Js related technology
checked property
How to get all check boxes: document.getElementsByName
requirement analysis
When we deal with forms, in some cases, we need to deal with forms in batches
technical analysis
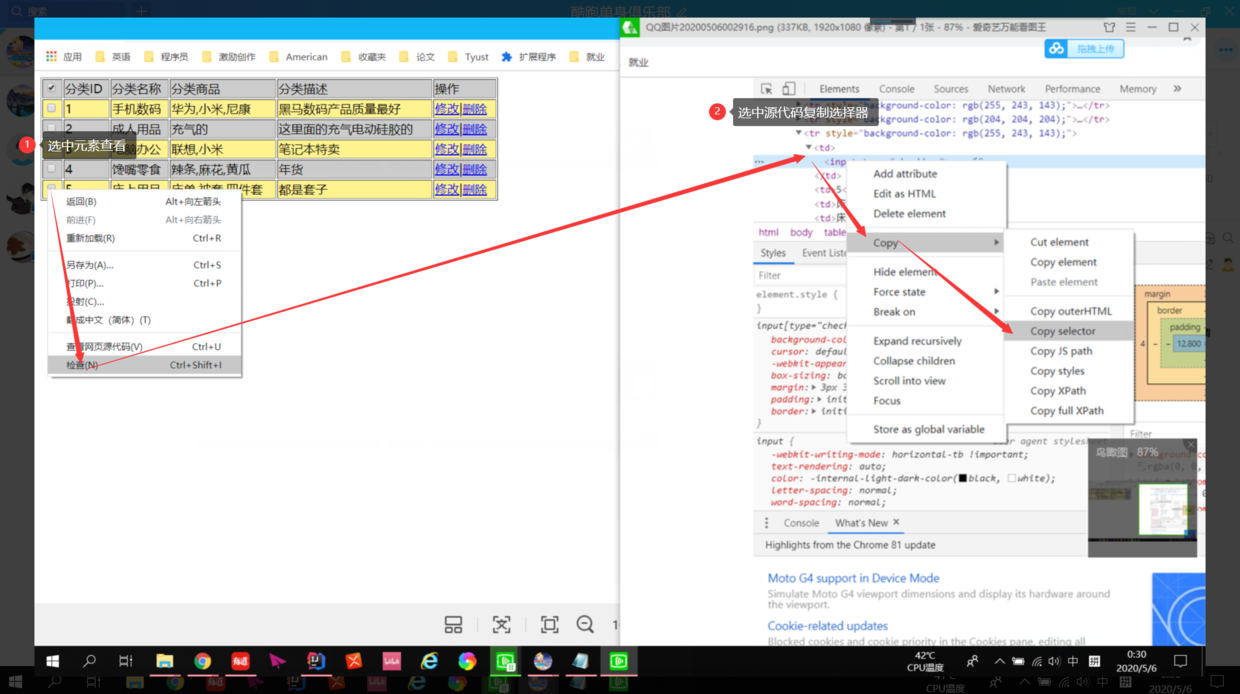
First method: selector [property name = 'property value']
$("input[type='checkbox']:gt(0)").prop("checked",this.checked);
The second method is to implement tbody > tr > td > input by using the level selector
$("tbody > tr > td > input").prop("checked",this.checked);
The third method:

// #tab > tbody > tr:nth-child(4) > td:nth-child(1) > input[type="checkbox"]
code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.11.0.js" ></script>
<script>
/*
Select all or none of the forms
Further identify the event: click event
*/
$(function(){
//Bind click event
//this represents the owner of the current function
$("#checkAll").click(function(){
//Get the current selected status
// alert(this.checked);
//Get checkbox es for all categories
// Selector [property name = 'property value']
// $("input[type='checkbox']:gt(0)").prop("checked",this.checked);
//Using level selector to implement tbody > tr > td > Input
// $("tbody > tr > td > input"). Prop ("checked", this. Checked); / / this is feasible
// #tab > tbody > tr:nth-child(4) > td:nth-child(1) > input[type="checkbox"]
$("input").prop("checked",this.checked);
});
});
</script>
</head>
<body>
<table border="1px" width="600px" id="tab">
<thead>
<tr >
<td>
<input type="checkbox" id="checkAll" />
</td>
<td>classification ID</td>
<td>Classification name</td>
<td>Classified Goods</td>
<td>Classification description</td>
<td>operation</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>1</td>
<td>Mobile digital</td>
<td>HUAWEI,millet,Nikon</td>
<td>Black horse digital products have the best quality</td>
<td>
<a href="#">modify</a>|<a href="#"> delete</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>2</td>
<td>adult erotica products</td>
<td>Inflatable</td>
<td>Here's the inflatable electric silicone</td>
<td><a href="#">modify</a>|<a href="#"> delete</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>3</td>
<td>Computer office</td>
<td>association,millet</td>
<td>Notebook sale</td>
<td><a href="#">modify</a>|<a href="#"> delete</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>4</td>
<td>Greedy snacks</td>
<td>Spicy strips,Hemp flowers,cucumber</td>
<td>Special purchases for the Spring Festival</td>
<td><a href="#">modify</a>|<a href="#"> delete</a></td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>5</td>
<td>bedding article</td>
<td>Sheet,Quilt cover,Four piece suit</td>
<td>It's all condoms</td>
<td><a href="#">modify</a>|<a href="#"> delete</a></td>
</tr>
</tbody>
</table>
</body>
</html>