded from the@“ http://127.0.0.1:3005/AssetBundles/cabbit.u3d "Download the ab package and instantiate the preform.

summary
1. I spent a day doing the demo and writing articles. Please criticize and correct any mistakes and omissions.
2. Learn from other excellent blogs and don't name them one by one.
2. I can't remember the wrong word rabbit. I searched the word and almost found the new world. doge